
「pixiv今日のお題」挑戦記(2)
前回の記事
2024年、新年あけましておめでとうございます。
pixiv Sketch(ピクスケ)に「pixiv今日のお題」という日替わりのお絵描き課題があって、これを描き続けて本日(2024年1月1日)で184枚目になりました。ついに目標である365+α枚の半分を超えました。
前回は「pixiv今日のお題」とは何か?と、私のお題への取り組み方を紹介しました。
今回はpixiv SketchアプリのSketchドロー機能について紹介してみたいと思います。
※※※ 今回長文ですのでご注意! ※※※
Sketchドローとは
pixiv Sketch(ピクスケ)はpixivが提供するお絵かきコミュニケーションサービス(アプリ)です。「お絵かきコミュニケーション」が示すとおり、絵を投稿してコミュニケーションしましょうというSNSです。
Webブラウザで使用することもスマホアプリで利用することもできるのですが、今回はスマホアプリについて書いていこうと思います。
Sketchドローとはアプリに備わっているお絵描き機能のことです。つまり、アプリ内で閲覧・お絵描き・投稿を完結できるようにして、ユーザーを囲い込もうというもくろみですね。
定番ツールに比べると機能は少ないですが、絵を描くために必要十分な機能がありますし、何よりスマホで動くというところが大きいです。
残念なのはマニュアルが存在しないこと。このヘルプだけで理解しろっていうのはちょっと厳しいですよね。最近はこういうマニュアルのないアプリが普通なので使って覚えろということなんでしょう。
個人的には、本当はデスクトップでの作業を外出中にスマホで継続できるようなツールを探していたんですが、残念ながら定番ツール以外ではみつかりませんでした。使い慣れたGIMPにスマホアプリ版はないですし、Kritaにはありますが一定画面サイズ以下のデバイス(=スマホ)では動作しなかったりします。Sketchドローはスマホで動きますが、Web版とスケッチブックを共有することができません。
そういうわけでデスクトップの作業を持ち出すことはあきらめて、Sketchドローは今日のお題を指で描くことに特化して使うことに決めました。
まず最初に
Sketchドローを紹介するなら、自分の現時点でのお題絵制作ワークフローを披露するのが説明しやすそうです。私は絵師でもなんでもないので「絵の描き方」を教えようなんて大それたことはできません。あくまで「Sketchドローの使い方」を半年の経験にもとづいて解説していきます。
前回も書いたんですが、お題絵制作マイルールは以下のようにしています。今回は細かい決め事を補足します。
Sketchドローでスマホに指で描く
画像取り込みは下絵も含めて禁止。過去実写背景取り込みを特別に1回だけOKにしました(もうやらない)版権縛り。被らないネタで大喜利。テキストで補足しない
1題1絵とします。ひとつのお題で複数のネタを描かない出題日内に描く。目標1時間前後
後日出ししない。何か致命的な問題があった場合のみ再投稿OKとします。塗り残しとかのミスは晒します。過去絵不可
昨年末インフルエンザで描けなかった2題のみ後日出しOKにしました。
私が普段使っている機能だけに触れることになるので、紹介しなかった機能はご自身で使って試してみてください。目標制作時間が示す通り、速描き志向なので時短手法に偏っている点にもご注意ください。
それから、私の経験則だけで書いているので、機能について誤認していることがあるかもしれません。何かあれば指摘していただけるとうれしいです。
ちょっと言い訳しておくと、私のスマホでSketchドローを開くと、約・横6×縦10.5cmの作業スペースしかないんですよ!そして指の太さが約1.5cm。どこをタッチしているのかよく見えません。RHODIAの5x5のメモパッドに指で絵を描いているようなものなのです。しかも、ツール内にキャンバス全体を表示させようとするとさらに狭くなってしまいます。
まあこんな環境でも、紹介している程度の絵は描けます。慣れとは恐ろしいものです。
リドローって何?
さて、お題の絵を描くには、公式アカウントpixiv今日のお題-senseiが毎日0時に投稿する内容をリドローすることで行います。リドローは必須ではなく、指定されたお題のハッシュタグをつけて新規投稿することも可能です。なのでお題フレームを使わずに(さらに言えばSketchドローを使わずに)投稿されている方も多いです。
で、リドローってどうやるの?
これホントにわからないんですよね。正解は投稿の右上隅にある鉛筆のアイコンを押せばいいのです。

こんなんわかるかーい
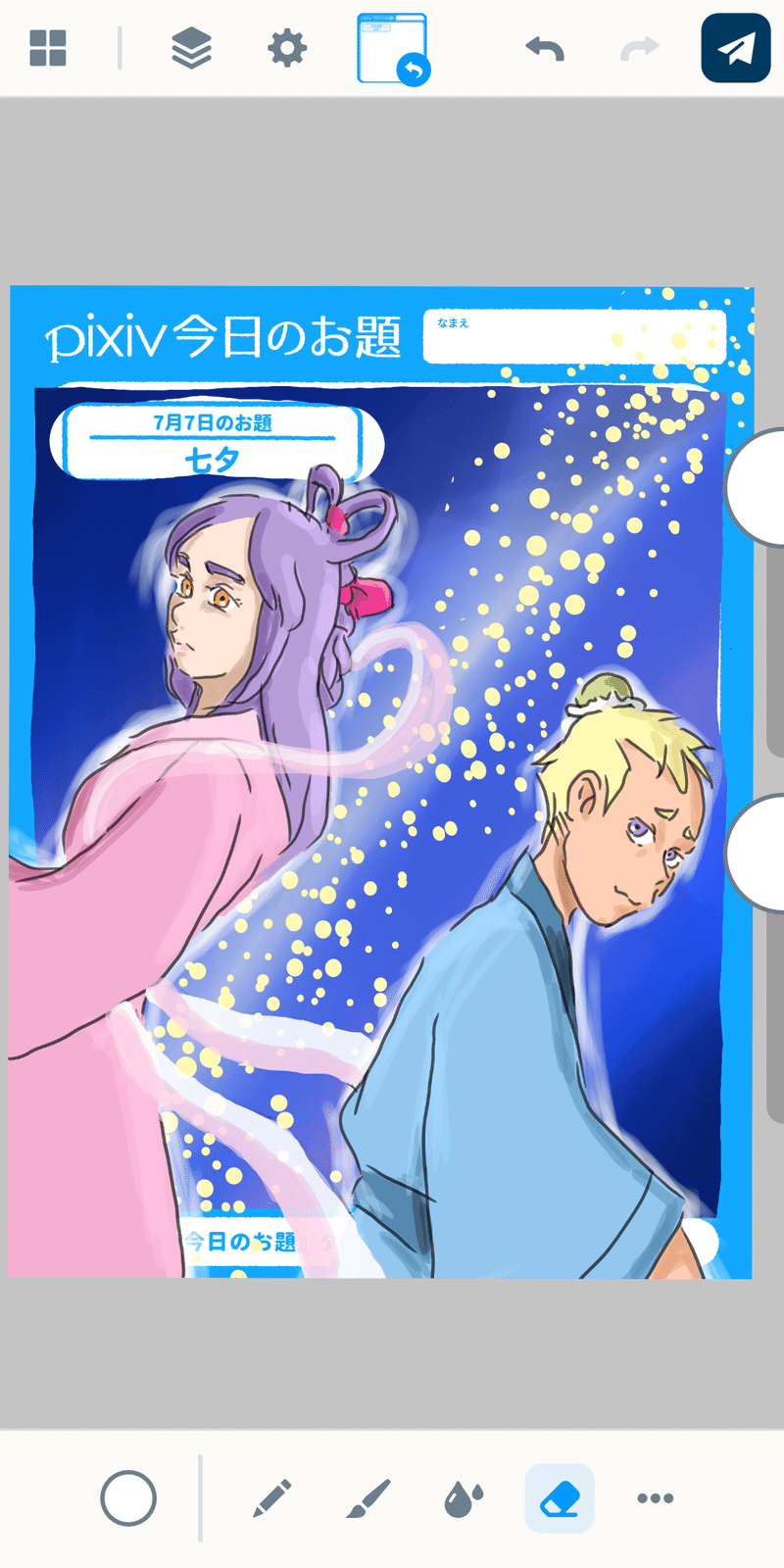
この記事では例として2023年7月7日のお題「七夕」を、通常のマイルール解禁で再度描いてみたいと思います。ちなみに昨年の当日何を描いたかというと北斗と南でしたね。恥ずかしい。
ピクスケ脅威のお題フレーム
リドローボタンを押すと、お題フレームが読み込まれた状態でSketchドローが起動します。リドローではなく新規でお絵描きをしたい場合は、アプリの中央下側にある「+」ボタンを押すといいです。
お題絵を描くにあたって最初に知るべきはお題フレームの特性についてです。いいですか?お題フレームは残念なことに透過画像ではありません。
リドローしていきなり描きだすと、お題フレームに直接描いてしまうことになり、間違えた!と思って消しゴムをかけるとフレームごと消えてしまいます。お題フレームは透過画像じゃないんです。大事なことなので2回書きました。
ではどうするか?まず最初に新しいレイヤーをひとつ追加しましょう。
ちなみに新規で起動したときは背景と新規レイヤーがひとつある状態になるのでこのような事故は起こりません。

