
初心者でも作れる画面分割アニメーション【Fusion不要】
こんにちはフォグです。
今回はこのような画面分割アニメーションを作ってみたいと思います。

標準搭載されているエフェクトだけで作れますので
是非最後までご覧ください。
素材の準備
素材は何でも構いませんが、今回使う素材は女性がジョギングしているシーンを使いたいと思います。
これら素材をメディアプールに入れておきます。
下記画像をクリックするとダウンロードサイトに移動します。
使用許諾を確認の上ご利用ください。


タイムラインへ配置
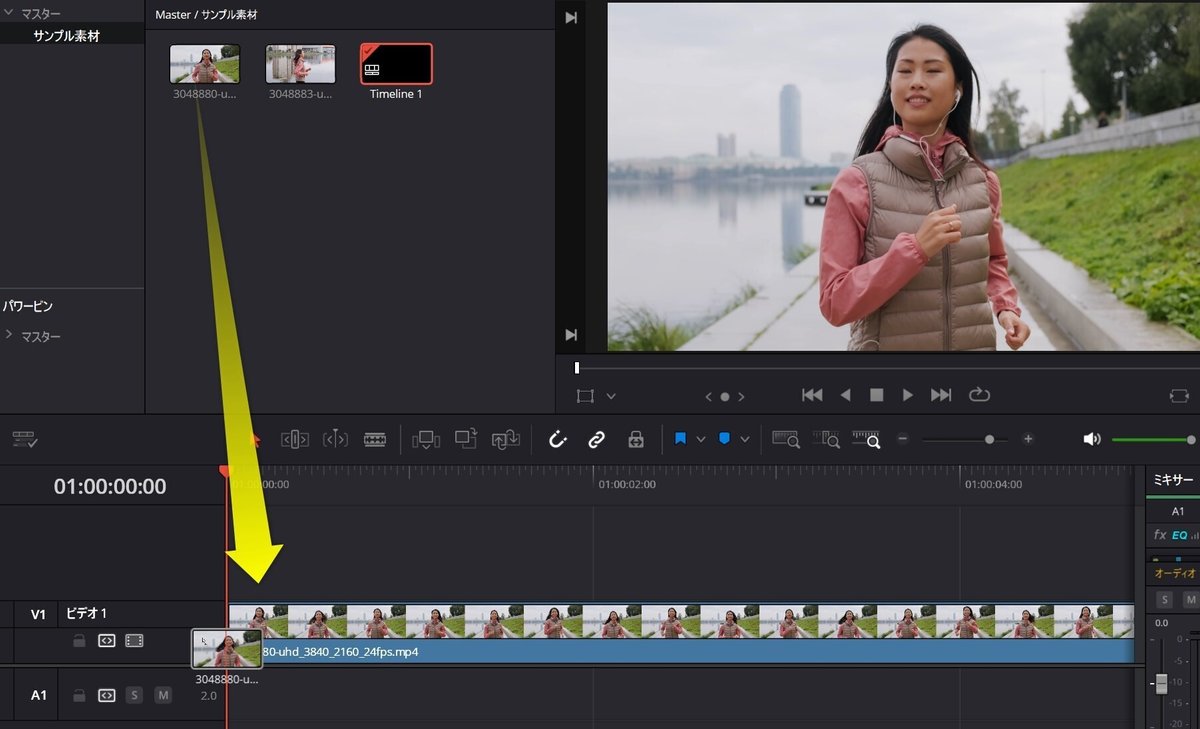
エディットページに移動し、最初のシーンの素材をタイムラインへ配置します。

