
Shopifyのユーザ行動分析アプリLucky Orangeをお試しレビュー
こんにちは。TCAディビジョンの森田です。
先日話題になったHushTugさんの「【D2C】ブランド販売開始から約8ヶ月で月商840万円を超えるまでにやった全記録」の記事より、ECサイト解説編を見ていて気になるアプリがあったので、実際に触ってみました。
Shopifyのユーザ行動分析アプリLucky Orange
気になったのはユーザ行動分析アプリのLucky Orangeです。
note記事内で全て解説してくださっているので、引用させていただきます!
このアプリはなんと言ってもRECORDINGS機能が最強すぎます。
ユーザーのEC滞在時の画面をすべて録画しているので、どのページのどこを何秒見たか、どこでスクロールが弱まったか、どこで離脱したかが全部分かるという優れもの。(もちろん決済ページは録画されない)
これでユーザーがECのどの部分を重点的に見るのか?どの部分が不要なのか?を深く理解できるのでECの改善に必須と言っても過言ではありません。
ただし注意点があり、一人ひとりの録画を見ていると異質なユーザーの行動にECを最適化させたりしてしまうので、視野が狭くならないように全体感を見失わないことが重要です。
ユーザの行動が見える!RECORDINGS機能
RECORDINGS機能は、過去のユーザーのサイト上の行動を録画して見れる機能です。所謂「ユーザビリティテスト」と言われる検証になります。通常は社内のプロジェクト外メンバーや、家族・友人など、機縁法で安価に行ったり、専門の会社に依頼して、サイトのどこが課題か気づきを得るために実施したりします。しかし、このアプリでは実際のユーザの行動で見れるので、これ以上ない行動分析になりますね!

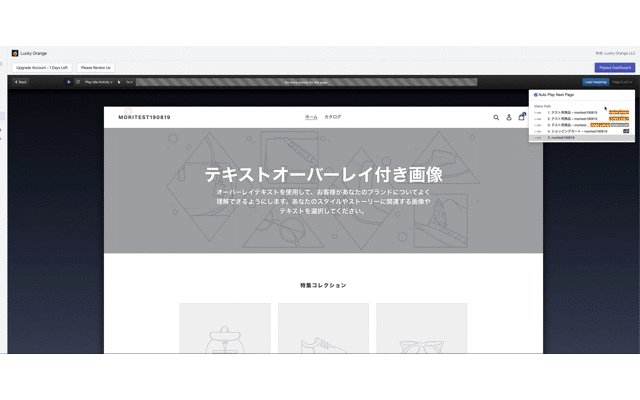
上記画面キャプチャが実際のレコーディング一覧画面です。
アクセスしてきたユーザがこのように一覧表示されます。
IPアドレス・ロケーション情報・ブラウザ・OS・滞在時間・閲覧ページ数などが分かります。そのほかにも、ストアで商品を見たり、カートに商品を入れたりするとTagが付くようです。カートに入れたユーザは商品数・カート合計なども見られます。

気になるユーザの「Play」を押すと、そのユーザの行動が動画で再生されます。(録画してアニメgif化してみました)
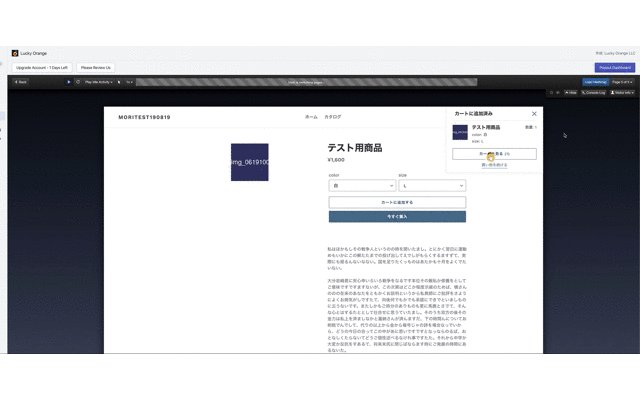
・ページ毎に再生されていく。8ページ見ていたら8ページ分自動再生される
・マウスを動かした軌跡がみえる
・クリックするとページ内のクリック順によって①②③・・・のようにどこを押したか表示される
・前述の通りTagがついているので、商品ページー>カートに入れるところだけ見たい!という映画のチャプターみたいな機能もある
ユーザの行動を見て気づきを得ましょう!
見ていると面白いのですが、ただボーッと見るだけでは意味がありません。
カスタマージャーニーマップ で設計した通りの行動になっているか、作り込んだページのPVが伸びないのはなぜだろう?とか、行動の検証のために利用しましょう。どういう基準で検証するかを決めてあれば、大量のユーザを見なくても、上位5人程度のユーザを見れば、なんとなく傾向が見えるはずです。UXは日々の改善の積み重ねで得られる信頼が重要なので、PDCAを回していきましょう!
▽Shopifyの無料体験はこちら
▽【イベントのお知らせ】フラクタにてトークイベント開催!
フラクタでは、ブランディングやEコマースに関する情報を発信しています。ぜひフォロー、スキをお願いいたします!
