
Chapter 2: Figmaの基本操作
はじめに
この記事は、これからFigmaを使おうと思っている方や効果的な使い方を知りたい方に向けた、Figmaの使い方の解説記事になります。
前回の記事では概要とセットアップの仕方を書きましたが、今回の第2章では「Figmaの基本操作」についてご紹介します。
noteをマガジンにまとめているので、よろしければこちらもどうぞ。
今回はUIを作りながらFigmaの操作に慣れていきたいと思います。
UIデザインする画面を開く
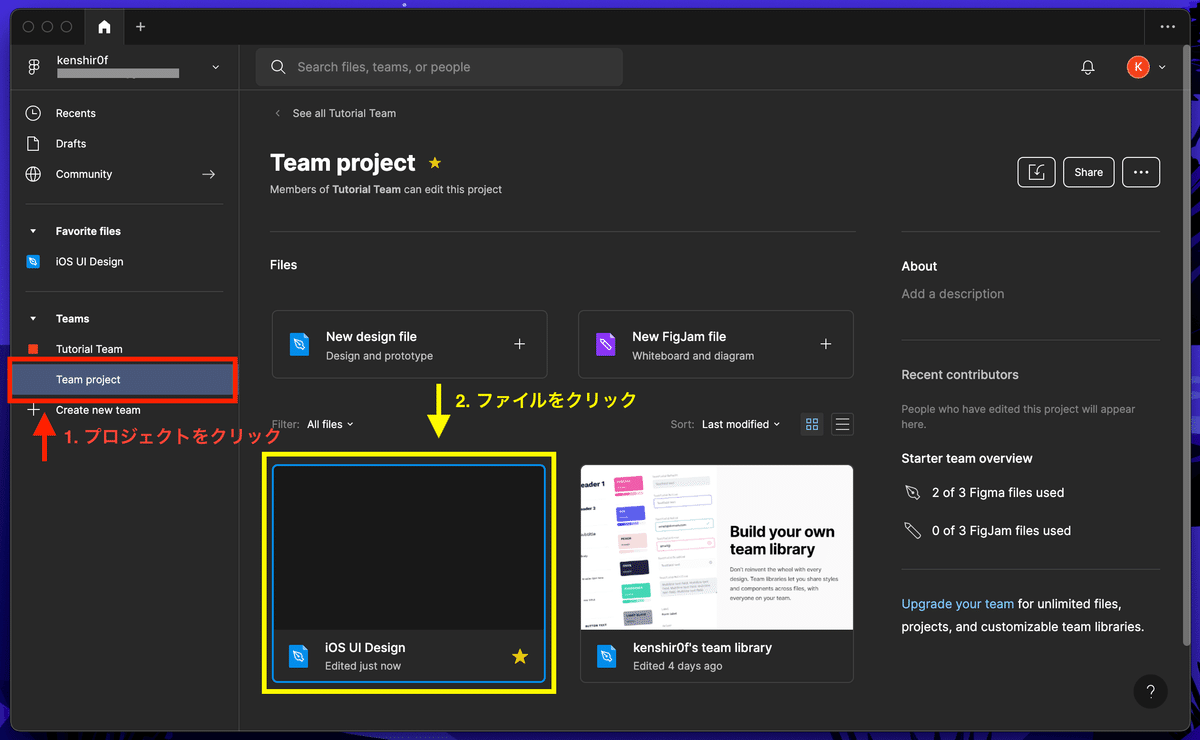
前回の最後にダウンロードした「Figmaのデスクトップアプリ」を開き、自身のプロジェクトを選択して、ファイルをクリックします。