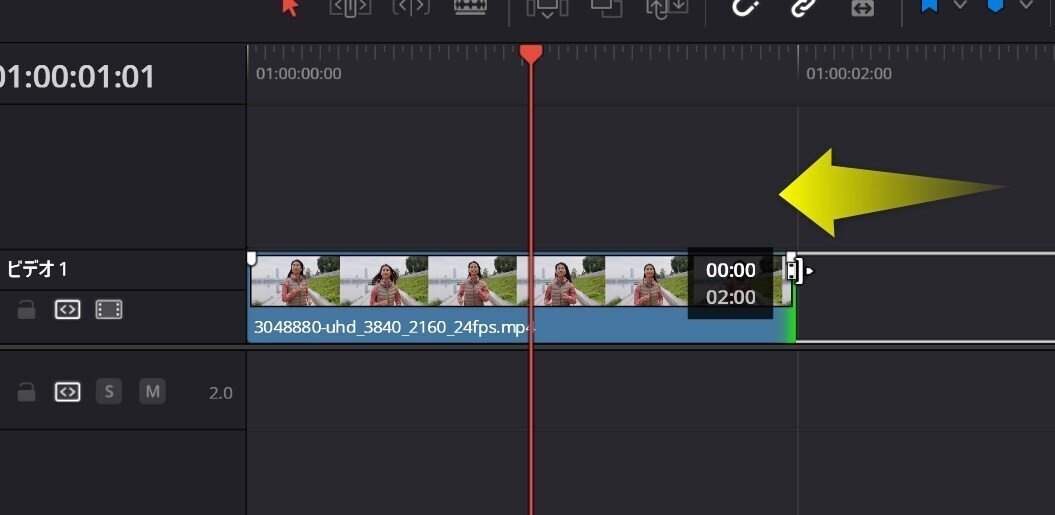
このままでは長いので長さを2秒ぐらいに調整します。

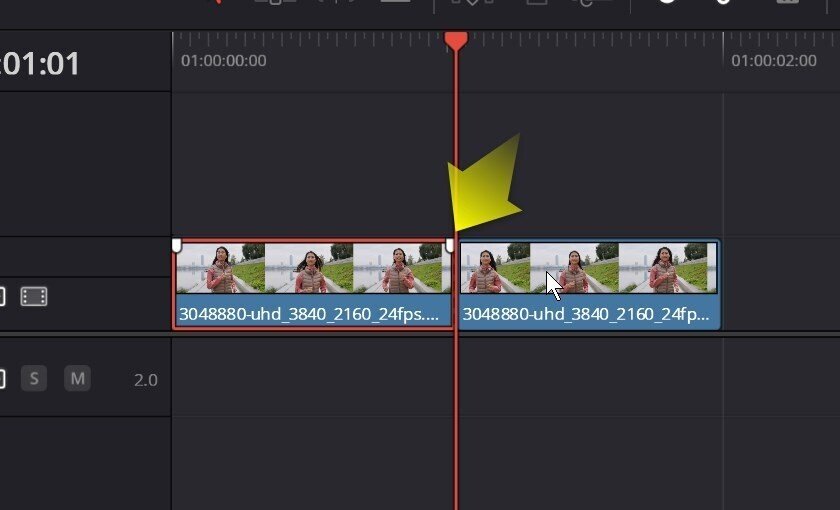
次にこのクリップの最後から1秒ぐらいを残して分割します。
WindowsはCTRL+B、Macの場合はCmd+Bで分割できます。
後で長さを調整しますので大体の位置でOKです。

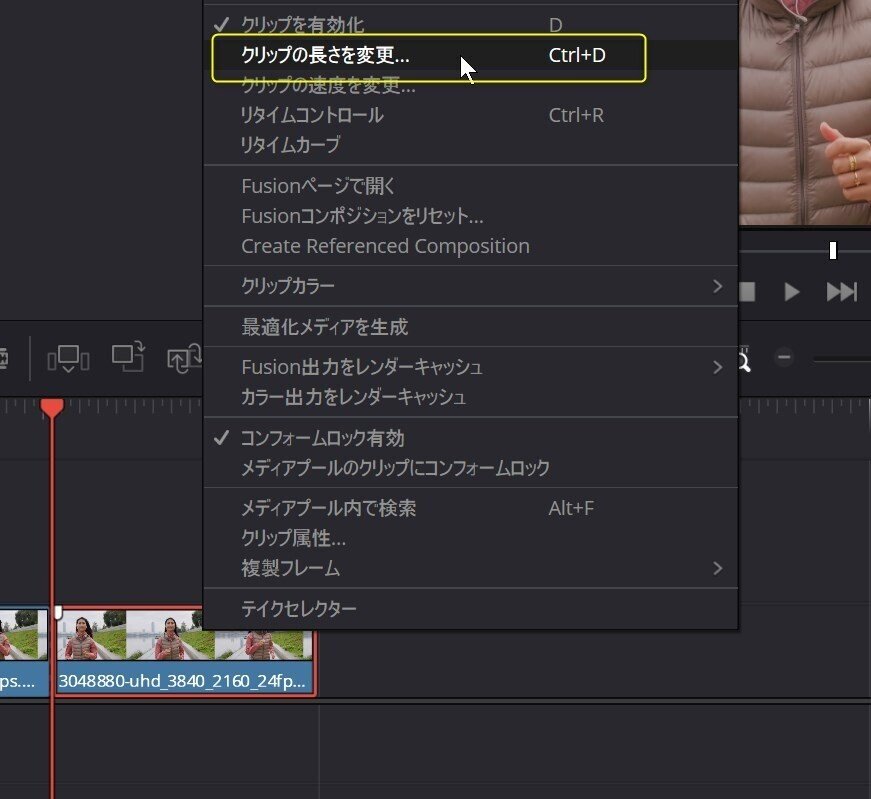
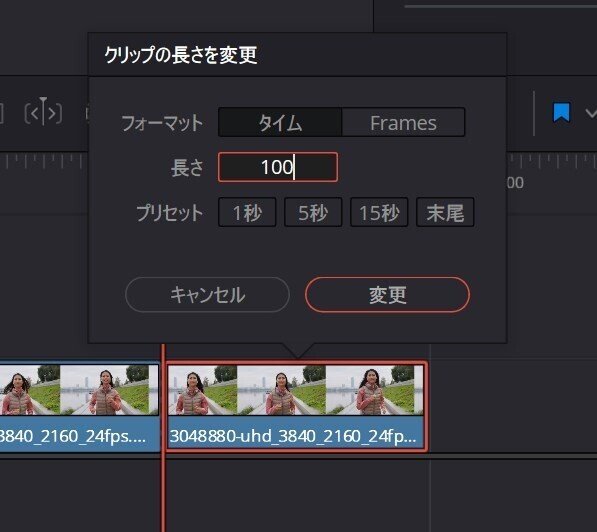
分割した右側のクリップの長さを調整します。
クリップを選択し右クリックで「クリップの長さを変更」を選びます。
ショートカットキーが割り当てられていますので覚えておくと良いです。

