
Chapter 4: コンポーネントとスタイル
はじめに
この記事は、UIデザインツール「Figma」の解説記事の第4章になります。
概要や過去の解説記事は下のマガジンからどうぞ。
今回はコンポーネントとスタイルについて紹介します。
前回はこちら
コンポーネントとは
UIデザインにおけるコンポーネントとは、デザイン全体で再利用できるUIの要素のことをいいます。ボタンやアイコン、ヘッダー、フッターなど、同じデザインの要素を各ページで毎回つくるのではなく、再利用することで作業時間の短縮、プロジェクトで一貫したデザインの作成、また、メンテナンスしやすいデザインデータを作ることができます。
この章では具体的なUIを作りながら、コンポーネントのメリットを体感してみたいと思います。
コンポーネント化するUI要素を用意する
まずはUIで最もよく使われる要素のひとつであるボタンをコンポーネント化していきましょう。
図のように、四角形の要素(Rectangle)とテキストをグループ化してボタンを作ります。

[Tips] このとき角丸にすると柔らかい印象のボタンになるので、プロパティパネルから┏ マークの数値を変えて、角を丸くしてみましょう。

作成したボタンはコピーして下に置きます。コピーするときは、選択した要素を Option(Alt)押しながらドラッグ すると簡単にコピーすることができます。

この複製したボタンは、後で比較用として使うので残しておいてください。
コンポーネント化する
次は作ったボタンをコンポーネント化します。
コンポーネント化するには作成したボタンを選択し、右クリックで Create Component を選択します。ショートカットキーは ⌘ + Option + K (Win: Ctrl + K) です。

Create Component すると、今まで選択していた要素の枠が水色から紫色に変わりました。
また、レイヤーパネルの表示も4つのひし形に変わったのが確認できます。

この4つのひし形の要素を Master Component(マスターコンポーネント) と呼びます。この Master Component を再利用することで作業の効率化などを図ることができます。
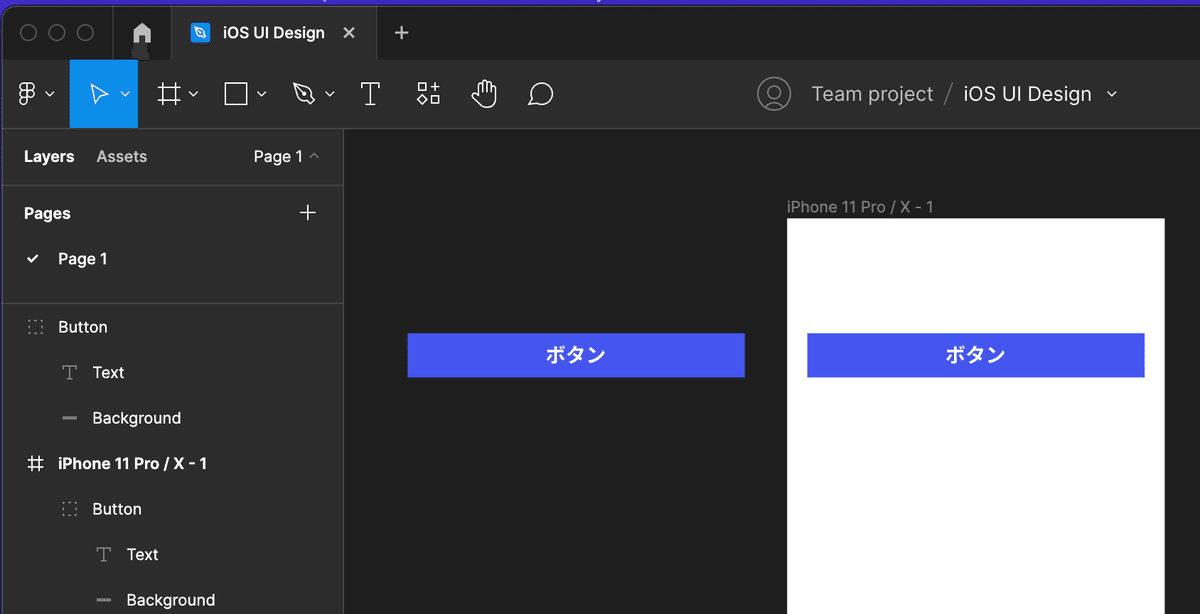
次に、作ったマスターコンポーネントを先程同様にコピーして上に置いてみましょう。するとコピーした要素はレイヤーパネルで紫色のひし形の枠線で表示されている要素があるのがわかります。

