
Figma新機能「マルチ編集」を使ってみる
こんにちは、nabeです!
Figmaでは3月に新機能「Multi-edit playground」がリリースされました🎉
理解するのが少々難しく、苦戦ながらも機能について整理してみたので、
今回はその内容を書いていければと思います!
1.特徴
マルチ編集により、Figma の複数のフレームにわたる編集を簡素化することができます。「オブジェクト」「テキスト」や「バリアント」に対して、フレーム、グループ、セクションから共通する複数のレイヤーを選択し、それらのレイヤーに一括して同じ編集を行うことができます。
わかったようで、よくわからないような…。
まずは編集に入る前に共通レイヤーのルールを整理したい思います。
2.「Matching layer」とは
Macting layerとはframeを越えて共通するレイヤーのことを指します。
共通するレイヤーを選択する方法として、ツールバーに「マッチングレイヤーを選択する 」アイコンが新たに追加されました。
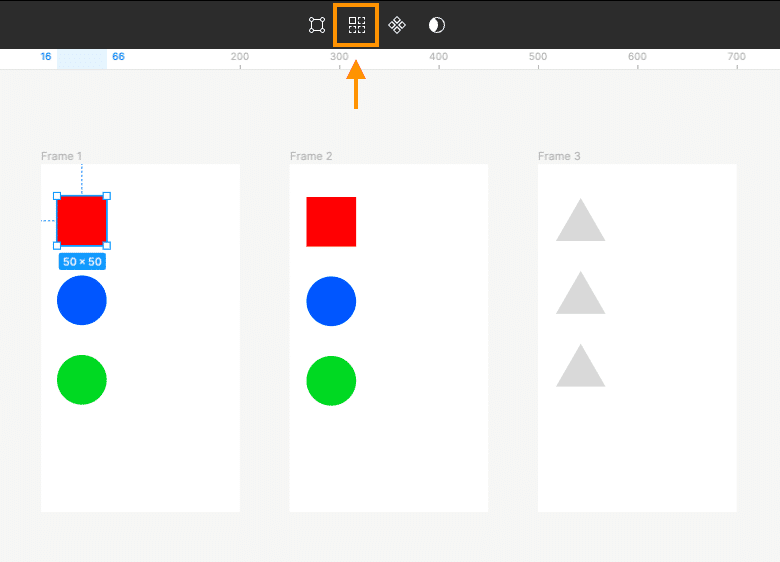
以下のキャプチャを例に、基準したいFrame1内のレイヤーを選択すると
上部にアイコンが出現するのでそれを押します。(オレンジの枠)
すると、他Frame内で共通するレイヤーを選択した状態にできます。
★ショートカットキー
・Macの場合:command+option+A
・Windowsの場合:ctrl+alt+A

また共通したレイヤーに対して一括で名前を変更することができます。
後ほど改めて説明します。(※降順、昇順に番号をつけることも可能です。)
★「レイヤー名の変更」ショートカットキー
・Macの場合:command+R
・Windowsの場合:ctrl+R
2.「Matching layer」のルールを整理する
「Matching layer」のルールを順を追って整理できたらと思います。
<以下で出てくる図に関して>
※各Frame内にオブジェクトを配置しています。
※Frame横にあるテキストはそれぞれのレイヤー名を表しています。
※Frame内の各レイヤー順序は配置の通りです。
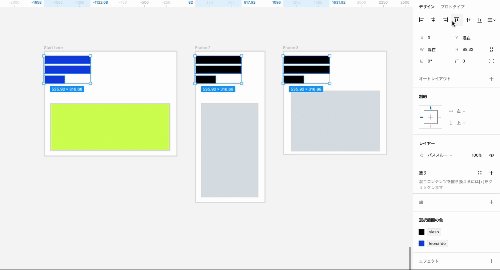
①共通するレイヤーを検索する
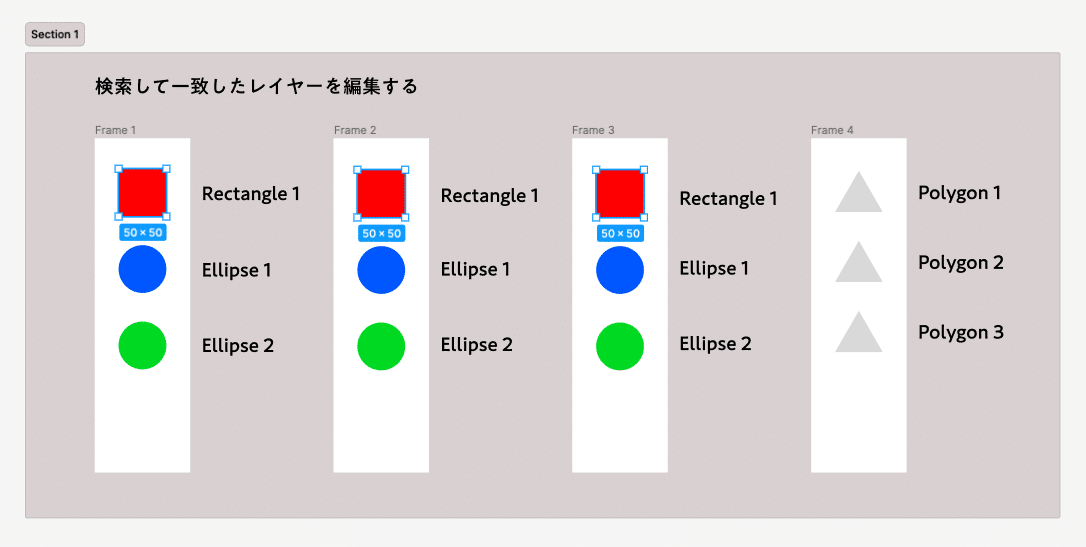
基準としてFrame1の「Rectangle1」に対してを実施します。
共通するレイヤーとして、以下3つが選択されました。(図2)

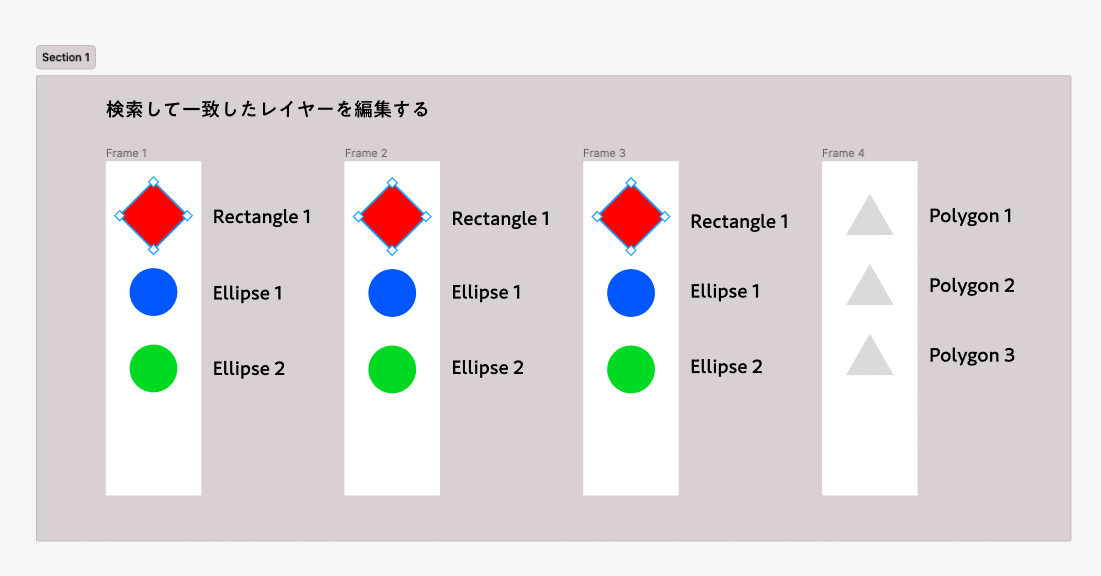
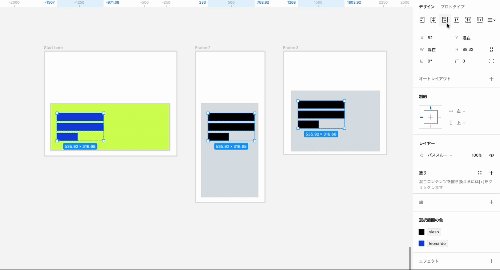
その状態で、45度の角度を設定すると、共通したレイヤーを同時に動かすことができます。(図3)→これがマルチ編集ですね!

