
Adobe Fresco 入門 ベクターブラシ編
Adobe Fresco入門 第3弾です!今回はベクターブラシについて書きたいと思います。
Adobe Frescoといえばライブブラシですが、ベクターブラシも使いやすかったので紹介していきます。
●ベクターブラシとは
Illustratorと同じベクター形式で、いくら拡大しても画質が粗くならないブラシのこと。Illustratorに取り込んで編集することができる。
イラストを描いている最中に、あ、ここもう少し大きくしたい・こっちは少し小さくしたいなど思うことはないでしょうか?
ピクセル・ライブブラシの場合、描いた後にサイズ調整をしたくても画質が劣化してしまうため調整がしづらいですよね。
ベクターブラシであれば、拡大しても画質は落ちないのでその点は扱いやすいと思います。
ただ、グラデーションや色を混ぜる表現には向いていません。
そのような場合は、ライブ・ピクセルブラシを使い分けると良いと思います。ひとつのアプリで3種類のブラシを使い分けることができるのがとても便利ですよね〜!
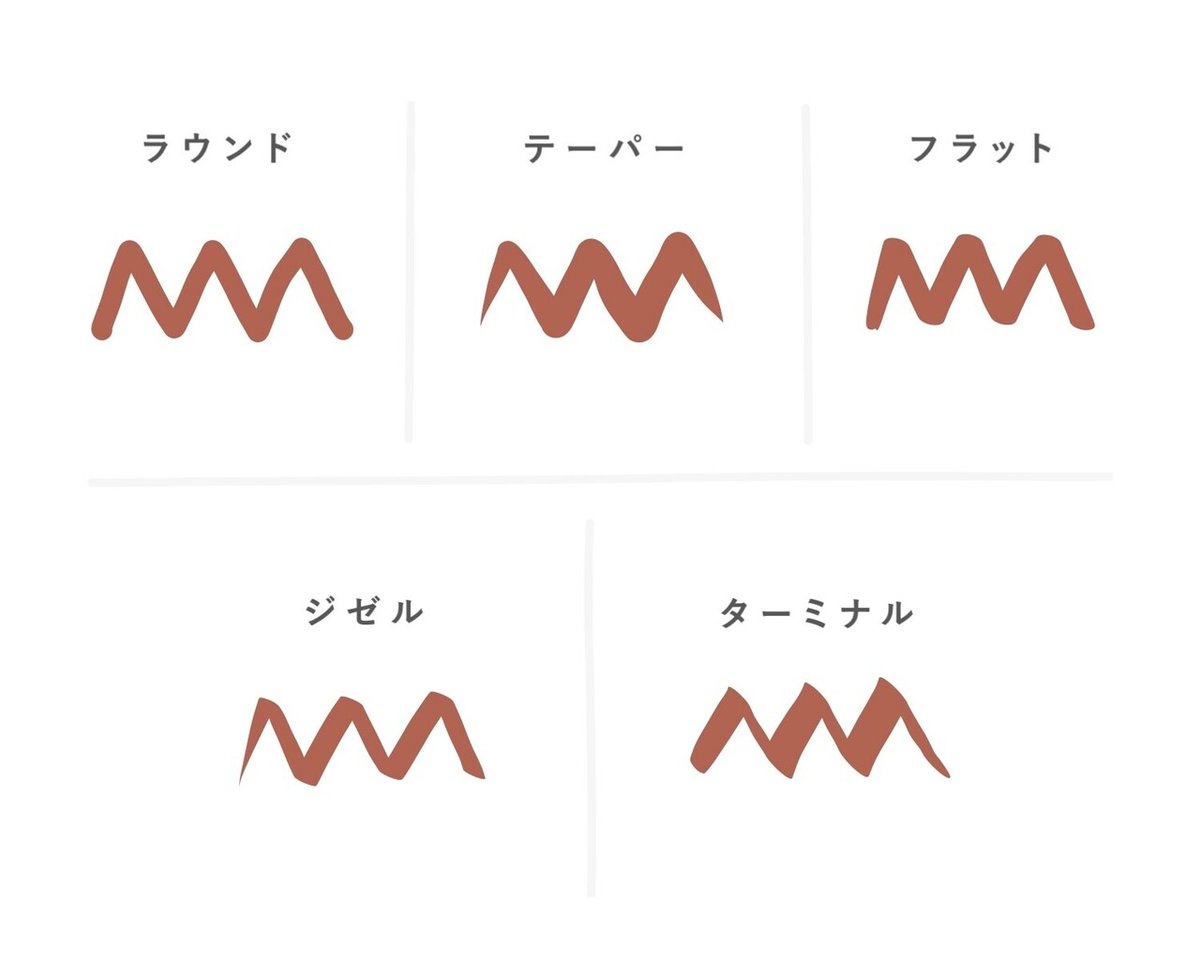
他の2つと比べると少ないですが、ベクターブラシにもいくつか種類があるのでご紹介します。


