
Chapter 1: Figmaの概要とセットアップ
はじめに
SketchやAdobeXDなど、様々なUIデザインツールが業務の中に取り入れられている中で、Figmaの登場によってデザイン環境がガラッと変わりつつあります。
従来のデザイン製作フローとは異なる同期的なスピード感のある開発環境へと変化し、ディレクターやエンジニアによるUIデザインレビュー、デザインスプリントでの複数人によるプロトタイプ作成など、デザイナー以外の方や様々な状況で大きなメリットがあり、他のツールと一線を画する存在となっています。
この記事では、これからFigmaを使おうと思っている方やFigmaの効果的な使い方を知りたい方に向けて、アカウント登録から基本的な操作方法、コンポーネントの作り方やコミュニケーションでの工夫など、基本から応用まで幅広い内容をまとめてマガジンにしてお届けします。
第一章は主にFigmaを初めて目にする方向けの「Figmaの概要とセットアップ」についてです。
Figmaについて
FigmaはスマートフォンアプリやWebサイトなどをデザインする際に使用するUIデザインツールです。日本のIT界隈ではUIデザインを作る上でSketchがよく使われていますが、最近ではFigmaを導入し始めている会社が多くなってきています。
Figmaの特徴としては、
・無料ではじめられる
・オンライン上にデータを保存できる
・web上で編集ができる
・デザイナー以外とのコミュニケーションがしやすい
などが挙げられます。
Figmaは設計思想として協同編集することをベースに作られているため、オンラインでの編集が他のデザインツールとの大きな違いとなります。
Figmaが使われてきている背景
最近ではUIデザインツールの代名詞であるSketchに代わって多くのプロジェクトで使われ始めていて、SlackのコミュニティができたりFigmaに関する多くの記事がまとめられたりとUIデザイナーの間で話題になっています。
Figmaが注目されはじめた理由としては、
・オンラインで共同編集ができる
この一点に尽きると思います。
Sketchを使っていたころはエンジニアにUIデザインを渡すときデザインファイルを直接渡すか、Zeplinといった外部サービスと連携してコミュニケーションを取っていましたが、デザインの変更が発生するともう一度デザインを編集してファイルを渡し直す必要がありました。
その点FigmaはUIデザインのファイルを持たず、デザインの変更がオンラインで即更新されるため、エンジニアやディレクターがデザインデータを待つことがなくなりシームレスに開発を進められるようになります。
逆に1人でUIデザインをする場合はFigmaを無理に使う必要はないとも思いますが、1人で完結することは(デザインレビューを含めても)レアケースなのでUIデザインを始める場合はツールとしてFigmaを選択肢の候補に入れてよいかと思います。
Figmaのアカウント作成
さっそくFigmaを使い始めてみましょう。
https://www.figma.com/ にアクセスし、右上のGet startedを押します。

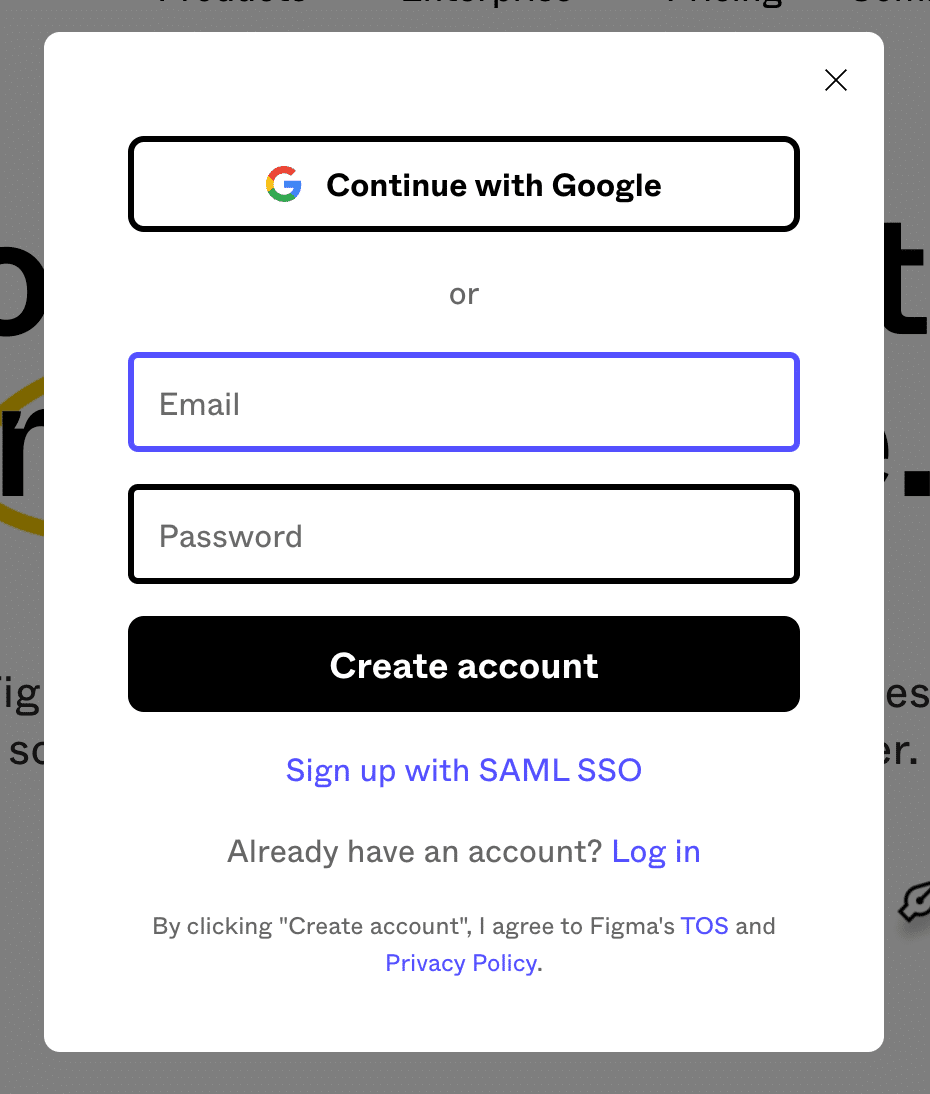
Googleアカウントでの登録か、メールアドレスでアカウントを作成します。
利用規約(Terms of Service)とプライバシー・ポリシー(Privacy Policy)がCreate Accountボタンの下にリンクがあるので必ず目を通しましょう。