そうしたら全体を見て構想を練ります。フレームは悪く言ってしまえば絵を描く範囲を制限する邪魔者です。でもフレームとセットで提出するからこそお題絵だとも思っています。なのでフレームをどう絵に生かすかは念頭にいれておきましょう。
大切な下書き
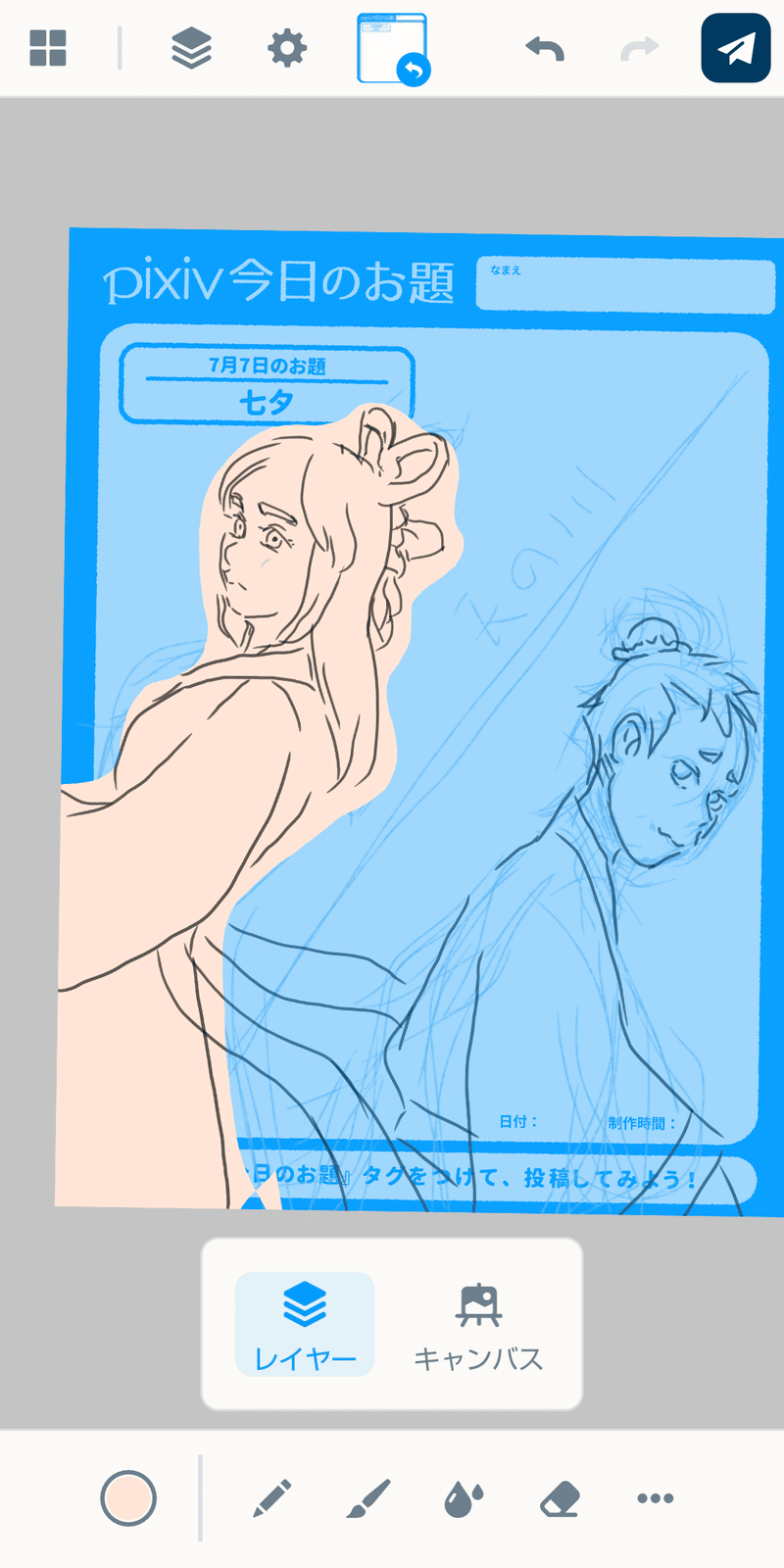
では追加したレイヤーに下書きをしていきます。
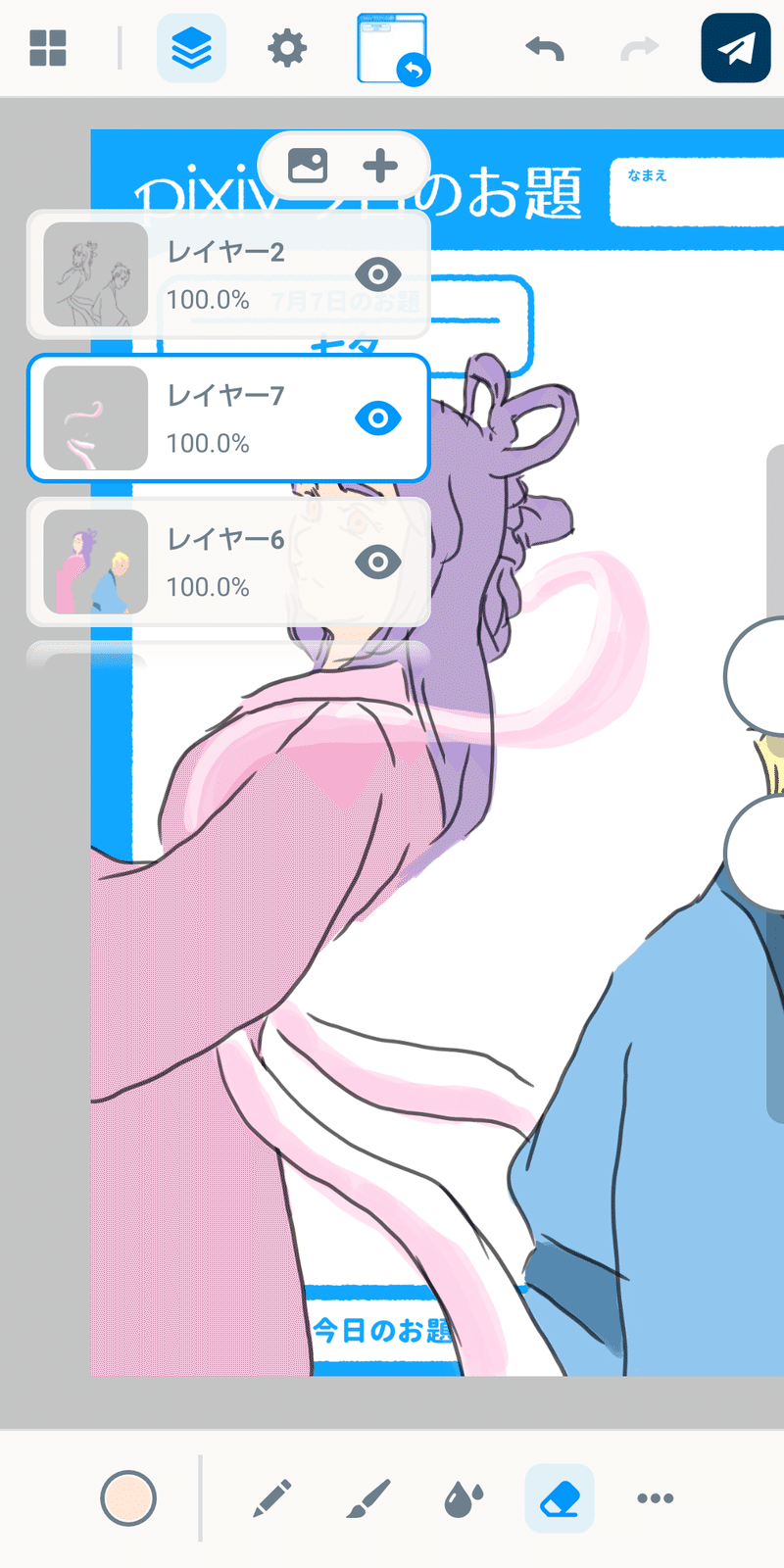
青色で囲われているのが選択中のレイヤーです。どのレイヤーに描こうとしているのかは確認しておきましょう。
リストの上側が高優先レイヤー、つまりキャンバスの手前にあるレイヤーです。レイヤーはリスト上でドラッグすると優先を入れ替えることができます。
右側の目のアイコンを押すと表示・非表示を切り替えられます。フレームがうっとおしいという方は非表示にしておくとよいです。