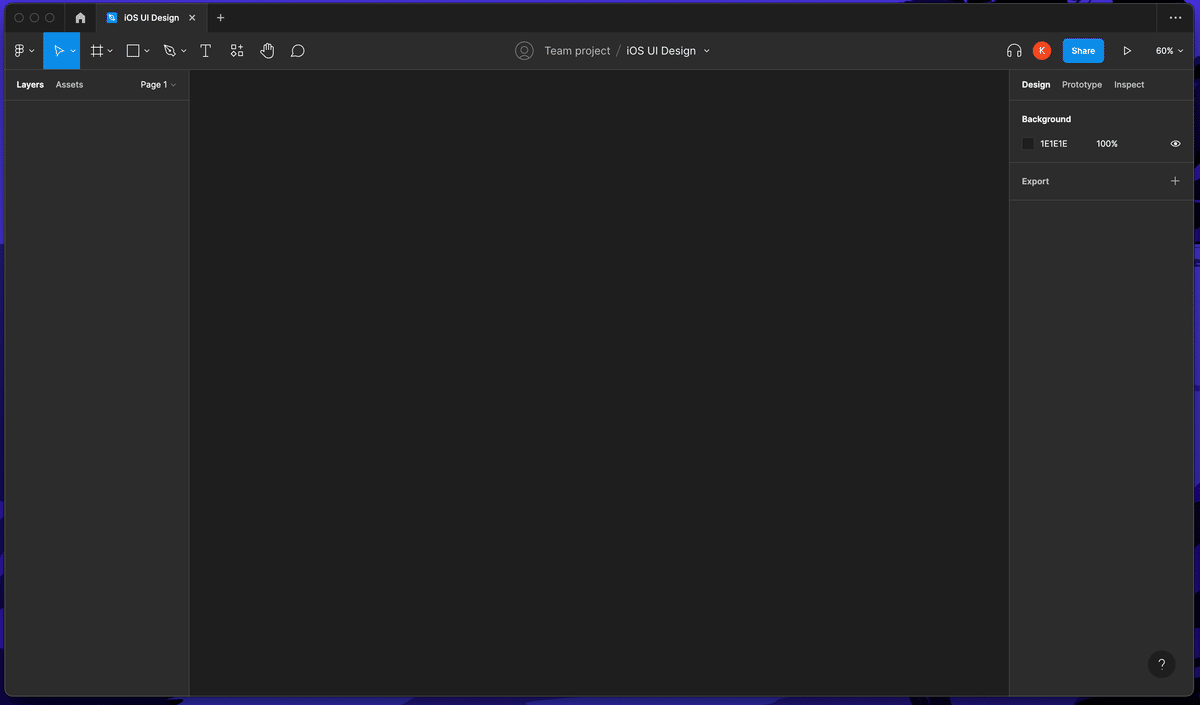
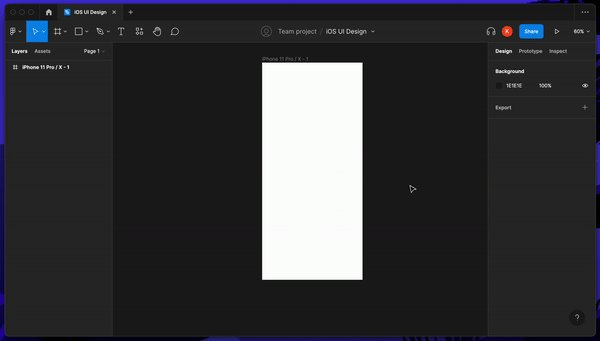
↓の何もない画面が表示されると思います。
デザインはここからスタートです。頑張っていきましょう。

画面の見方を知る
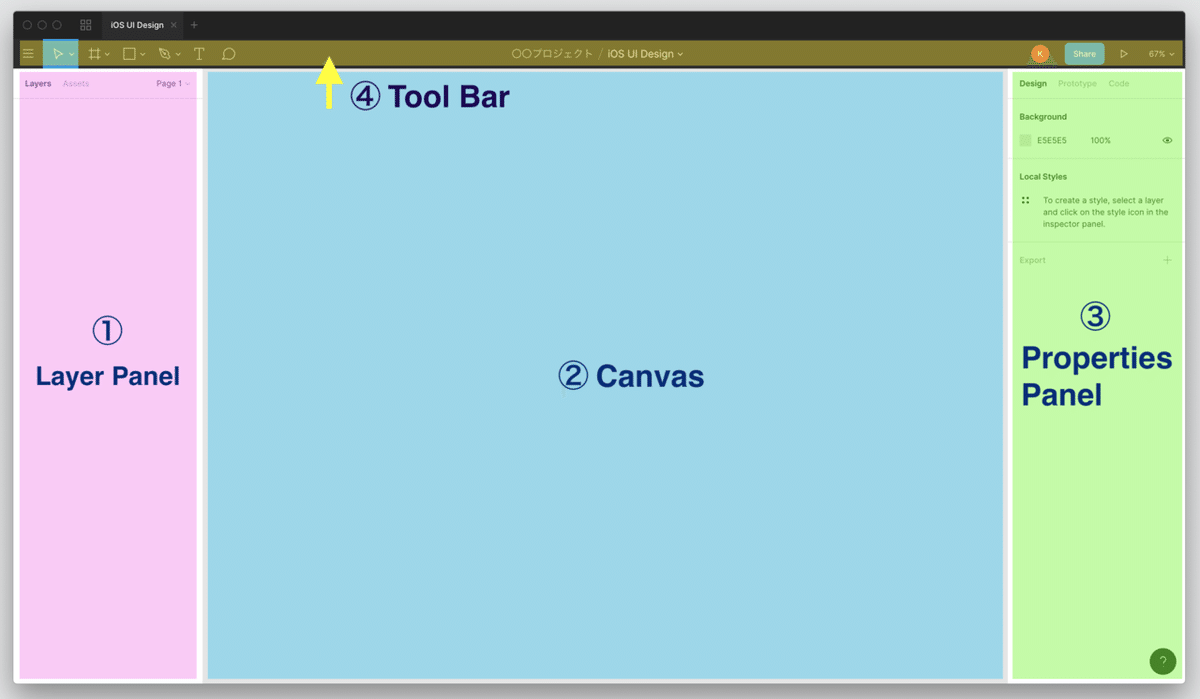
UIデザインをつくるこの画面は、主に4つの要素でできています。

① Layer Panel (レイヤーパネル)
② Canvas (キャンバス)
③ Properties Panel (プロパティパネル)
④ Tool Bar (ツールバー)
基本は②キャンバスにUIを描いていき、画面右の③プロパティパネルでフォントや色・サイズを変更、画面左の①レイヤーパネルで要素の重なりを調整します。