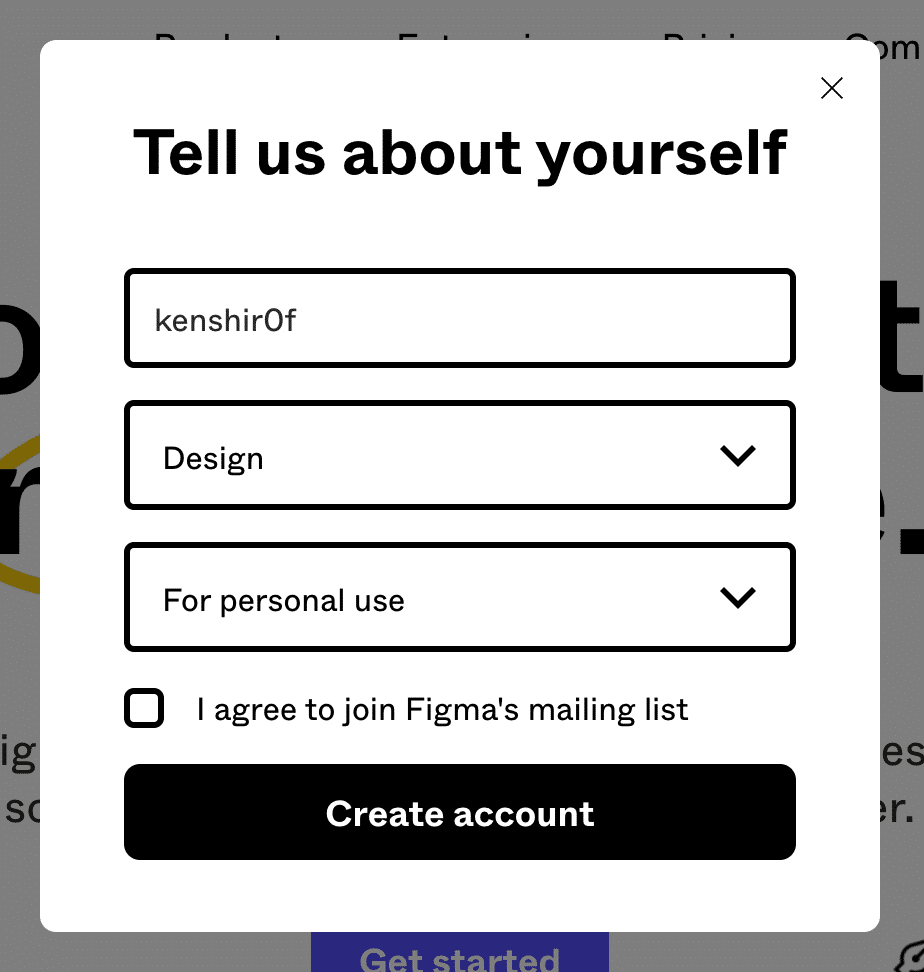
メールアドレスで登録した場合は次のダイアログで名前と役職、利用用途を聞かれるので回答します。

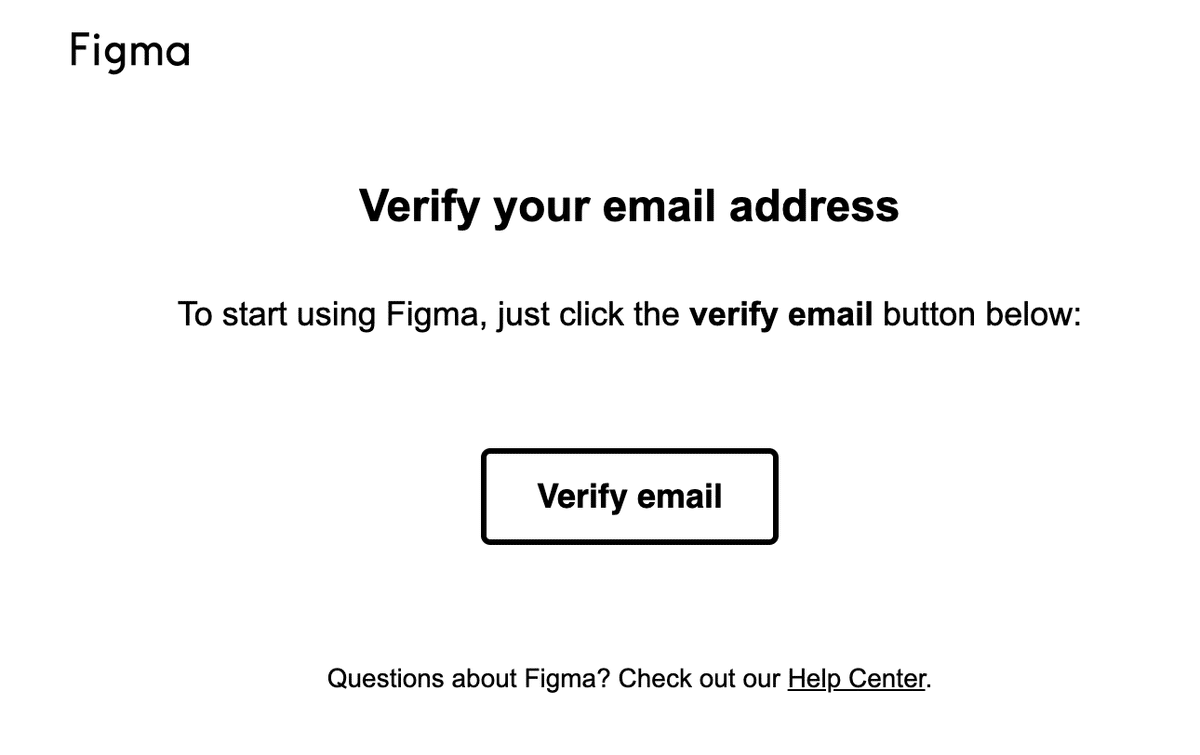
最後に登録したアドレスにメールが届いているので、Verify Email を押して認証を完了します。