100と入れて1秒にします。

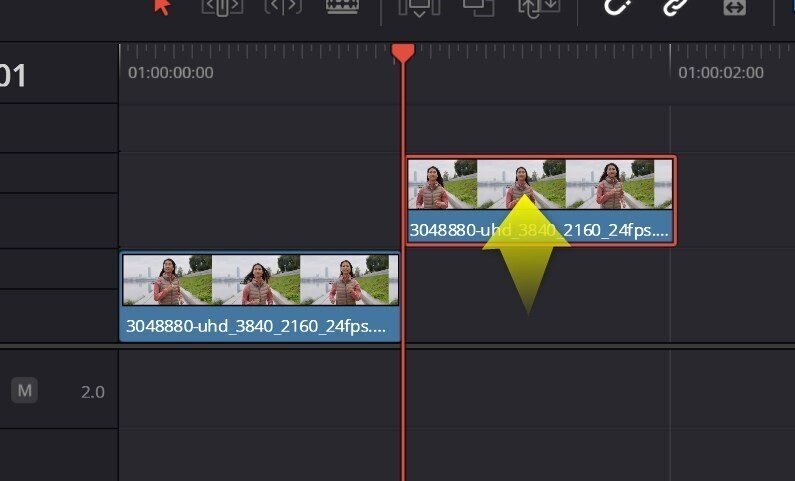
ではこのクリップを第2トラックへ移動させます。
クリップを選択しALTキーを押しながらカーソルの上を押すことでも移動させることができます。このショートカットキーも覚えておくととても役立ちます。