②形が異なるオブジェクトに対して同じレイヤー名を与えてみる
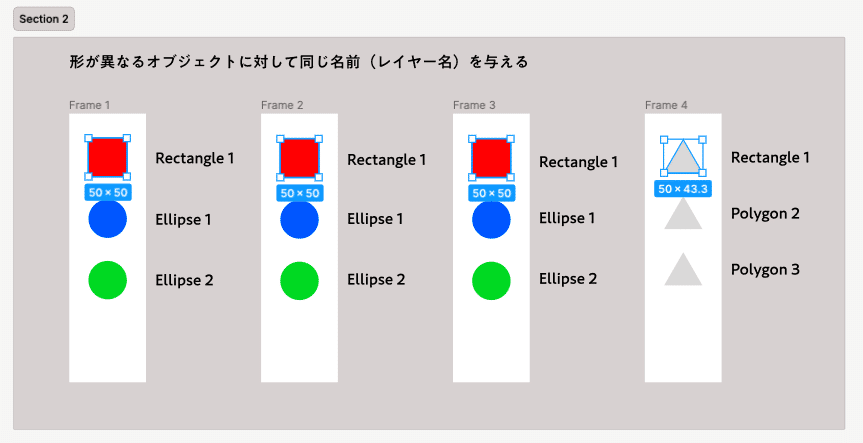
Frame4の「Polygon 1」のレイヤーに対して、基準とした赤い四角形と同じレイヤー名「Rectangle 1」をつけました。その状態で「select all matching」を実施すると、共通するレイヤーとして新たに選択されました。(図4)

これにより、オブジェクトの形状に関わらず名前が共通するレイヤーが選択されることがわかりました。
③複数のレイヤーに対して同じ名前を与えてみる。
まず、基準としてFrame1の「Rectangle 1」と「Ellipse 1」を同時選択して、
「select all matching」を実施します。複数のオブジェクトを選択した状態でもこの機能を使うことができます。
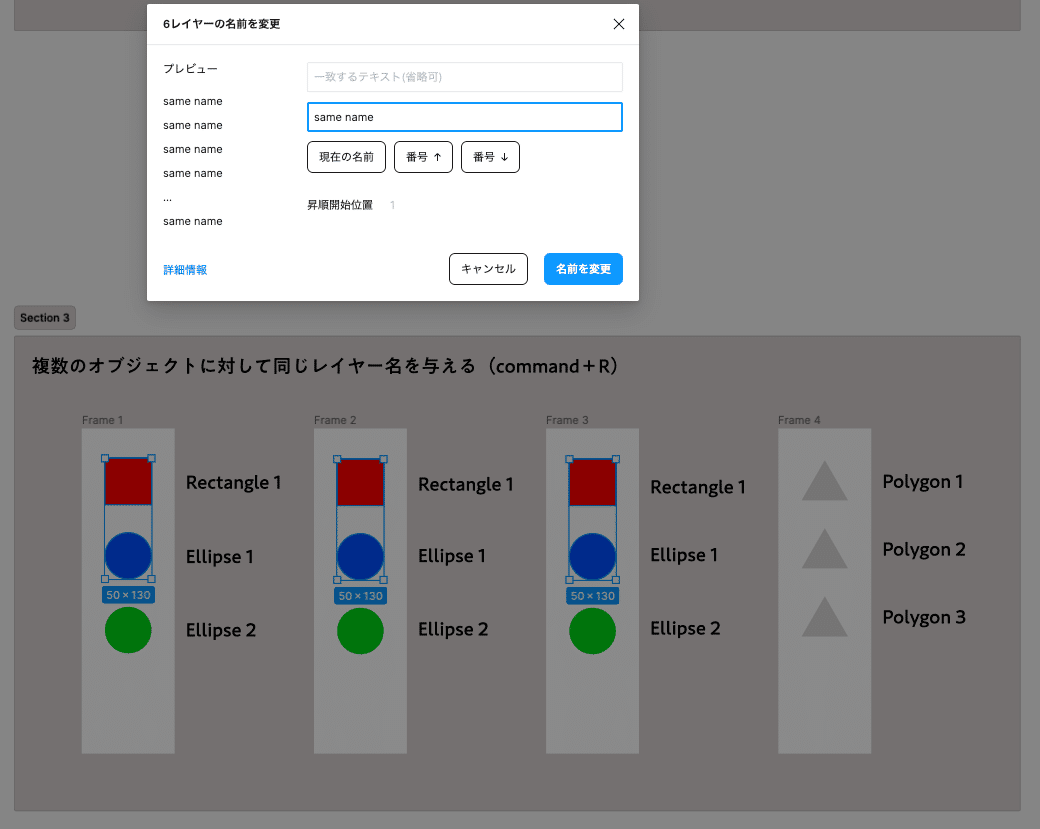
次に名前を一括で変更したいので、先ほどご紹介したショートカットキー「command+R」で実行し、「same name」と入力しました。(図5)

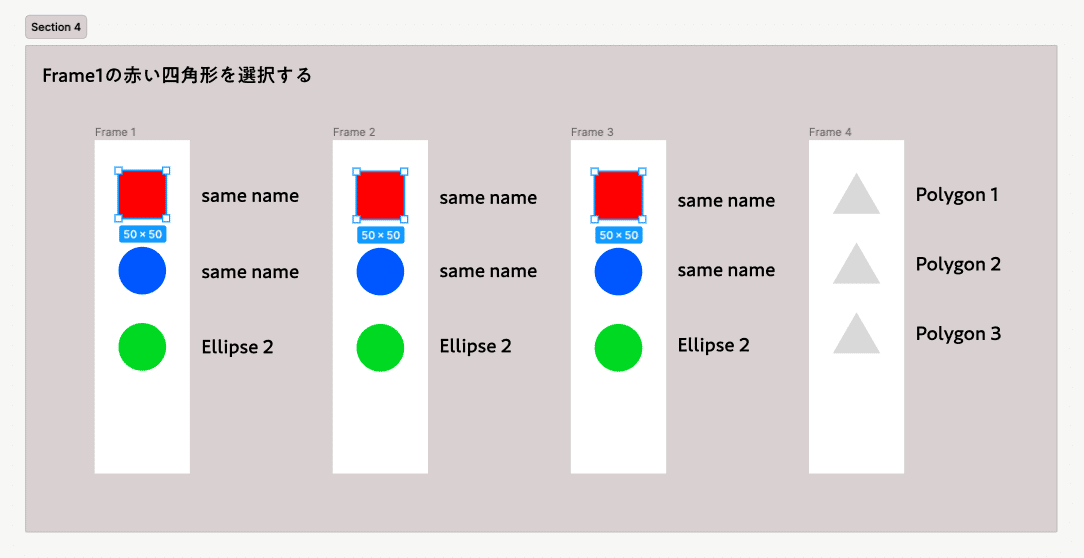
その結果、Frame1〜3の「Rectangle 1」と「Ellipse 1」を同じレイヤー名にすることができました。
その後、Frame1の赤い四角形を基準とし「select all matching」を実施すると、Frame2,3の赤い四角形が共通するレイヤーとして選択されました。
(図6)