これで、アカウントの作成は完了です。
初回の設定
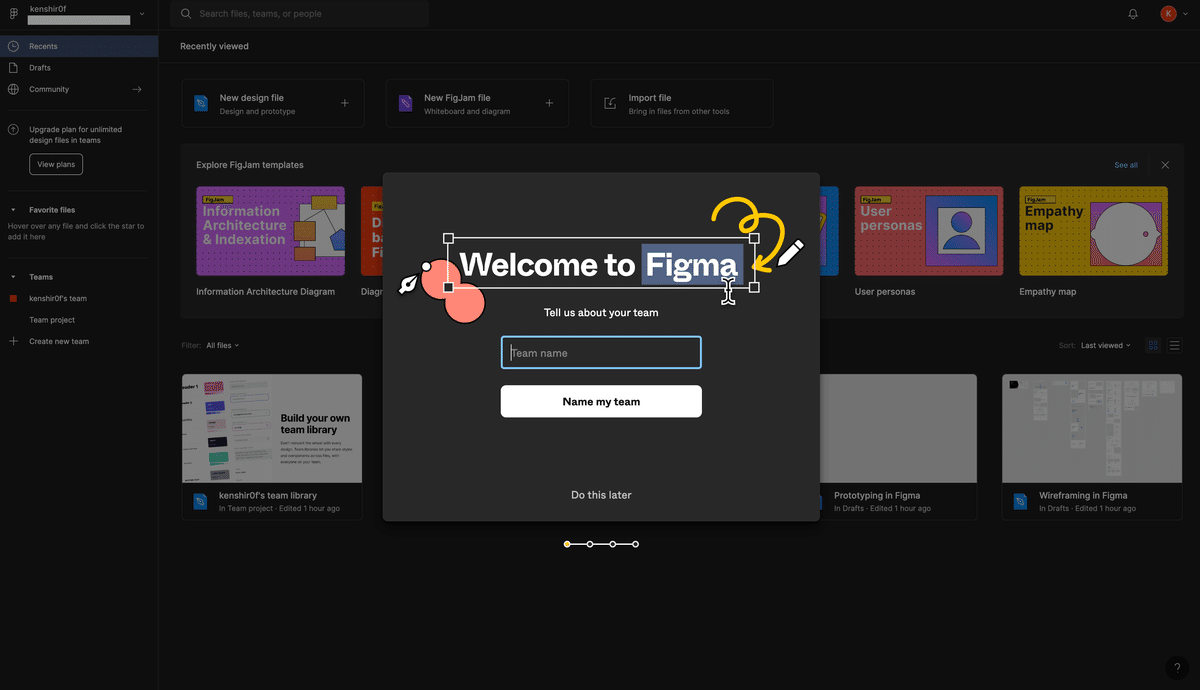
メールアドレスの認証が終わると、次のような画面が表示されます。