このマスターコンポーネントからコピーした要素を instance(インスタンス) と呼び、これがコンポーネントを再利用した要素になります。インスタンスはマスターコンポーネントで編集した色やテキストのプロパティを引き継ぐことができ、他のマスターコンポーネントに瞬時に切り替えたり、一部の要素を上書きすることができます。
マスターコンポーネントとインスタンスの関係
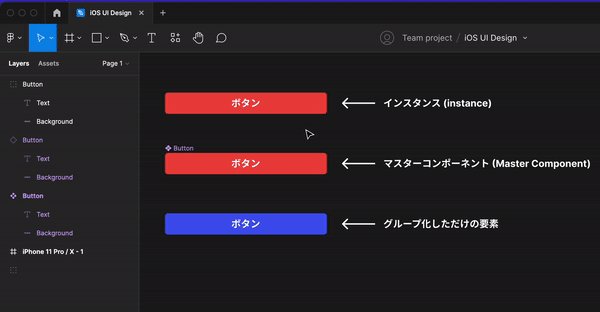
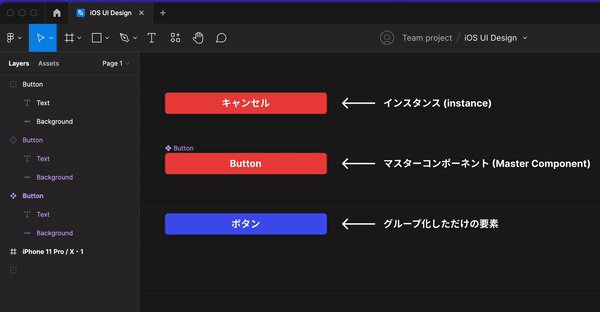
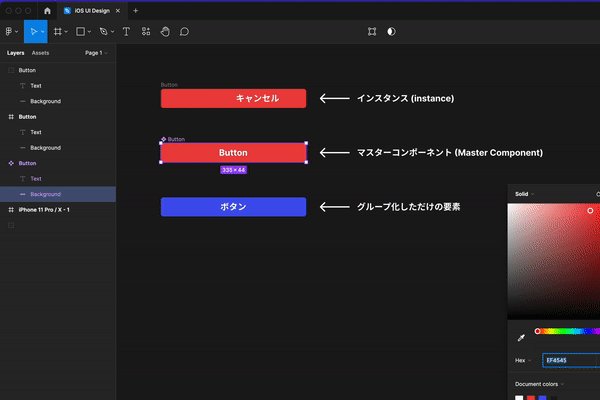
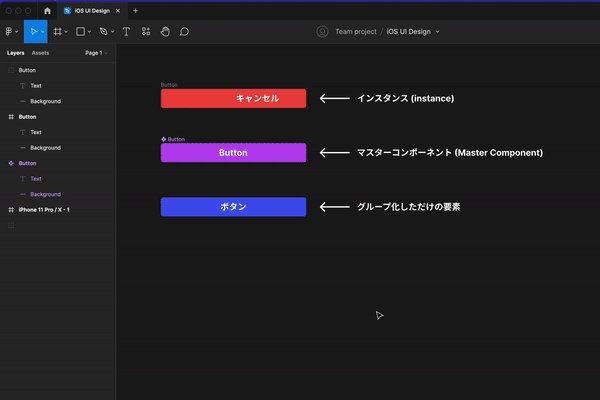
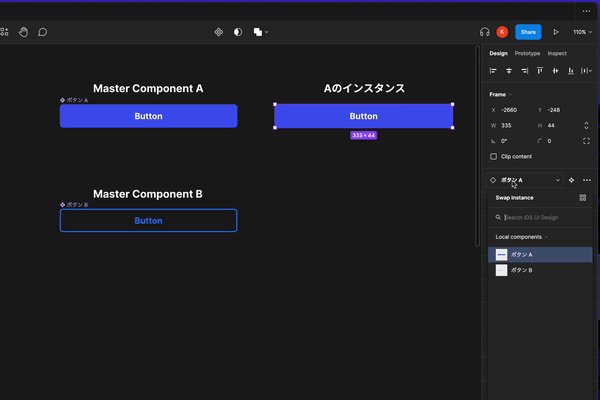
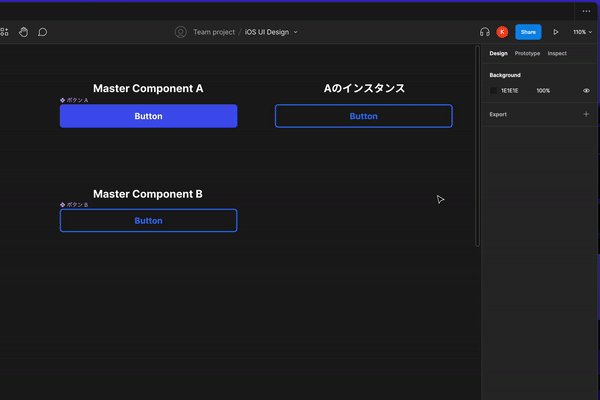
次にマスターコンポーネントとインスタンスの関係を実際に見ていきましょう。現在、キャンバスにはこのような構成になっていると思います。

