
サイトレビュー❀60
損保ジャパン さん
(入院パスポート ページ)
(今回から、LPを中心にサイトレビューしていきたいと思います。項目はそのままです。)
【ファーストビュー】
・緑枠内に、緑画面のスマートフォンから女性が出てきている画像が印象的です。緑がすごく目に入ります。
・構成:
左上にロゴ、右上に ホールディングス(※) サイトのロゴ。
中心左に縦並びでキャッチフレーズとLPロゴ、右に画像。
・メインビジュアル:
スマートフォンの画面の中から、白い服にオレンジ系の髪色をした女性が人差し指で隣のフレーズを指差ししている画像。
(※ホールディングス …
組織形態の一つ。複数の会社について、それらの会社を支配する目的で株式を保有している組織形態のこと。)
【フォント】
-apple-system, blinkmacsystemfont, Hiragino Kaku Gothic Pro, メイリオ, meiryo, arial, sans-serif
・久し振りに見ました、-apple-system。LPなので、モバイルで見やすいよう、配慮されているのかもしれません。
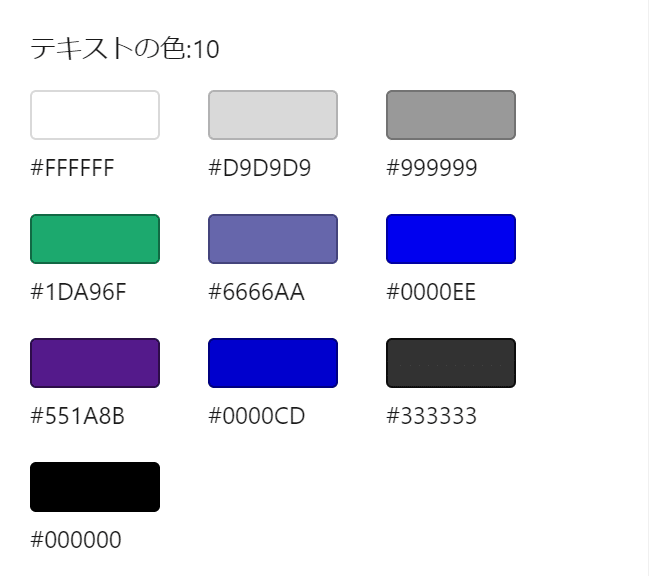
【使用色】
#fff, #f0f0f0, #eeee8a, #06c755, #1da1f2, #1da96f, #1877f2, #c02, #9e003a

#fff, #d9d9d9, #999, #1da96f, #66a, #00e, #551a8b, #0000cd, #333, #000

・原色に近い色のものが多い気がします。
・テキストの色は寒色系ですが、背景色はカラフルですね。
・申し込みボタンなど、目立たせたい部分に色を付けている印象です。
・全体的にはイメージカラーの緑を主な背景色として使用しています。
【レスポンシブ】
・モバイルフレンドリーです。
・両サイドに余白が取られ、見やすくなっています。メインビジュアルなど一部は端末のサイズによっては端まで伸びていますが、目立たせたい部分のみの仕様になっているようです。
・ハンバーガーメニュー内は、LP大元のメインページの内容とリンクしているようです。サイト内にあるコンテンツの一つとして作成されたLPならではの仕組みかもしれません。
【ターゲット】
・若者などのスマホ世代(恐らく10代~40代辺りが主)の人。
・保険に入ってはいないが、興味のある人。
~ スマホ保険の内容であり、アンケートなどを元にした意見をページ内に取り入れているため。
【LP工夫】
(見ているとLPならではの工夫、のようなものがありそうなので、新たに項目を追加して、まとめておきたいと思います。また、LPならではの構成もありそうなので、そちらも追加してみました。)
・LP構成:
メインビジュアル、目次、申し込み&資料請求、
プレゼント紹介、ポイント説明、申し込み&資料請求(2回目)、
動画、アンケート、保険料計算、Q&A、申し込み&資料請求(3回目)、
コンテンツ紹介、申し込み&資料請求(4回目 兼 画面固定用)、
パンくずリスト、SNS、フッター
・目立たせたい項目は背景色を変更、数字は大きくなっています。
・緑背景を基本とし、目立たせたい項目などは白背景にして、見分けがしやすくなっています。
・いつでも申し込み等ができるよう、ボタンを繰り返してはいるが、画面固定にもしている。
【全体的に】
・サイト内からのLPということで、ホームに飛べる仕組みになっている。
・サイトイメージカラーの緑が背景なので、色だけで思い出しやすい。
・ゴシック体で見やすい。
[情報まとめ、プチ感想]
・損保ジャパン (入院パスポート ページ)
https://www.sompo-japan.co.jp/kinsurance/medical/nyuinpassport/
(ホーム: https://www.sompo-japan.co.jp/ )
・ギャラリーサイト: SANKOU! https://sankoudesign.com/
(カテゴリ:LP(ランディングページ))
長かった・・・。LPはこれまでのサイトとまた違うので、項目が勝手に増えてしまいました。分かりやすく簡潔にまとめられるようになりたいですね。
今回は60というキリの良い数字でしたので、冒頭にも書きましたが、しばらく見てこなかったLPのレビューをしていこうと思います。ギャラリーサイトさんも今の所変更予定はないです。最近医療系やっていたので、今回も医療の言葉に惹かれて選んでみました。
<了>
この記事が気に入ったらサポートをしてみませんか?
