
Photoshopで写真をイラスト風に加工
はじめまして!
今回初めて記事を投稿致します。何卒宜しくお願い致します!
第1回目は、自身のPhotoshopの技術向上をを兼ねてPhotoshopでの画像加工のメイキングの記事を書きたいと思います。
以前渋谷で食べたハンバーガーの写真を撮ったので、それをイラスト風に加工していきたいと思います。
それでは早速やっていきましょう!
【step 1】
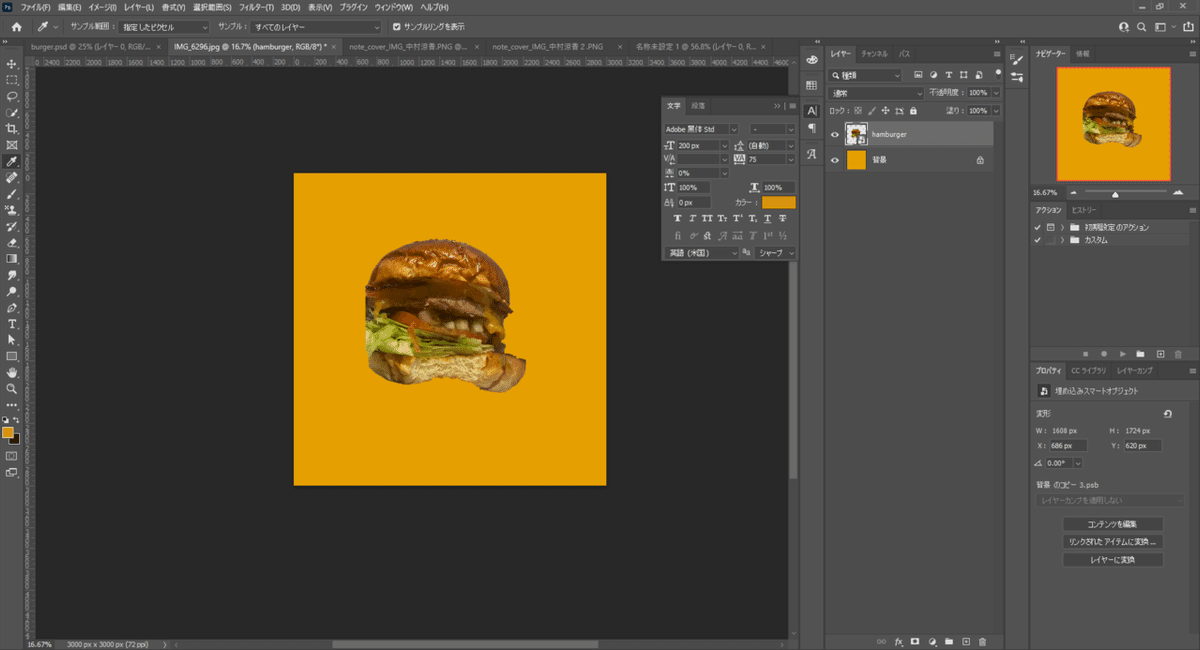
写真ファイルを開く

