
超簡単!EDGEで出来る背景ドット絵の描き方
どうもこんにちは。フクDです!
今日は「超簡単!EDGEで出来る背景ドット絵の描き方」です。

いくつか注意点があるのだが、ドット絵を描くソフト、ツールは「EDGE」を使います。他のソフトなり、アプリでも同じ機能があれば出来るかもしれないが、今回はEDGEを使って説明するのでよろしく。
出来るだけ画像を使ってわかりやすく説明したいが説明が長くなるので、ツールの基本的な扱い方等は省いていく。
EDGEを起動したら新規作成、サイズは64 x 64で作成しよう。

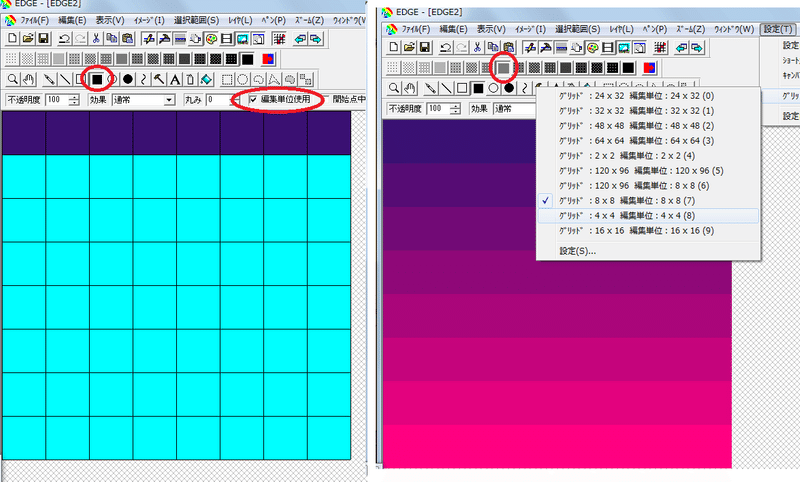
背景色をてきとうな使わない明るい色にしたら、設定からグリッドの単位で
8 x 8 , 4 x 4等を作っておこう。これが非常に便利。
画像のようにグリッドの間隔と編集単位は同じにしておこう。

レイヤも使うのでとりあえず3~4個用意して、必要なら名前もつけておく。

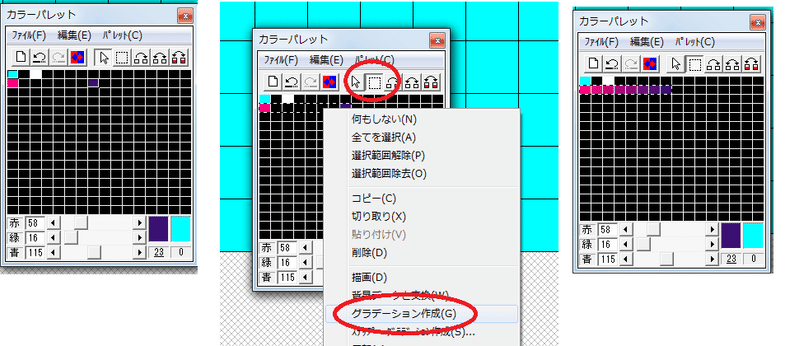
ここから少し説明が多くなるが、カラーパレットで二つの色を用意する。
明るめのピンクと暗めのパープルにしよう。間のマスの数は6個にして、
パレットの領域選択で合計8マスを選択しグラデーション作成を実行する。
数値の入力をせずとも自動的に間の6色が出来ました。

その8色を一番下になるレイヤの上から塗っていこう。
編集単位使用にチェックが入っている事を確認したら、長方形塗りつぶしツールで一番上が暗いほうで一番したが明るい色になるように。
キャンバスのサイズは64 x 64。8で割ると8、色も8色でぴったり。
塗り終わったらキャンバスに綺麗なグラデーションがかかった背景ができました。しかしこれだけだと色と色の境界線が目立つ。そこで登場するのがトーンツールバー。50%を選択し、グリッドの編集単位を4 x4 に変更しよう。

一番の暗い色の1つ明るい色を選択したら一番くらい色、上から3段目のマスに長方形塗りつぶしでその列を塗ろう。同様の作業を下までやろう。
右の画像のようになり境界線が目立たなくなりました。

とりあえず空が出来たので、次は建物を描こう。
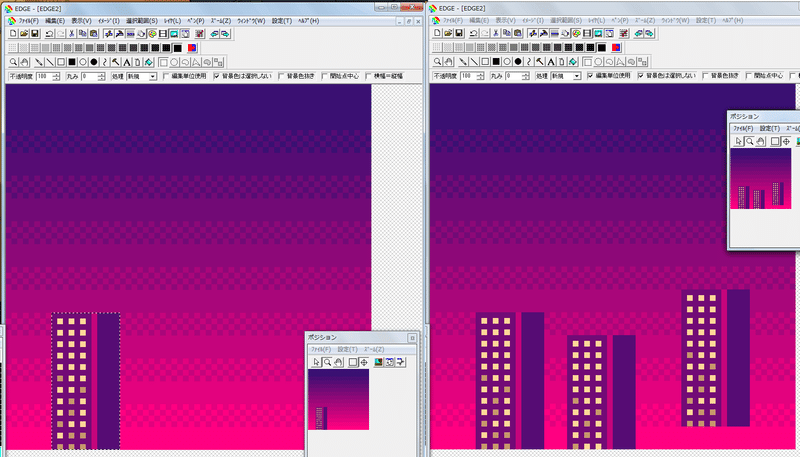
レイヤを切り替えたら、また長方形ツールの出番だ。3番目にくらい色を使って図のように塗ろう

次に右に1マスでひとつ暗い色を塗るさらに、境界線のところに明るめの縦線を入れる。さらには一番明るい色で窓を塗ろう。
だんだんと雑な説明になってしまっているが、この辺をじっくり説明すると画像が何十枚となってしまうのだ。とにかく画像のような感じでやれ!