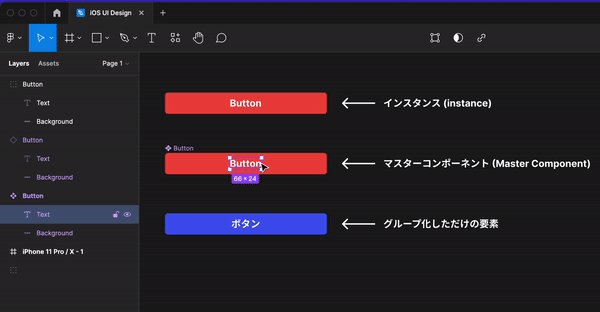
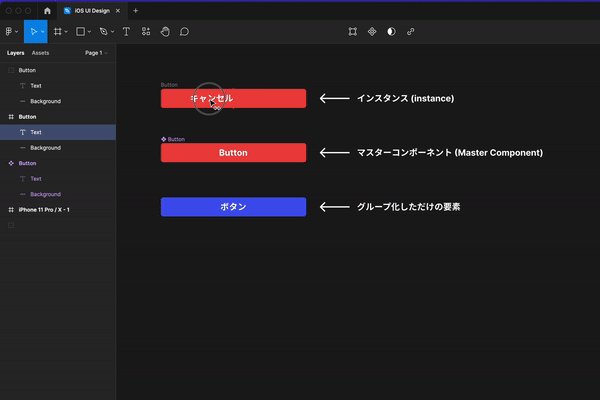
真ん中のマスターコンポーネントの背景色やフォントサイズを変更すると、上のインスタンスには変更が適用され、下のグループ要素には変更が反映されません。
これがマスターコンポーネントの変更が、インスタンスに反映される例です。
[Tips] ↓の例では ⌘ (Win: Ctrl) を押しながら要素をクリックすることで、グループではなく要素を直接選択してプロパティを変更しています

コンポーネント化のメリットはこの一括変更にあります。
例えばこのボタンを使っているFrameが100個あったとして、それらがインスタンスであれば色の変更はマスターコンポーネントの1回で済みますが、コンポーネント化してないときは100個のボタンを毎度手作業で変えなければなりません。
インスタンスのプロパティを上書きする
インスタンスはマスターコンポーネントのプロパティを引き継ぐだけでなく、テキストやプロパティを直接上書き(Override)することができます。
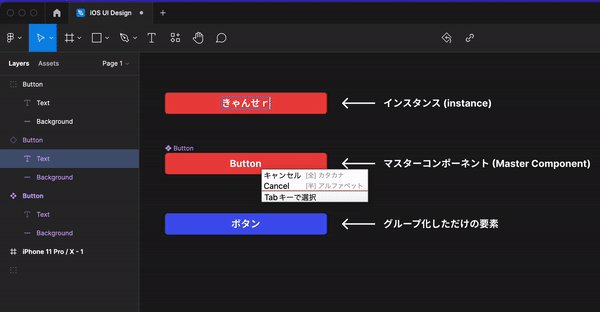
例えば、ボタンは使われるシーンによって「登録する」や「キャンセル」といった文言に変わるので、必要に応じてインスタンス上書きすることができます。
↓の例ではインスタンスのテキストを上書きしています。