画面下左隅で描画色、その右側でペン・ブラシおよび消しゴムが選択できます。私は下書きにはデフォルトのスケッチペンシル、色は水色を使っています。お好みの描画ツールでどうぞ。
間違えたらとりあえずアンドゥ。描いてしまって結構経つ場合は消しゴムで消します。もう描きすぎて消しゴムで消すのはムリ!という場合は先ほどのレイヤーメニューからクリアを押せば全消しできます。範囲選択しておくと任意の部分だけ消せます。
選択ツール、色調補正、塗りつぶし、自動着色の機能は画面下右端の「…」の中にあります。
描画ツールの太さは右側上部のスライダー、色の濃さ(透明度)が下部のスライダーで調整できます。この調整は消しゴムにも影響します。太さは消す範囲に、濃さが薄いときは薄く消えます。
「なんか描けなくなったぞ?」というときはだいたい、太さが0%/濃さ(透明度)0%/レイヤーをロックしている、のどれかです。あと白地に白で描いているのも気づきにくいです。
キャンバスはピンチでズーム・回転ができるので描きやすい状態に調整するといいです。この操作はスマホならではですね。Web版では回転はできません。
さて何を描こうかな?この時期に「七夕」か…。
オーソドックスですけどオリジナルキャラクターに織姫と彦星になってもらいましょうかね

下書きをどこまでするか?は人それぞれで、ほんとにアタリだけで済ましちゃう人もいれば、そこまで書くか?ってくらい書き込んじゃう人もいると思います。線入れができる・しやすいと思えるレベルまで書けばいいんじゃないでしょうか。そもそも下書きしない人もいるでしょうし。
何も見ずに描けるのが偉いとかいう信仰はないので、必要な資料はガンガンググります。今回は髪型と衣装はググったものを参考にアタリだけ書いておきました。男子の方はまとめられるほど毛量ない子なんですけどどうしようかな。上の方にスペースが空いているのはお題フレームが入るからです。
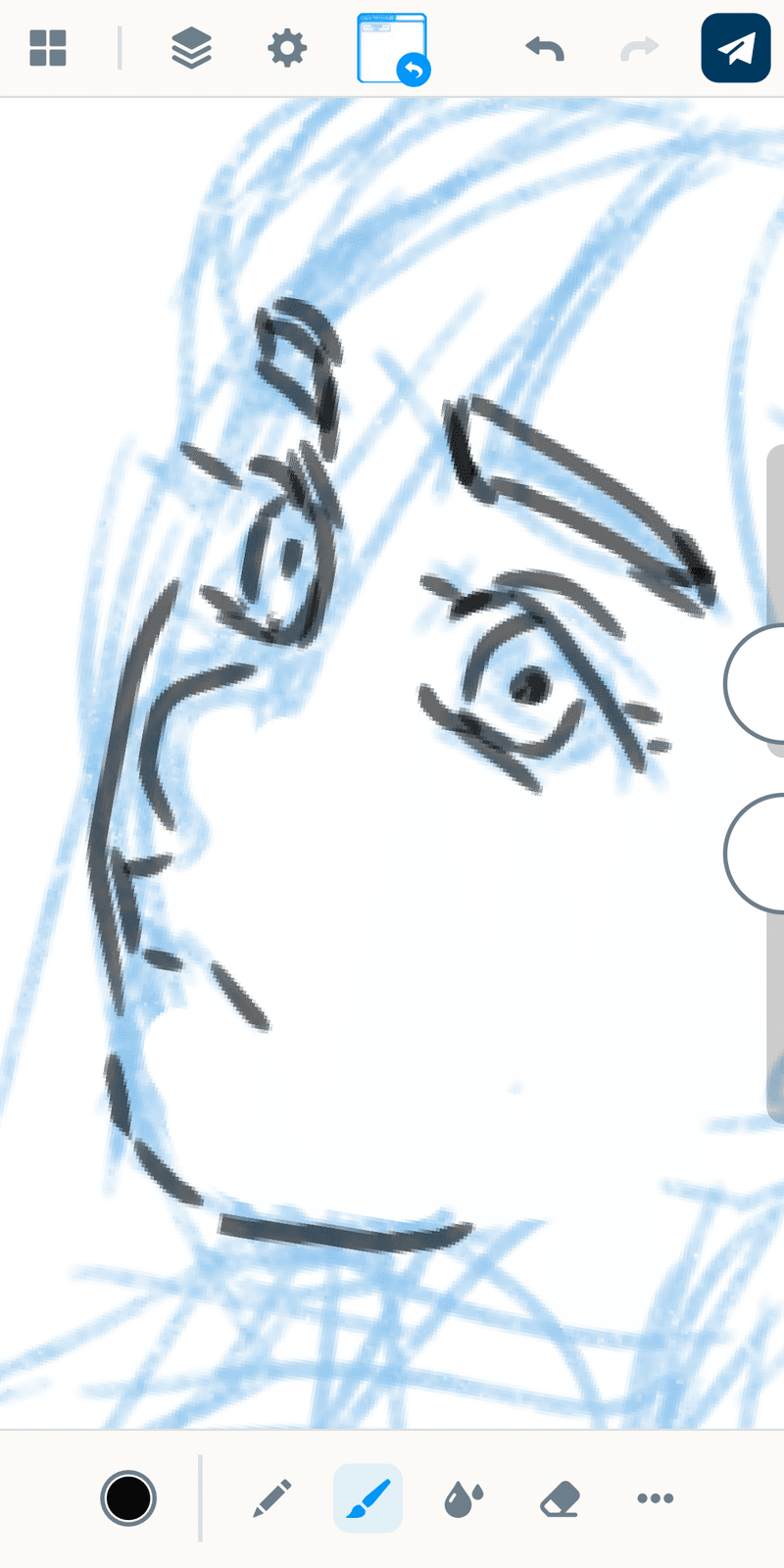
ドキドキ線入れ
下書きが描けた!となったら本番の線を入れていきます。
どうすればいいんでしたっけ?そうですね。まず線入れ用のレイヤーを追加します。
線画用レイヤーでは定番ですが、レイヤーメニューからブレンドモードを「乗算」にしておきます。これで線のコントラストがはっきりするようになります。どうしてかを説明するとそれだけでひと記事書ける文章になってしまうので興味がある方はググってもらえばと思います。
もうお分かりだと思いますが、Sketchドローには直線を引いたり、パスや定規、四角形・円描画などの機能はありません。頼れるのは己のフリーハンドのみです。実力を遺憾なく発揮しましょう。タッチペンを使うのもいいですね。
私はハードブラシで太さが15%くらい、色は黒、濃さ100%で線画を描いていきます。絵によっては太さを調整することもあります。これも決まりがあるわけじゃないのでご自由に。

