
データビジュアライゼーションのお話し
前回「デザインのお話し」の続きです。
データビジュアライゼーション、可視化・視覚化・見える化でよく聞く言葉として、以下の4つがあります。
認知的負荷
データインクレシオ
ゲシュタルトの法則
視覚属性(Preattentive Attributes)
ご存知でない方もいらっしゃると思いますので、これらの言葉について、説明します。
認知的負荷
一言で言うと、「わかりにくさ」です。
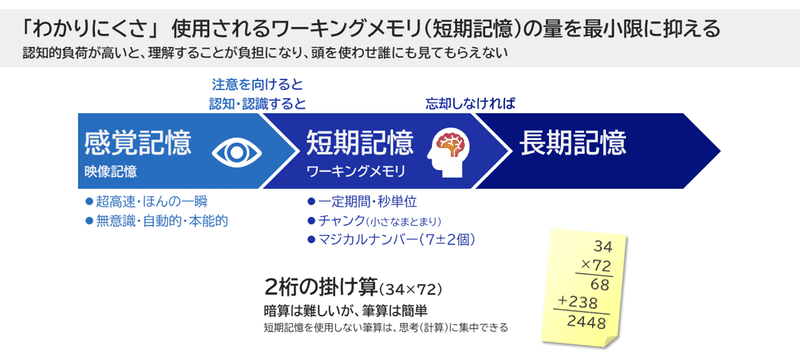
定義は、「使用されるワーキングメモリの量」です。ワーキングメモリを最小限に抑えることで、わかりやすいデータビジュアライゼーション、Vizになります。ワーキングメモリは、頭を使うことであり、「短期記憶」と考えていただければ、まずはOKです。
人間の記憶は、「感覚記憶」→「短期記憶」→「長期記憶」の3つのフェーズに分かれます。
目というセンサーが受信した映像を脳が検知します。これが「感覚記憶」です。これは、超高速・無意識に行われ、脳への負担はありません。
しかし、その視覚として感じた映像情報に、注意を向けたり、認知・認識すると「短期記憶」、いわゆる、意識して頭を使うワーキングメモリのフェーズに移行します。
「短期記憶」は、数秒~10数秒の短い時間、「チャンク」という小さなまとまりで「マジカルナンバー」と呼ばれる7±2個しか、覚えることができません。
スライド資料やVizを見るときは、「感覚記憶」と「短期記憶」が頻繁に派生しますが、「短期記憶」をできる限り減らしましょうと、言われています。
なぜなら、「短期記憶」は、「感覚記憶」と違い、頭つまり脳にかなりの負担を与えるからです。脳の機能を記憶という認識に割り当てた分、理解や判断といった思考ができず、インサイト・気づきを得ることが難しくなります。
「短期記憶」がどれだけ負担になるかは、2桁の掛け算、例えば、34×72の暗算を想像していただければ、容易に理解できると思います。暗算は「短期記憶」が負担となり、計算という思考に脳を割り当てることが難しくなるからです。紙と鉛筆を使った筆算であれば、「短期記憶」を使用せず、「認知的負荷」がかからないため、簡単にできます。だから、脳に負担のかかる「認知的負荷」を減らしましょうということです。

この「認知的負荷」への対策として、以下の3つがあります。
データインクレシオ
ゲシュタルトの法則
視覚属性(Preattentive Attributes)
データインクレシオ
「全体のインク量」に対する「データ自体のインク量」の比率を表す指標で、この比率を最大化することで、わかりやすくなります。
簡単に言うと、データに紐づいていない余分なものを削除するということです。
例えば、下図の左のグラフ、一見キレイなグラフかもしれませんが、データに紐づかない余分なものを削除してみます。背景・凡例・枠線などをなくし、色の数を減らします。
結果、とてもシンプルで見やすい右のグラフになりました。
「データインクレシオ」を意識して、余分なものを削除することで、「認知的負荷」を抑えることができます。

ゲシュタルトの法則
「ゲシュタルトの法則」とは、無意識にグループとして捉えてしまう視覚的な要因です。人間は視界に入るものをひとつひとつ認識するのではなく、「まとまり」で見てしまいます。これを「ゲシュタルトの法則」と言います。
「まとまり」として捉えてしまう要因は、いろいろありますが、今回は3つだけご紹介します。
近接の要因
近くにあるものを「まとまり」、ひとつのグループと捉えてしまうというものです。
左10個の丸、右上と右下に4個ずつの丸、それぞれが「まとまり」、一つのグループと認識して、合計3つのグループと見てしまいます。
これが「近接の要因」です。

類同の要因
同じものや似ているものを「まとまり」、ひとつのグループと捉えてしまうというものです。
左の丸、右上の三角、右下の四角の3つのグループと見てしまいます。
これが「類同の要因」です。

閉合の要因
枠線や塗りつぶしで囲まれているものを、ひとつのグループと捉えてしまうというものです。
なお、右側にある2つのグループは完全に囲まれていませんが、それでもグループと見てしまいます。
これが「閉合の要因」です。

これらは視覚的によるものであり、脳が認知・機能しているわけではありません。つまり、「短期記憶」の前、「感覚記憶」の段階で捉えているため、脳への負担がなく、「認知的負荷」を抑えることができます。
視覚属性(Preattentive Attributes)
ご存知の方もいるかと思いますが、この問題「9はいくつありますか?」

一方、こちらはどうでしょうか。

こちらは、ほとんどの方が、数え上げることができたと思います。
同じ相対位置に、同じ数字を配置していますが、先出しの図では9を探すという「認知的負荷」がかかっています。9という文字を認知するために、「短期記憶」(ワーキングメモリ)、つまり、頭を使っているということです。
後出しの図では9を探すという負荷が、ほぼありません、色とサイズが違うだけで。
このような色やサイズといった、情報の理解を促進・短時間化する強力な表現を「視覚属性」と言います。色やサイズ以外にも、いろいろな「視覚属性」があります。

長さ・幅・向き・形状・囲い・位置・空間グループなどです。囲いや空間グループは、「ゲシュタルトの法則」そのものです。
このように、意図するところに相手の注意を向けさせ、思い通りに相手が受け取るように、視覚の優先順位をつける。つまり、相手、見る方の頭を使うという、認識する前に、見せたいものを見せる方法が、「視覚属性」で「Preattentive Attributes」とも呼ばれます。
「Preattentive Attributes」は、無意識的視覚情報や前注意的処理と訳されます。この無意識・前注意というのは、意識する・注意を向ける前、つまり、ワーキングメモリ・頭を使う前ということです。そのため、「認知的負荷」を抑えることができます。
以上、「認知的負荷」と、その対策「データインクレシオ」「ゲシュタルトの法則」「視覚属性」の3つをお話ししました。
次回は、これらのデータビジュアライゼーションと、デザインの関係について、まとめます。
この記事が気に入ったらサポートをしてみませんか?