上書きできるプロパティは以下のものになります。
テキスト: フォント、太さ、サイズ、線の高さ、文字間隔、段落間隔、インデント。
色: Fill、Stroke、背景色、不透明度
効果: ドロップシャドウ、インナーシャドウ、ぼかし。
逆に、上記以外の例えば位置やサイズは上書きすることができません。
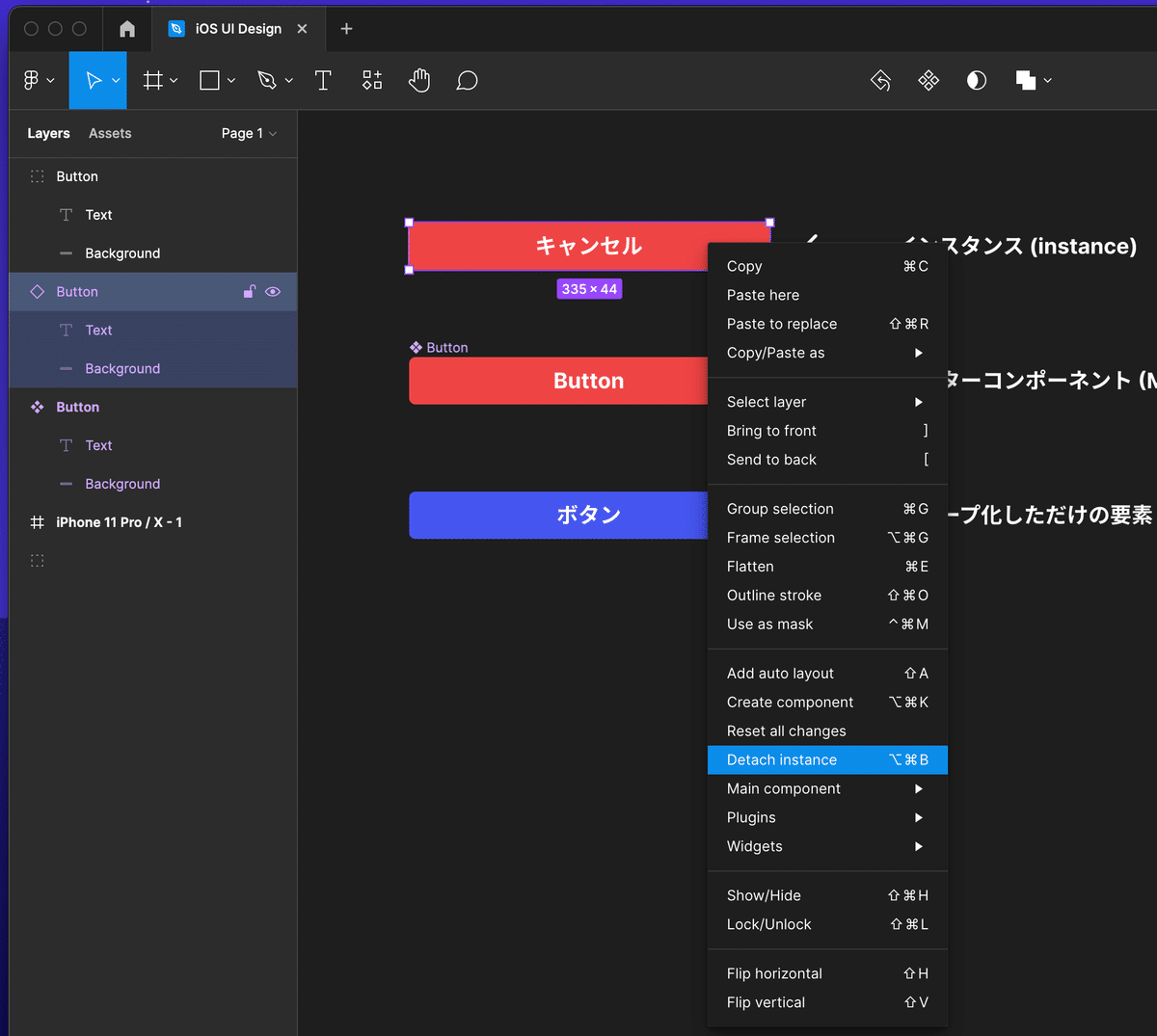
位置やサイズを変更したい場合は、インスタンスを右クリックから Detach Instance でインスタンス自体を解除することで変更できます。
ショートカットキーは ⌘ + Option + B (Win: Ctrl + B) です。