④ツールバーは必要に応じて使っていきます。
Frameを作る
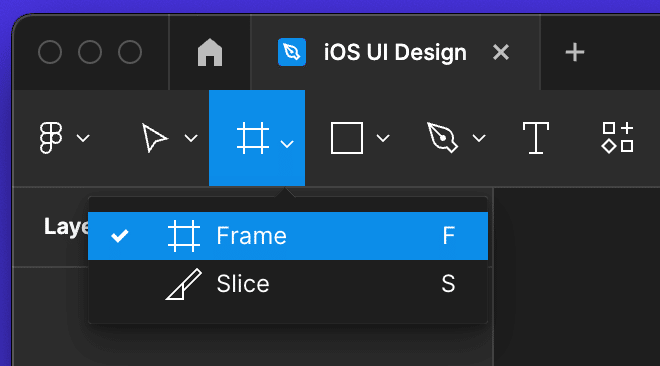
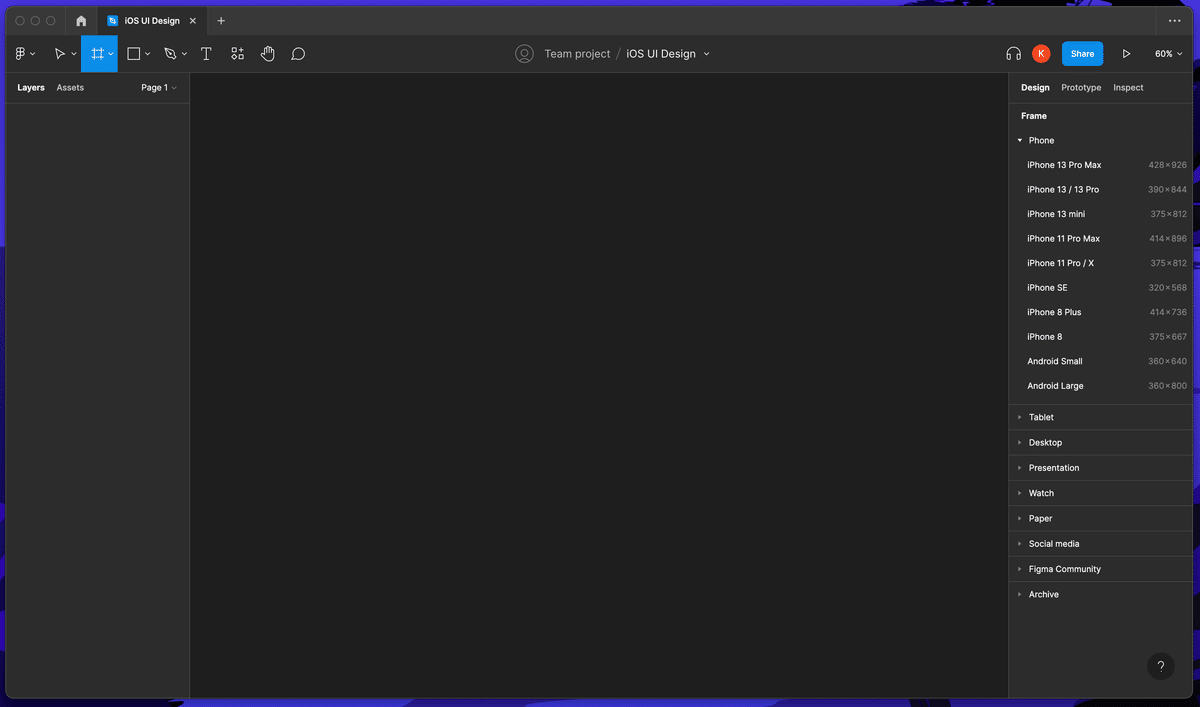
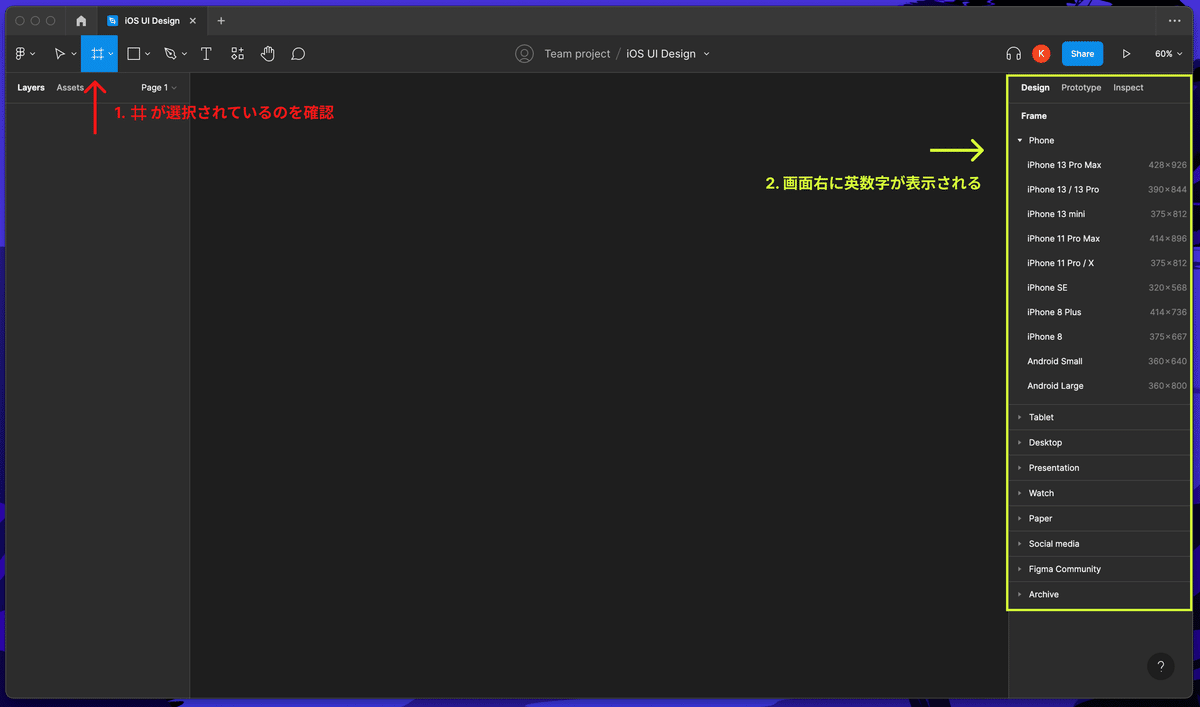
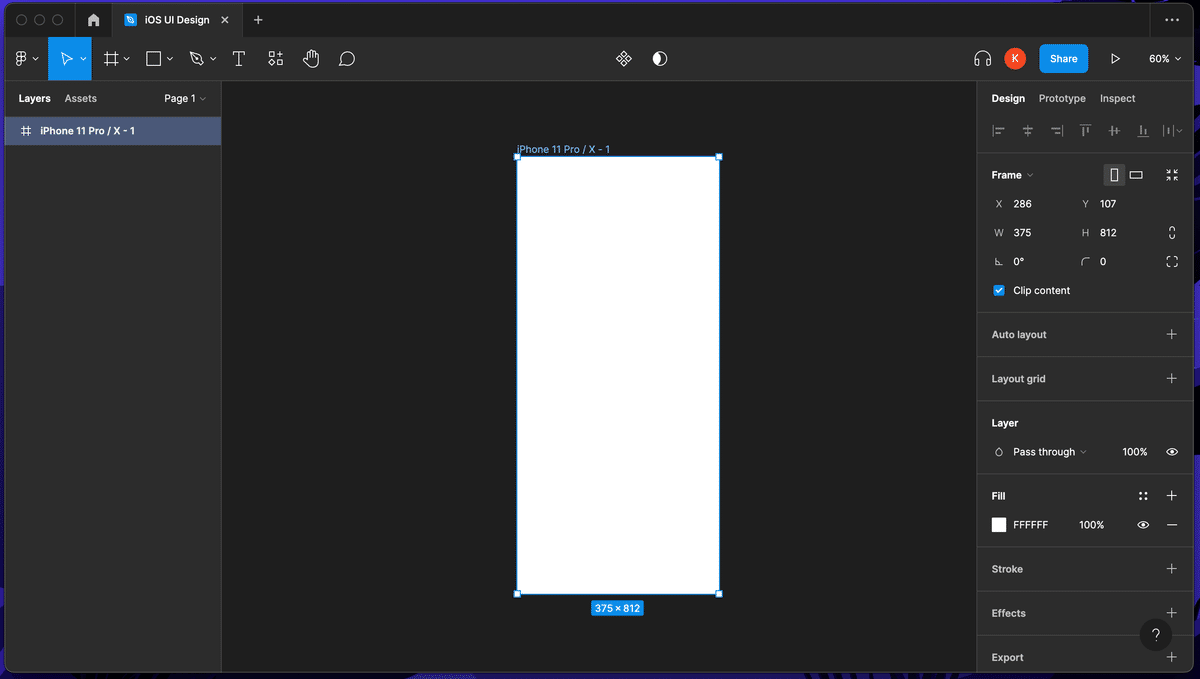
今回はお試しでiPhoneアプリのUIを作りながら一通りの操作を体験します。まずはツールバーの「井」のようなマークをクリックして、Frameを選択。

クリックした「井」が青色に変わっているのを確認し、画面右のプロパティパネルを見てみるとなにやら英語や数値が表示されていると思います。


