
FigmaのSmart Animate“7つの動き”をサンプルでまとめてみました!
こんにちは!制作会社のWebデザイナーOyamadaです。
近頃、案件でFigmaの使用頻度が増え、デザイン制作だけでなく、プロトタイプや資料作成等、色々な使い方を検証する機会が増えておりました。
昨年から独学&研修等で学んでいた動画制作に関しては、技術や知識が集約されてきて、実案件にも徐々に活かすことができているのが近頃嬉しく感じております!
特にOPムービーやモーション多めの案件に関わらせて頂くことが増えてきて、制作ソフトもAfter effectsを使ったり、Lottieを取り入れてみたり、
XDからFigmaに変えてみたりすることに付随して、
デザインを作るだけでなく、効率の良い制作ワークフローを考えつつ試行錯誤のトライアンドエラーを繰り返す機会が多くなってきました。
やっぱり絵コンテ・構成・デモ作成は大事!
以前、動画制作について調べていた際に、
「映像のクオリティの7割は絵コンテで決まる」
というような内容を、動画制作会社のホームページにて拝見し、動画やモーションを作成する際は、まず構成をどのようなものにするかの絵コンテを考える癖をつけるようにしていました。
数秒間の短い動きのものだったとしても、After effectsで、少しづつ動きをつけていく作業をしてみると、実際に動きのあるモーション系のお仕事に携わると、絵コンテ・構成表を作成することの重要性をひしひしと感じました。
時間の経過とともに、何が、どのような動きで、どう変化するのか。
この辺を、本番データ作成や実装前に絵コンテや構成、デモでしっかり確認することにより、後工程での認識のズレによる修正を防ぐことに繋がっていくと考えておりますし、やっぱり絵コンテ・構成で仕上がりがほぼ決まってしまうと言われるのも納得です。
FigmaのSmart Animateを活用して絵コンテ&構成&デモ作成
私も少し前から、XDやFigmaのプロトタイプ機能のアニメーションを活用して、モーションのデモを作成し、クライアントさんや社内のメンバーで認識合わせに使っております。
実際に使ってみての感想としては、やはりFigmaだけでは作れる動きが限定されてしまったり、実装時の動きを再現できないものもありましたが、場面転換や動きのイメージの認識合わせをするための絵コンテ・構成確認ツールとしての役割は十分果たしてくれているように感じました。
ところで、FigmaのSmart Animateでは、選択できる7つの動きがありますが、皆さんはご存知でしたでしょうか?
【Smart Animateで選べる7つの動き】
1.Ease in(イーズイン)
2.Ease out(イーズアウト)
3.Ease in and out(イーズインアウト)
4.Ease in back(イーズインバック)
5.Ease out back(イーズアウトバック)
6.Ease in and out back(イーズインアウトバック)
7.Custom(カスタム)
7つのそれぞれの動きをサンプルで確認!
私、実は、これまで曖昧なママで、なんとなくで使ってしまっていたのですが、今回は、ボックス(バー)が右に縮む動きで、サンプルを作成して動きの違いをまとめて確認してみることにしました。

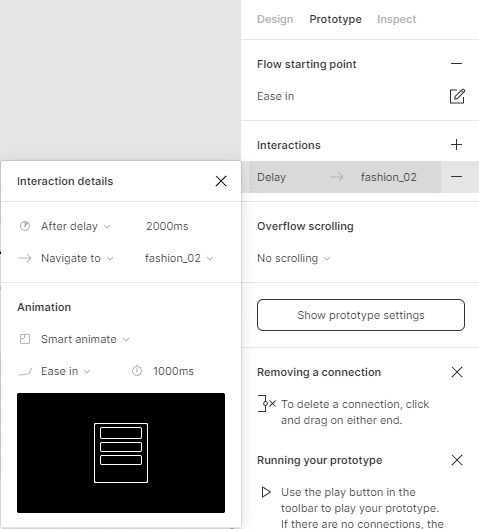
ここでの時間の設定は全て共通で、アニメーションが自動でスタートするように、Interaction detailsで、After delayで2秒(2000ms)後、
Animationの長さは1秒(1000sm)で作成しております。
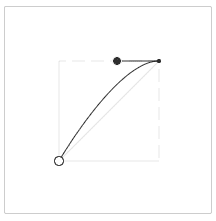
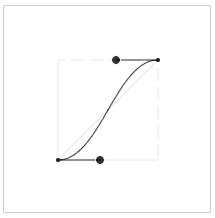
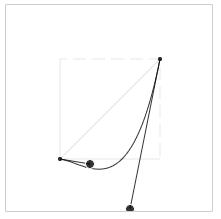
また、動きをグラフにした時のイメージもCustomにした際のものを添付してみました。
1.Ease in
徐々に加速する動き。
動きの終わりが一番速度が早いので、ピタッと吸い付くように止まる感じですね。


2.Ease out
徐々に減速する動き。
動きの終わりが一番速度が遅いので、ふんわり止まる感じのイメージですね。


3.Ease in and out
前半は加速して、後半は減速する動き。
個人的には、1、2と比べると抑揚があって、自然な動きに感じました。
机の上でコップなどを滑らせて、摩擦で減速するような動きを想像しました。


4.Ease in back
一回後ろに弾んでから(back)、徐々に加速(Ease in)
弓を手前に引いて、その反動で矢が飛ぶ!みたいな動きですね(^^)


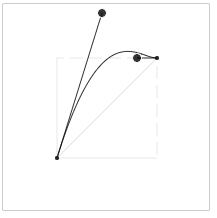
5.Ease out back
徐々に加速(Ease in)して、飛び出して(out)戻る
これまであまり使ったことがなかった動き!あまり弾まないボールなどを床に落とした時の動きに近いのかしら??


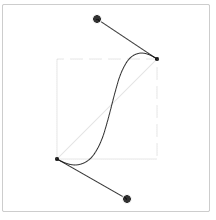
6.Ease in and out back
一回後ろに弾んでから(back)、徐々に加速(Ease in)して、飛び出して(out)戻る
4と5を合体させた動きでしょうか。躍動感がある表現として向いてそうですね。


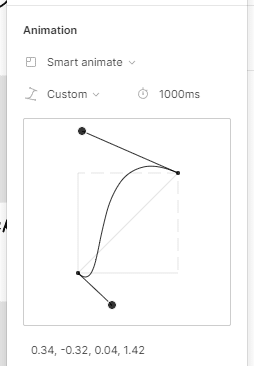
7.Custom
速度変更が可能。1~6を選んだ後に「Custom」を選択すると、メニューが一つ増えて、速度をハンドルを動かして微調整することができました。

↓こちらのサンプルは6のEase in and out backを一度選択したあとに、右側のハンドルを伸ばしたので、前半の動きのカーブが急になったので、少し早くなりました!
このように微調整も可能なんですね~

最後にまとめ
全てバーが縮むという単純なモーションですが、設定する動きによって全然雰囲気がちがいますね!
単純な動きですが、色々組み合わせを考えたり、時間等を調節したり、面白い表現がFigmaでもできるような気がしてきました。
この動きの違いを生かして、今後も絵コンテ&構成&デモ作成に活かしていけたらいいなと考えていおります~
ではでは、最後までお読み頂き、どうもありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
