
プロンプトビルダーの新機能を使って画面フローを作ってみた:ChatGPT on Salesforce
昨日Salesforceの稲葉さんから、2日前にプロンプトビルダーに新機能が搭載されまして…という話を聞く。
つい一週間前にはこんなPostをしていたのだが、その時代は終わりました。
Salesforceプロンプトビルダーについて
— George リバネスCIO/リバネスナレッジ代表 (@geeorgey) June 22, 2024
- プロンプトビルダーは基本的にレコードに紐づいた命令実行になっている
-- 多分、自由度の高い奴はCopilotの機能として提供するからなのだとおもう。まぁまだ日本語で使えないんだけど
- なのでレコードに入っている情報であれば、そのまま簡単に入れられる
--… pic.twitter.com/pITbbJwl9N
進化したのはここです
>プロンプトビルダーは基本的にレコードに紐づいた命令実行になっている
レコードを指定しなくても良くなりました。なんで最初からなかったんだろう?と聞いたら、むしろ最初はあったんだそうな。GAのタイミングでなぜか消されていたこの機能。
フリーテキストテンプレートを使えると何が良いのか?
これまでは何かしらのレコードに紐づいた形でしかプロンプトを持つことができなかったんだけど、これによって例えばトップページで実行することができるようになる。これが無いと、レコード画面にしか置けない訳です。
ということで、今回はトップページでChatGPTに質問する機能を作ってみました。
Hello ChatGPTプロンプトテンプレートを作成する

つい先日まではFlexテンプレートで使えるSource Typeがオブジェクトしかなかったんですよ。そのせいで、レコードに縛られちゃってたんですね。
ということで作っていきます
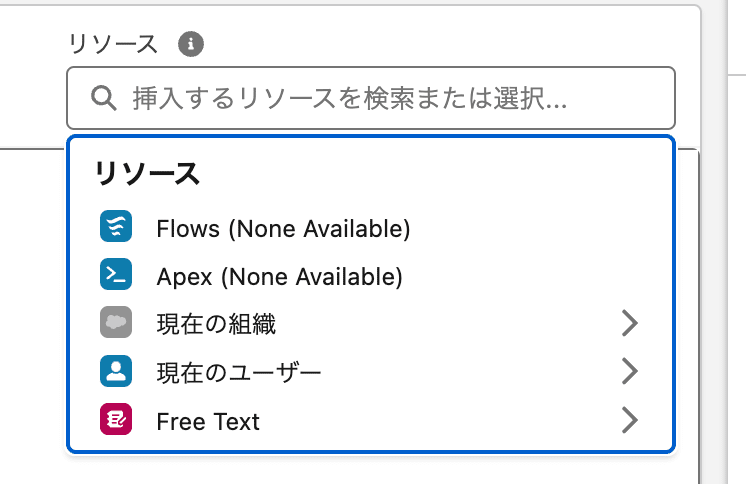
リソースが増えているぞ

このように作ることでFree Textという項目が出てきました。
先程の画面のプロンプト作成時には5つまで入力ソースが選択できますので、もちろんオブジェクトを入れこんだりもできます。複数のFree Text項目を設定している場合はここにいくつかでてくるようになります