よく見てみると Tablet や iPad Pro など端末の名前や種類が表示されているのが確認できます。

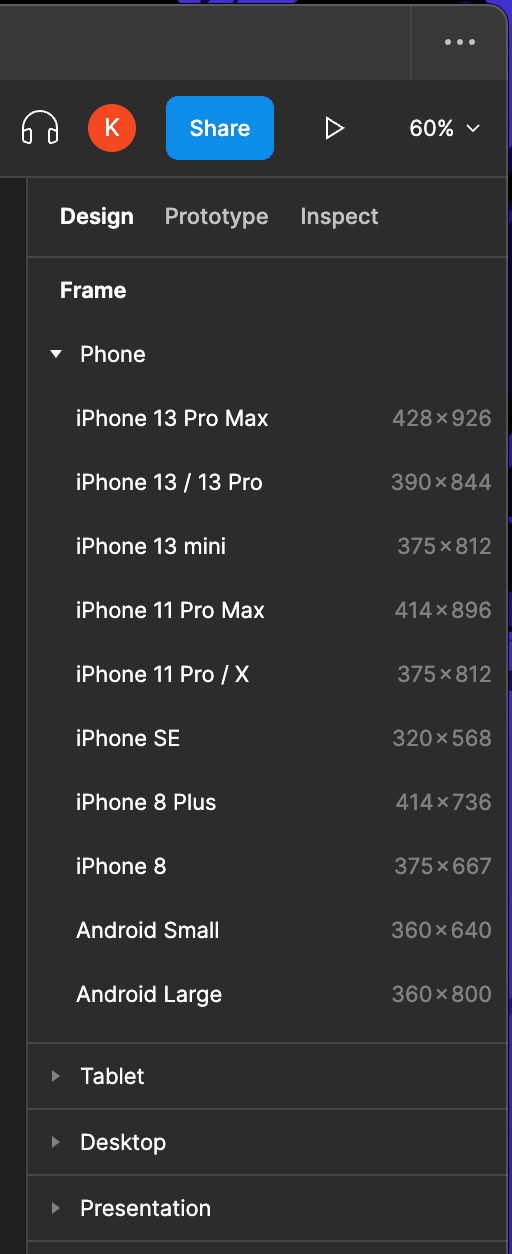
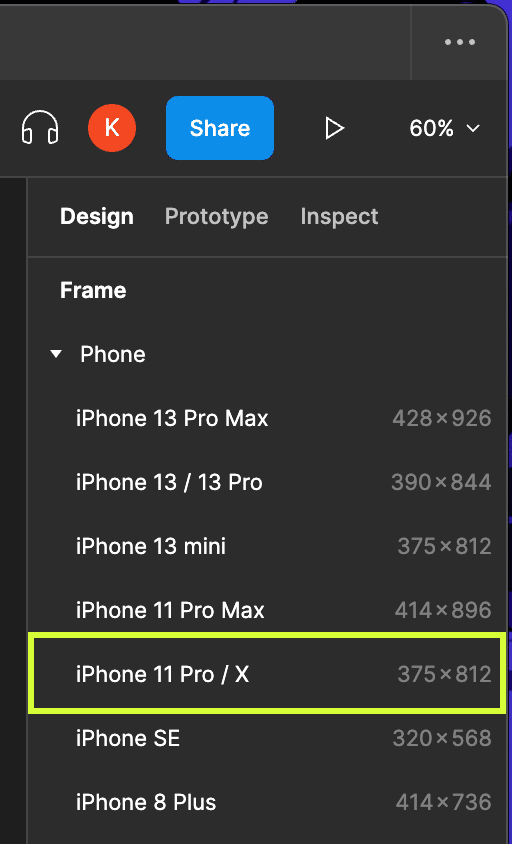
こちらはどの端末でUIをつくるか選択する画面になります。今回はiPhoneアプリのUIを作りたいのでTabletの上の Phone を押して iPhone 11 Pro / X を選択してみましょう。


キャンバスに縦長の長方形が登場しました。
これを Frame(フレーム) と呼びます。端末に合わせたFrameを選択肢、この上にUIの要素を乗せて、デザインしていくことになります。
