
ノーコードツール Forguncy でWebアプリのログイン画面を作ってみよう
最近ノーコードでアプリを簡単に作成できるようになりましたが、アプリケーションをサーバーで稼働する際ユーザー管理に必要になるのはログイン機能です。ログイン機能を有することで、特定ユーザーに対する情報の保護や、誰がその処理や操作を行ったかという情報を明確に残すことができるメリットがあります。
ノーコードツールでのログイン処理はツールごとに設定方法がことなります。この記事ではForguncyのログイン処理方法を紹介します。
Forguncyとは
Forguncyは、Webアプリをノーコードで開発・運用できるツールです。名前の由来は「Exce方眼紙」 → ほうがんし → ホーガンシー。複数のシステムと直接接続して参照・更新が行えるデータ管理機能と、Excel感覚でレイアウトができる画面デザイン機能を備えています。基幹システムでは対応できず、仕方なくExcelやAccessで管理していた業務のサブシステム化を強力に支援します。
Forguncyのログイン機能
Forguncyで作成したアプリケーションには、始めからログイン機能が付いています。今回は、アプリ起動時に表示するログイン画面について記述します。
アプリケーションの作成
まずは、Forguncyで簡単なアプリケーションを作りたいと思います。
アプリの動作は次のようにします。
① アプリにアクセスしたらログイン画面を表示
② ログインすると、画面には「ようこそ」の文字
Forguncy Builderを用いて、ページに「ようこそ」の文字を入力します。ここで「開始」をクリックすると、ログイン画面が開きます。

![]()

ユーザー名にAdministrator、パスワードに123456を入力してログインをクリックすると、「ようこそ」と表記したページが開きます。

ログイン画面の作り方
このログイン画面、どこに用意されているかと言うと、Builderのビルトインページというフォルダの中にあります。
ログイン画面だけでなく、パスワードの変更やリセットなどよく使うページがあらかじめ用意されています。

ページ設定の「テンプレートの選択」をクリックすると、いくつか違うデザインのログイン画面も用意されています。

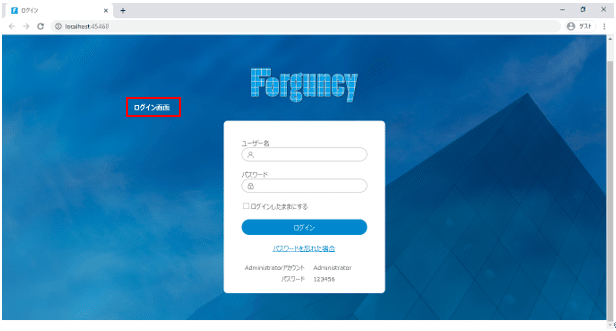
ビルトインページに用意されている各ページは、編集が可能です。画面上に「ログイン画面」と表記して開始すると、きちんと反映されます。

初期の状態に戻したい場合は、もう一度ページ設定の「テンプレートの選択」をクリックすると戻ります。
Builderでログインページを開いて編集などしていると、実行してログイン情報を入力してもログインできない事象が発生することがあります。その場合、Builder側のログインページを閉じ、再度「開始」ボタンをクリックしてください。
ログインページのログインボタンのコマンド処理、中身を見ることはできません。
自分でログイン画面を作成したい時は、ビルトインページにあるログインページをカスタマイズしてください。
テキストボックスやコマンドボタンなどの配置を変えることも、画像を変えることも、Excel感覚でレイアウトが可能です。
ログアウトの方法
ログアウトの方法は、ブラウザを閉じればログアウトします。
ただし、ログイン画面で「ログインしたままにする」ボタンにチェックを入れた場合、ブラウザを閉じても、再度ブラウザでアプリにアクセスした時にログイン状態になります。こうなると、ログアウトする方法がありません。
これを防ぐ方法は、ログインユーザー型のセルからログアウトを選択することで可能です。
作成したページのどこかにログインユーザー型のセルを用意してください。

実行すると、この部分からログアウトできます。

その他には、そもそもの「ログインしたままにする」ボタンを非表示にするという方法もあります。
これについては、こちらを参照してください。
ログインしない方法
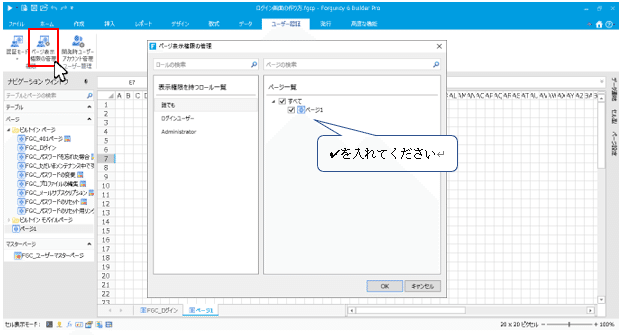
毎回ログインを必要としない、ログイン画面を表示させたくない場合は、対象のページに対して「ページ表示権限の管理」で「誰でも」を指定することでログイン画面を表示しないようにできます。

参照:https://docs.forguncy.com/v6/#loginauthentication.html
おわりに
ForguncyはノーコードWebアプリ開発ツールですが、開発に必要なものは一通り揃っていますので、ぜひ活用してもらえればと思います。
ログイン情報を追加、変更する方法は、また別で記述しようと思います。
この記事が気に入ったらサポートをしてみませんか?
