
ノーコードツール【bubble】Custom Statesの基本

バブルでECサイトの作成チャレンジ中のふみーずステディと申します。
今年の春からバブルの学習をはじめましたが、日本語の教材のみでは、限界を感じて、外国人講師(英語)の学習教材の活用をしながら勉強しています。
英語とバブルの学習を同時にしなければならないので正直しんどいのですが、質が高く豊富な教材があり、英語での学習は避けられないと考えています。
今回は、特に参考になった英語の教材を日本語に変換してご紹介したいと思います。
私自身、未だに吸収できていないカスタムステイツの基本について記事にいたします。
何度も何度も繰り返しの学習が必要です、、、
バブルでアプリを作成する上で、カスタムステイツは非常に重要です。
一言でいうと、カスタムステイツとは、ブラウザー上で一時的に設定を保存し、表示を変更したりするための機能です。
実際に例を見ながら、手を動かず方が、理解が深まると思いますので画像とともにレストランのメニューを仮定してカスタムステイトについて学んでいきたいと思います。
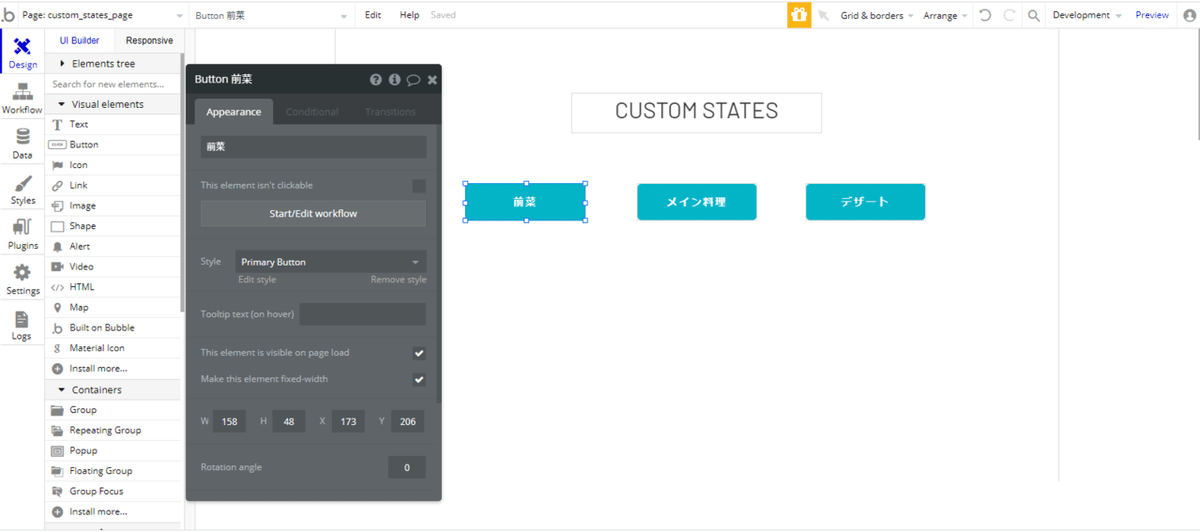
まずは3つのボタンを作成します。
【画像1】のように各々のボタンの名前を”前菜”、”メイン料理”、”デザート”にします。
【画像1】

3つのボタンはグループ化して画面中央に配置します。
【画像2】のように、Shiftを押しながら3つのボタンを左クリックし選択した後、右クリックをすると、右に『コンテキストメニュー』が出現します。
『コンテキストメニュー』の上から4番目にある『Group elements in a group』を左クリックすると3つのボタンがグループ化されます。
【画像2】

グループ化してから、そのグループ(Group A)を右クリックすると、再度『コンテキストメニュー』が出現しますので、下から4番目の『Center horizontally』を左クリックします。
*Center horizontally=エレメントを横軸中央に配置する機能です。
そしてもう一度、【画像3】のようにShiftを押しながらグループ内(Group A)にある3つのボタンを左クリックした後、右クリックを押して、右の『コンテキストメニュー』を出現させます。
『コンテキストメニュー』の下から4番目の『Destribute horizontally』を左クリックします。
*Destribute horizontally=複数のエレメント同士の横軸の距離を均等にします。
【画像3】

”前菜”、”メイン料理”、”デザート”の各ボタンを左クリックした際に、テキスト内に表示されるようにします。
まず、テキストを下の【画像4】のように配置します。
【画像4】

次に【画像5】のようにボタンの色を変更していきます。
まずは、前菜ボタンをダブルクリックしてプロパティを開き、プロパティ内の《Remove style》を右クリックします。
《Background style》は《Flat color》、《Color》は《#999999》に設定します。*色は任意で構いませんが今回はグレーで設定。
メイン料理とデザートボタンも前菜ボタンと同様に《Color》を《#999999》に設定します。
【画像5】

ここから先は
¥ 150
この記事が気に入ったらサポートをしてみませんか?