今回は iPhone X を選択しましたが、他の iOS の端末やAndroid、PCの Frame も用意されているので、デザインする端末に合わせてフレームを選んでください。こうやって見ると、iPhone Xって結構縦長ですね。
ちなみに Fキー を押すとショートカットで Frame を新たに作ることができます。ショートカットは都度ご紹介していきます。
キャンバスを動かす
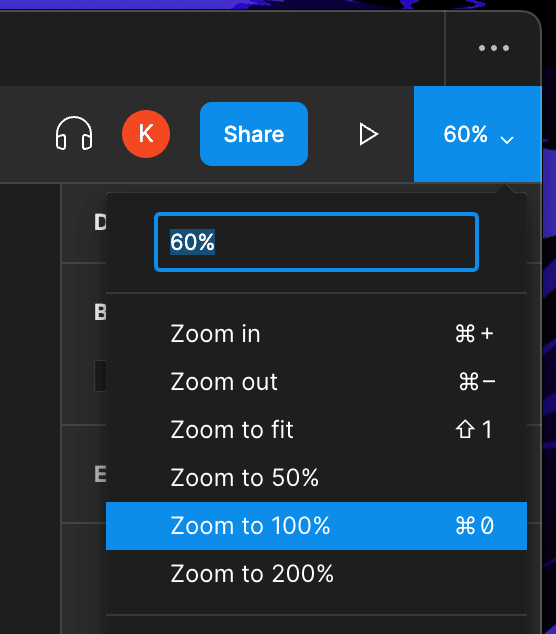
キャンバス上にカーソルが乗っている状態でスクロールするとキャンバスの表示位置を変更することができます。また、画面右上の % をクリックして、拡大倍率を選ぶこともできます。ショートカットキーは + と - です。


UIの要素を作る(四角形のオブジェクト)