【step 2】
自動選択ツールやクイックツールを使用してハンバーガーの部分のみを切り取ります

【step 3】
塗りつぶしツールで背景をオレンジに塗りつぶします

【step 4】
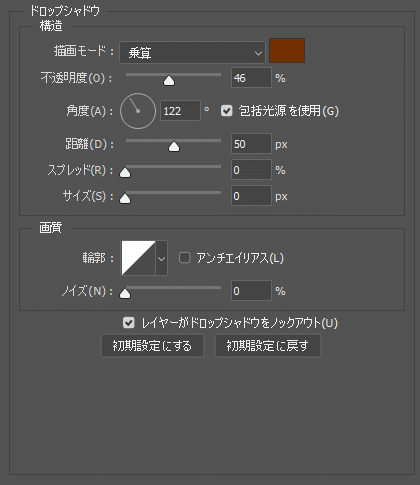
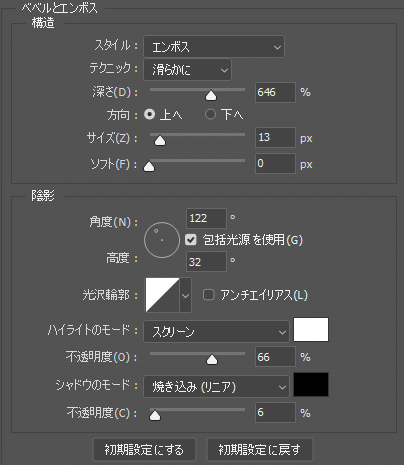
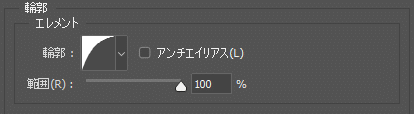
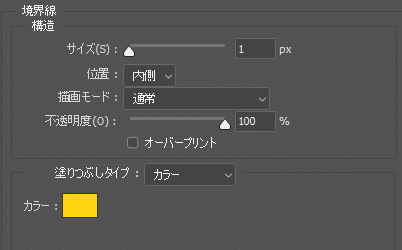
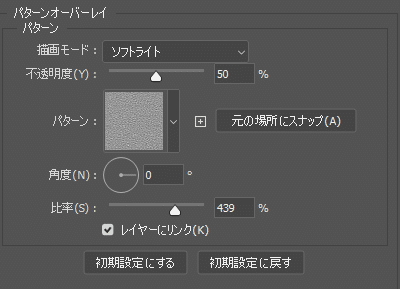
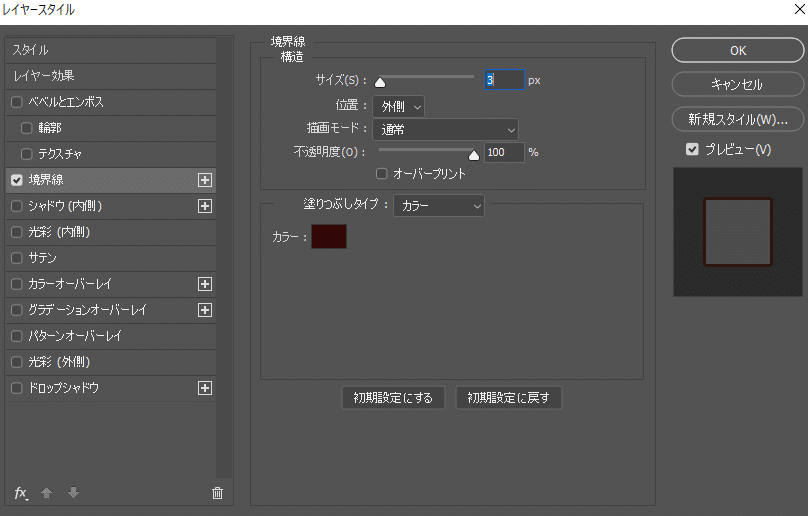
hamburgerレイヤーにレイヤースタイル「ドロップシャドウ」「ベベルとエンボス」「輪郭」「境界線」「パターンオーバーレイ(従来のパターン: 微粒子)」を適用します