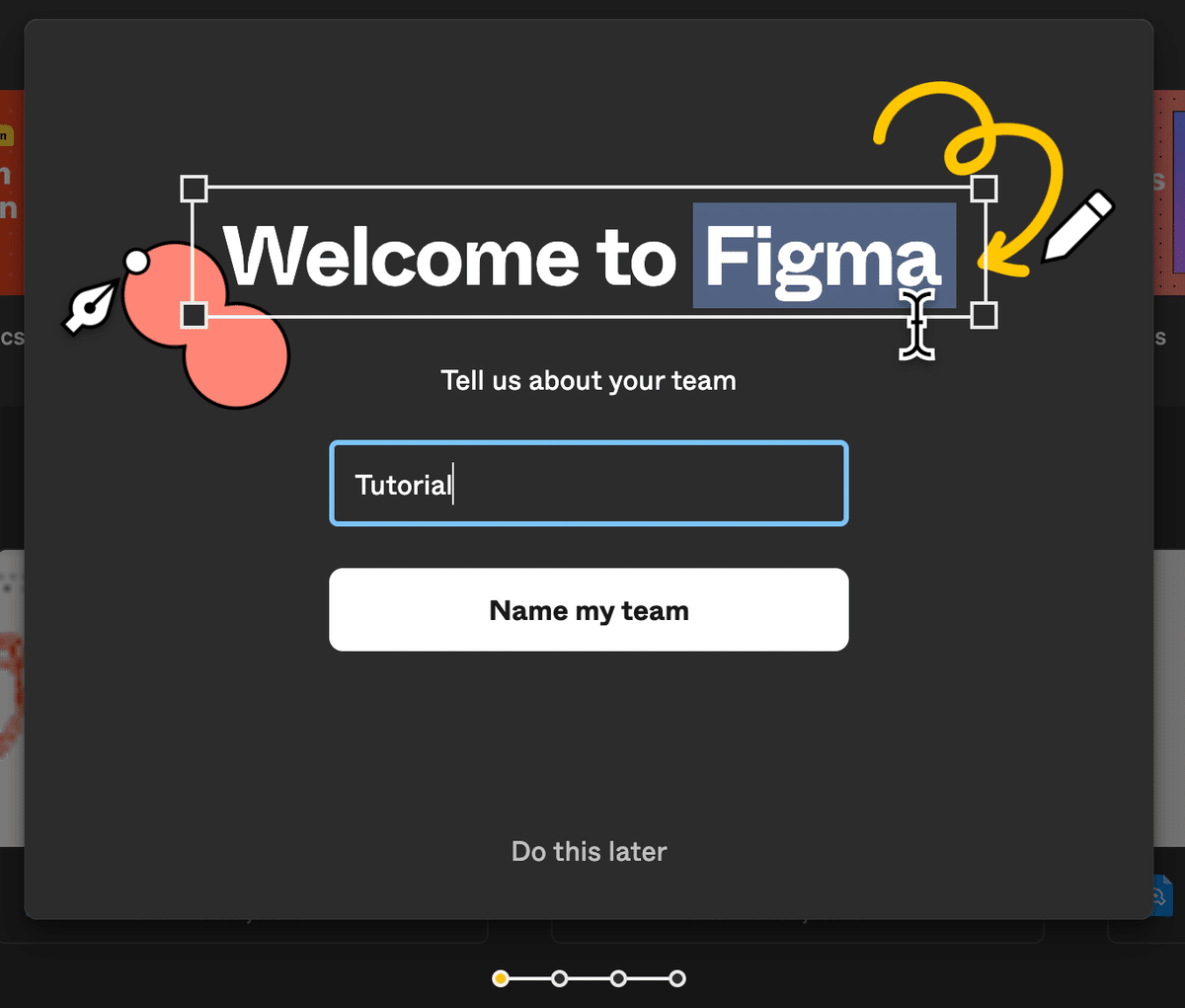
まず最初にチームを作りましょうと表示されます。
Figma のチームでは、UI デザインの閲覧や編集する人を招待して一緒にデザインしたりレビューしたりすることができます。多人数での共同作業を想定したデザインツールなのでチームを作っておけば他の人を招待しやすくなりますね。
個人の場合は Do this later でスキップしてもよいのですが、ここではチーム名を入力してチームを作成します。

次にチームへのメンバーの招待のステップです。招待リンクをコピーしたりメールアドレスから招待を送ることができます。今回は Skip this step で飛ばします。

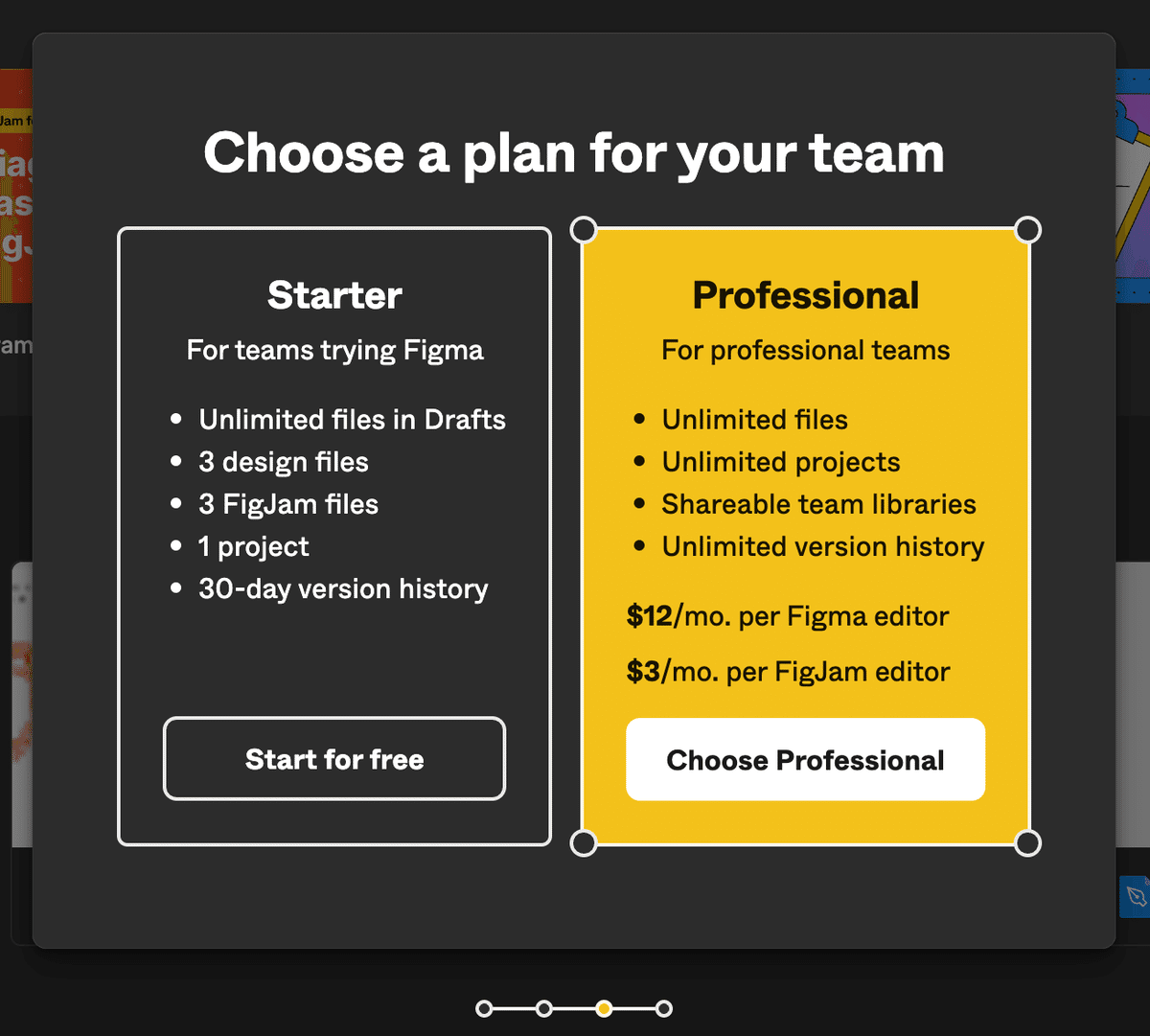
次にプラン選択の画面に移ります。要約を下に書きますが、詳細な機能などについては https://www.figma.com/pricing/ を見た上で自身に合ったプランを選択してください。
Starter
・無料
・無制限のViewer(見てコメントできる人)とEditor(デザインする人)
・デザインファイルは3つまで
・Figjam のファイルは3つまで (Figjam については下で少し触れます)
・プロジェクトは1つまで
・Version History(変更履歴)は30日まで保存
Professional
・Editor1人につき月12ドル
・無制限のプロジェクト、ファイル
・無制限のVersion History
・Component Libraryを使用できる