実際に自分で描くと気づくかもしれませんが、濃さを100%にしているのに、透けているように見えませんか?これは気のせいではなくて、ブラシが筆圧に応じた筆跡を残すので、指定した濃さで均一に描かれないからです。その証拠に重ねて描いたところは線が濃くなっていますね。線画だけなら筆致と考えればいいのですが、色を均一に塗りたい場合にはあだになってしまいます。色塗りのときに出てきますので覚えておきましょう。
あれ?設定で筆圧って切れるはず、これ切っちゃえばいいんじゃね?と思うかもしれません。まだ線入れをはじめたところなので、試しにやってみるといいのですが、これ切っちゃうととんでもないことになります。確かに均一には塗れるんですが、エッジのアンチエイリアスはかかってしまうので厳密には均一にはなりません。また太さが一定になってしまうので、ものすごい太い線しか描けなくなります。
何か使いどころはありそうなんですが…これはまた改めて研究してみます。
レイヤーの数だけ
今回はさほど複雑な絵ではないので工程ごとにレイヤーは一枚ずつしか使っていませんが、構図的に複数のものが重なり合うような絵の場合、対象物ごとにレイヤーを分けた方が描きやすい場合があります。この場合は必要な分レイヤーを足していきましょう。
もう線画描いちゃったけど…という場合でも大丈夫。線画レイヤーを複製して、それぞれのレイヤーの不要部分を消してあげれば分割できます。
無料ツールで十分にレイヤーが使えるアプリって珍しいのでぜひ活用しましょう。

時間があるってすばらしい
女子の腰辺りから後ろに延びている線は羽衣の端なんですが、腰から肩前を通って首の後ろで輪になるラインは、ここで描いてしまうと着物に重なってややこしいので、後で別レイヤーで追加します。
線画が描けたら、事故防止のために線画レイヤーはロックしておきましょう。ロックは透明部分への描き込みを禁止する効果があります。
すでに描いてある部分に重ねて描くことや、描いてある部分に消しゴムをかけることは可能です。消しゴムで消した部分は透明になるのでやっぱり描けなくなります。
うまく利用すると、このあと紹介する塗り工程で、はみ出しを防止に使ったり簡易クリッピングレイヤー的に使うことができるかもしれません。
今のところまだそこまで使い込めていないので今後の課題です。
レッツ塗り絵
満足いく線が引けたらいよいよ色を塗っていきます。
着色用レイヤーを追加します。優先は線画の下にしておきます。
色の塗り方なんですが、これはほんとに好みが出る工程で、人によってまちまちなので正解はありません。かく言う私もお題絵を描き始めてから色塗りを始めたので、まだまだ試行錯誤の真っ最中です。たぶん今後も変わっていきます。
私は基本手塗りをせず、塗りつぶし機能でどんどん塗っていきます。塗りつぶし機能はSketchドローで唯一色を均一に塗ることができ、かつ広い面積を一気に塗ることができるので、最も短時間で塗れる方法です。
修正には線入れと同じくハードブラシを使います。ここから塗り工程の最後まではずっとハードブラシです。他の塗り方についてはまた機会をあらためて紹介できたらいいかな?と思ってます。
まずベースカラーをざっくり塗ってしまいます。プラモデル塗装の下地処理のようなものですね。個人的には「裏板」と呼んでいます。裏板のメリットはふたつあります。
下に背景を描いたときに絵が透けるのを防止する
線入れのところでも触れましたが、各ブラシは筆圧に対応した筆跡を残すので、手塗りすると色が均一に塗られません。なので塗りムラができるのでそこから背景が透けてしまうのです。塗りつぶし機能で塗ったときに色が裏板以上に広がらない
Sketchドローの塗りつぶし機能には癖があって、透明か黒(に近い暗い色?)を境目としてそれ以上に塗り広がらない性質があります。これを利用して白(に近い明るい色)をあらかじめ塗っておいて、領域の外側の透明(塗っていない)部分との間に境目を作ってしまうのです。
では裏板を塗る方法ですが、塗ろうとしている絵の中で最も面積が多い色を白に近くした色で塗ります。人物である場合は肌色で塗ることが多いです。わからなかったら白でもいいんですが、背景が白なので塗ったところが確認しづらいです。白に近いと表現しましましたが、結構濃い色でも大丈夫です。でも濃すぎると今度は線画が見えなくなるのでいい感じの色を選びましょう。
まずツールから選択を選んで、絵の周囲を囲みます。結構アバウトで大き目に囲んだ方が後の修正は楽です。そして塗りつぶし機能で囲んだ領域内を一色で塗ってしまいます。はみ出した部分は消しゴムで消して、足りない部分はハードブラシで塗って修正しますが、この時は塗りムラに注意しましょう。念入りに重ね塗りしておかないと透けるし、塗りつぶされない部分ができてしまいます。

はみ出た部分は消しゴムで削る
足りない部分を別途追加選択して塗りつぶしてもいいですが、Sketchドローの塗りつぶし特性によって接合する部分に隙間ができてしまうので、ここもハードブラシで丁寧に塗りつぶしておきましょう。

