
ざっくりとしたblenderでのサムネイル製作過程
解説記事ではありませんのでご注意ください。
blenderの操作方法を知りたいんだよ!
と思って閲覧してくださった方々には下記の動画をオススメします。
blenderをインストールする手順から教えてくれる素晴らしい動画です。
今回の目標
・なるべく早く簡単に作る
・何が表示されているかわかる、それっぽく見える最低限のクオリティは維持する
(今回作った画像なら丸いテーブルとPCだと認識して貰えればオッケー)
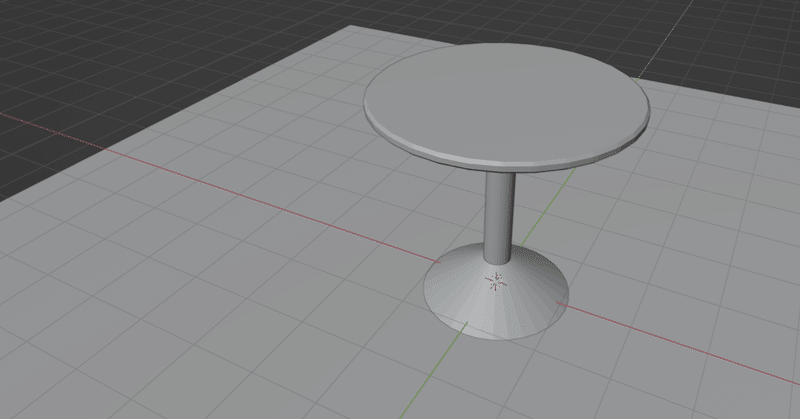
オブジェクトを編集する
オブジェクト…直訳すると物体です。
物体を作りたい形に変形したり光源として設置していきます。


キーキャップのようなものは1個作ったらコピペして増やすだけ。
よく見ると、キー配列は雑に並べてあります。
でもキーボードに見えるならこれでいいのだ。
自分だけが使うならこの程度でも充分かと思われます。
1人で食べる用のご飯を作る時と同じくらい、ゆるゆるな気持ちで…

編集したオブジェクトの配置を決めたら、色を付けていきます。
テーブルの台座を黄色にしたら可愛かったので黄色に決定。

床の色は真っ黒にする予定でしたが、同じ黒系のノートPCが目立たなくなりそうだったのでテーブルの台座の黄色にも馴染む赤色に変更。
彩度の高い赤色は目立つ気がするのでサムネイル用として丁度いいかも。

テーブルとノートPCに見える物体が完成しました。
blenderの練習にもなるので、noteの投稿と一緒に継続して製作していきたいですね。
ここまでご覧いただき、ありがとうございました。
おまけ
別の記事で使おうと思っているサムネイル製作中のスクショです。
私はiPhone派です。

この記事が気に入ったらサポートをしてみませんか?
