
noteのアイコンとヘッダーをデザインしてみよう!
noteを始めたとき、とりあえ写真を入れた。
そして約2ヶ月。
せっかくなら写真でデザインしてみよう思い、Photoshopでアイコンとヘッダーを作ろうと。
まず、noteの登録画像の推奨サイズの確認から。
アイコンを作ってみる!
最初はアイコン。
推奨サイズはないので、正方形で作る。
あまり細かいとよく分からないと思いつつ、写真を2枚入れてみようと決める。
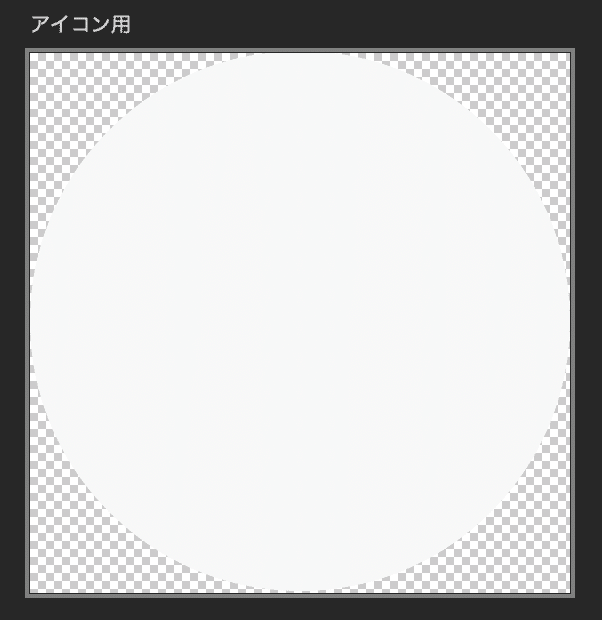
まずは、アートボードで背景を制作。
今回は1080x1080pxで
正方形の中に楕円ツールで円を描き、イメージを作る。
楕円ツールは正直あってもなくても問題ないが、後々の確認用に。