この選択機能は重要な機能で、各操作を選択した領域内だけに限定する効果を持っています。Web版にはありません。
裏板ができたら、裏板上に各パーツごとに色を塗っていきます。同じように選択と塗りつぶしを使って塗ります。黒には重ねて塗れない特性があるので、細かく領域を区切らない場合は、濃い色から順に塗っていくといいかもしれません。
この時、もし裏板の外側を選択してしまっても、塗りはじめさえ裏板領域内から始めれば、裏板があるおかげで外側には色が広がりません。


ひととおり塗れたら今度はハードブラシで細かいところを修正していきます。今度は裏板があるので塗りムラができても背景が透けることはないです。
一度レイヤー上に塗った色はロングタップすることで拾うことができます。スポイト機能ですね。しかも画面に見えている色を拾うので透明部分の下のレイヤーの色を拾えます。これでいちいちパレットから色を選択したりレイヤーを切り替えなくていいので素早く塗っていけます。
注意しないといけないのは表示色を拾うのでタップする場所を間違えると線やお題フレームの色を拾ってしまったりすることがあるということです。一応選択されている色は確認しましょう。

もう下書きレイヤーは非表示にしても大丈夫
この辺で非表示にしておかないと忘れる
色少なっ!と思うかもしれません。(数えたら10色でした)
でもこんなもんです。色数が増えると比例して作業回数が増えるので時間がかかってめんどくさいです。今回は裏板の2色を除いて全部で8回塗っている計算になりますね。影やハイライトはあとで入れるのでここではのっぺりしてても大丈夫です。
そういえば羽衣の部分はまだ塗っていませんでしたね。
羽衣は着色レイヤーには塗らずに、新しくレイヤーを追加して描いてあげます。

色で線を描くだけなんで簡単ですね。
クリッピングレイヤーの話
クリッピングとは直下のレイヤーで色が塗られている部分だけに表示がされる効果のことです。
なんのことかわかりませんね。実例をあげてみましょう。
例えば、色トレスという手法があります。今回の例だと線画がばっちり黒で描かれているわけですが、例えば顔の輪郭部分の線を肌色(に近い色)にして境界線を目立たなくする手法のことを言うそうです。クリッピングは色トレスの他にも影、ハイライトを入れる場合などに使えます。
個人的には色トレスはあまり使わないのですが、今回羽衣の下端の線をわざと残してみました。この線を色トレスで白くしてみましょう。

レイヤーに↓マークが表示される
線画レイヤーの上にクリッピングレイヤーを追加します。そしてこのレイヤー上の羽衣の部分を白で塗っていきます。線画レイヤーには黒色で線しか描かれていないので、下に線がある部分だけが白くなる、ということですね。

あんまり拡大すると線が汚いのがバレて恥ずかしい
クリッピングの便利なところは、直下のレイヤーで色が塗られている部分だけに表示されるので、アバウトに色を入れていってもはみ出した部分は表示されない、というところです。逆に内接する部分は丁寧に塗らないとだめです。
この調子で着色レイヤーの上にもクリッピングレイヤーを追加して今度は影とハイライトを入れていきましょう。
影やハイライトを入れる場合は、下に塗られている色をスポイトで拾って、パレットから明るい方向・暗い方向に色を調整してあげるとうまくグラデーションが作れます。
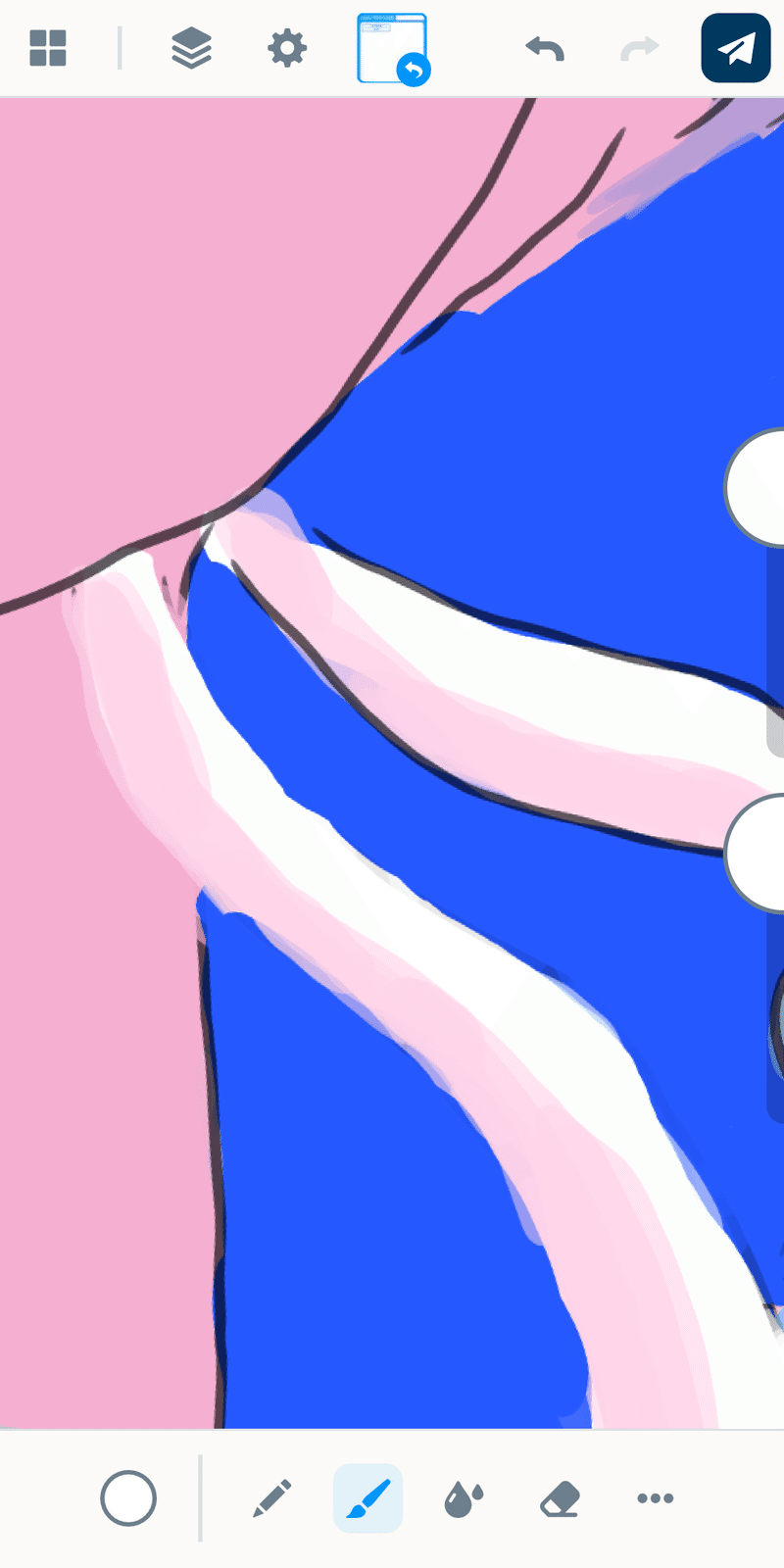
丁寧にやるならやっぱり範囲選択して塗りつぶしで塗っていくのがベストです。でもめんどくさいのでハードブラシでタッチアップする感じで塗っていきます。

