
AEで手描きキャラの桜アニメを作る
みなさん、こんにちは。はじめましての方ははじめまして。
いかがお過ごしでしょうか。
最近はすっかり暑い日が多くなってきましたね・・。
さて、今回もfork動画部の記事を書いていきます。
fork動画部って何?どんな活動をしているの?
instaでFORK公式アカウントから「#fork動画部」で動画をアウトプットをしています。(小文字のforkです。気になる方は上の#fork動画部を押してください。instaに飛びます)
Noteでは、After Effectsなどで作ったアニメーションの解説や気になる技術、動画作成に役立つtipsなど公開していきます。
バックナンバーはこちらからチェック
先月から更新が始まったばかりですが、よろしくお願いします~!(^^)/
今回は2回目なので、ちょっと前に作った動画の紹介と簡単な作り方の解説をします。
01 つくった桜アニメーションの紹介
↑今回はこんな感じでinstaに載せる簡単な桜アニメーションをつくってみました。(そう、それは桜舞う4月のことでした・・。)
桜が散りきってもうすぐ夏・・、桜アニメなんて作るかよ。って感じですが、なぜかこの記事を開いてしまったあなたはきっとさいごまで読んでくれるとしんじて書き綴ります・・。(あなたの心に直接語りかけています・・。)
あ、そろそろ記事に話もどしますね。
使用ソフトは After Effects (映像の書き出しにMedia Encorder)です。
シンプルな絵ですが、実は地味~にグラデーション効果をかけているのでパーツわけが面倒な絵ですw私流のコツですが、そこのずぼらテクも解説しますw