基本のテーパー(開始/終了)というのは、ブラシストロークの端の太さのことです。始点と終点を設定することでブラシのタッチを調整できます。
基本のテーパー(速度)は早く描くとテーパーがつき、遅く描くとフラットな線になります。
その他にも、個別で以下項目を細かく設定することができます。
・滑らかさ
ブラシのタッチが滑らかになります。100にするとかなり滑らかに補正されますが、その分反応が遅くなるため、滑らかさは50がおすすめです。逆に、手ブレを活かした手書き感のあるタッチにしたい時は0にするのが有効的です。
・真円率
ブラシチップの形状を設定できます。100%にすると丸く、0%ではシャープな線形になります。
・角度
ブラシの角度を設定できます。
・筆圧変化
筆圧により変わる線の太さを設定できます。一定の太さの線で滑らかな線を使いたい時は、速度変化とともに筆圧変化をオフにします。
・速度変化
速度により変わる線の太さを設定できます。
さて、ではこれらのブラシを使ってシルクスクリーン版画のような版ズレを表現したイラストを描いてみたいと思います。
今回はブラシを細かく設定してみます。
●ベクターブラシ>ラウンド
・滑らかさ:50
・開始の尖端:0%
・終了の尖端:0%
(※開始と終了の尖端を0%にすると書き始め・書き終わりが同一の太さにできます。)
・筆圧変化:なし
・速度変化:なし
●描画モード:乗算
色の重なりを表現するため、☆各レイヤーの描画モードはすべて乗算にします。
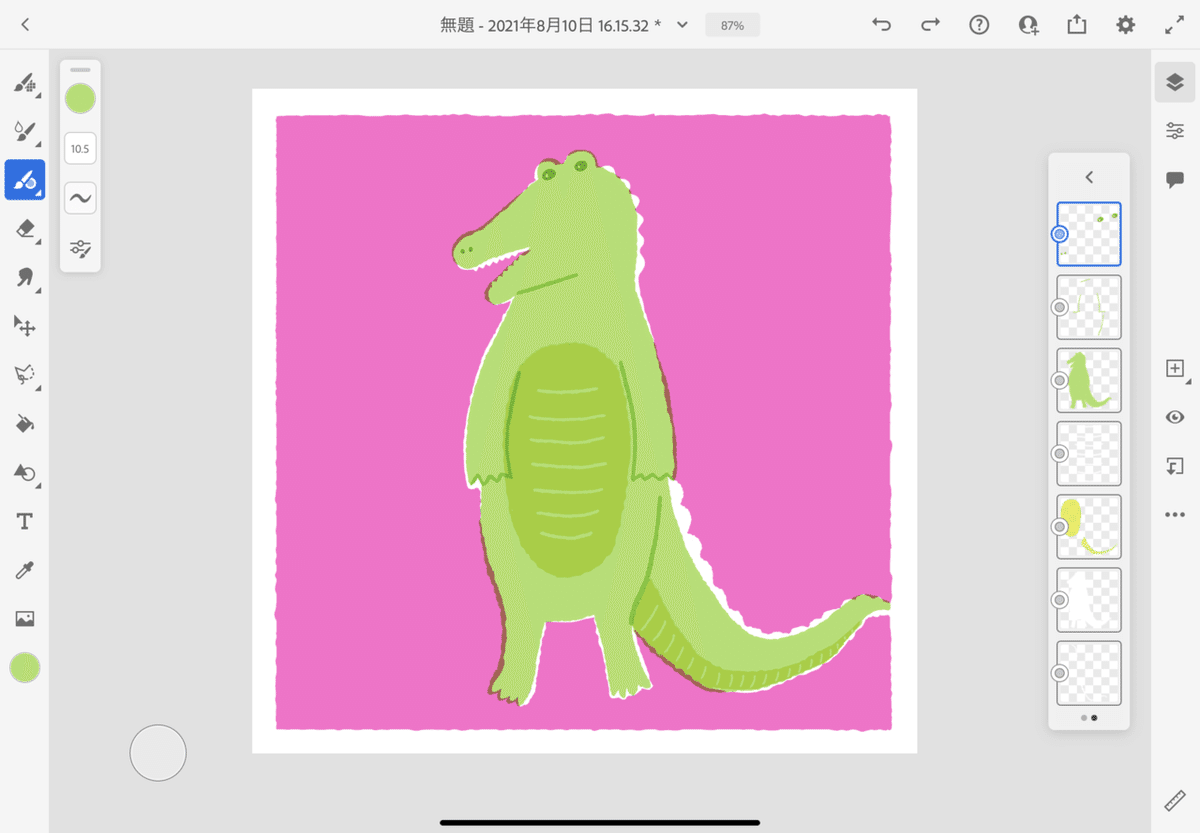
①ワニを描く