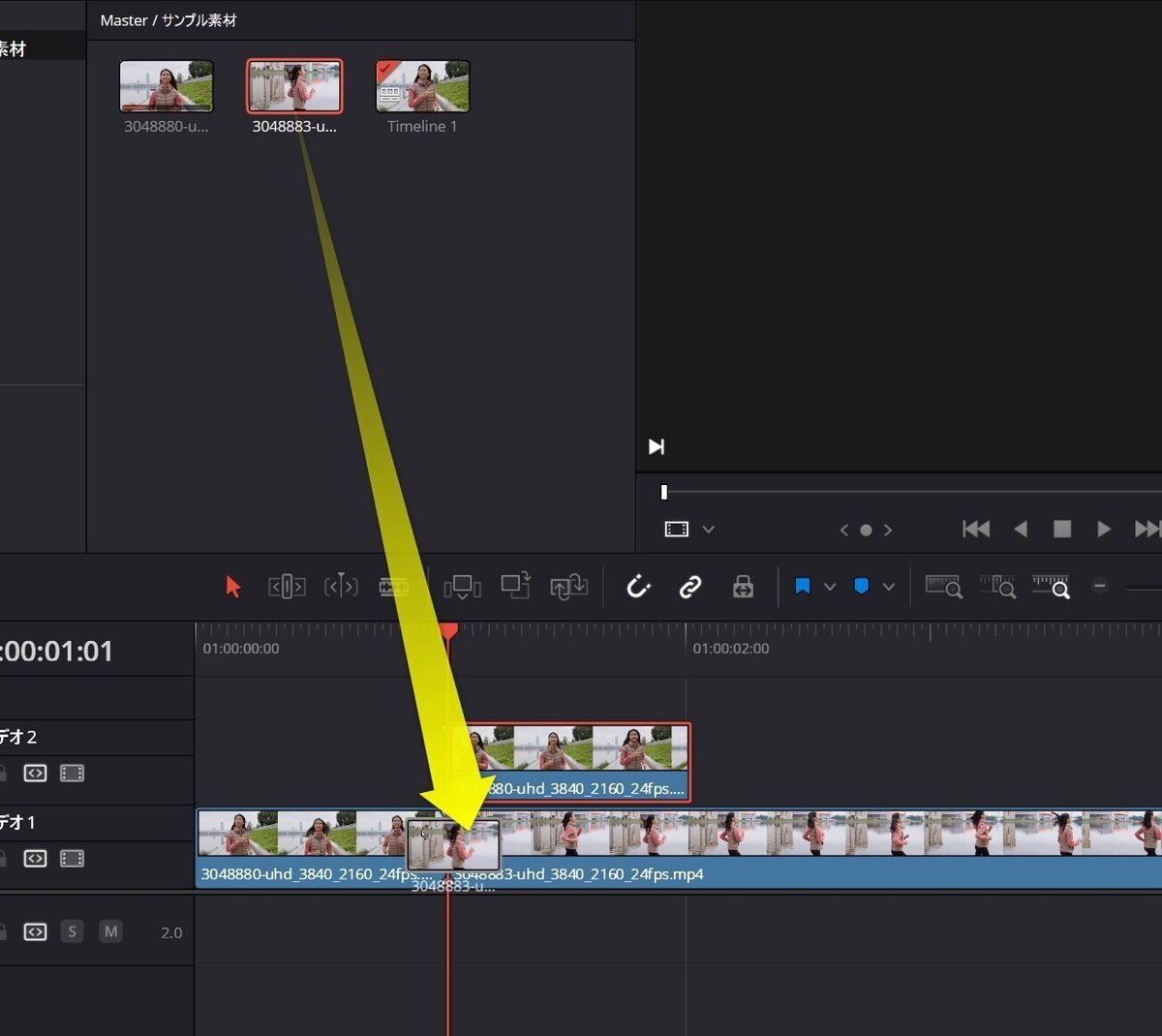
下の空いたところにもう一つの動画を配置します。

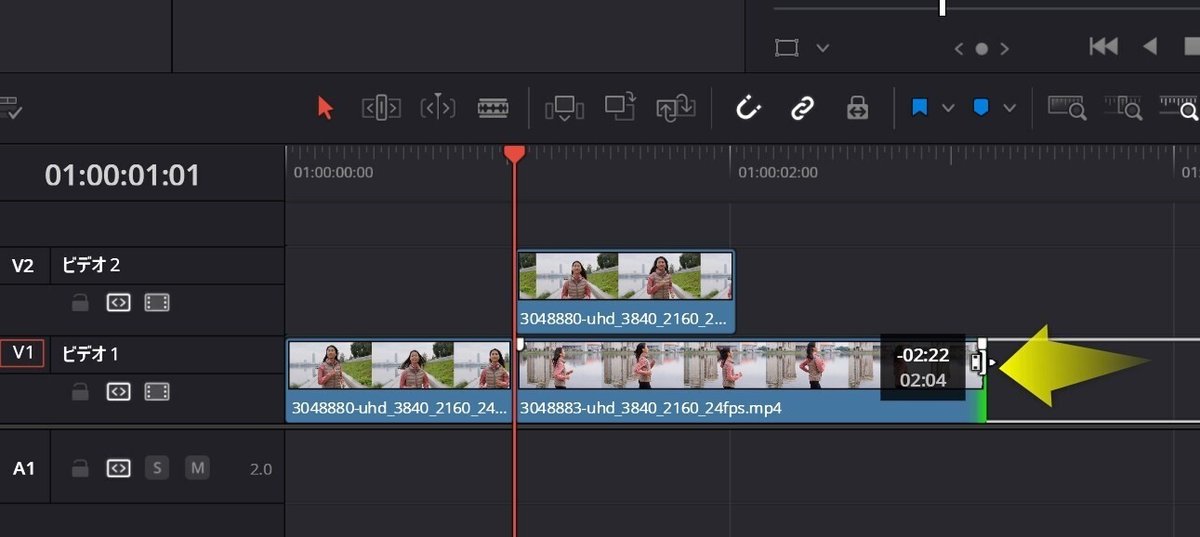
必要に応じて長さを調整してください。

これで素材の配置が終わりました。
次に画面分割のアニメーションを追加していきます。
分割アニメーション追加
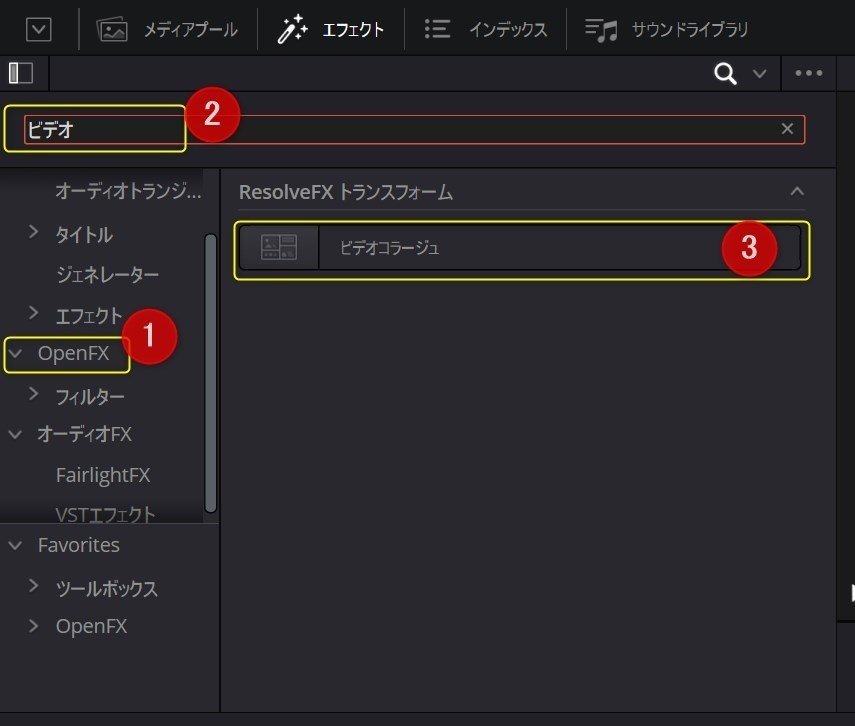
エフェクトライブラリを開きOpenFxのカテゴリを選択します。
この中から「ビデオコラージュ」を選びます。
検索のところで「ビデオ」といれるとすぐに見つけられます。