Frameを作ったので、次はUIの要素を作っていきましょう。
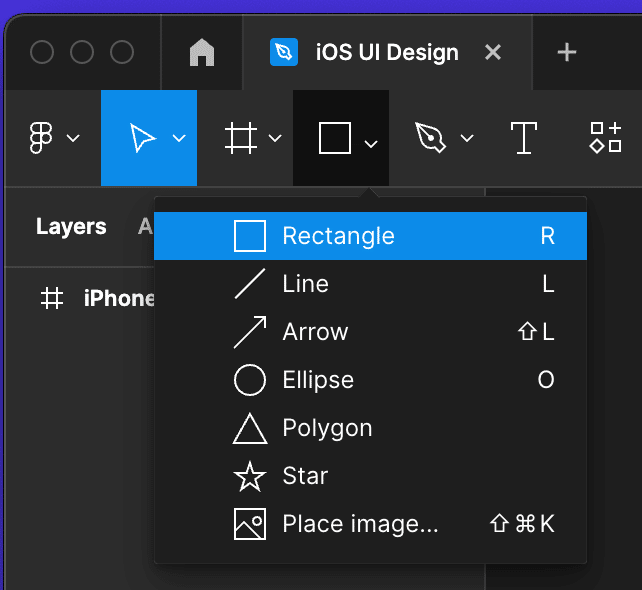
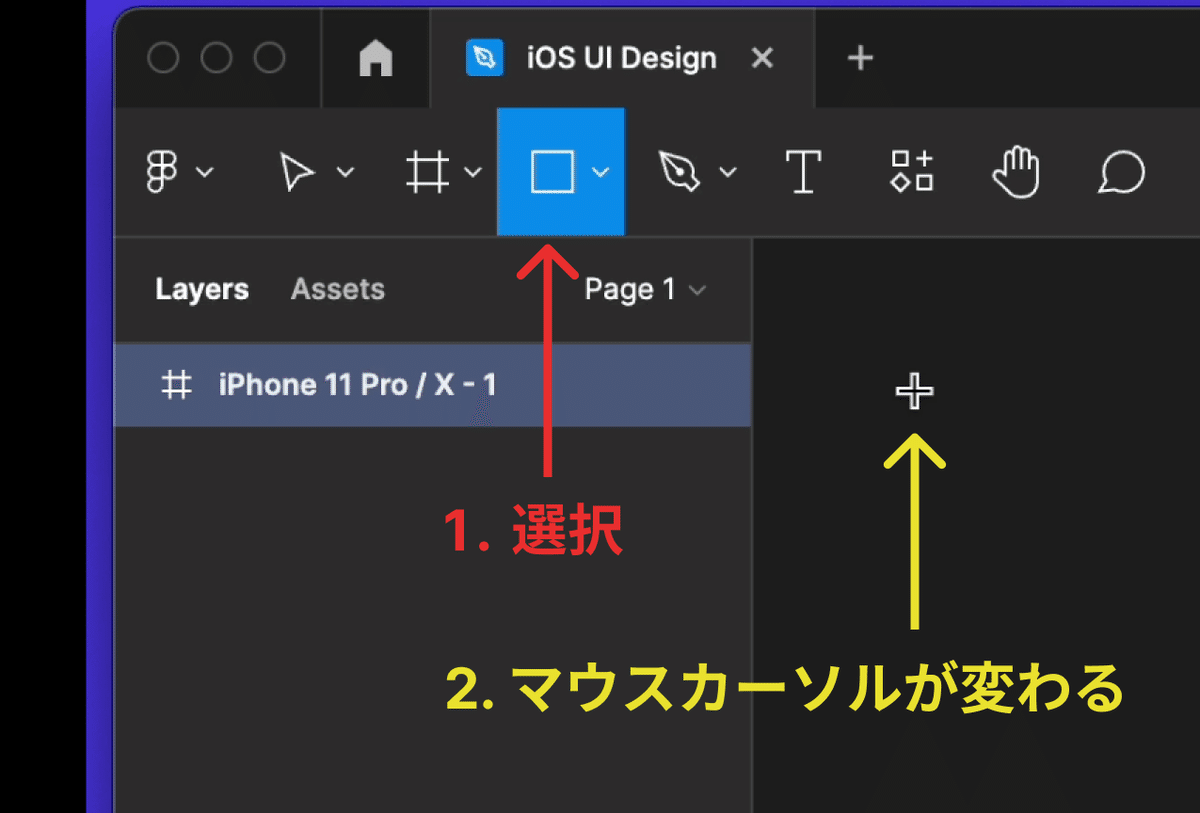
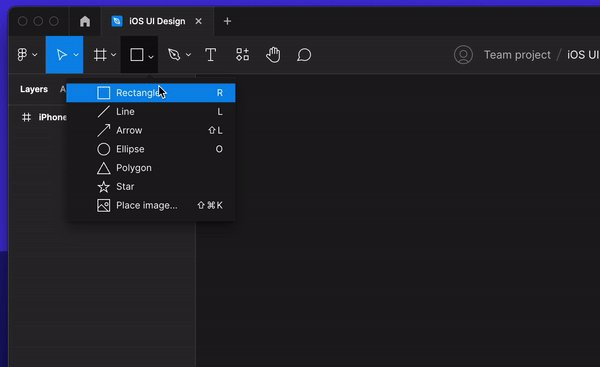
まずはUIの部品でよく使われる「ボタン」を作ってみます。ツールバーの「口」をクリック、もしくはその横の ∨ をクリックして、Rectangle を選択します。

Rectangle を選択すると、マウスカーソルが「 十 」に変わっていることを確認します。

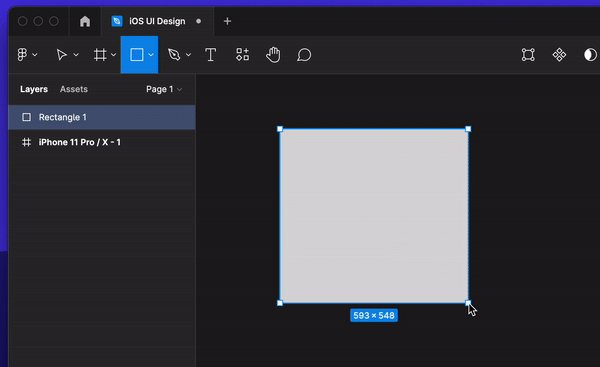
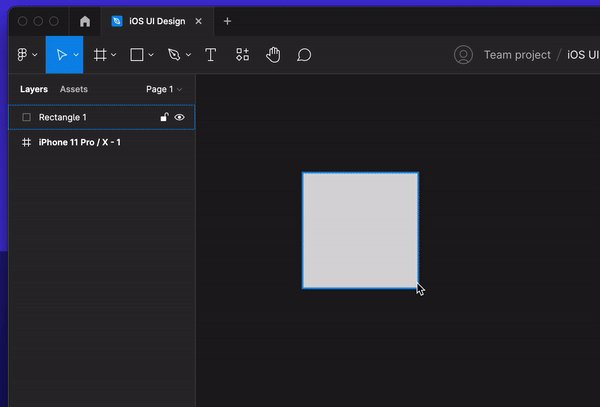