この自由入力テキストを入れたプロンプトを作ってみましょう

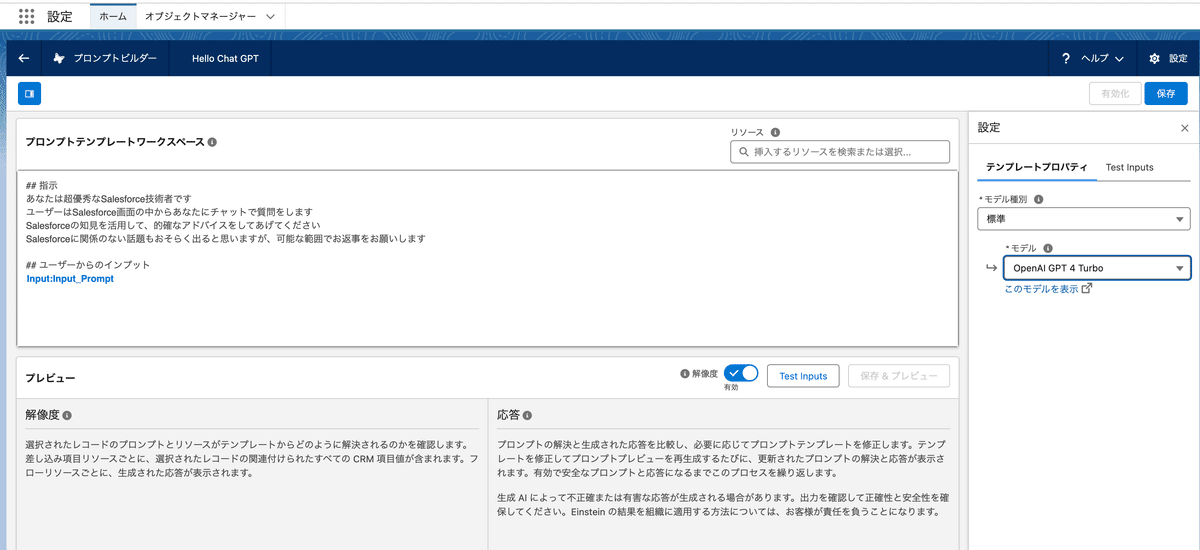
今回作ったのはこんな感じです。
## 指示
あなたは超優秀なSalesforce技術者です
ユーザーはSalesforce画面の中からあなたにチャットで質問をします
Salesforceの知見を活用して、的確なアドバイスをしてあげてください
Salesforceに関係のない話題もおそらく出ると思いますが、可能な範囲でお返事をお願いします
## ユーザーからのインプット
{!$Input:Input_Prompt}
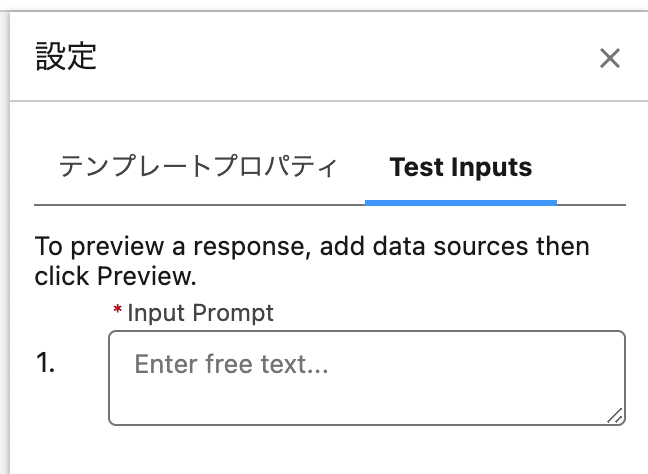
テストはTest Inputsボタンを押すと右カラムに入力欄が表示される