After Effectsあんまり触ったことない、あるいは初心者だけど動画作ってみたいよって方はこちらの記事もあわせてどうぞ!▼
上がAfter Effectsの基本操作や画面の解説、
その下の記事は簡単なキーフレームアニメーション作成を通して、動画を交えつつAfter Effectsの基本機能の紹介をしています。
02 イラストパーツ作成
では桜アニメーションの話に戻します。
このアニメーションは、実際のところアニメよりも素材の準備に時間がかかっていますw動きが桜以外は地味なので、絵に少し凝っている感じです(静止画じゃないんで、ちょっとですが)
画面の大きさは桜やキャラが動くことを想定してinstaのサイズ(1080×1080)よりちょっと大きく3000×3000で今回は作っています。
実際の掲載サイズは黒枠の中部分です。(2000×2000)

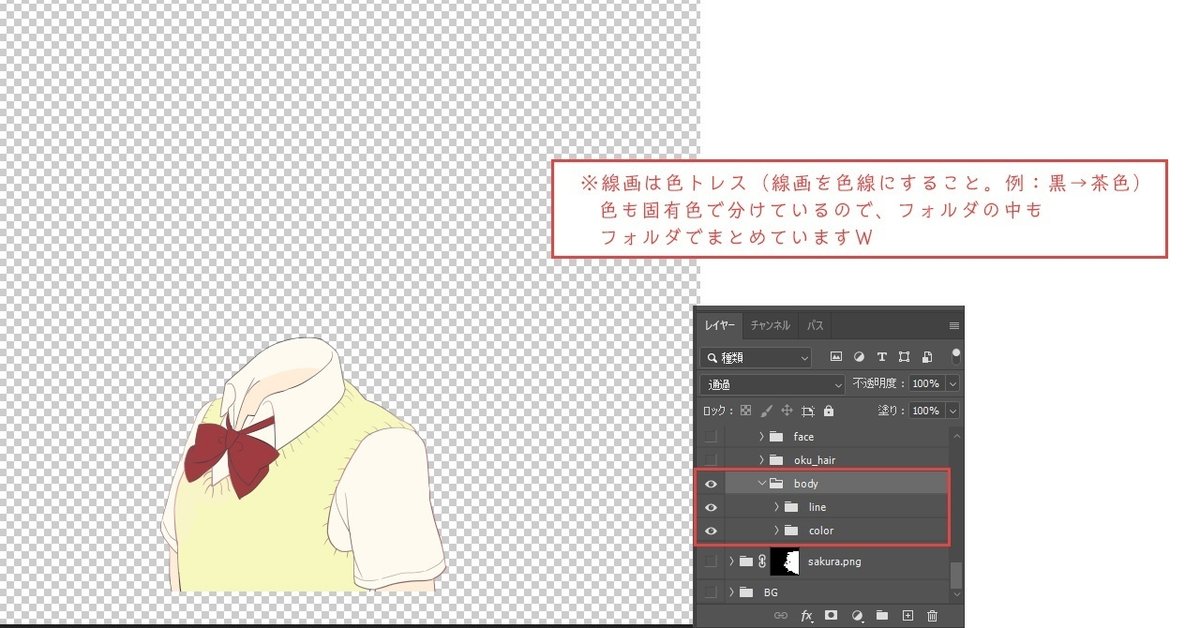
①絵のパーツはまずパーツごとに線画と固有色のベタ塗りのレイヤーをフォルダーでまとめたグループを作っていきます。

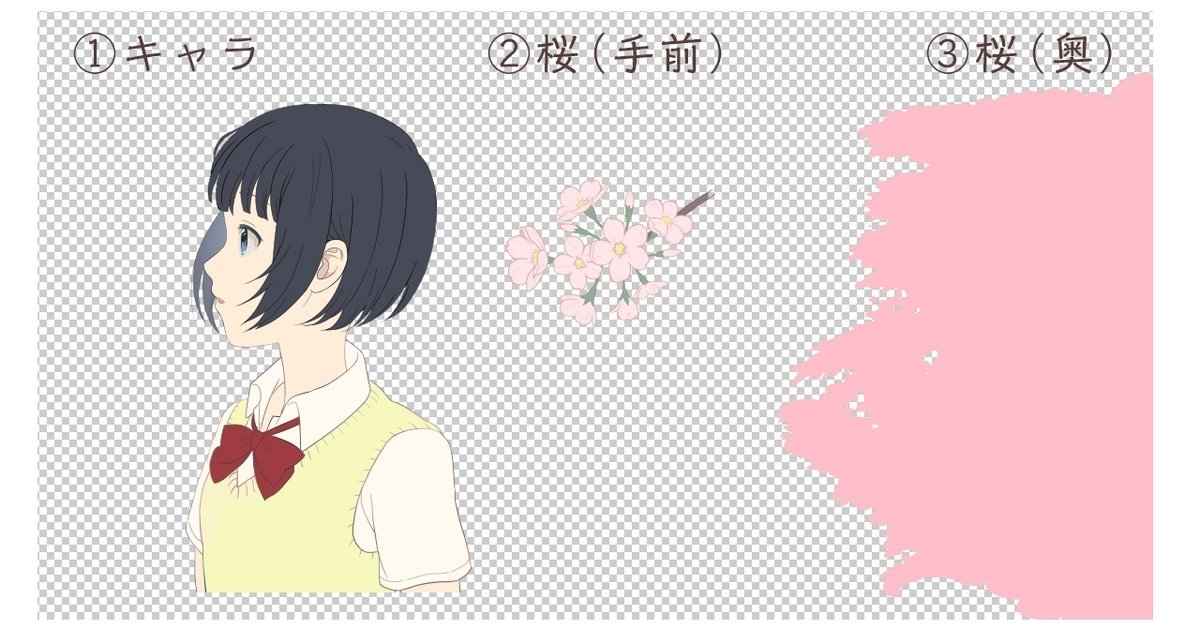
大まかなパーツ構成は下記のようになります。(+グラデーションの背景)
手前の桜の枝は本当は2本ですが、後で複製して作るのでとりあえず1つで大丈夫。

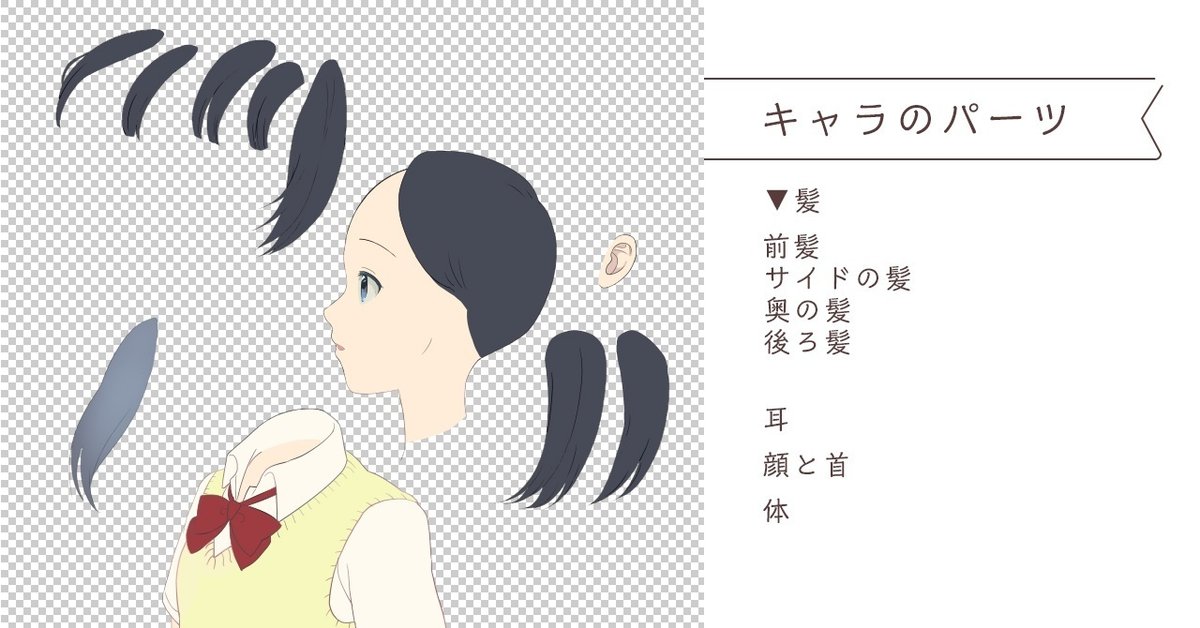
キャラは髪を細かく分けていてこんなパーツ構成になっています。