羽衣レイヤーは線画の上に移動して透明度を上げています
背景、空の上から
背景は難しい課題です。最初は私も手が回らず描いていない時期がありました。まあでもそんなに難しく考えなくてもいいかな?と最近は思います。
これは最初の構想の時点で背景を考慮していたかどうかという話なので、考えてなかったのなら無理に描かなくていいと思います。白いのが気になるなら雰囲気に合う色で塗りつぶしておけば十分だと私は思います。
今回はどうかというと二人の間に天の川を描こうと考えていたので描いていきます。下書きに天の川って書いてるし。
適当な色で塗りつぶしておけばいい、と言いましたが、よほど背景に意味を込める気がなければ、基本的にはこの考えの延長でいいと思います。つまり色と単純な図形の組み合わせで手間をかけずにいい感じにしよう、というわけです。あんまり絵心もいらないんじゃないかな。
天の川にしても天体写真なみの絵を描こうというわけじゃないので、それっぽく見えればいいのです。気が楽になりましたか?
まず、お約束どおり背景レイヤーを追加します。
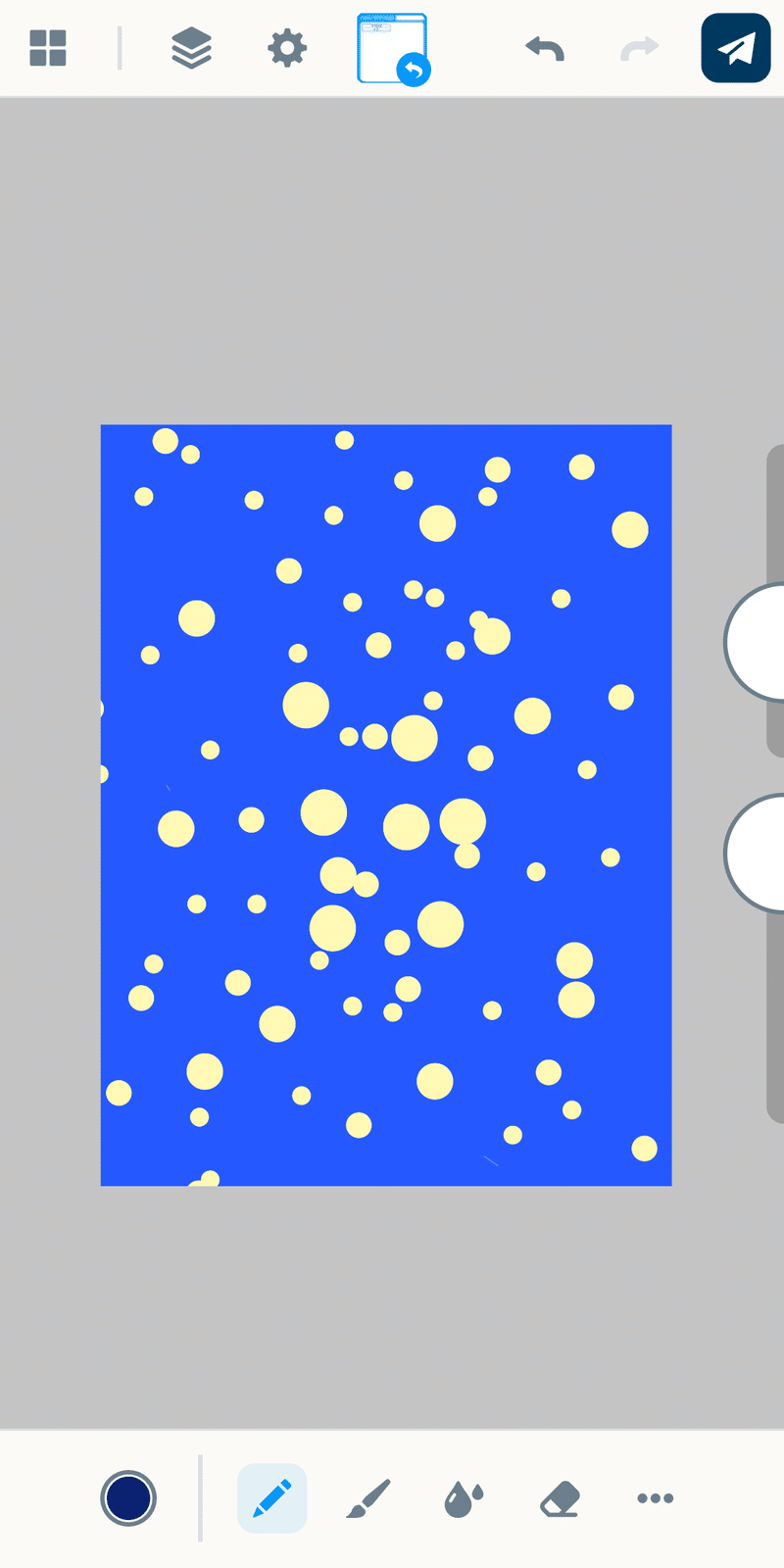
夜空なので、適当に濃い青とかで塗りつぶします。青一色になってしまいましたが気にしない。ここに星を斜めにいっぱい描けば完成です。あれ、めんどくさそうって思いました?まあそうなんですけど。
マンガチックな星を描くというデザインもありですが、今回は星は点描で描いていきます。でもこれ、全部点を打っていくのって苦行です。そこで、さらに別のレイヤーを用意して画面いっぱいに大きな点でランダムに点描していきます。このレイヤー1枚だけなら楽ですよね。
点の大きさをちょっとずつ変えながら描いていければベターです。縮小すると密集するのであんまり埋め尽くさないで大丈夫ですが、中央の密度をやや多めにするといいです。

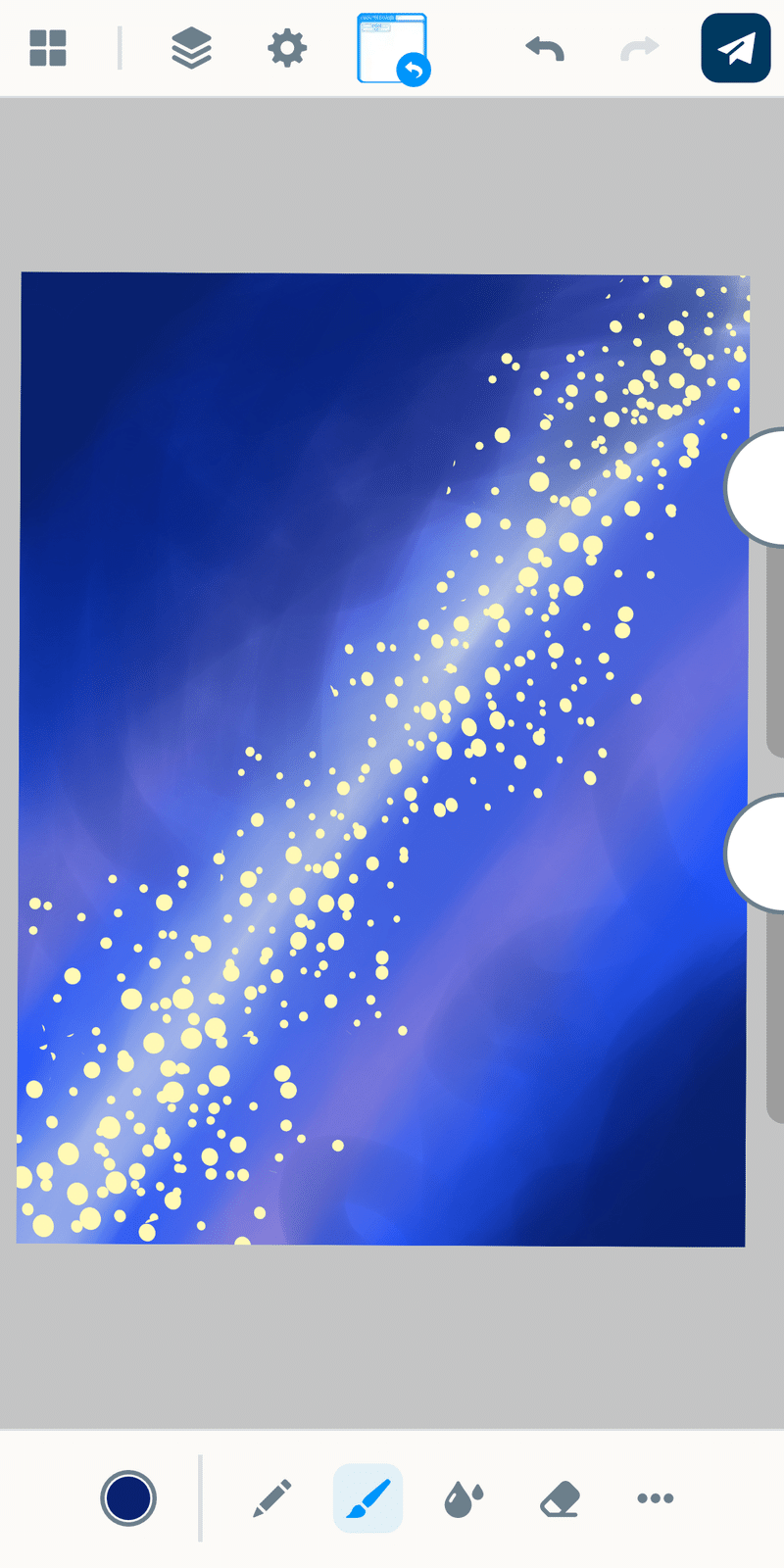
このレイヤーは星空のベースになるのでロックして取っておいて非表示にしておきます。次にこのレイヤーを複製します。ロック状態と表示状態も複製されるので表示状態にしてからレイヤー全体を選択します。移動を選択して縮小・回転しながら青く塗った背景レイヤー上に配置します。これを何回か繰り返します。縮小率や回転角度は個別にずらしてあげるのがポイントです。
どうですか?天の川っぽくなりましたね。