Detach Instance すると位置が変更できるようになったり、マスターコンポーネントの変更が反映されなくなります。また、再びインスタンスに戻すことはできないので、注意してください。
コンポーネントの置き換え
コンポーネントのメリットは他にもあり、既存のインスタンスを他のマスターコンポーネントのインスタンスに変更することもできます。
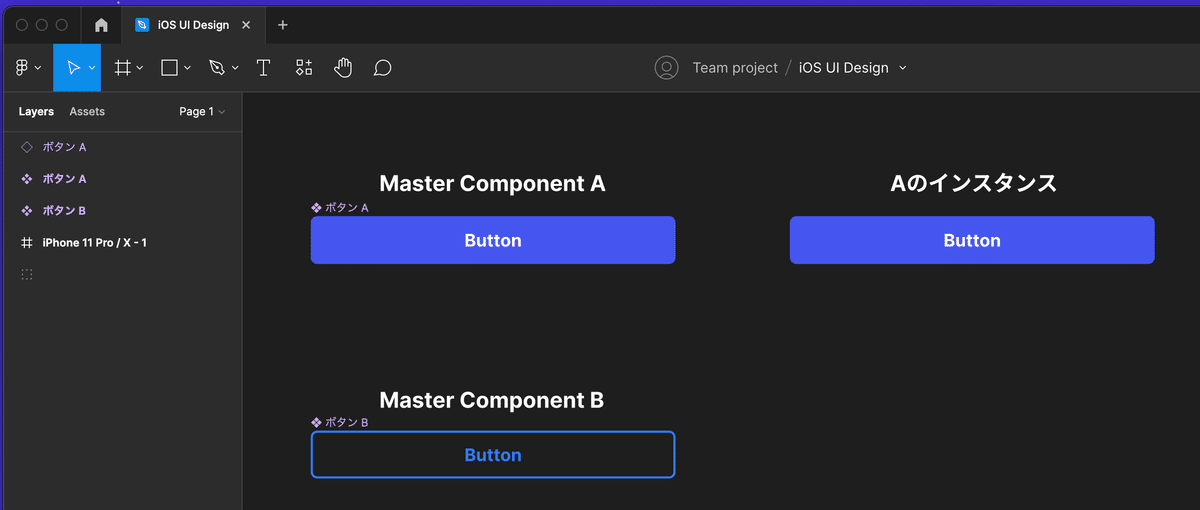
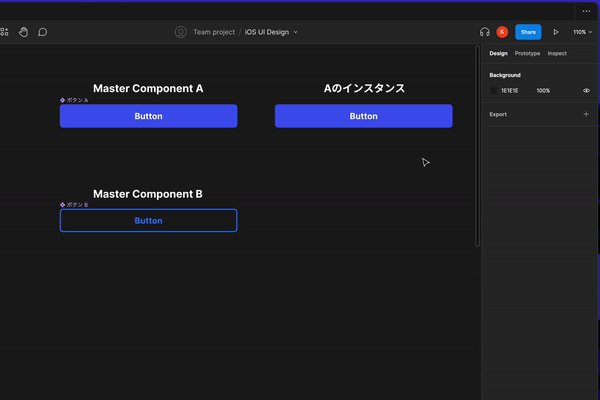
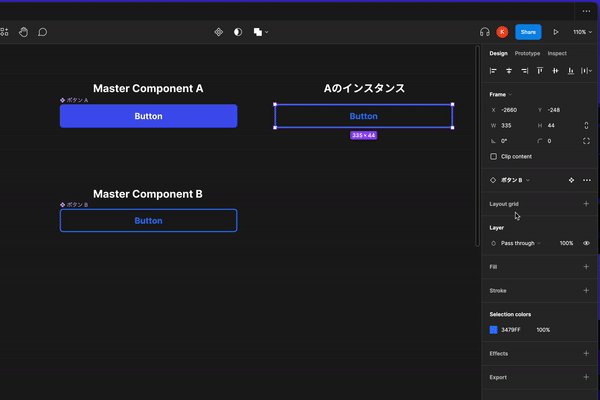
図のようにボタン1(青), ボタン2(赤)というマスターコンポーネントがあり、ボタン1(青)のインスタンスがある例を見ていきましょう。