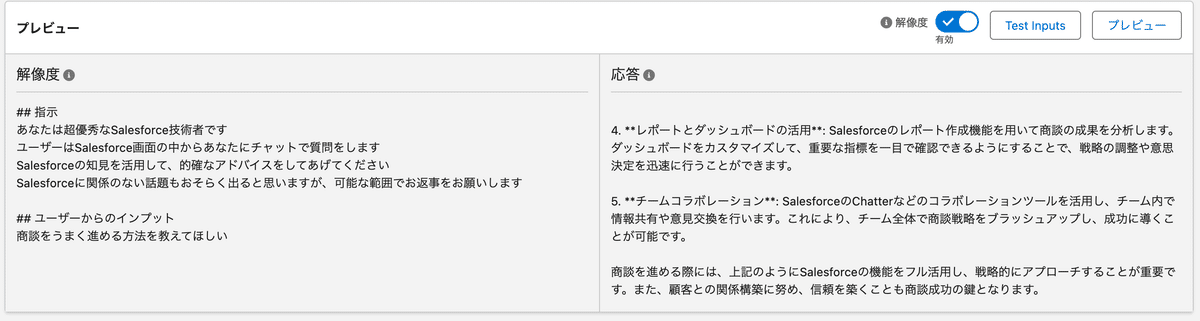
実行後はこんな感じ

プロンプトはこれで完成したので、画面フローを作ります

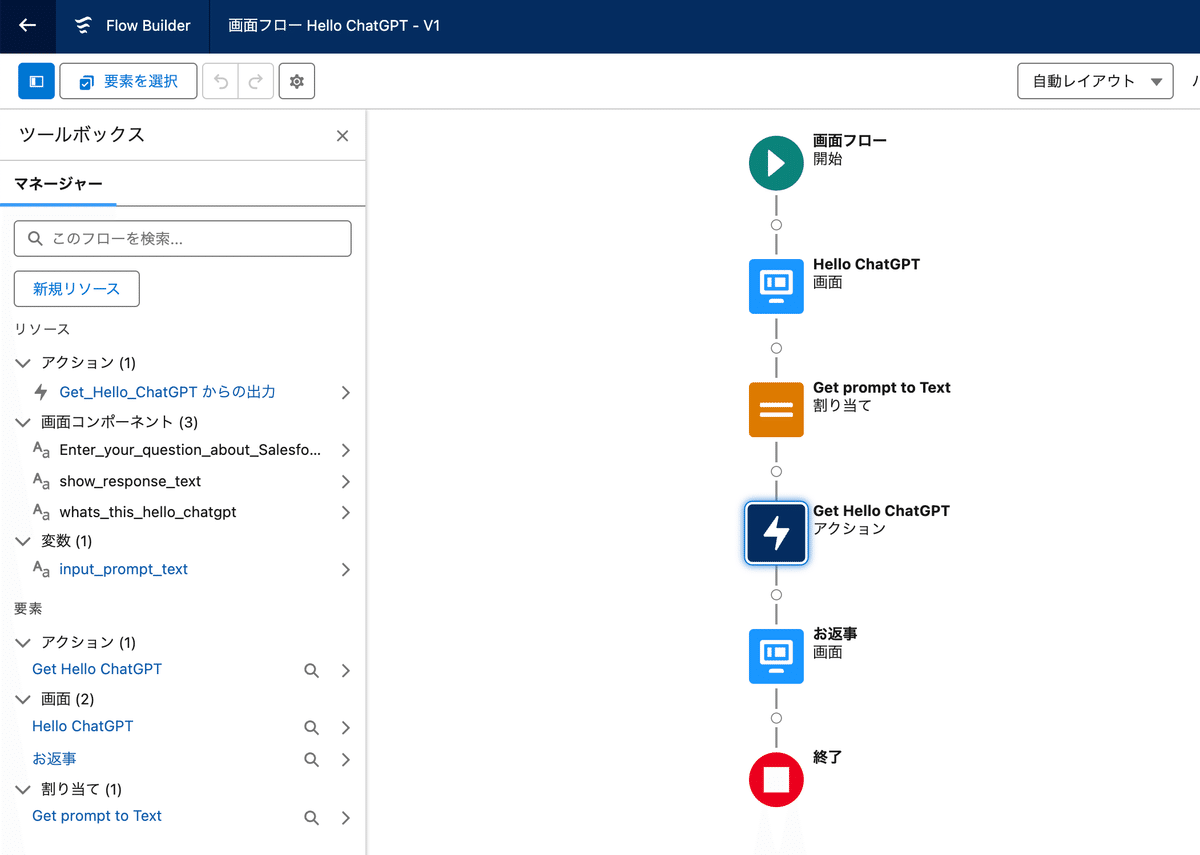
流れはこんな感じです

入力画面で入力する
ロングテキストエリアを入力欄にしたので、これをテキスト型の変数に割り当てる(これやらないとアクションに突っ込めませんでした)
アクションで先程作ったプロンプトを呼び出す
最後に画面に表示して終了
実行具合

ここに質問を入力して送信ボタンを押します。
試しに、「Salesforce管理者として組織の商談を支援する方法を優先順位の高い方から5つ教えて」といれて送信してみましょう

ということでアウトプットが得られました。Copilotが使えるようになるまでのつなぎにはなるかもしれませんね。
弊社の場合は、Slack上でLLM使ってるのでこれを使うかどうかというと使われない機能ではあるのですが、一つの実装の実験として作ってみました。
noteにはこれまでの経験を綴っていこうかと思います。サポートによって思い出すモチベーションが上がるかもしれない。いや、上がるはずです。