これによりレイヤー名が同じであっても、Frame内の階層が異なれば選択されない(=同じであれば選択される)ということがわかりました。
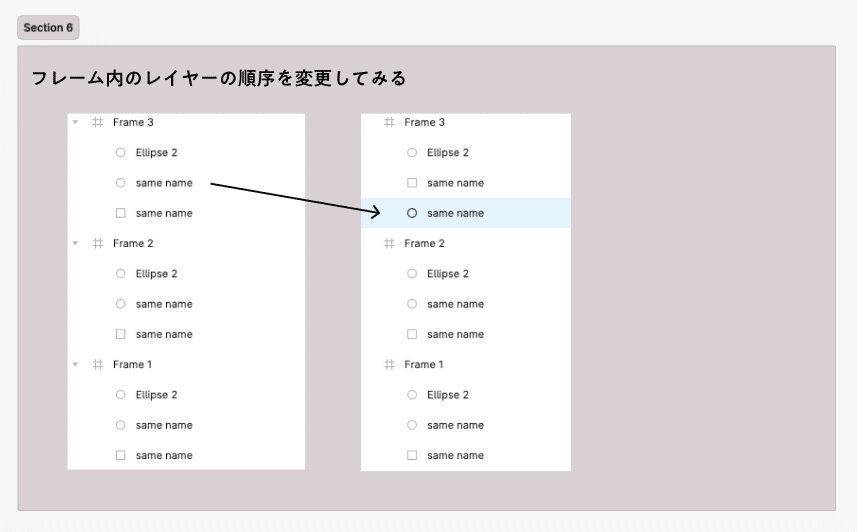
では、試しにFrame3の青い円の階層を他のFrameの赤い四角形に合わせて変更しました(図7)

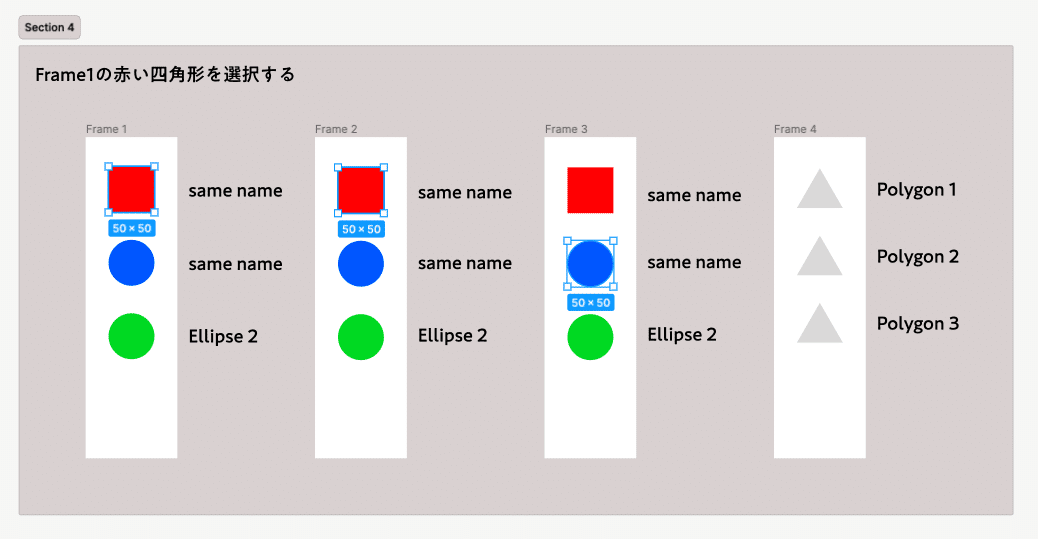
Frame1で再度赤い四角形を選択し、「select all matching」を実施すると、
今回、Frame3では青い円が共通するレイヤーとして選択されました。

★まとめ
Frame内の階層が共通かつ、レイヤー名が共通している場合のみ選択される。
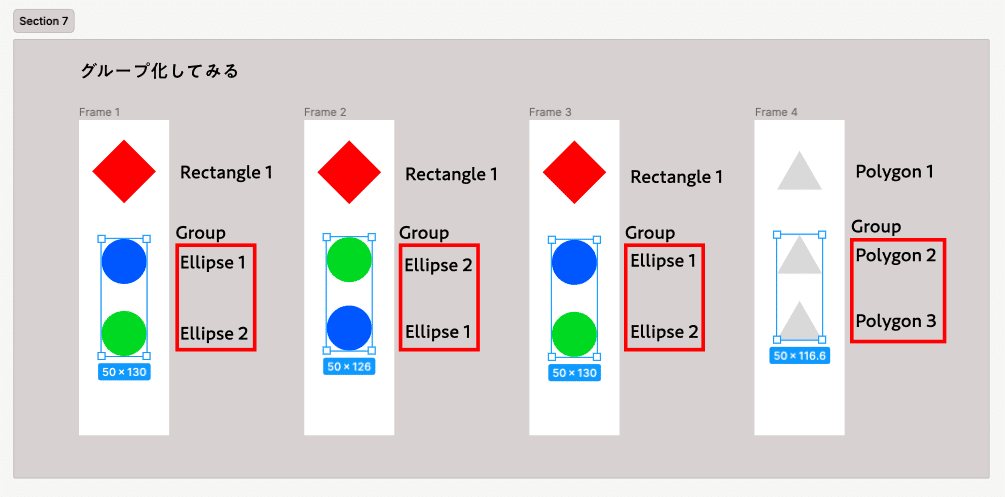
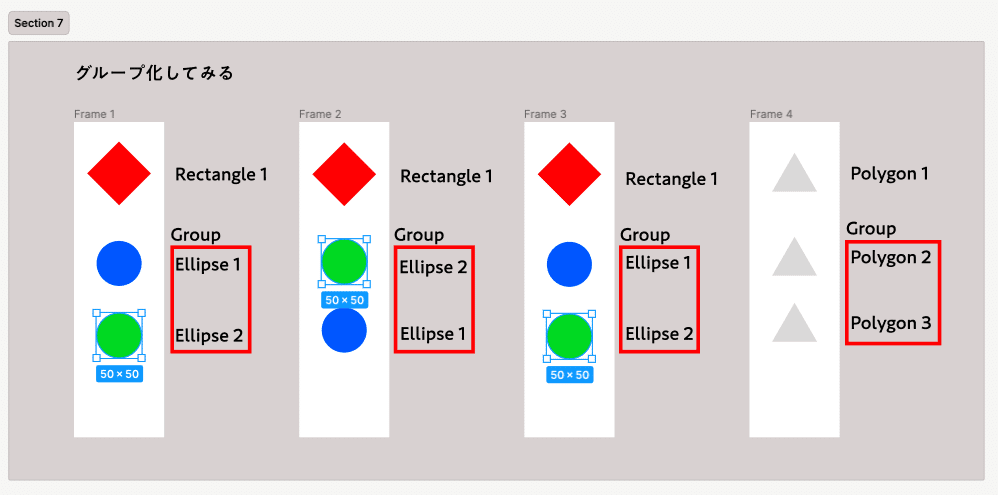
④試しにグループ化してみる
それでは最後にグループにしてみたらどうなるか見ていきたいと思います🔍
図の通りに各オブジェクトをグループ化してみました。
Frame内の順序は、「Frame>グループ>オブジェクト」です。
Frame1の「Group」を基準として、にMatching layerを実施したところ、
以下の結果になりました。(図9)

グループ内の各オブジェクトの順序が異なっていても、
基準としたレイヤー(グループ)と名前と階層が同じあれば、共通していると見なされることがわかりました。(←Frame内の階層が一致かつ、レイヤー名が一致している)
またFrame1のGroup内にあるEllipse1を基準としてMacting layerをかけたところ、Group内での階層は関係なく、名前が共通していれば、選択されることがわかりました。(図10)