これでいいやって思ったら、たくさん増えた星のレイヤーだけを統合していってひとつのレイヤーにします。さらにこのレイヤーを複製して同じように縮小して重ねると…、それこそ天体写真みたいにできるかもしれませんが、まあこのくらいにしておきましょう。過ぎたるはなんとやらです。時間がかかって仕方がない。めんどくさいし。
ここで紹介したレイヤー複製・統合はもうひとつの重要な機能です。これと選択からの移動を組み合わせて使うことで多彩な表現が可能になります。
別の記事で円や直線を描く方法を紹介しています。
よかったらご覧ください。
でもさすがに、このままだとちょっと野暮ったいのでもうひと手間だけ。
Google画像検索で天の川を調べると川のライン上は光っていたり縁の辺は紫っぽかったりしてキレ~イ☆というのが分かりますね。
じゃあ星を並べた下の青く塗ったレイヤーに白と紫、周辺に黒っぽい青を入れて、雰囲気ビジネスしてしまいましょう。水彩と水彩のばしの出番です。
天の川と並行に適当に色をレイヤー上に出してしまって、水彩と水彩のばしでなじむように塗り広げるだけ。
なんだか小学校の図工の時間を思い出します。

ほとんどまともに描いてないのに、それっぽくなりました。
これで所要時間10分くらいだと思います。この作業も、もっと精度を上げていけばホントにスマホ指描きか?ってくらいまで行けるんじゃないですかね?私はやりませんが。めんどくさいし。
効果は計画的に
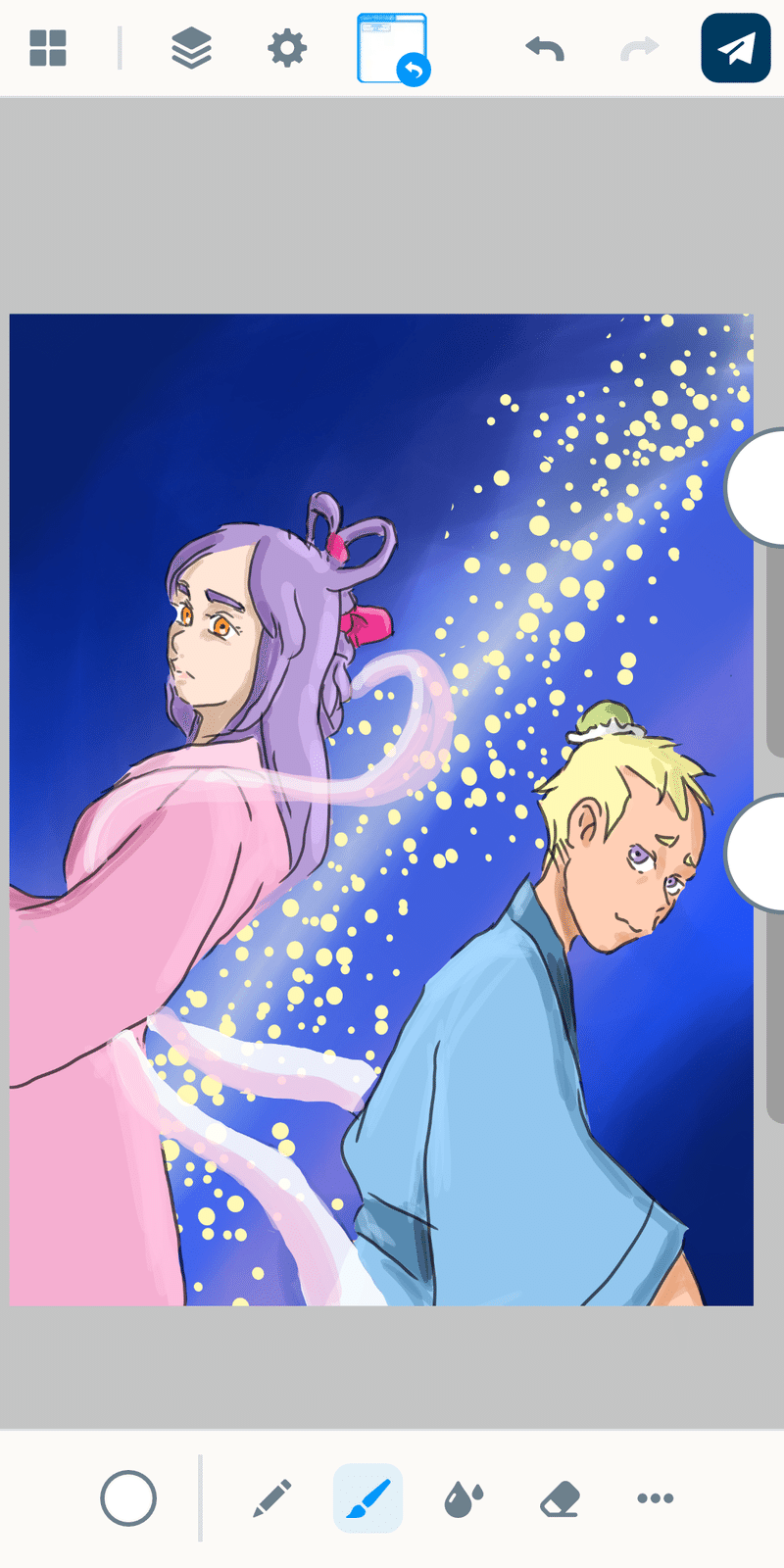
では、背景と人物を合わせてみます。