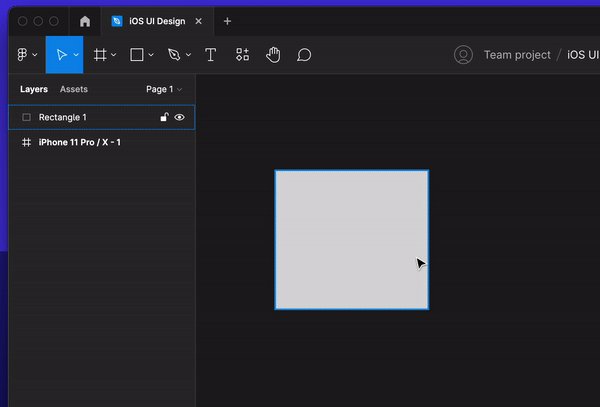
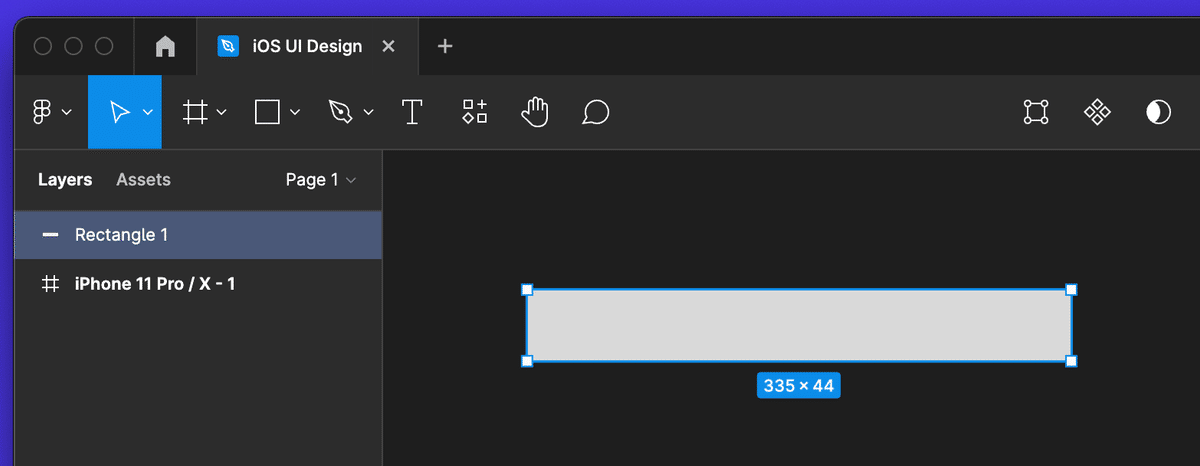
下の図のようにキャンバスをクリックして、そのままドラッグすると四角形(Rectangle)を描画できます。ショートカットキーは R です。

UIデザインは、この描画したオブジェクトの形や色を変えて作っていきます。基本でかつ一番よく使う操作になるのでぜひショートカットキーを覚えましょう。
まずはボタンを作りたいので、今作った四角形のオブジェクトをボタンのような形に変えてみます。
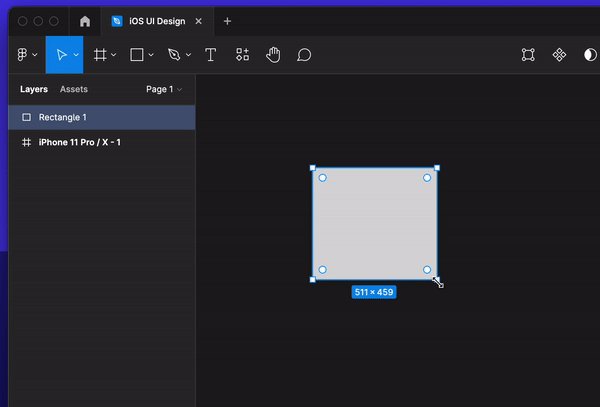