その上から四角ツールで長方形を2つ作り、正方形を2分割。

そこに載せたい写真を載せて、クリッピングマスクを使用。


楕円形でアイコンのイメージを見てみる。
楕円形1をクリックすると円が出てくるのでイメージしやすいかなと。

表示される円の中をイメージしながら、サイズ感を調整する。
アイコンのサイズ的にドアップにしようと思ったが、足までの動きが可愛いすぎたので、今回は全身で使用。

ヘッダーを作ってみる!
続いてはヘッダー。
アイコンと同じ流れで作ってみる。
推奨サイズを見ると、
1280x670pxの画像を
用意してください
(よりきれいに表示したいなら1920x1006pxがおすすめ)
中央部分がクリエイターページ・マガジンの
ヘッダー部分に表示されます
(マガジンTOP・Twitterシェア時は画像全体が表示されます)
とあるので、1280x670pxのアートボードを用意。
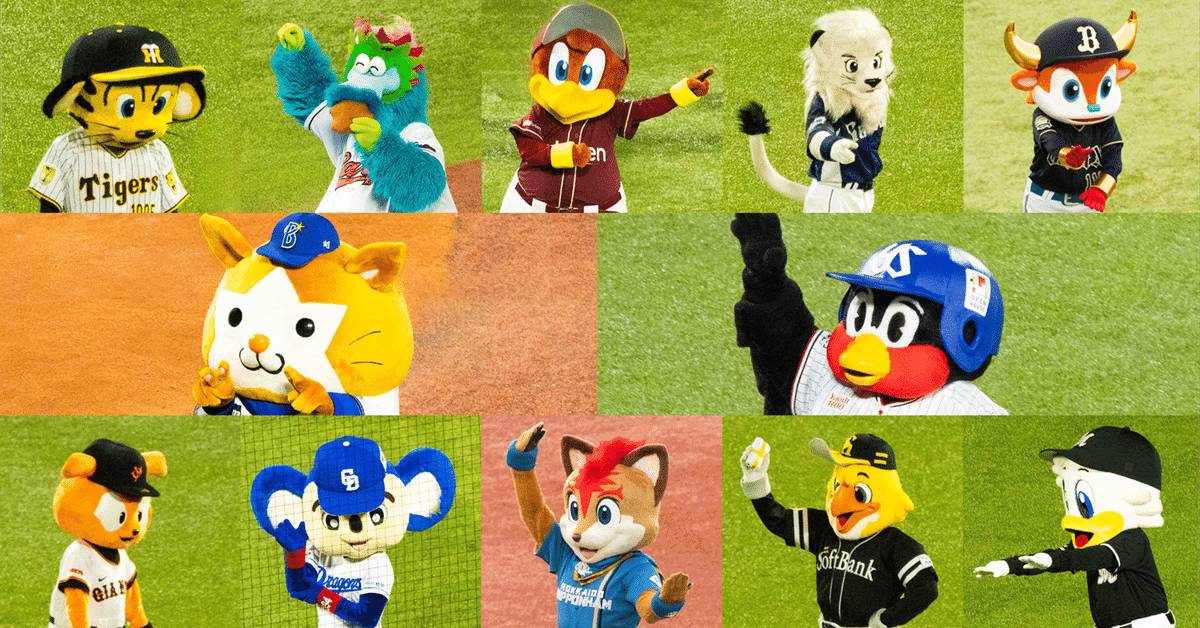
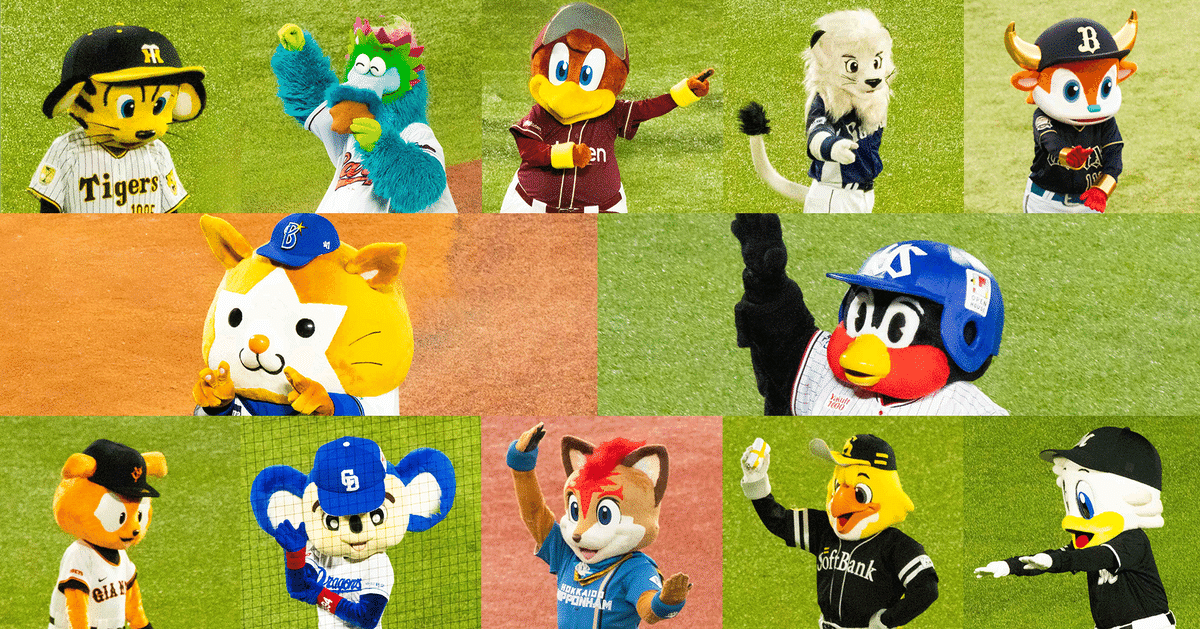
せっかくオールスターゲームで12球団マスコットを撮ったので、それを入れてみることに。
余談ですが〜
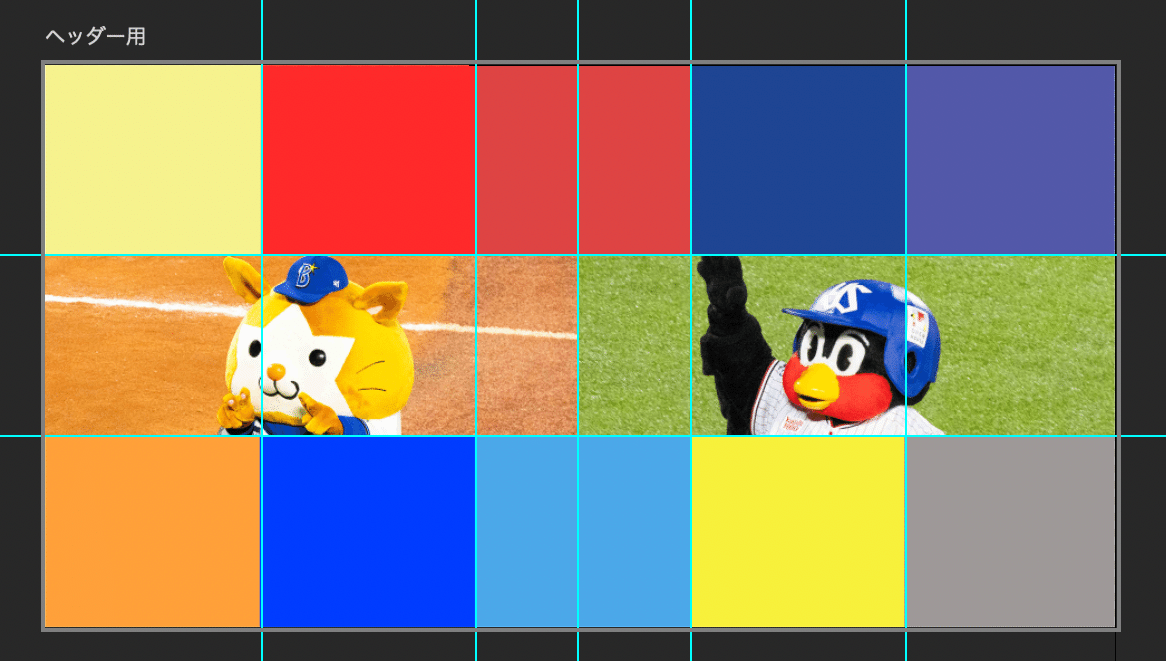
横は3等分。
中央部分がクリエイターページのヘッダー部分に表示されるのでメインとして。
縦はセンターを引き、それとは別で5等分。