人物はパステルカラーっぽい明るい色で塗っていて、背景は暗い色です。だからコントラストはハッキリしているはずなのに、なんだか沈み込んでしまっているように見えます。これは線画が黒で描かれているせいです。
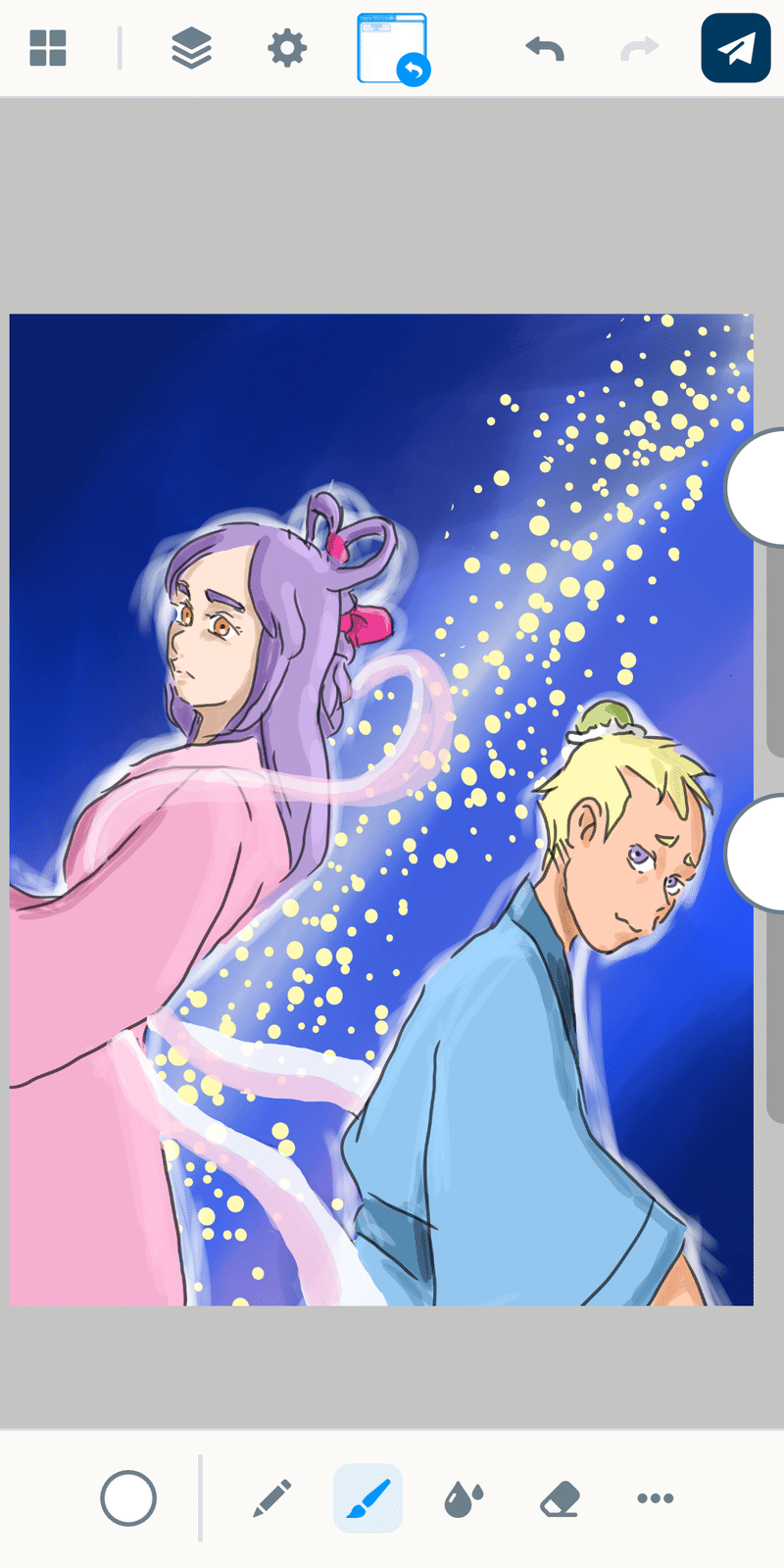
対処方法はいくつかあるんですが、線画は黒のまま残したいので、ハレーション効果的に人物を縁取ってみることにします。
着色レイヤーの下にレイヤーを追加して、白の水彩で人物の縁をなぞっていきます。

これで人物が浮かび上がって見えるようになったし、ちょっと幻想的な感じが出たのでいいんじゃないでしょうか。
こういう効果はやりだすとキリがないんですが、やればやるほど訳が分からなくなって土台の絵が台無しになってしまいます。料理に調味料をあれこれいれすぎると味がぼやけてしまうようなものです。
なので、足りないものを見極めて、限定的に効果を入れるのがいいと思います。自分で違和感がなければまったく入れなくてもいいと思います。めんどくさいですからね。
お題フレームを忘れないでくれ
非表示にしていたなら特に、最後に忘れてはいけないのがお題フレームです。
最初からフレームをいじって遊ぼうと思っていたなら忘れようがないんですが、そうでなければここでフレームと合わせてみましょう。
あれ?表示状態にしてもフレーム見えないぞ?
それはだって背景をキャンバスいっぱいに描いちゃったからです。
最初に書いたとおり、お題フレームは透過画像じゃないので、手前に持ってくると今度は描いた絵が見えなくなります。当然ですね。
これはもう絵を削るか、絵の透明度を上げるかのいずれかしかないのです。
ここでどう削るか?どのようにフレームを利用するか?を考えます。
今回は人物はフレームの上にはみださせ、背景はフレームの中に収める感じにして遠近感を出してみます。
背景レイヤーを消しゴムで削ればいいんですが、このままだとどこを削ればいいのか見当がつかないので背景レイヤーの透明度を上げておきます。

ちょっと雑なんですけど。こんなものでしょう。
指であっても、できるだけまっすぐに削る方法がないわけでもないんですが、めんどくさいので今回はこれでよしとします。
さて私は何回「めんどくさい」って言ったでしょうか?(正解:8回)
こんな感じだからいつも仕上がりが雑なんですね~。スミマセン。
どんな難しい作業もノッているときは楽しいんですけど、楽しくなくなったらやめどきだと思っています。「楽しくない」はきっと絵に出ます。
投稿しよう!そうしよう!
「なまえ」は書きましたか?採点されるわけじゃないですけど、ハンドルネームであっても署名するとプロっぽくなった気がして気分が上がるのでさらっと書いておくといいかもしれません。
「なまえ」よりも大事なのは描いた絵のチェックです。描き忘れ・塗り忘れはないですか?非表示・表示を間違えているレイヤーはないですか?もろもろ最終チェックをしてOKだと思ったらいよいよ投稿です。

「投稿する」を押すと公開されます
せっかくだからこの記事の宣伝をしておこう
…お疲れ様でした!
まさかホントにスマホに指で描いていやがったとは!とか思っていただけると嬉しいです。今回のスクショが全部捏造だとか疑われると悲しいですが…。
今期のふりかえり
今回はとても長い文章になってしまって恐縮なんですが、最後に第2期91枚の中からお気に入りのお題絵3枚を紹介して締めくくりとしたいと思います。



例によって全て版権ネタ(ファンアート)なので問題があったら削除いたします。
最後まで読んでいただいてありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