ここではお試しなので Starter プランを選択します。
Figma ファイルの作成
チュートリアルの最後に Figma か Figjam どちらのファイルを作成するか聞かれます。

ここで Figjam が登場するのですが、 Figma は主に UI デザインをするツール、Figjam はオンラインホワイトボードのツールとしてブレインストーミングなどで使うイメージです。今回は Figma を選択します。

Figma を選択すると、どういったテンプレートを作成するか聞かれます。
iOS や Android などのモバイルアプリや Desktop PC で使う想定など、作る UI のプラットフォームに合わせて選択してください。
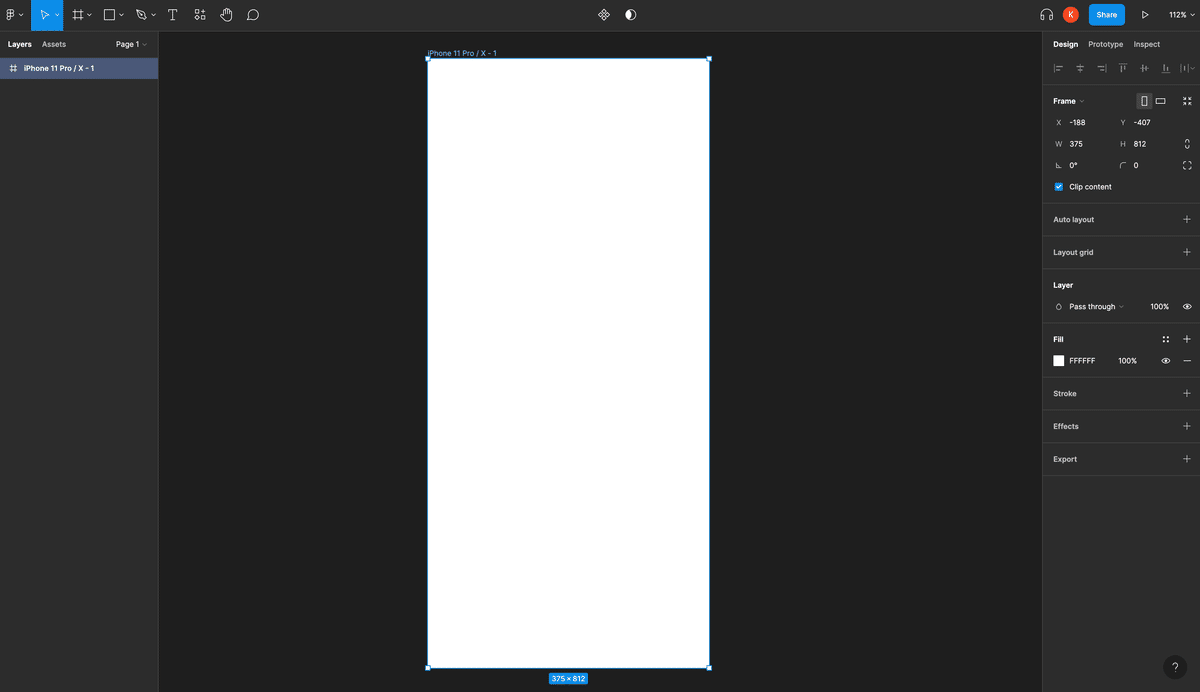
今回は iPhone 11 Pro / X を押してモバイルアプリを想定した UI を作ります。

これでファイルが作成されました。
この画面まで来たら準備完了です。ここからUIデザインを作っていきます。
早速デザインを始めたいですが、まずはファイルの名前をつけましょう。
画面中央上のUntitledという文字をクリックします。文字横のプルダウンマークを押して Rename を選択しても可能です。