つまり、入れ子になっているレイヤーに対してMatching layerを実施する場合は、その親の階層と名前が共通していれば、入れ子の順序が異なっていても、名前が同じであれば共通したと見なされたことがわかりました。
3.「オブジェクト」をマルチ編集する
前談が長くなってしまいましたが、Figma公式の解説動画の順に追って
それぞれまとめてしていきたいと思います。
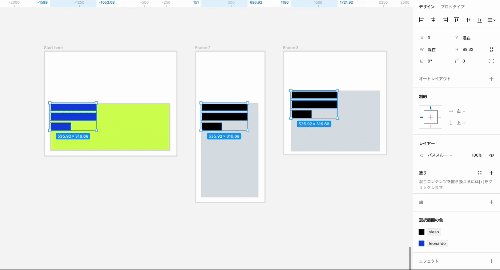
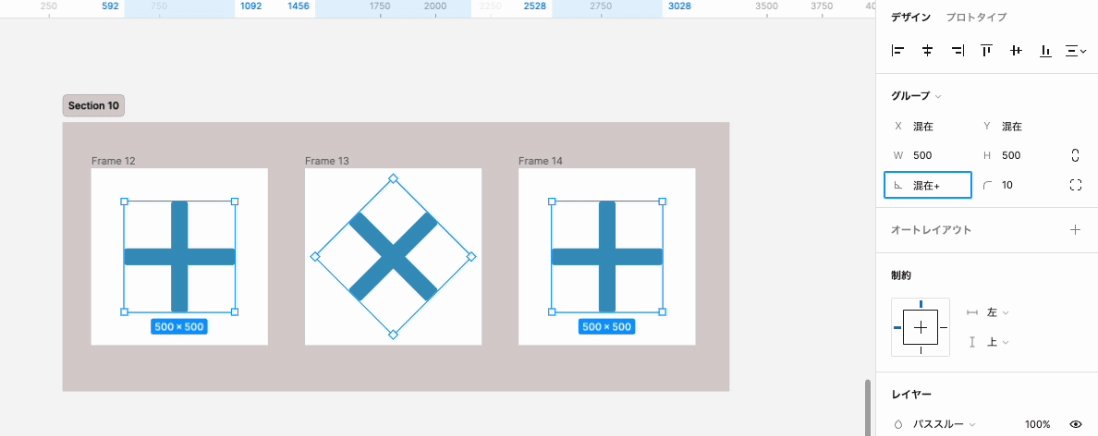
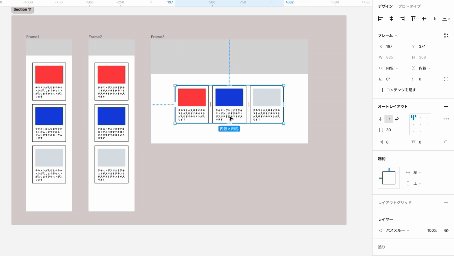
①フレームを越えて共通するレイヤーを選択する
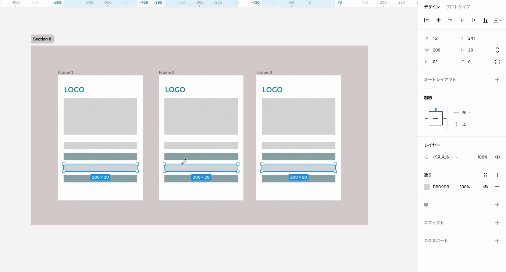
先ほど触れた方法で、共通するレイヤーが選択された状態にして
位置や整列、他のプロパティを同時に修正することができます。(図11)

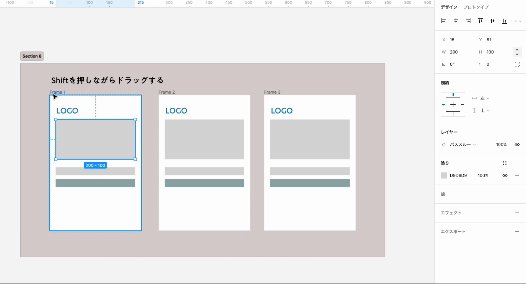
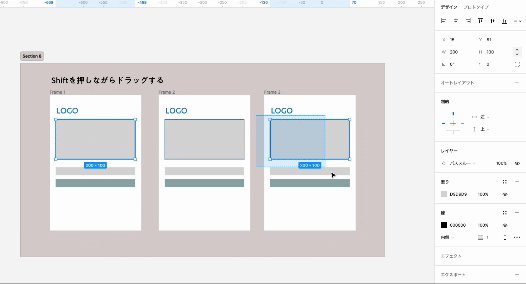
②Shiftを使って共通する要素を識別する
一部に変更をかけたい場合に便利なアクションです。
基準となる1つまたは複数のレイヤーを選択し、Shiftキーを押した状態で、対象としたいFrameの外側からドラッグします。
共通するレイヤーを選択することができます。(図12)

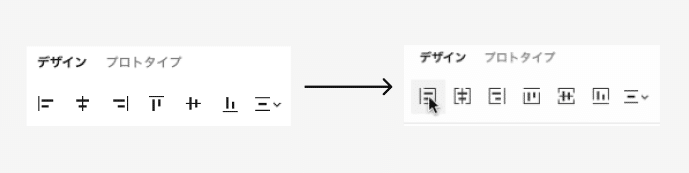
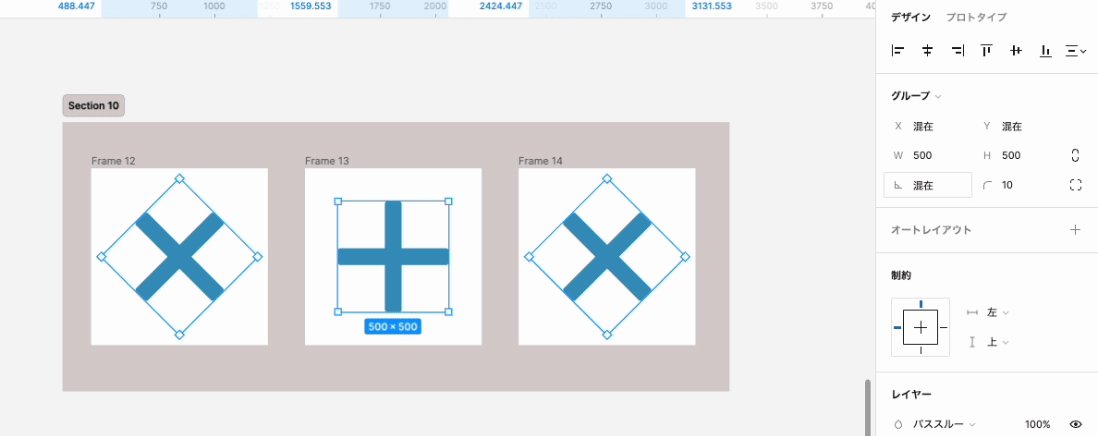
③オブジェクトを整列する
共通レイヤーが選択された状態で、Shiftを押しながら整列パネルを見ると以下のような表示となります。その状態で選択すると同時に整列をかけることができます。

解説動画から順番がずれますが、動画名「Re-parenting nested frame」を合わせてみてきたいと思います。こちらは共通レイヤーを入れ子構造にできるという説明で、親子関係の理解はこのページがわかりやすかったので、よろしければご参照ください。
以下のように、Shiftを押しながらパネルを操作すると共通レイヤーを各Frame(親)に対して、整列することができます。(図13)