さて次の画像を見てみよう。なんだか説明が飛んでないか?って感じだ。
何が起こったかと言うと、ビルの窓を下まで塗った後、淡い黄色系の色を2色用意して塗り、コピペして三つに増やした所だ。ちなみに窓の色を変えるとき、パレットを直接いじっても良いのだが、背景と同じ色を使っているので、選択範囲の「色選択」を使うと便利。これはキャンバス上でクリックした色と同じ色全部を選択してくれるのでレイヤさえ分けていれば長方形ツールでズビャッと塗れるぞ。

もう面倒だ!解説はダイジェスト化してゆくぞ!
大丈夫。難しいことはしていない。コピペして増やしたビル3つをまた別の1つ上のレイヤに貼り付けし、特殊効果の明るさを使ってビルを明るくしただけである。本当は明るさというよりは淡くして背景に溶け込む色にしたほうがいいのだが、今回は楽をするために最初に作った色だけで済むようにした。

なんやかんやあってビルは3段構成となった。つまりレイヤは3個になっている。もちろんレイヤごとにビルの位置、高さを調整する。足りない長さはコピペしよう。窓の数を2つにして小さいビルにするのも良い。
ちなみに位置を変えるときは編集単位使用のチェックは外しておこう。

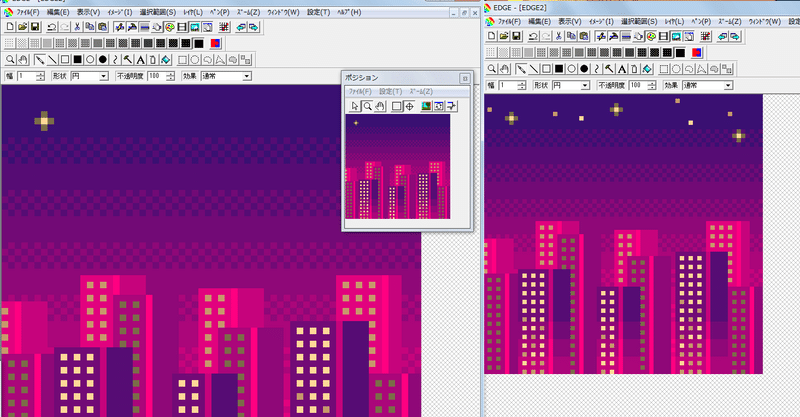
さて次の画像だが、手前のビルに注目してくれ。
編集単位で言うと下3マスにグラデーションがかかっている。これも選択して明るさ調整をかけたのだが、これはいわゆる
地上部分にある街灯からの明かりである。本当は奥のビルにもやったほうが良いが今回は楽をしよう。

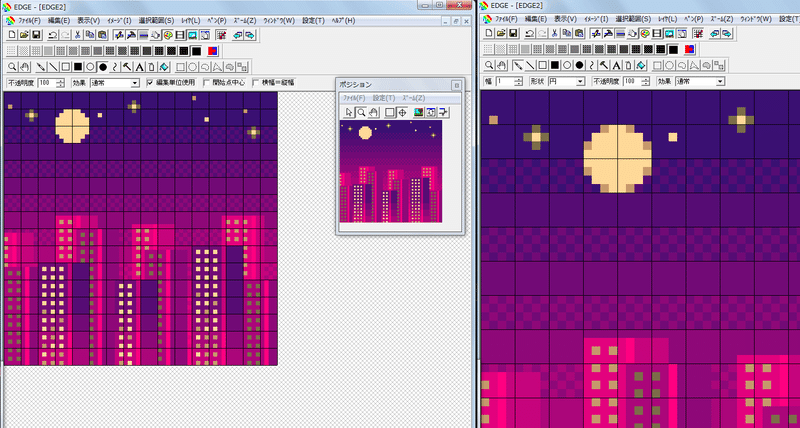
さてもうすぐ完成だが最後に星を追加しよう。
図のように十字で真ん中を明るくした大き目の星と1ドットだけの暗めの星2種類を高めの位置にコピペしててきとうに散りばめよう。
ちなみに選択して連続描画を使うと楽だぞ。

お次は月を描いてフィニッシュだ。といっても円形ツール+編集単位使用で簡単に描ける。月の外側に図のように暗めの色を塗れば遠くから見たとき滲んでよい感じになる。この手の技法はやり過ぎないのがコツらしい。

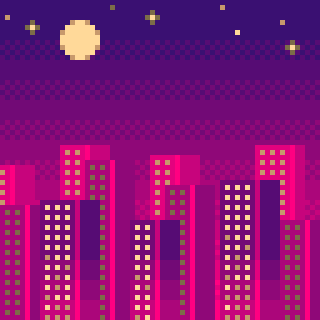
と言うわけで完成だ。こういう説明は長くなりすぎたり、細かく説明しすぎるとわかりにくかったり、読みづらくなったりすると思うので、上手解説できる人って本当すごい。
今回は勢いで書いた実験的な記事なので、かなり雑でしたが時間があれば文章や画像の手直しをするかも。
それでは最後まで読んでいただき、ありがとうございました!
次回の記事をお楽しみに!

この記事が気に入ったらサポートをしてみませんか?