ファイル名を変更できるようになったのでそのまま名前を入力します。
ここでは仮で「iOS UI Design」と付けました。

これでファイル名が変わりました。
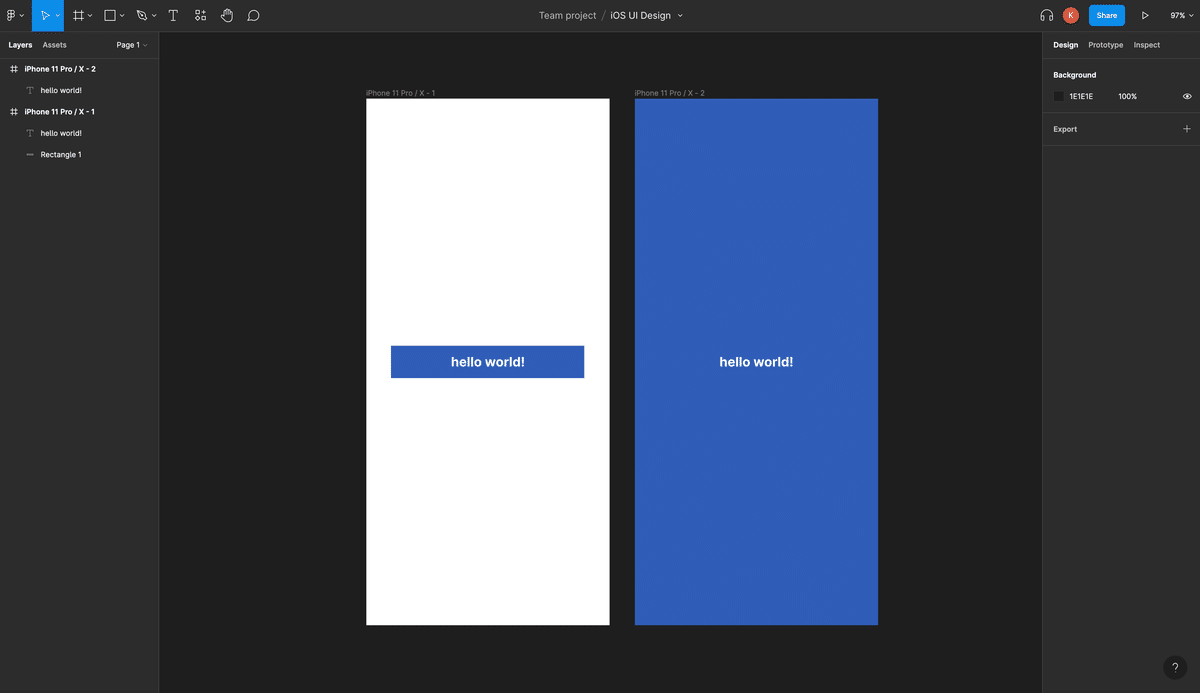
ここからUIデザインを作っていきます。具体的なUIデザインの始め方は次章以降に書くので、今回はFigmaの画面の見方についてご説明します。

↑サンプルで作った簡単なUIデザインの画面、作り方は後ほど。
Figma のファイルの構造
先程名前をつけたファイルを開いている状態であれば、画面左上の Figma のロゴをクリックします。

メニューが表示されるので Back to Files をクリックします。

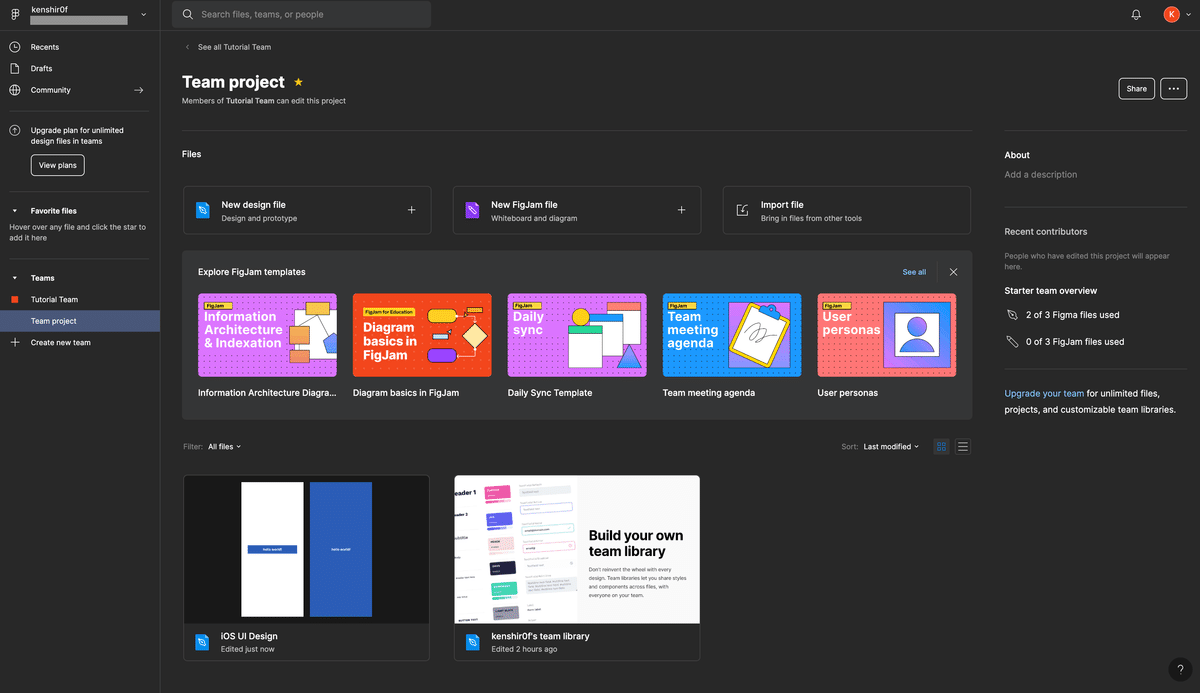
一覧の画面に戻ってきました。そして先ほど作成した「iOS UI Design」のファイルが画面の下の方に確認できます。少し情報量が多いですが、ここが Figma のファイルを一覧で見れるページです。 UIデザインをする際はこの画面からファイルを選択して各々のデザインを作っていきます。
次に左のサイドメニューの自分が作成したチーム名をクリックします。

ここではチームのプロジェクトを一覧で見ることができます。
自分のチームの中に 「Team Project」 が自動で作られているのが分かります。そして、このプロジェクトの中に先程つくった「iOS UI Design」が入っている構図になります。
また「Team Project」の中に「○○'s team library」も入っています。これも自動で生成されるもので Figma が用意してくれたライブラリのファイルです。ライブラリについては 4章 で説明しますので、気になる方は中身をさっと確認してみてください。