(動いたときに違和感ないか、この段階ですこし各パーツを回転させたりして確認するとスムーズです)

・・じつは頭と胴体は分ける必要はないですw首動かそうかと思ってたけどしませんでした。
(「いつもやってんなww」とか言ってはいけない(´ー`))
②パーツわけが終わったので塗りこんでいきます。

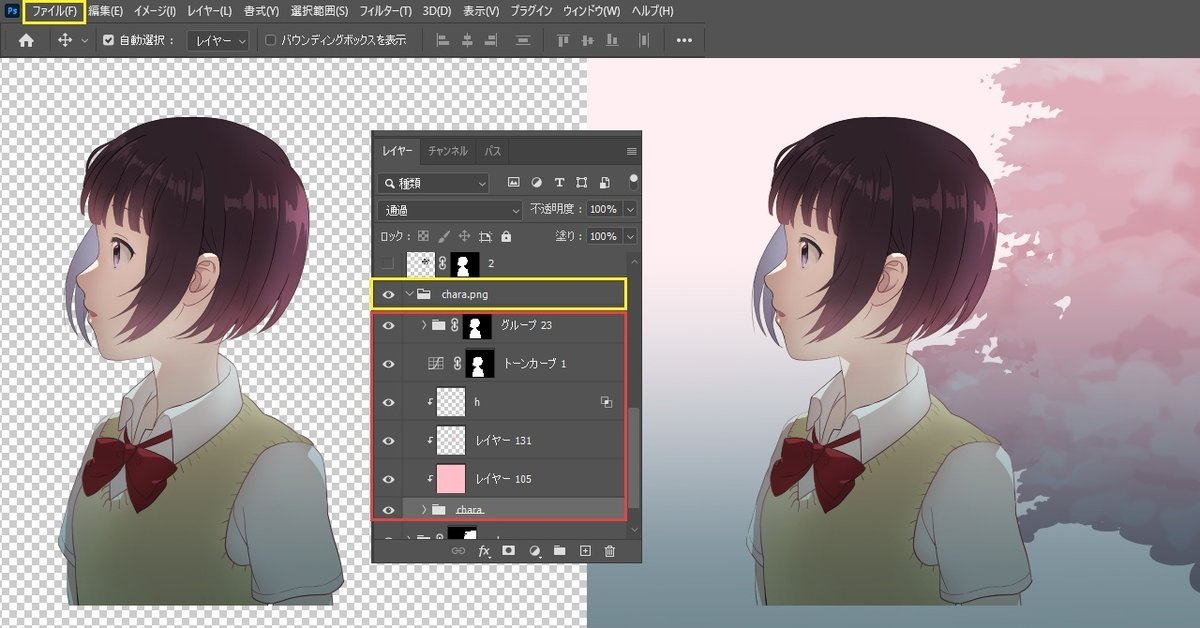
クリッピングマスクやマスクを使って、乗算レイヤーで全体に影をついか、覆い焼きレイヤーで髪などのハイライトをついかします。(画像赤枠)
お好みで桜のピンクの反射光などを髪の毛先や後ろ髪にオーバーレイやカラーなどでついかしたり、
肌に少し赤みをついかすると空気感や質感が出やすいです。あとは影はグラデーションも入れると見栄えがします。
桜や背景を合わせてみながらキャラ以外の背景も一緒に塗り込んだりするとイメージがつかみやすいです。(もうここで絵は完成させちゃいましょう)
塗り込みが終わったらキャラのレイヤーグループをまとめて適当な画像名を付けます。(画像黄色の枠。キャンバス全体選択した状態でフォルダーにマスクを切っておくと、余分に透明部分も含まれた状態で書き出せるのでレイアウトの必要がなくおすすめです)
今回は「chara.png」と名前を付けています。
次にphotoshopの上のメニューバーのファイル>生成>画像アセットにチェックを入れます。
psdファイルと同じフォルダにアセットの書き出しフォルダーができているので、その中の画像ファイルを作業中のpsdに複製します。