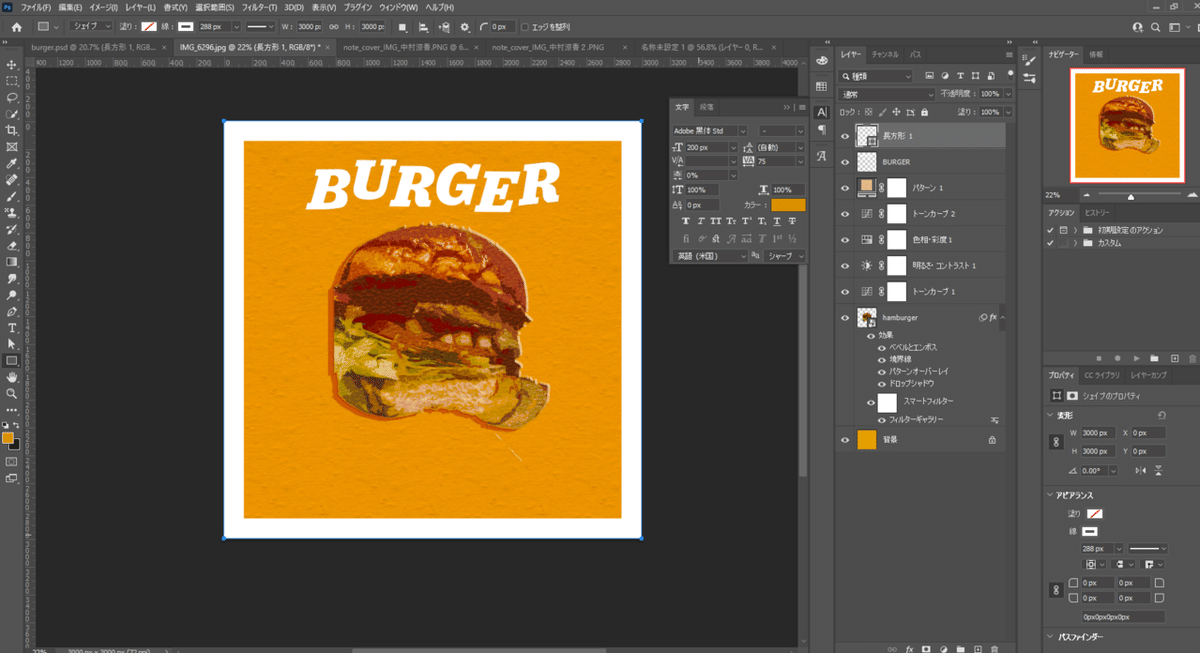
レイヤースタイル適用後の画像です

【step 5】
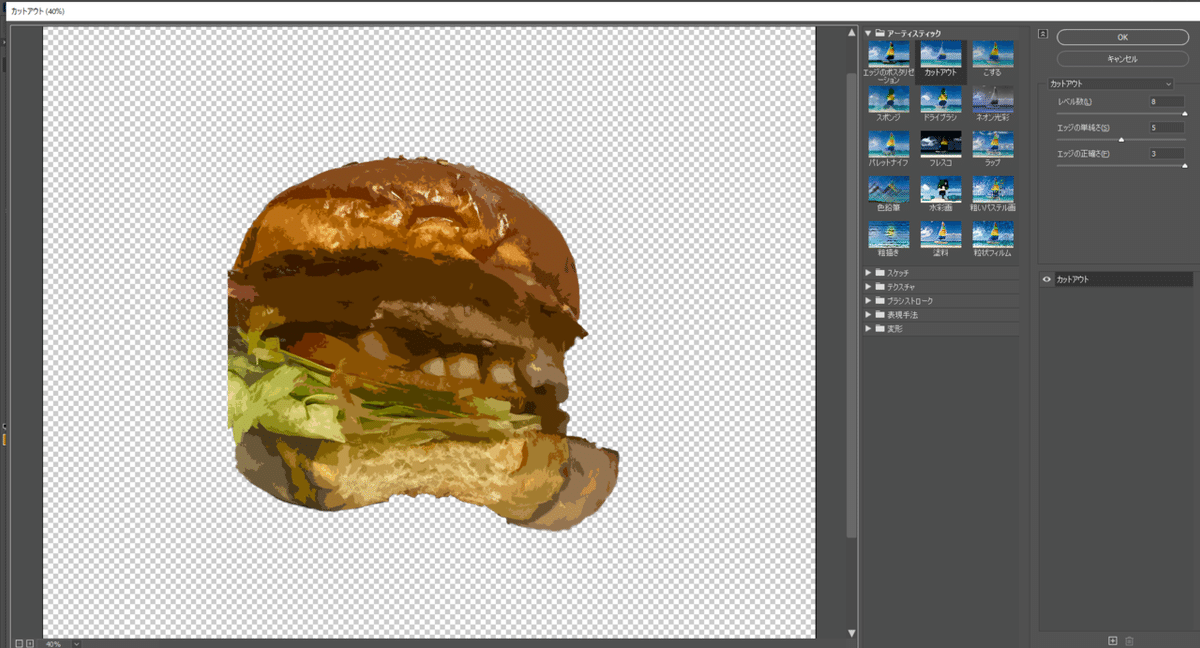
humburgerレイヤーを「スマートフィルター用に変換」し、
「フィルター」→「フィルターギャラリー」→「アーティスティック:カットアウト」を選択します

【step 6】
背景となじむよう、必要に応じて調整レイヤーを作成します
今回は「トーンカーブ」「明るさ・コントラスト」「色相・彩度」を
使用して調整しました

【step 7】
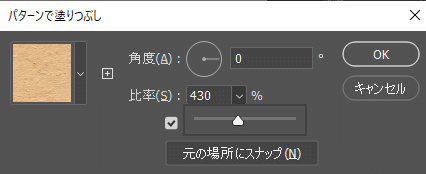
「新規塗りつぶしレイヤー」から「パターン」を作成し
「カラーペーパー」から「もみ皮テクスチャ」を選択し

「描画モード」→「乗算」にし、「不透明度」→「50%」にします

【step 8】
「横書き文字ツール」で「BURGER」と入力します

【step 9】
文字を選択し、「編集」→「パペットワープ」を選択し、
文字の傾きや大きさを調整します。(※ラスターレイヤーに変換)

