
Clip Studioでフリー写真からアニメ風の背景をつくる【2020年8月22日追記】
フォトショっぽい加工をクリスタでやる方法を参考に、写真から手書き風の背景を作ってみています。文末に参考にしたTweet一覧あり。
手順
1.写真を選ぶ
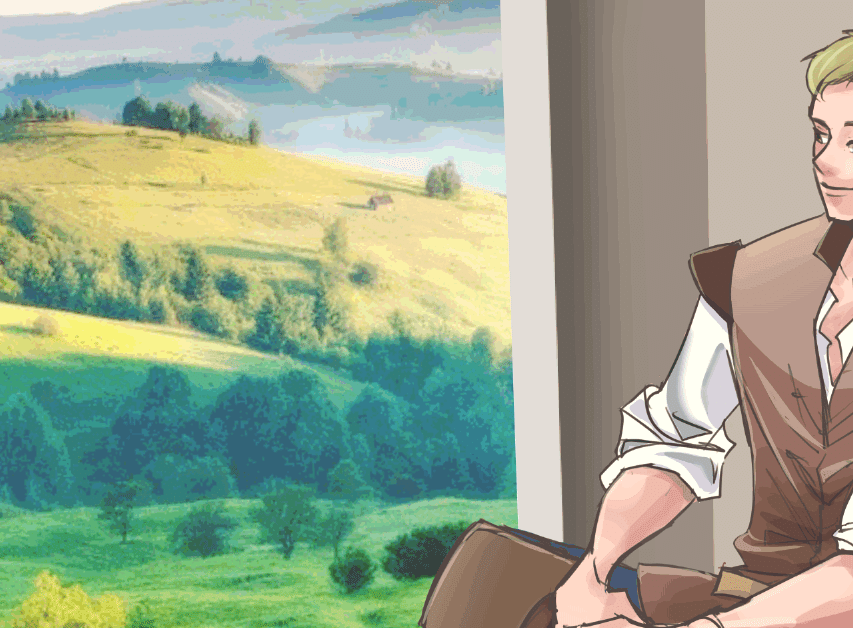
今回はPixabayから選びました。なるべく加工しやすそうな、はっきりした風景の昼の写真を選ぶのがコツかも。
■今回使用した画像はこちら:

2.空を切り抜く

写真の空はていねいに消して、あたらしくアニメっぽい空の素材を下のレイヤーに置きます。(写真はまだ空は入ってません)空はなぜかうまく加工するのが難しく、張り替えてしまったほうがきれいです。私の場合……。
3.コントラスト調整+色調補正

[レイヤー]メニュー→[新規色調補正レイヤー]→[明るさ・コントラスト]
でかなり明るくし、コントラストはやや弱くする。
[レイヤー]メニュー→[新規色調補正レイヤー]→[トーンカーブ]
チャンネルが青(Blue)のところのグラフをいじって、青みが強く出るように調整する。
このあたりは、まだ下準備。仕上がりのイメージを頭に浮かべつつ調整します。
3.の前にガウスぼかしや、シャープをかけて画面の情報量を整理してもいいかも。(今回はやっていない)
4.「階調化」で単純化する

今回の作業のキモになる部分です。
フォトショでいう「カットアウト」のようなことをクリスタでもできます。画像が単純化するというか、トーンを貼ったような感じ。やり方はかなり手順が複雑なので上のリンクなどを参照ください。簡単に紹介すると、
1.写真レイヤーを複製し、複製したレイヤーの表現色を「グレー」に変更
2.1の上に「新規色調補正レイヤー」を置く。メニューで「階調化」をえらぶ
3.2のレイヤーを、1のレイヤーの上にクリッピングする
4.1のレイヤー(表現色グレーのもの)の合成モードを「輝度」にする
となります。
5.その他の調整

・カットアウト風の処理をしたレイヤーにガウスぼかしをかける(+不透明度を下げて調整)
・オーバーレイで緑、茶色を重ねて色をはっきりさせる
いろいろいじってみて、それっぽく見えるように調整します。お手本になるアニメ背景を手もとに用意して、それに近づける方法を考えるとうまくいくかもしれません。いい方法があったら追記しますね。
6.素材で装飾して完成

クリスタには装飾につかえる素材がたくさん配布されているので、そういうものを利用すると手書き感が高まるかも。今回はドラゴン(ワイバーン)を飛ばしました。近景に植物を置くのもおすすめ。
追記:アニメ風背景 作例2

乙女ゲーム風な背景を簡単に描きたくて作ってみました。
やり方は上のものとほぼ一緒で、「街並みの風景写真を探す」→「色調補正で青色を強くする」→「空を切り抜いてアニメ風の空を貼る」→「手書き風の樹木素材を貼る」→「プリズムをとばして光を表現(ブラシ使用)」です。(階調化は使っていません)空と緑が手描き風なら、建物部分はずいぶんごまかしがきくことがわかると思います。
追記2:イラスト調フィルター
こういう方法もあるみたいです。ためしてみたらまた追記でのせます
写真からアニメ背景風加工、クリスタのイラスト調フィルターをつかう覚書。ディーテイルを飛ばして、明るくして青を乗せて影を加えるとそれっぽくなりました。 pic.twitter.com/MJR1N7Jqj6
— てるのねぢ (@terunonedi) August 19, 2020
追記3:オートアクション
こちらは実際に使ってみました。

1クリックでかなりそれっぽく加工できました。
参考
すみません、わかりづらかったので作り直しました(^^;
— 聖月 (@miduki_85) April 5, 2016
フォトショで青チャンネルのコントラストを上げる…というお話でしたので、クリスタはチャンネルいじれないですが、実は青チャンネルいじるのとトーンカーブを青にしていじるの同じなのです pic.twitter.com/U3Z30ESvuD
TLで流行ってる写真をフォトショでアニメやギャルゲ背景風に加工するってやつ、チャンネル青にするだけでなく、フィルター→フィルターギャラリー→カットアウト(レベル数は高くエッジの単純さは数値低く)にすると簡単になんかそれらしくなるよ pic.twitter.com/z9OnGqQZoO
— きんにく🍎🍫🦈💖 (@umaibouozisan) April 4, 2016
写真をイラスト背景風に仕上げる方法
— yoshimo (@yoshimo_mon) June 8, 2017
コツは取り込んだ写真にシャープをかけて情報量を減らす(くっきりさせる
建物に暗い青のグラデーションをかける
背景を抜いて空と雲を手書きで描き加える
植物を彩度高めで描き加える
全体の彩度を調整し、暗い部分はトーンカーブで青色をかけてやる pic.twitter.com/fmOZlkwaoj
【背景 簡易フォトバッシュ『時短』メイキング】(1/3)
— くろむし🦉イラスト上達のメモ等 (@Kuromuu_9664) February 29, 2020
効果レイヤーを使って、速攻でそれっぽくする時短メイキングです。
★工程は7つ+おまけ。
★実測した結果、慣れたら15分~30分くらいでいけそうな感じです。 pic.twitter.com/abjxzhWKTM
この記事が気に入ったらサポートをしてみませんか?