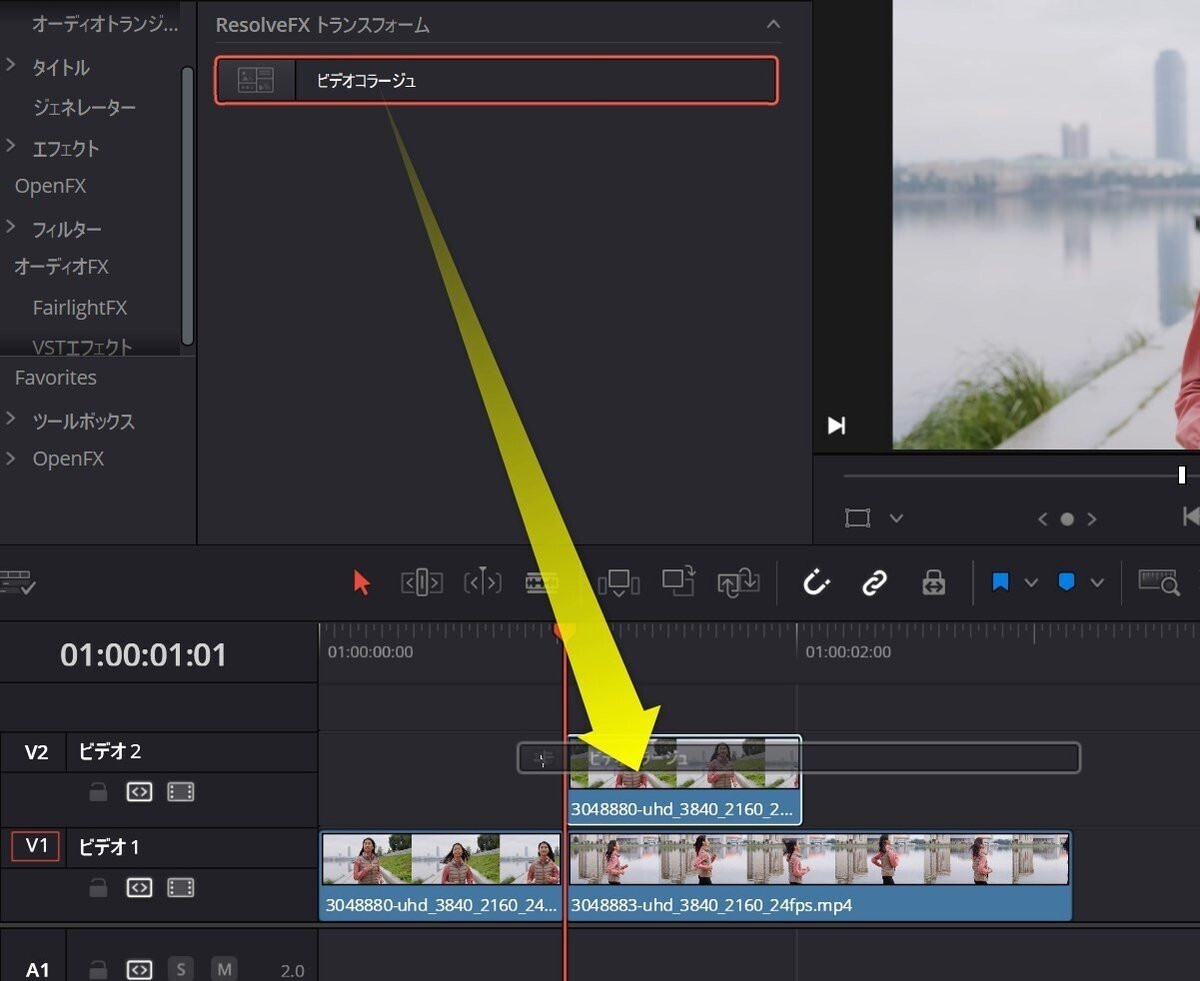
このビデオコラージュのエフェクトを、第2トラックのクリップへ適用します。

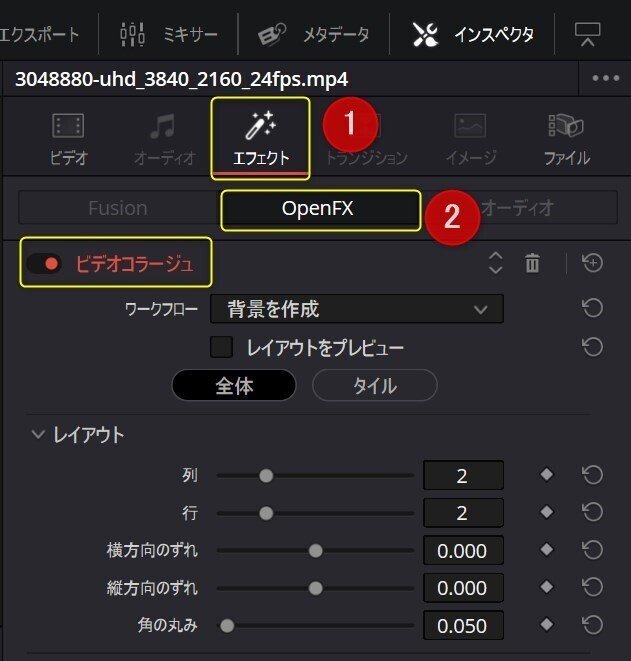
クリップを選択しインスペクタを開きます。
エフェクト→OpenFxを選択しビデオコラージュのパラメータを表示させます。