色を塗っていく際、フラットになりすぎないように塗るのがポイントです。私の場合はあえて滑らかに描かず、縁をでこぼこさせてアナログ感を出してみました。各要素をきれいに塗らず、少しずつはみ出して重ねると版ズレを表現できます。
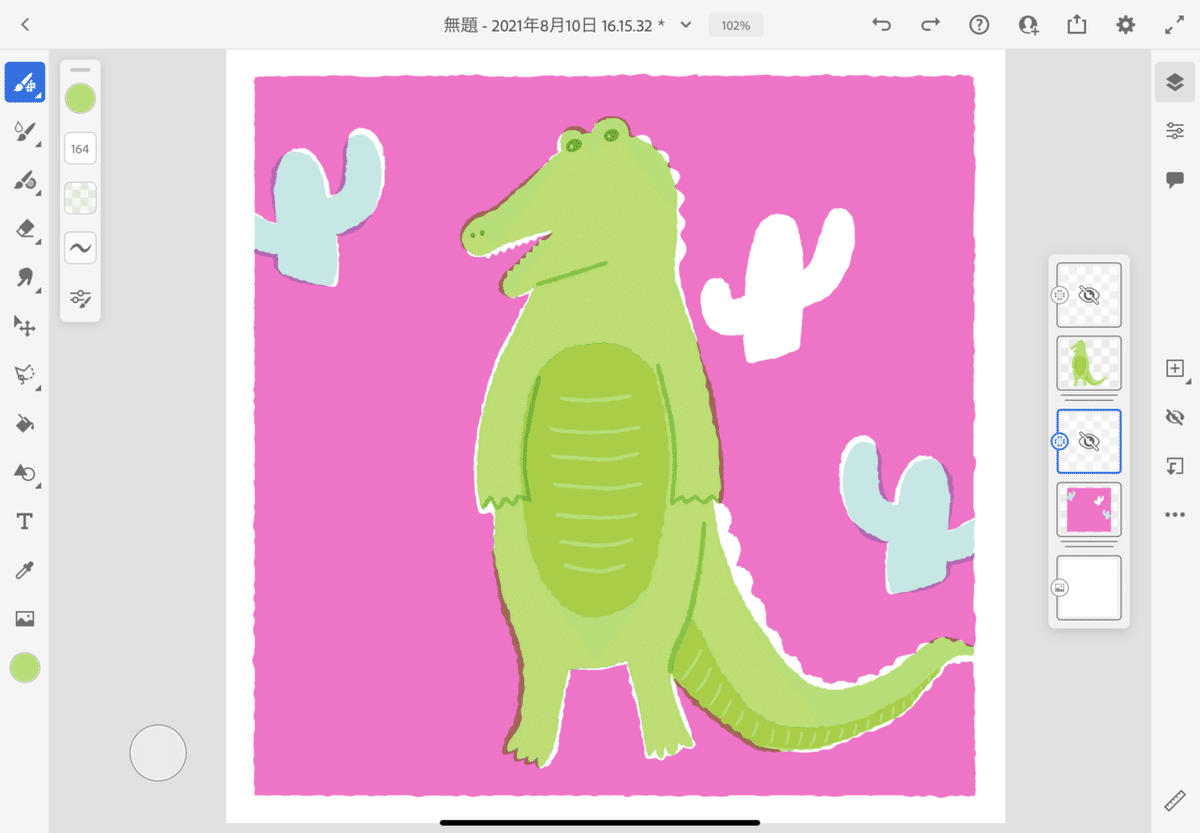
②背景を塗り、その上に白を入れる

背景を塗った後に、白のブラシでワニを縁取りしていきます。

この白は本来色をのせない地になる部分を後から塗って表現した工程です。
③背景のモチーフを描く
②と同様の工程で、まず色をのせない部分を白で塗り、その上に色を重ねていきます。この時もきっちり塗らず、少しずつはみ出して塗るのがポイントです。

④かすれを入れる
最後にアナログ感を出すためにかすれをいれます。
●ピクセルブラシ>チョーク JP 粗い
こんな感じで描けました。

結構シルクスクリーンっぽさが出せましたね◎
フラットになりすぎないように、いくつかのポイントを押さえれば、意外と簡単に描けると思います。
以上、今回はベクターブラシについてのご紹介でした。
Adobe Frescoを使い始めて半年ほど経ちますが、まだまだ学べることがありそうです。引き続きこちらでも発信していきたいと思います!
では、また次回もよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