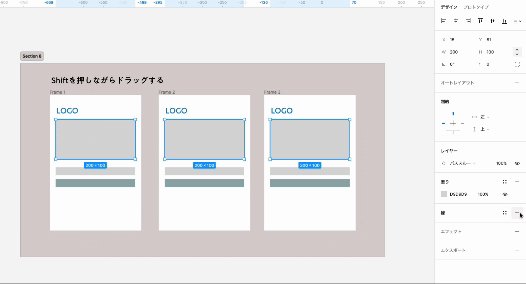
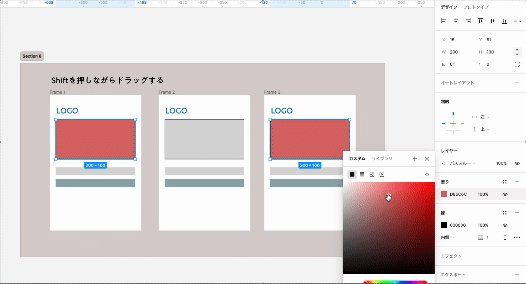
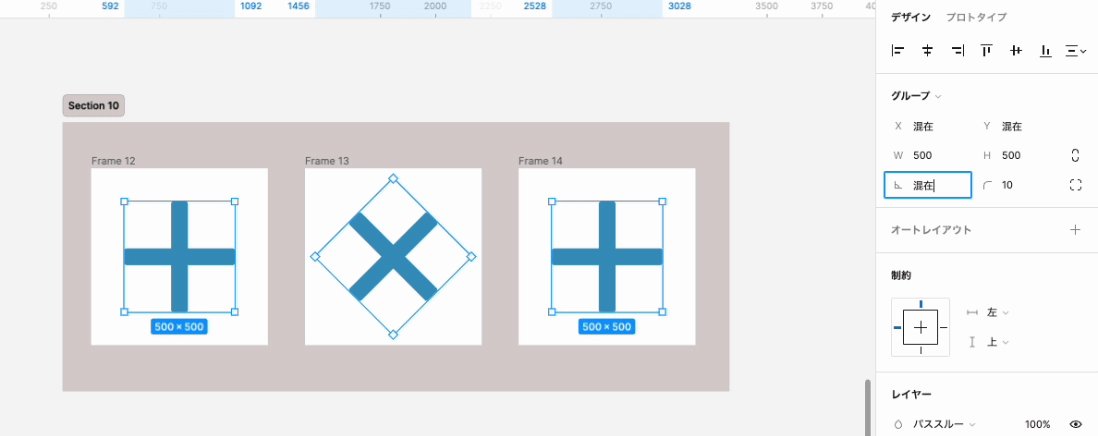
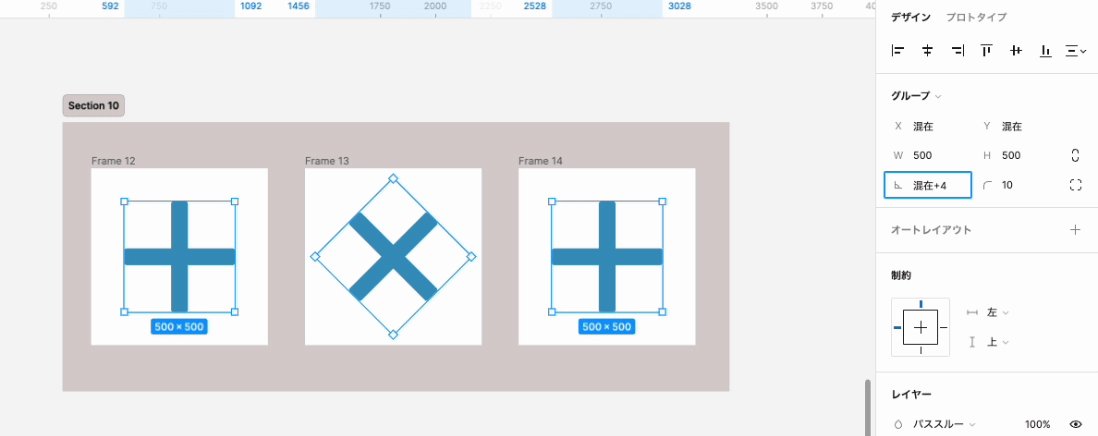
④トランスフォーメーションを適応する
こちらはアニメーションをつけるときに便利な方法かなと思います。
共通させるレイヤーを選択した後、それぞれの元の角度から、値をプラスしたいときなどは、該当の項目に「Mixed(混在)+数字」を記述することで解決します。比率を保ったままサイズを均一に縮小したり(shift+option or alt)、回転数値などを同時に変更することもできます。(図14)