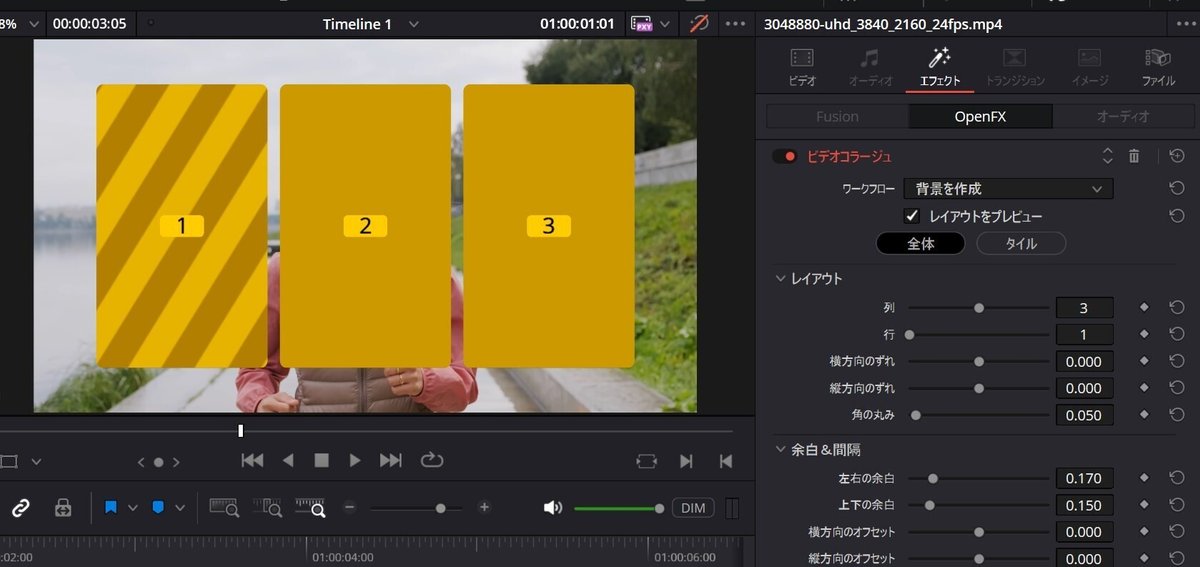
まずタイルの分割数を変更します。
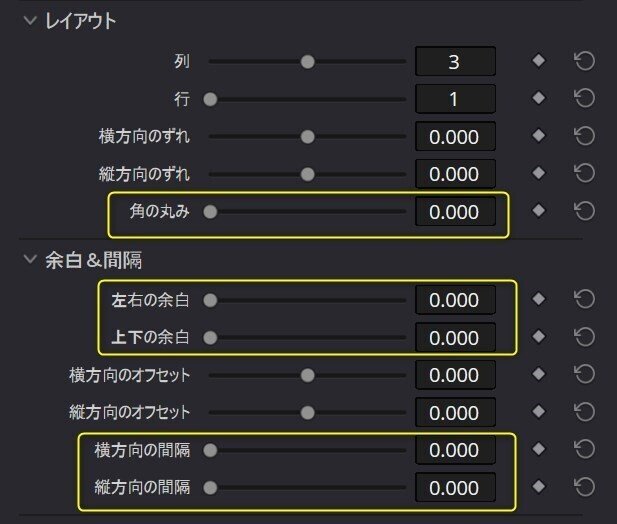
列を3、行を1にします。
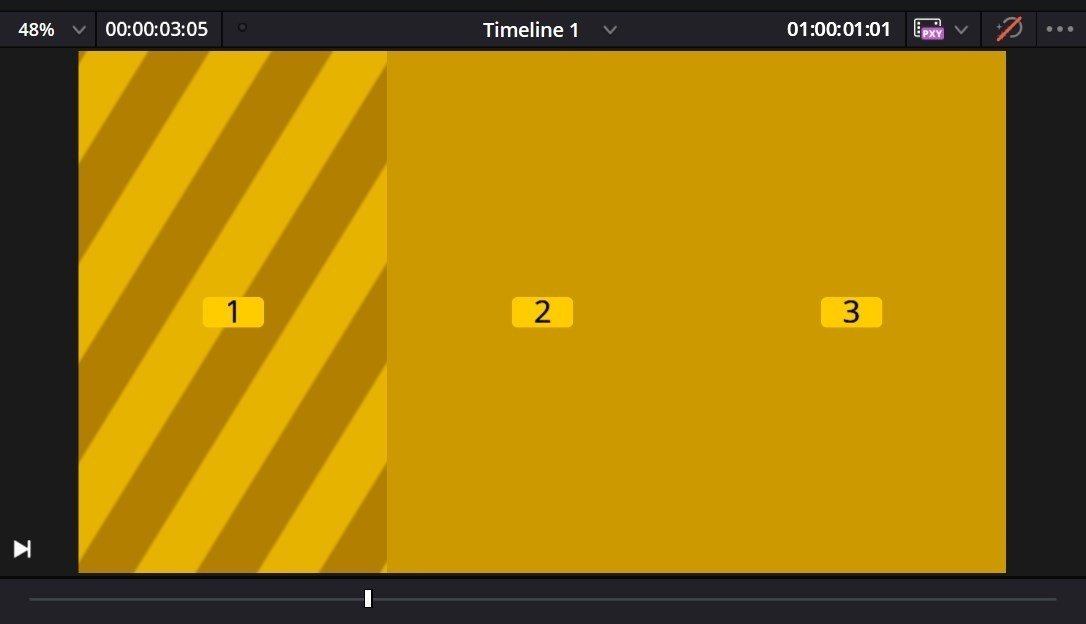
そして画面上でどのように分割表示されるかを確認するため「レイアウトをプレビュー」にチェックを入れます。

ではこのタイルを調整します。
角の丸み、左右の余白、上下の余白、横方向の間隔、縦方向の間隔の値を全て0にします。

この調整により隙間なくタイルが敷き詰められます。

ではこのタイルの表示は必要ありませんので、「レイアウトをプレビュー」のチェックを外します。
続いてタイル内の画像の調整を行います。
ワークフローを「背景を作成」から「タイルを作成」に変更します。
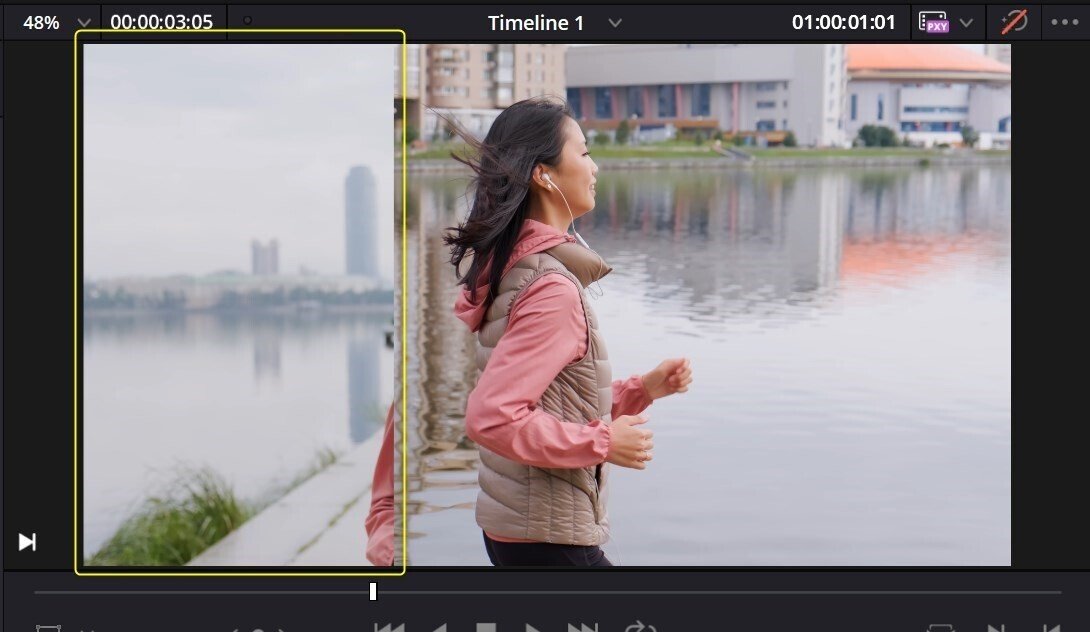
そうするとタイル1のところにクリップの映像が表示されます。