このときインスタンスを選択し、プロパティパネルのInstanceから他のマスターコンポーネント(この例だと ボタン2)を選択することで、背景の色がボタン2に変えることができます。

このように、コンポーネント化しておくことで瞬時に要素を再利用、置き換えることができます。例えばボタンでも primary, secondary, hover, active, disable など、形状は同じでも状態によって色が違うボタンなどはコンポーネント化すると簡単に状態を切り替えることができます。
スタイルを扱う
先程紹介したコンポーネントは、主に要素自体を再利用していましたが、色やフォントなどのプロパティは Styles(スタイル) に登録することで再利用が可能になります。
スタイルにすることができるのは、以下の4つです。
・色
・フォント
・エフェクト
・グリッドレイアウト
スタイルもコンポーネントと同じく、要素に適用しておけば後で一括で変更したり、瞬時に他のスタイルを適用することができるメリットがあります。
特に、色やフォント(font-family, size, weightなど)は実装する際、定数にすることが多いので、よく使う色やブランドカラーは変数名でスタイル化しておくとエンジニアとのコミュニケーションも楽になります。
色のスタイルの作成
先ほど作ったボタンで使っていた青色をスタイルに定義してみましょう。
ボタンの背景を選択した状態で Fill の右にある4つの●をクリックすると Color Styles が表示されます。

No Color Styles で現在カラーが定義されていないことがわかります。
次に Color Styles に右にあるプラスボタン(Fill の右ではない) をクリックして、定義する色の名前を付けます。

これで色のスタイルを作ることができました。さっそく作ったスタイルを適用してみます。適当に Rectangle を作り、Fill から先ほど作った Blue を選択します。

このように色をスタイル化することで簡単に色を選択できるほか、カラーコードがずれたりすることもなくなるので、一貫したデザインを作ることが可能になります。
スタイルの編集
作成したスタイルの編集は何も選択していない状態で画面右上の Local Stylesのスタイルにマウスカーソルを当て、右側に出ているアイコンから編集することができます。


スタイルを編集すると、すでにスタイルがあたっている要素にも変更が適用されるので、後から軽微な色調整をするときは一括で反映することができます。
色の他にもフォントやエフェクト(Shadowなど)も同様にスタイル化できるので、必要に応じて試してみてください。
チームライブラリについて
最後に Team Library(チームライブラリ) についてご紹介します。
作成したコンポーネントやスタイルをチームライブラリ(以下ライブラリ)にすることで他のプロジェクトやチーム間でコンポーネントやスタイルを共有することができます。
アカウントを作成したときに最初から入っていた ○○'s team library がまさにチーム用のライブラリとして Figma が用意してくれたものです。

ライブラリと料金プラン
Figma の料金プランによって、ライブラリにできる要素が異なります。
必要に応じてご自身に合ったプランを選択してお使いください。
無料(Starter)プラン: スタイルのみ公開可能
プロフェッショナルプラン以上: コンポーネントとスタイルを公開可能
どのプランでもコンポーネントやスタイルが入ったライブラリを取り入れることはできますが、無料プランの場合はコンポーネントがあるとライブラリにすることができないのでご注意ください。
ライブラリは主に複数人でUIデザイン作業するときに便利なので、個人で使われる方はコンポーネントをライブラリに公開する必要は特にないかと思います。
終わりに
第4章ではコンポーネントとスタイルについて紹介しました。
基礎の部分に絞ってお伝えしましたが、命名規則による分類や実践的な使い方は別の章でご紹介する予定です。
次回はFigmaを使ったプロトタイピングについてご紹介いたします。
いいなと思ったら応援しよう!

