
【Shopify】埋め込んだYouTubeのサイズが変更できない問題と解決
ShopifyのテーマParallaxを使っています。
埋め込んだYouTubeのサイズがなぜか変更できない問題
サイトのあるページにYou Tubeを埋め込んでみたものの、サイズの変更が効かない。埋め込みコードの中の数字をいじっても。数字変えるだけじゃダメなの?(涙)
そこで検索。
日本語で探すがすぐヒットせず、英語で「shopify embed youtube size」
と打つと同じ悩みを抱える人たちの投稿発見。
そこにShopify Staffの投稿が。

まずtheme codeをeditする必要があります、と。
そしてその通りに実行。
結果、不発。
このコメントの後に続くコメントも、「できないよ」というコメントがいくつかありました。
そこでもう少し探ると以下の記事を発見。
(ShopifyにレスポンシブなYou Tubeビデオを埋め込む方法)

ここだ!
手順に入る前に
基本的なYou Tubeの挿入方法
管理画面
> オンラインストア
> カスタマイズ
> (画面上のメニューから)該当のページ選択
> Page
> コンテンツを追加する
> Video
ここにYou Tubeの埋め込みコードを挿入。
しかしそのサイズの変更をする選択肢がなく、画面いっぱいのYou Tubeが出てしまう。(なんとかしてください、こんな基本的かつニーズの多そうなこと!)
なのでここにVideoではなくCustom HTMLを追加して、そこにYou Tubeの埋め込みコードを挿入すればあとはそのコードの中でサイズの数字変えれば即解決できるはず…と思いやってみるが、なぜかサイズ変更をしても実際のサイト上ではサイズが変更されない。
具体的に解決した方法を紹介します。
1. Custom HTMLにYou Tubeの埋め込みコードを挿入。
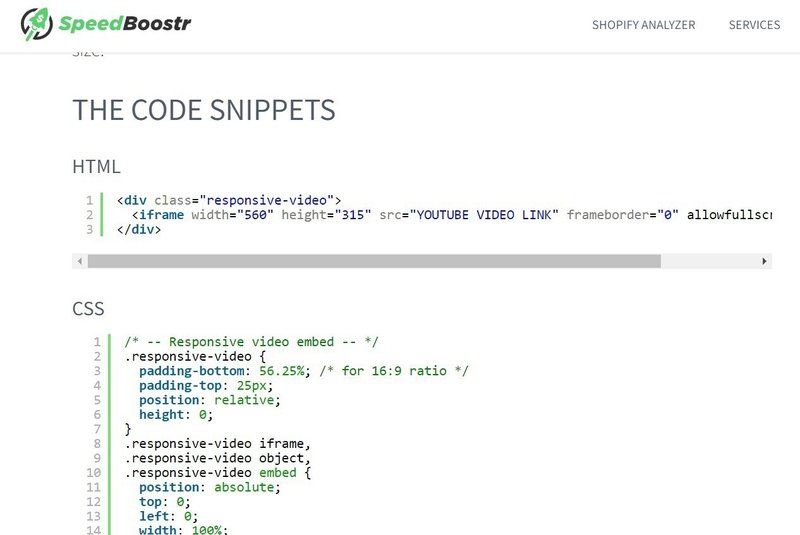
2. このコードを以下のコードで挟む。
(<iframe width>....</iframe>の部分がYou Tubeの埋め込みコード。これを挟みます。)
<div style="text-align: center; max-width: 600px; ">
<div class="responsive-video">
<iframe width="560" height="315" src="You Tube のリンク></iframe>
</div>
</div>3. CSSにコードを追加する
CSSを編集する場所:
オンラインストア
> アクション
> コードを編集する
> Assets
> styles.scss.liquid
ここの一番下に、以下のコードを挿入
.responsive-video {
padding-bottom: 56.25%; /* for 16:9 ratio */
padding-top: 25px;
position: relative;
height: 0;
}
.responsive-video iframe,
.responsive-video object,
.responsive-video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}(https://speedboostr.com/how-to-embed-responsive-videos/ から引用)
さあ、これでいよいよレスポンシブでかつ自分で指定したサイズのYou Tubeの埋め込み完了!
と思いきや、これだと画面中央になっていない!
なので、You Tubeの画面の左右にautoを指定することで中央に寄せます。
left: auto;
right: auto;参考:
上のコードを足したものは以下の通り。
.responsive-video {
padding-bottom: 56.25%; /* for 16:9 ratio */
padding-top: 25px;
position: relative;
height: 0;
}
.responsive-video iframe,
.responsive-video object,
.responsive-video embed {
position: absolute;
top: 0;
top: 0;
left: auto;
right: auto;
width: 100%;
height: 100%;
}これでできました!
挿入するYou Tubeの画面サイズは最初に張り付けたCustom HTMLの中の数字を変えればOKです。(max-widthの右の数字)
<div style="text-align: center; max-width: 450px; ">ひたすらネットからバラバラの情報を集めてやっているので、不必要なコードが入っているかもしれませんが、とにかく思っていた通りにYou Tubeを埋め込むことができました。
…なぜこれだけのことにこんなに道のりが長いのかと思いますが、自分が苦しかったので他にも同じ問題を抱えている人がいるかもしれないと思い、記録も兼ねて説明しました。
諸先輩方からご指摘があればコメントしていただければ嬉しいです。
以上です。
(他の方法もあるみたいなので以下に貼っておきます。)
この記事が気に入ったらサポートをしてみませんか?