見ていただくと分かるのですが位置が中心に調整されてしまっていますので移動させる必要があります。
タイルのボタンを押すとタイル設定のパラメータが表示されます。
「コンテンツのリサイズ」を展開し、「パン」のところで0.3333と入れます。
これは3分割しているので3分の1の値を入れます。これにより中心位置を右側に移動させることができます。


ではアニメーションを入れます。
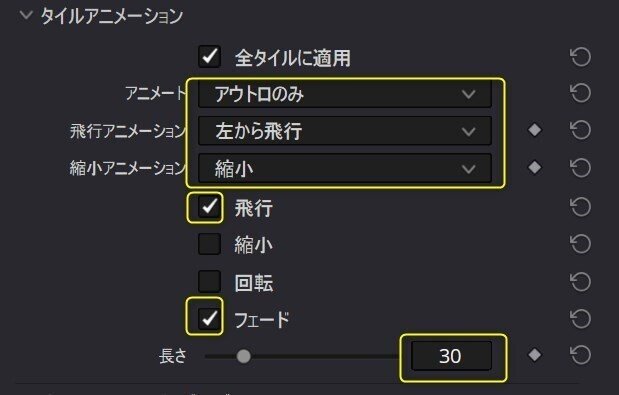
「タイルアニメーション」を展開し、
「アニメート」を「アウトロのみ」
「飛行アニメーション」を「左から飛行」
「飛行」と「フェード」にチェック
そして長さを30にします。

再生してみると分かると思いますが、タイル1が左に移動しフェードアウトしていきます。
アニメートをイントロのみにすると、動画が逆になり左から入ってきます。
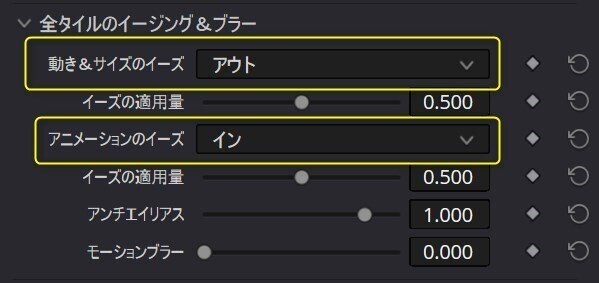
お好みで動きに緩急を入れてください。
今回は下記のようにしました。アウトロに適用なので、動き&サイズのイーズは「アウト」、アニメーションのイーズは動き出すときはゆっくりでそのあと速くなる緩急を入れたかったので「イン」にしました。

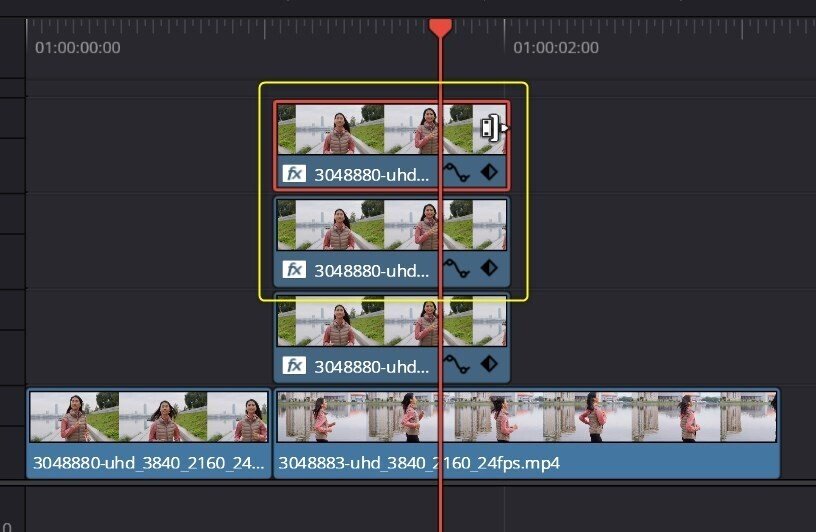
では残りの2つのタイルを作っていきます。
ALTキーを押しながらクリップドラッグ&ドロップでコピーして、2つ複製してください。