色分けするとこんな感じ。

ここにセレクトした写真を入れていく。

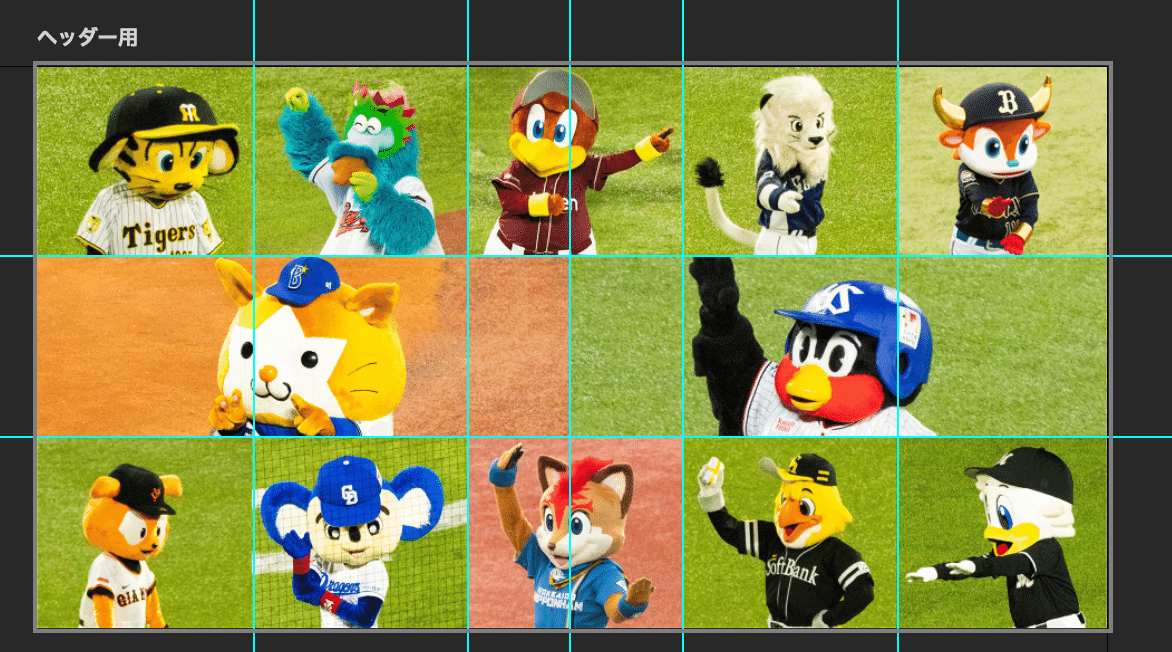
全部入れて、それぞれクリッピングマスクをして、位置を微調整。

ドアラだけネット越しだったり気になることはあるけど、お気に入りの写真。
スターマンの写真、白線が気になったので消すことに。
スマートオブジェクトになっているので編集。

さらにトラッキージャビットの位置を微調整。
ドアラの後ろの白線も気になってしまったので、消して完成。

まとめ
基本的に表示されるのはセンター部分だけなのに、上下も張り切って作ってしまったので、記録としてnoteへ。
デザインのことも書いていけたらいいけど、まだまだ探っているところ。
少しつづ、やっていきます!
最後までご覧のいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