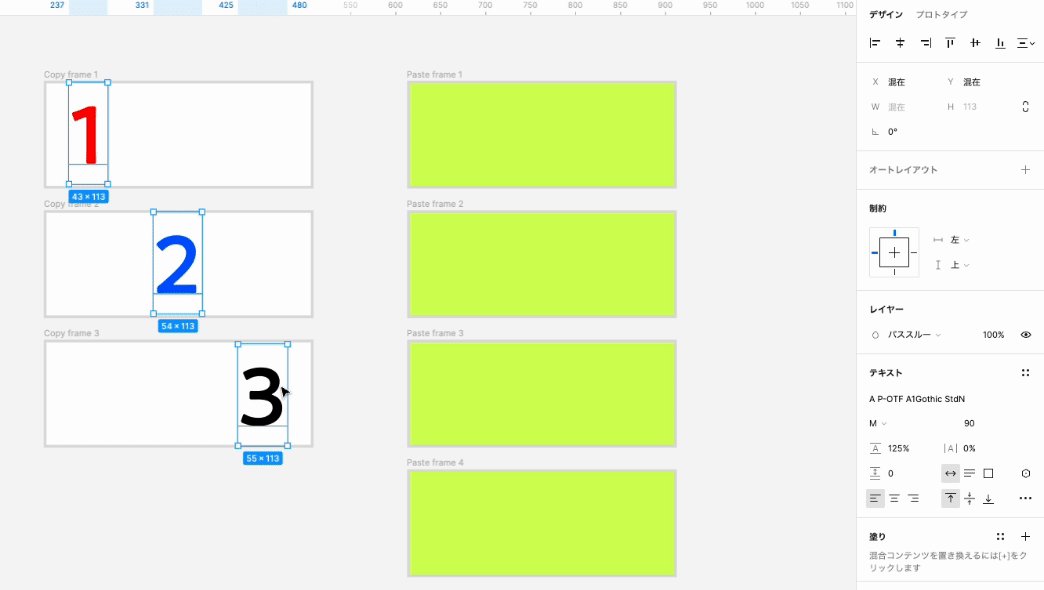
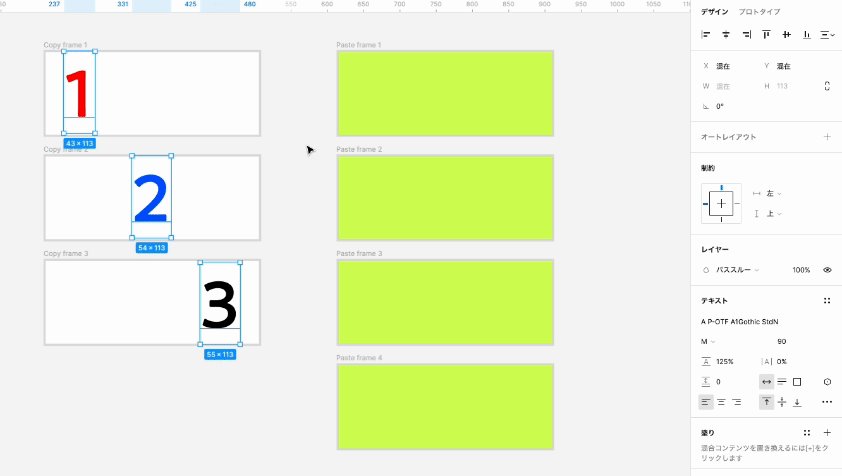
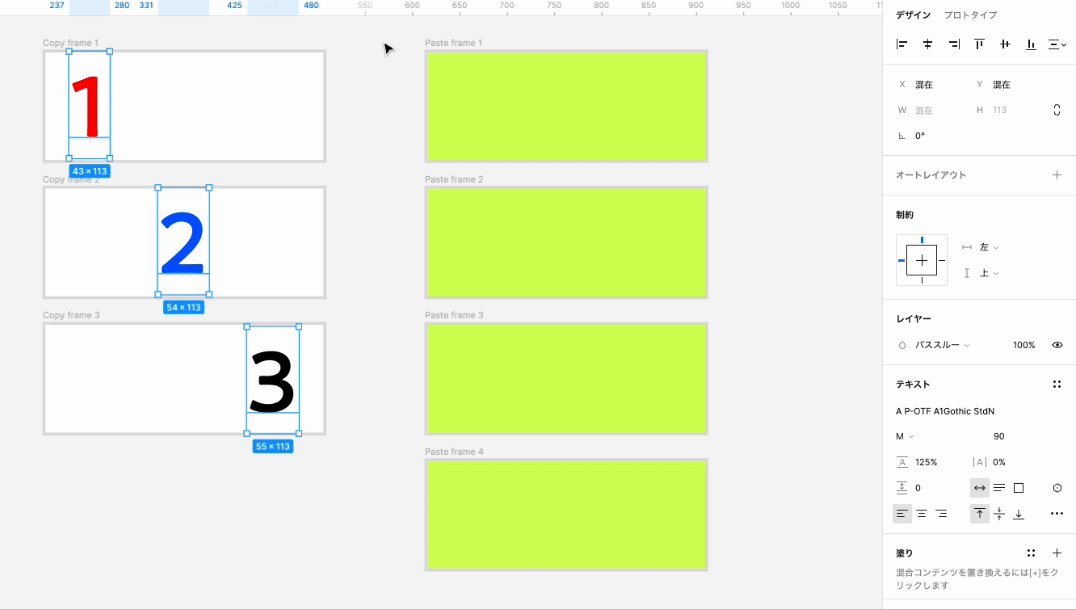
⑤マルチ編集のコピーアンドペーストを使う
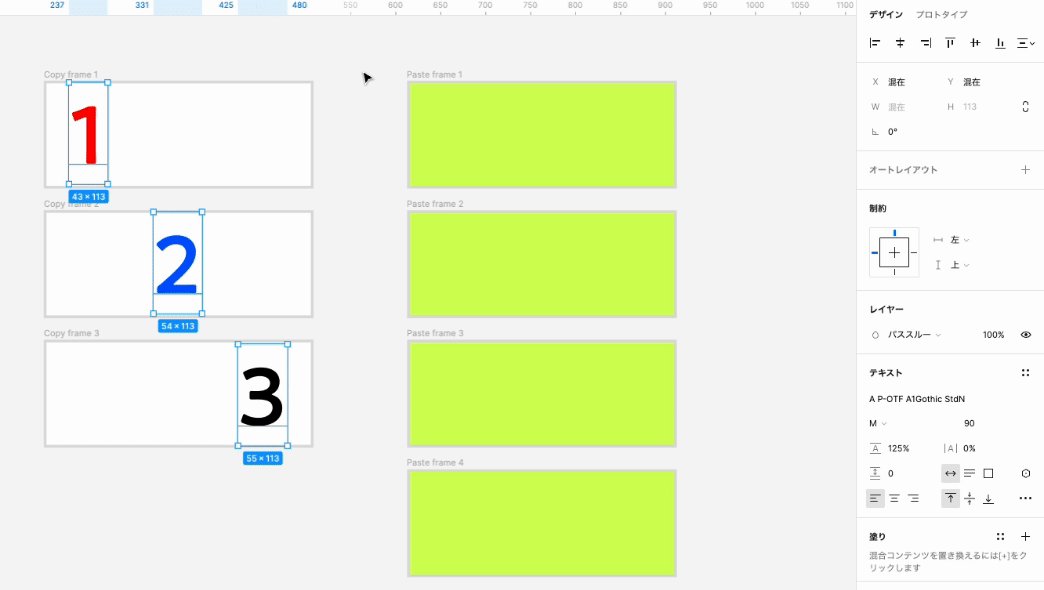
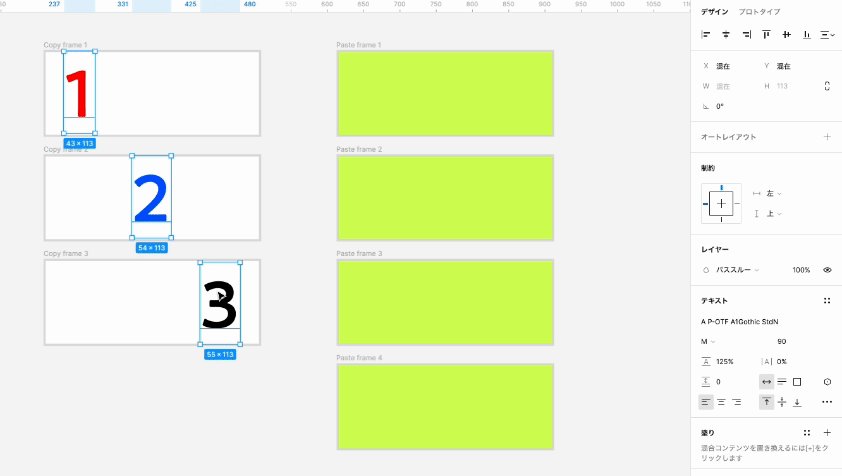
各フレームからコピーしたオブジェクトを、別のフレームにオブジェクトそれぞれをペーストできるといった機能です。
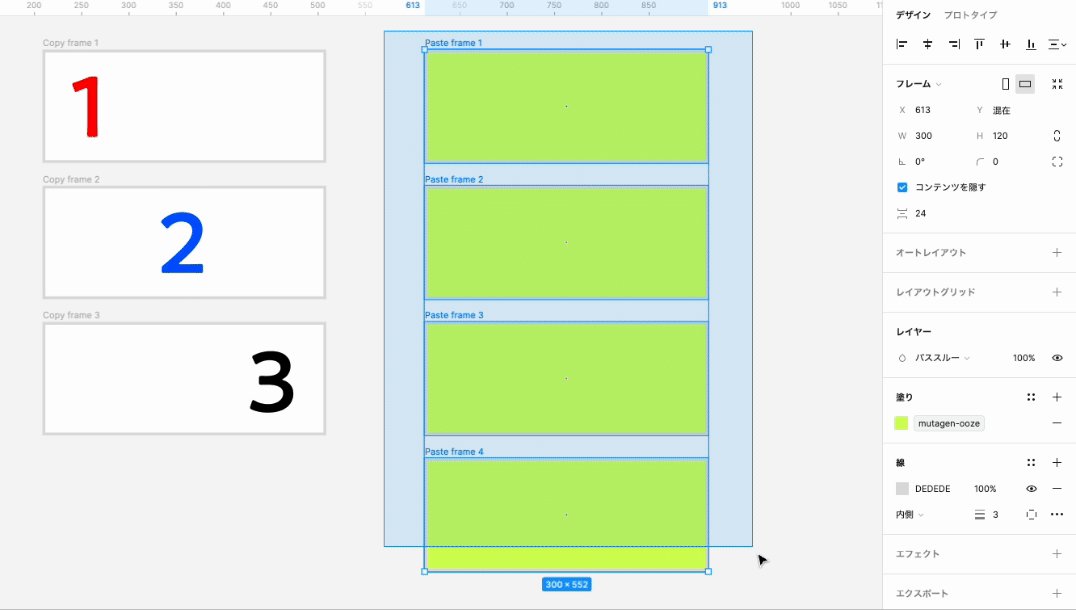
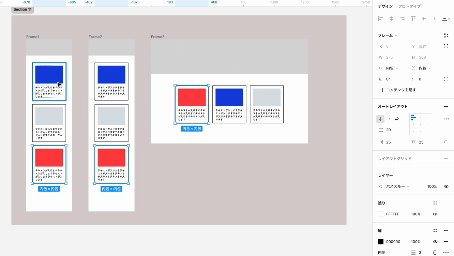
★各フレームからコピーしたオブジェクトを同じ数の別のフレーム分配
(図15)