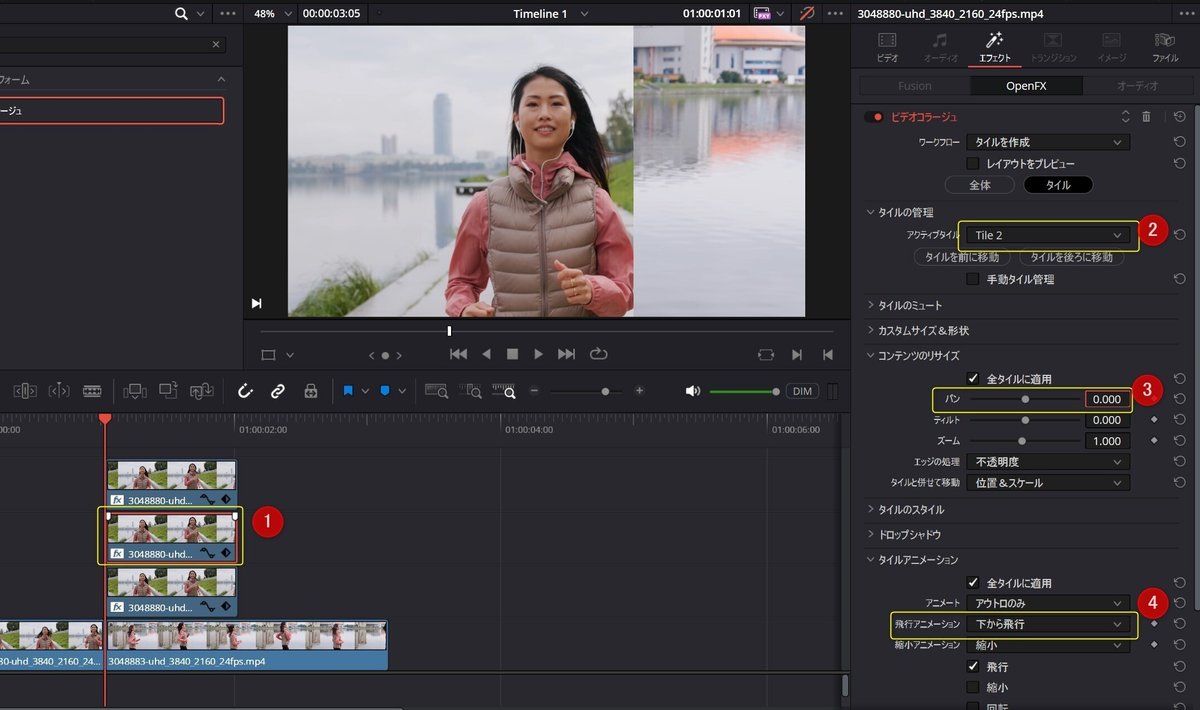
では第3トラックのクリップを選択しインスペクターを開きます。

アクティブタイルを「Tile2」に変更しタイル2の表示に変更します。
パンのところで中心にするため0にします。
アニメーションは下へ移動させたいので「下から飛行」に変更します。
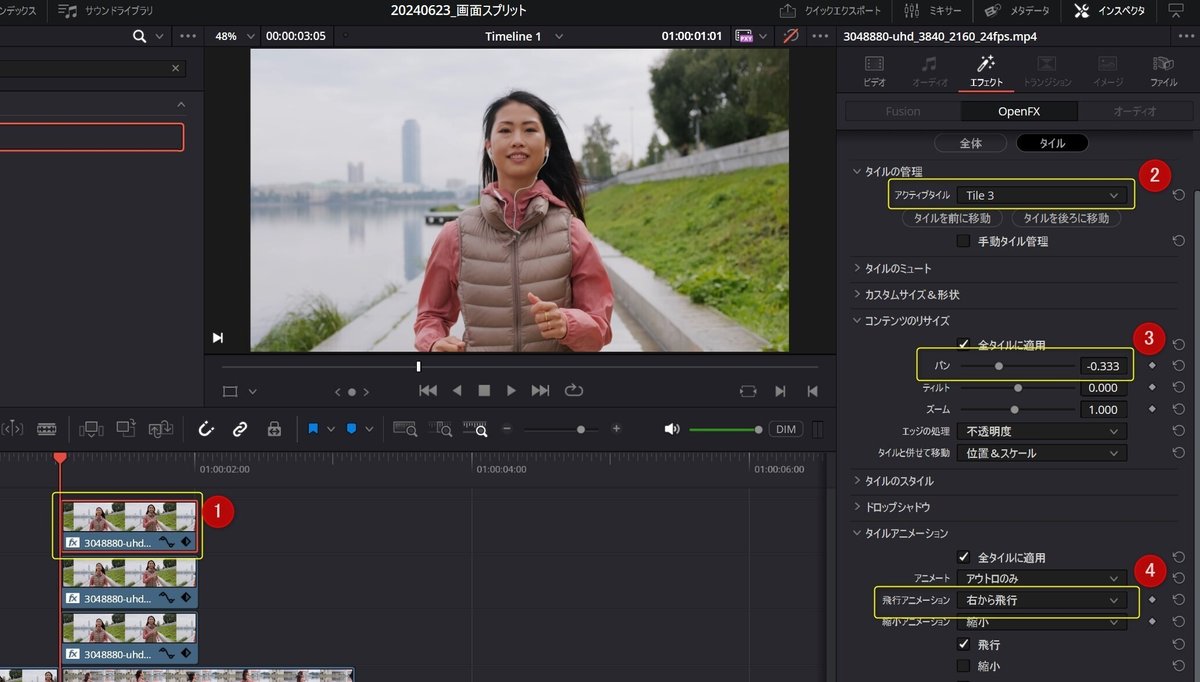
続いて第4トラックのクリップを選択しインスペクターを開きます。

アクティブタイルを「Tile3」に変更しタイル3の表示に変更します。
パンのところで位置を左側に移動させ調整したいため-0.333と入力します。
アニメーションは右へ移動させたいので「右から飛行」に変更します。
これで完成です。
まとめ
ビデオコラージュというエフェクトを使うことでFusionを使うことなく簡単に画面分割のアニメーションを作ることができました。
ビデオコラージュは本来は複数の映像を画面上に表示させるエフェクトですので、写真スライドショーのようなアニメーションにも応用できます。
是非、ビデオコラージュ触ってみて使ってみてください。
最後まで読んでいただきありがとうございました。サポートで頂いたお金は活動資金として活用させていただきますね。