③画像ファイルを開き、レイヤーを右クリック>レイヤーを複製で
任意のファイルを選びます。
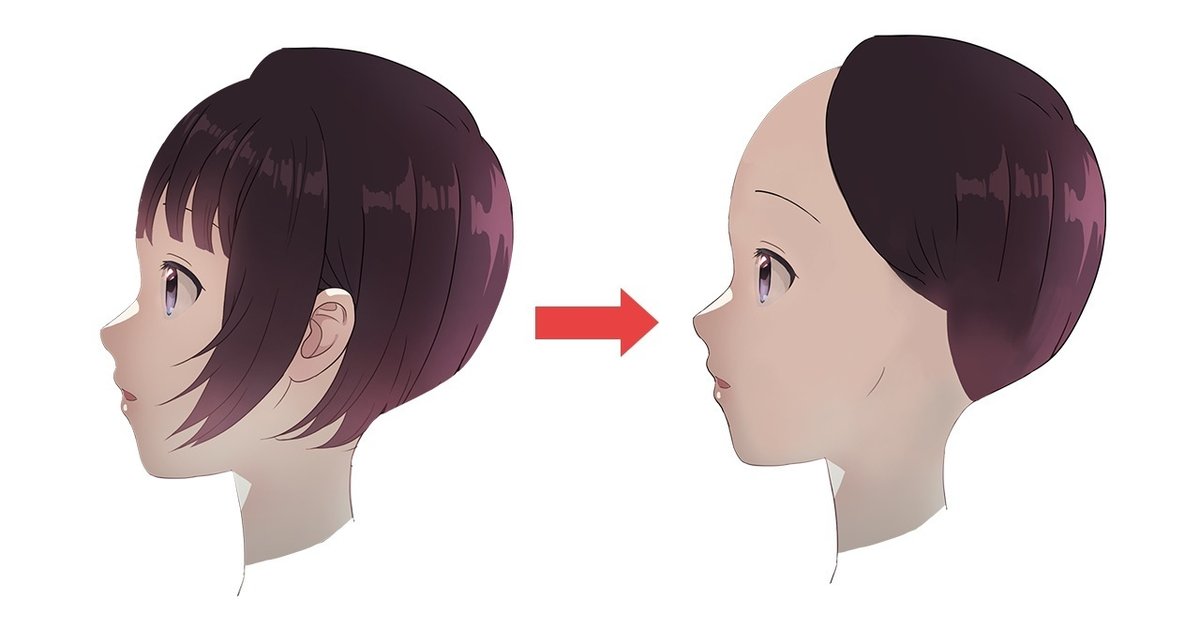
あとは各パーツごとに選択範囲を作り、先ほどのアセットで書き出した1枚絵のレイヤーにマスクを切ります。
元のパーツの線画を利用しつつ、パーツに合わせて右のようにパーツとして違和感ないようにレタッチしていきます。

※一見ちょっと塗りムラがあるかなという感じでも見えている範囲によっては気になりません。
あとはpsdで各パーツごとにレイヤーを統合してしまってください。
(After Effectsでpsdごと読み込めます)
※別途調整が必要になったとき用に線画と塗りなどのレイヤー構造が残ったファイルも残しておくと便利です。
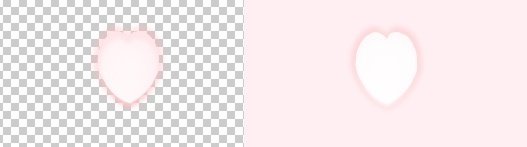
④最後に桜を降らせたいので桜の花びらも作る必要があります。
(別ファイルでこちらはアセット書き出しでよいかなと思います)
サイズは300程度で、背景透過pngでつくります。

03 アニメーション作成
では、いよいよアニメーションを作成していきます。
アニメーション個所は4つ。
髪がなびく
桜が散る
手前の桜の枝がゆれる
背景の桜がすこしゆれる
①桜のエフェクトを作ろう
桜に関しては、AEの基本のエフェクト、CC Particle Worldを使います。
▼こちらのTORAERAさんの動画を参考にさせていただきました!( ;∀;)
ほかにも桜用のParticularを使う方法もあるんですが、基本お金払いたくないマンなので(←)CC Particle Worldでつくりました。