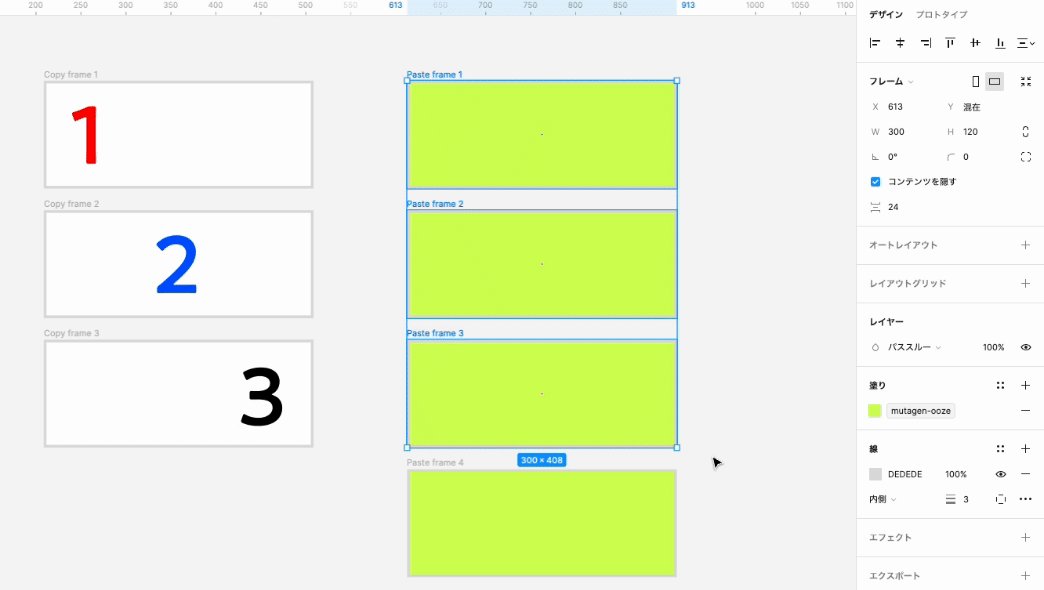
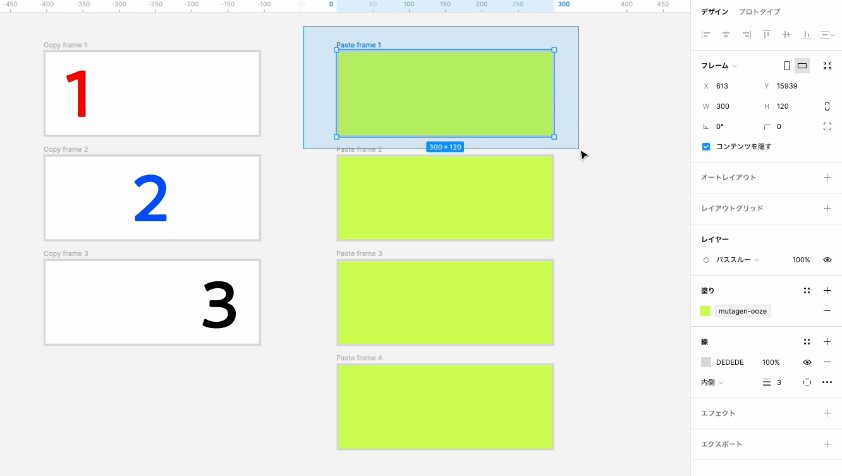
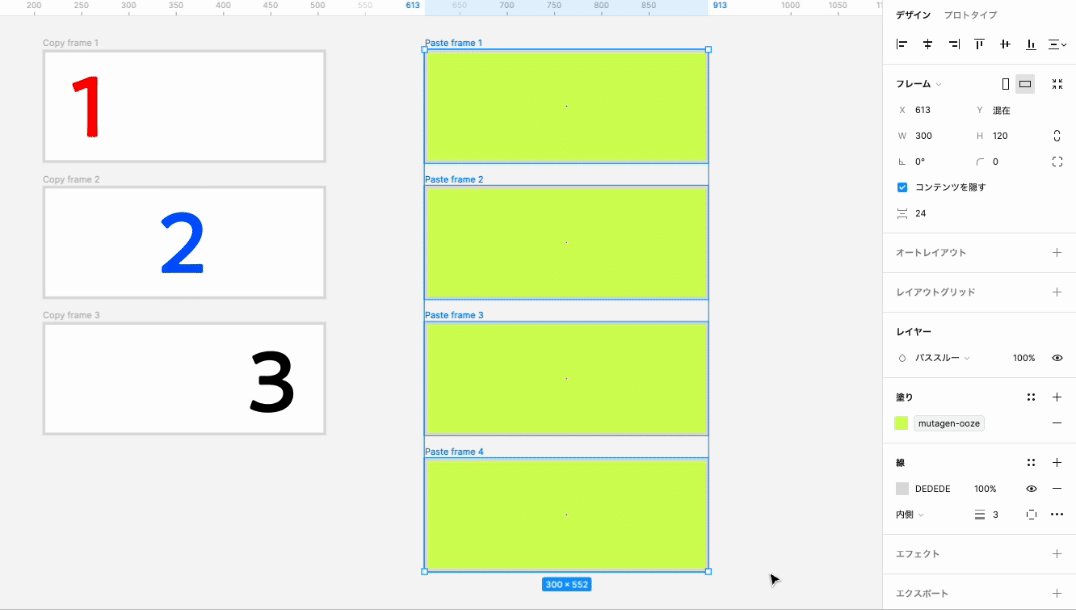
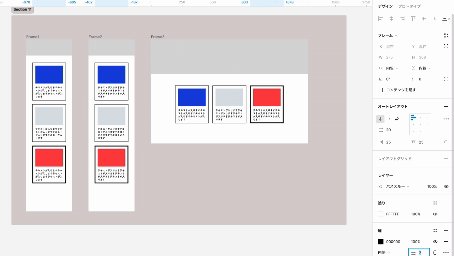
★各フレームからコピーしたオブジェクトを別の1つフレームに集約(図16)