Starterプランの方はプロジェクトは1つまで、ファイルは3つしか作れないので、ファイル数が足りない方はこの team library を削除しても構いません。
ちなみにファイルをホバーするときに表示される☆をクリックすると、左のサイドメニューの 「Favorite files」で表示することができます。よく開くファイルは★にしておくと画面左からアクセスしやすくなるため便利です。

ここまでで、Figmaの概要と事前準備は完了となりますが、最後にFigmaでUIデザインがしやすくなる環境構築について紹介します。
次回以降はデスクトップアプリ前提で説明するので、下のステップでアプリをダウンロードして環境を整えましょう。
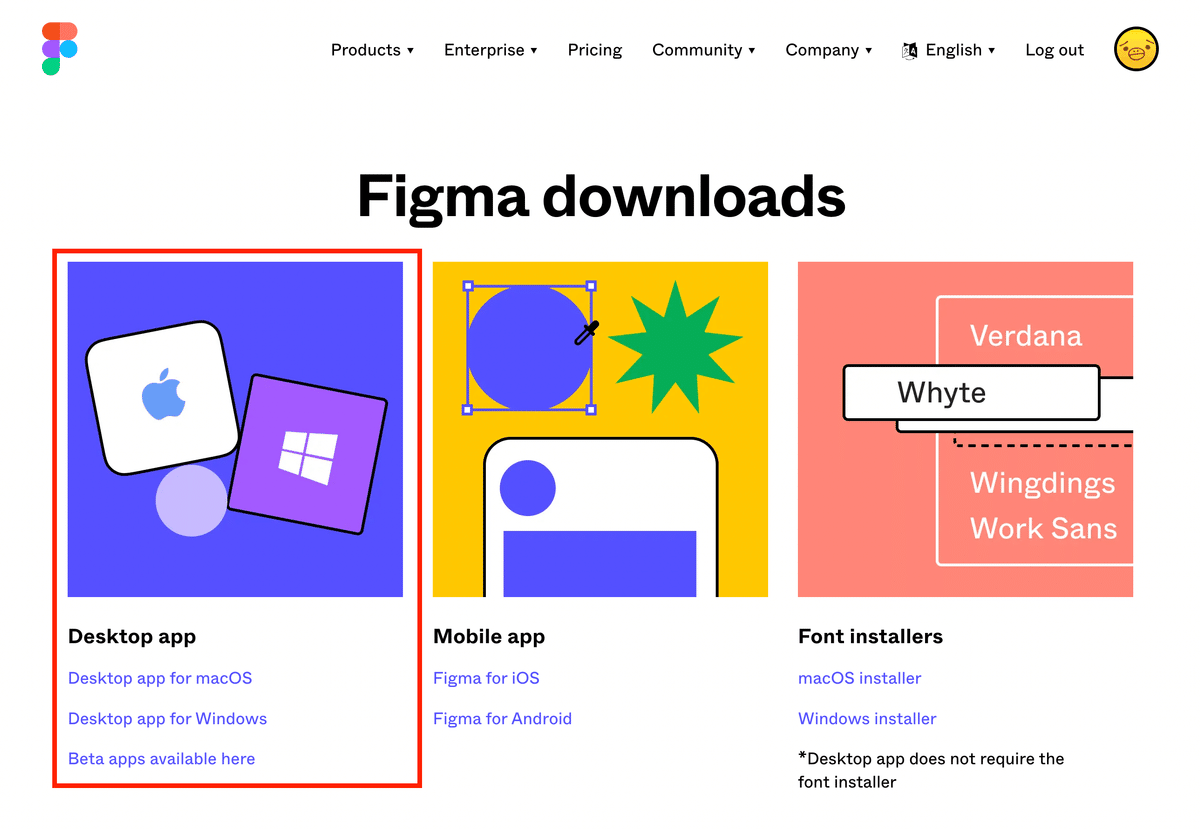
デスクトップアプリのダウンロード
https://www.figma.com/downloads/ から Windows, Mac それぞれ自分の使っている PC に合わせてデスクトップアプリをダウンロードします。

アプリケーションを開いたら、先程作成したアカウントでログインします。

webで見ていたような画面と同じような画面がアプリで見れるようになりました。個人的にはUIデザインはデスクトップアプリの方が操作しやすいのでこちらで作業するのがおすすめです。

次回以降はこちらを使っていきます。
モバイルプレビューアプリのダウンロード
iOSやAndroidなどのモバイルアプリのUIデザインをする方は実機プレビューはほぼほぼ必須なので、公式が出しているプレビュー用のアプリを端末にインストールしておきましょう。プロトタイプの検証も行うことができるのでぜひ入れてみてください。
AppstoreもしくはGooglePlayからダウンロードできます。面倒な方は下のQRをカメラにかざしてお使いください。
iOSの方