それとCC Particle Worldがちょっとわけわからん・・ってなるかと思うので、「あれ、これどないすんねん」ってときは各機能解説の記事の参照をおすすすめします(私はなったんですよw)
Gravity VectorのX軸で風で横に流れる桜が表現できます。
②キャラの動きをキーフレームアニメーションで作ろう
髪がなびく、桜がゆれるは回転のキーフレームアニメーションで表現できます。アンカーポイントの位置を付け根の位置に移動させて、回転の動きをつけます。
それと動きがうるさくならないように動きの強弱を意識するとまとまり感が出ます。
例:桜の花びら>キャラ>手前の桜の枝>か=奥の桜
キーフレームアニメーションって?アンカーポイントって?ってなった方はこちらの記事をどうぞ・・!
あとは特筆すべきことはないので飛ばしますw
③シーンの切り替えはエフェクトを入れよう
それとinstaの場合、基本ループ再生されるので動画のつながりが悪いときは冒頭と最後にホワイトアウトなど画面切り替えのエフェクトを入れるとよいです。
私はよく手軽なので、上に色の平面レイヤーを置いて透明度いじって暗転やホワイトアウトをすることが多いですが・・
▼切り替えのエフェクトも色々あるので、試してみても面白いかなと思います。エフェクト&プリセットパネルの検索ウィンドウで「アイリスワイプ」などと検索すれば出ます。
プレビュー再生時にループ再生にチェックを入れれば、ループ再生で確認できます(^^)/
③うまくできたら動画を書き出そう!