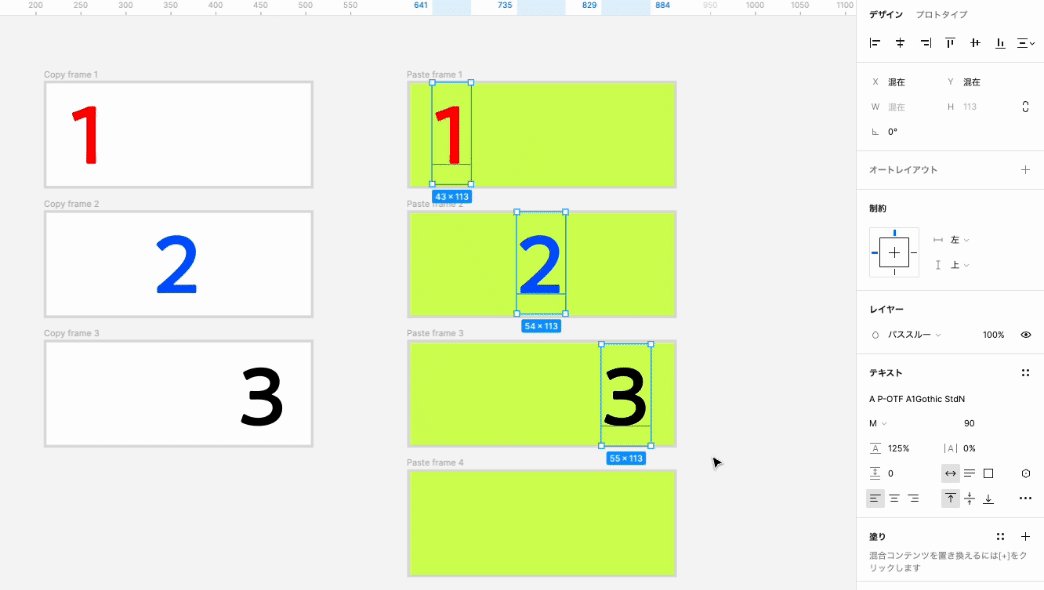
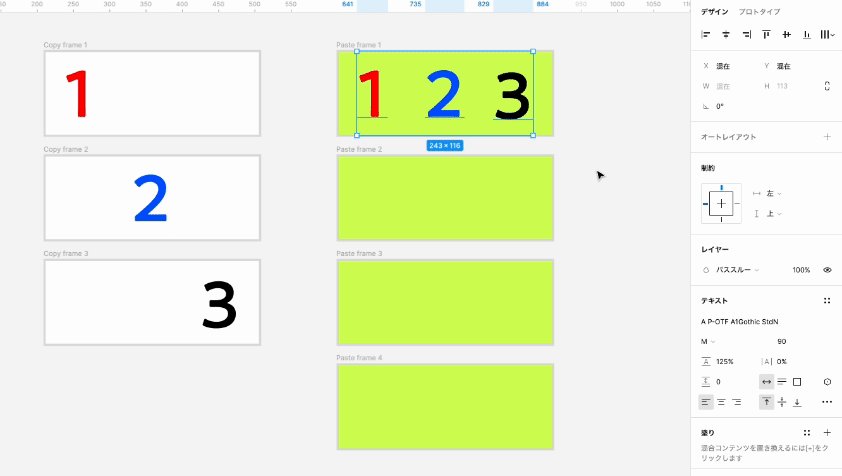
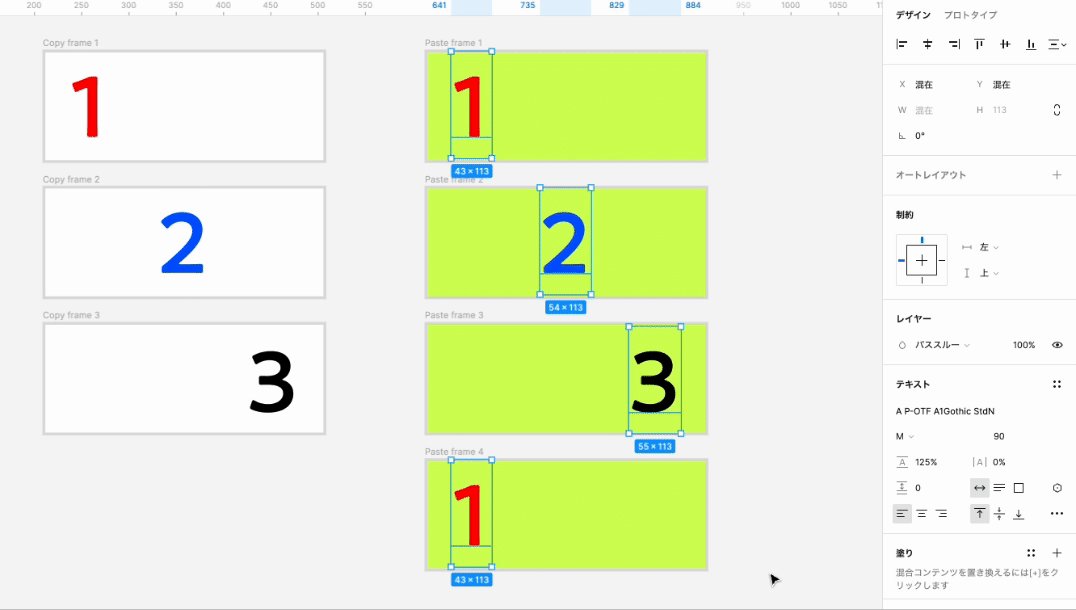
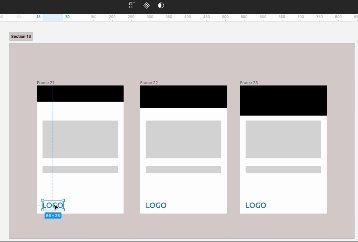
★各フレームからコピーしたオブジェクトを異なる数の別のフレームにペーストするとリピートして反映(図17)

4.「テキスト/バリアント」をマルチ編集する
長くなってしまいましたが、ラストはテキストとバリアントについてです。
①テキストを一括編集する
以下の手順を通して、共通するテキストレイヤーを一括で変更することができます。(図18)
・共通するレイヤーを検索(command+option+A)→
・Enterキーをクリックしテキスト編集 または 上部にある
「テキストのマルチ編集」アイコンを選択

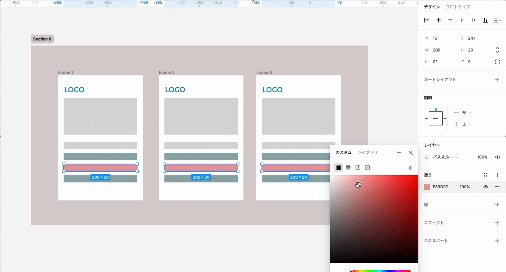
ただし、一部の共通するテキストレイヤーに対してカラーを変更し、
次に他の共通レイヤーを含んで状態でフォントサイズなどを変更すると、
基準としたレイヤーに合わせてプロパティが統一されてしまうので扱いには注意が必要です。
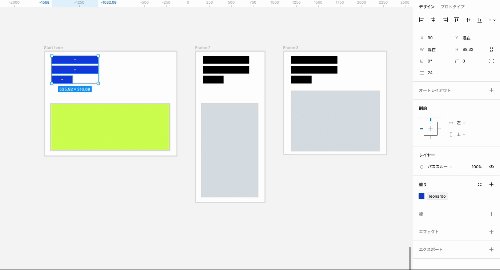
②オートレイアウトの共通レイヤーを操作する
要素の順番などを一括で操作することができます。
ここで1つ気をつけたいのが「垂直」か「水平」で異なるということです。
以下の図を例に、まずは基準のオートレイアウトをコピーし、それぞれのフレーム貼り付けます。共通するレイヤーを選択した状態で、要素の順番を入れ替えるときに、同じ垂直配置のものは「↑↓」で操作ができ、水平配置は「←→」で別途操作する必要があるということです。(図19)

③バリアント内のコンポーネントを一括編集する
バリアントのコンポーネントを選択した状態で、Qキーもしくは上部ツールバーの「バリアントのマルチ編集」アイコンを押すと編集モードになります。テキストはもちろん、アセットパネルからドラッグしてもってくるなどで編集することができます。(図20,21)


④マルチ編集でコンポーネントを作成する
まずは共通するレイヤーを選択し、
ショートカットキーの 「⌥⌘K または Ctrl+Alt+K」を実行すると
選択したオブジェクトがコンポーネントのインスタンスとなります。
メインコンポーネントはフレームの外側に追加されます。
※インスタンスは基準としたオブジェクトに従って作成されます。(図22)

かなり長くなってしまいましたが以上になります。
コンポーネントでカバーできる点も多そうですが、
アニメーションで一律に変更するときや、コンポーネントの作成、バリアントに対して共通の変更を加える時にに便利だなと思いました。
上記で間違った解釈があったり、こういった使い方もあるよ!などあれば
教えてくださると嬉しいです!
今月は以上です。
ここまで読んでくださりありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