【step 10】
「長方形ツール」を用いて正方形の枠を作成します

【step 11】
先ほどと同じフォントで「BACON CHEESE BURGER」と入力します

【step 12】
「不透明度」を「72%」にした楕円を「humburger」レイヤーの下に配置します

【step 13】
「ペンツール」でパスを書き、パスの塗りつぶしで煙のような図形を描きます

必要に応じてレイヤースタイルで境界線を引きます

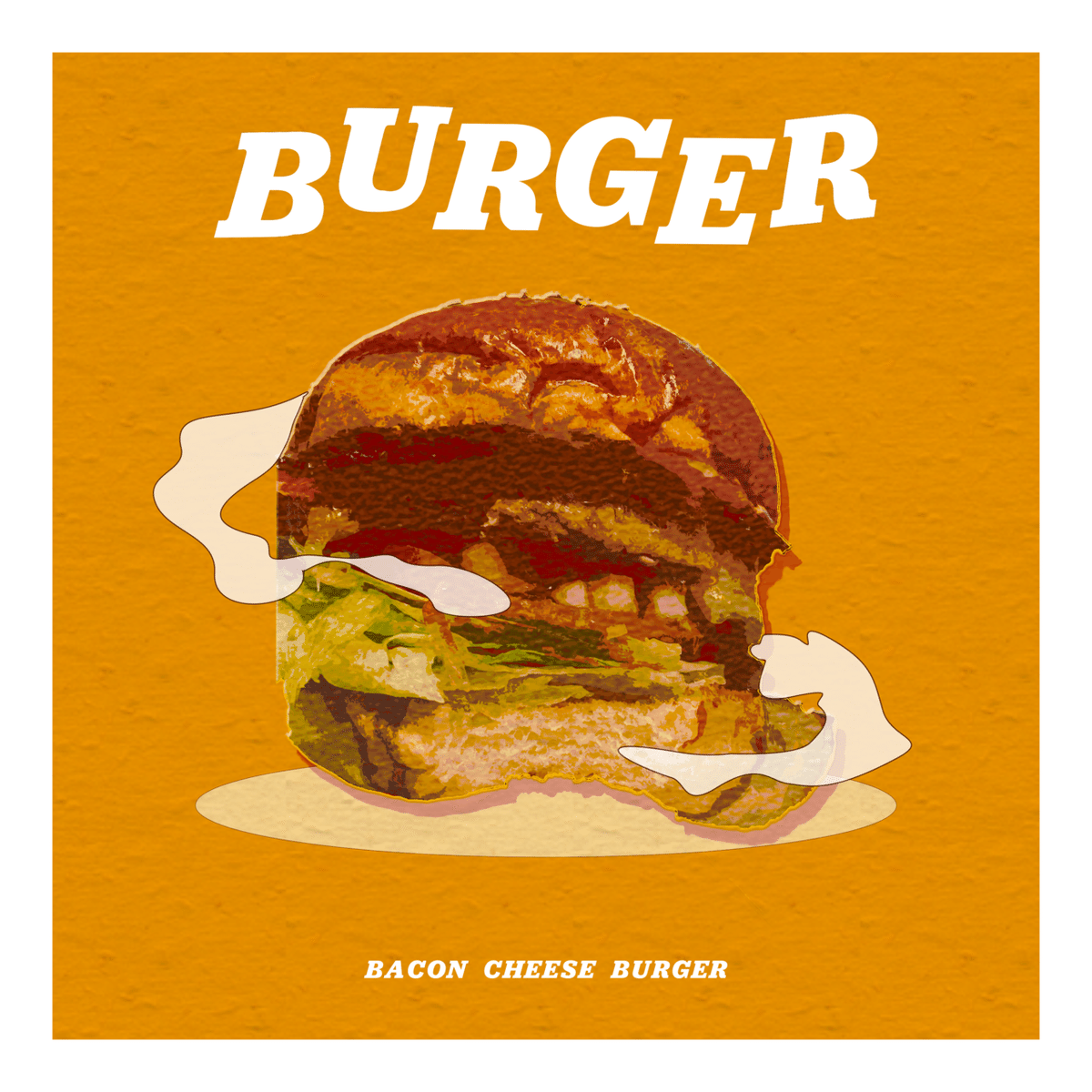
【step 14】
完成です!!

最後まで読んで頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