今回はinsta用なので、mp4にします。
・After Effectsでは書き出せないので
After Effectsからキューを送ってMedia Encorderで書き出しします。
(Creative CloudからMedia Encorderをインストールする必要があります)
書き出しはこちらの記事をご参照ください~!
書き出し中はちょっとした休憩タイムにすると「あ、もう出来てる~!♡」ってなるのでおすすめですw(*´з`)(簡単なアニメーション程度なら思いのほか早い時もありますが・・w)
私は休憩かねてよくnoteを書いたりしていますw('ω')ノ
④instaへ投稿
はい、お次は投稿ですね・・!基本的には静止画とそんなに投稿方法は変わりません。
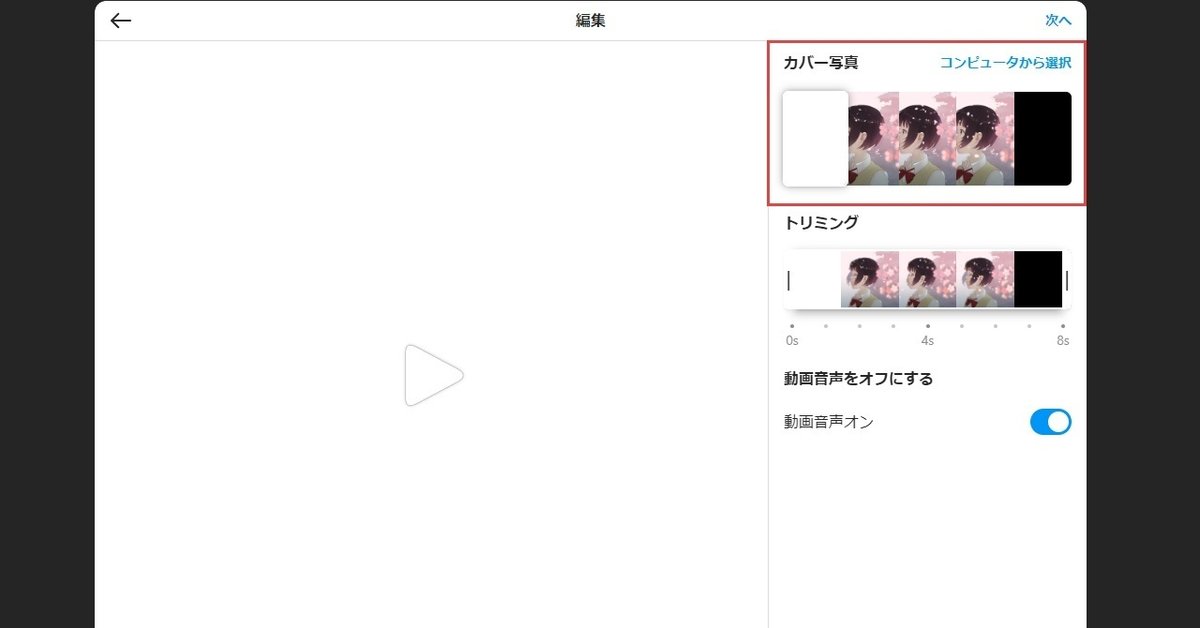
instaの動画はカバー写真を変更できます。(赤枠)
①コンピューターから選択>カバー写真に画像を選択できます。
②下の動画ゾーン>適当なシーンを選んでカバー写真にできます。

04 最後に・・
いかがでしたでしょうか。勉強しながらアウトプットしているので、「こんな感じで作っているんだなぁ」や「作ってみたいかも」につながったら大変うれしいです~!
月更新を目安に続けていきますので、よければまた次回も目を通してみてください。
次回あたりPremirereの基本的な使い方の解説もしてみようかなと思います~!('ω')ノ
最後までお読みいただきありがとうございましたm(_ _)m
この記事が気に入ったらサポートをしてみませんか?