Androidの方

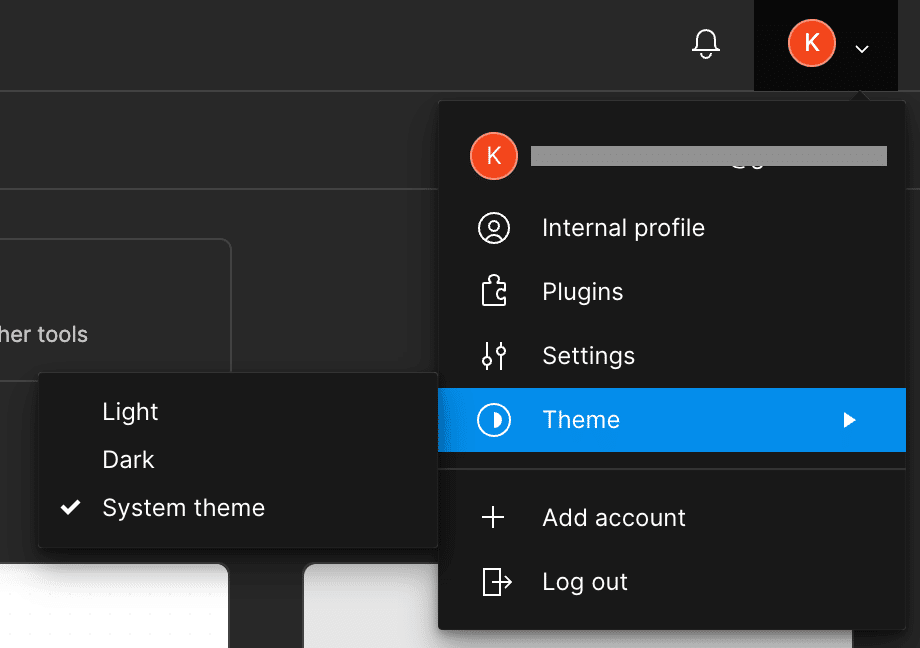
Tips 1: ダークモードの切り替え
Figma はダークモードに対応しているので、画面を暗く/明るくして使いたい人は画面右上のプロフィールをクリックして Theme から Dark or Light を選択してください。好みの問題なのでどちらでも構いませんが、僕は夜作業してても目が疲れにくい Dark を好んで使っています。

Figma のファイルを開いている場合は、画面左上の Figma ロゴから Preferences > Theme で同じようにテーマを変えることができます。

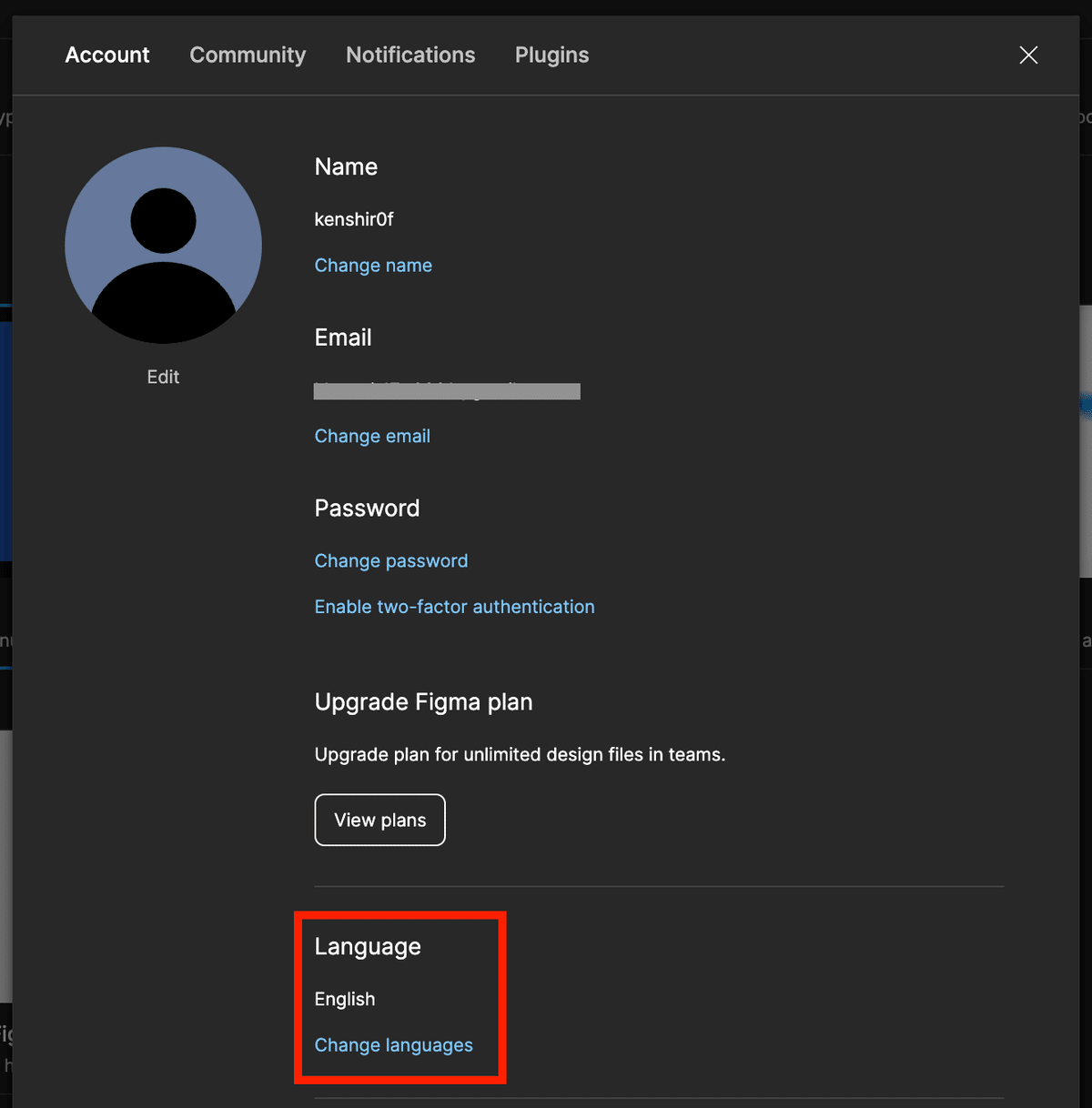
Tips2: 日本語の設定
Figma は英語だけでなく日本語にも対応しているので、英語に慣れていない方は画面右上のプロフィールから Account > Language の Change languages で日本語に切り替えてください。ちなみにこの記事では英語で進めますが、これを書いているときは日本語がなかったのでどちらでも構いません。

おわりに
この章ではFigmaの概要とセットアップ方法についてまとめました。
次回はUIデザインの要素となるFrameやオブジェクトなどを使った「Figmaの基本操作」について紹介します。第2章はこちら↓
いいなと思ったら応援しよう!