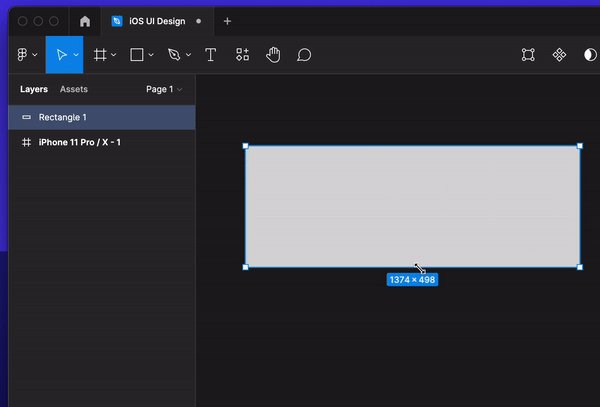
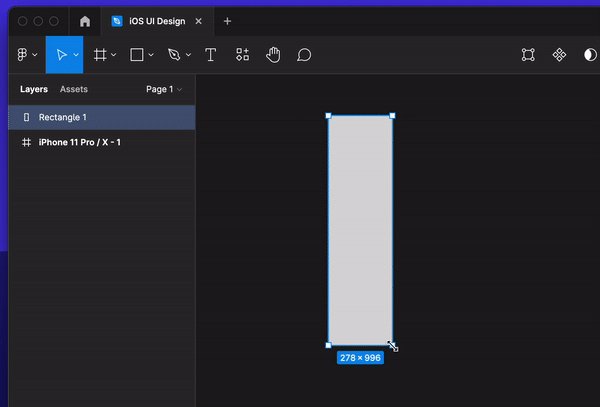
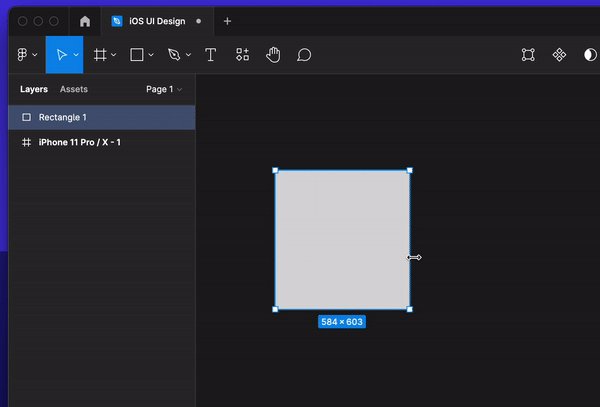
オブジェクトの枠が水色になっているものは選択されている状態を表していて、この状態で隅の白い四角をドラッグすると、サイズを変更することができます。

このとき、Shift を押しながらドラッグすると、比率を維持したまま変更でき、

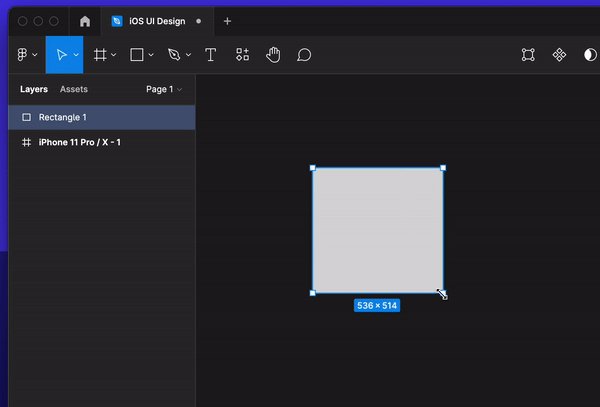
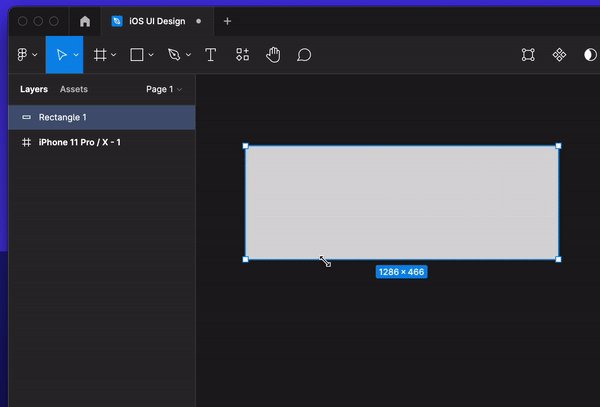
Alt(Option) を押しながらドラッグすると両サイドの長さを同時に変更することができます。

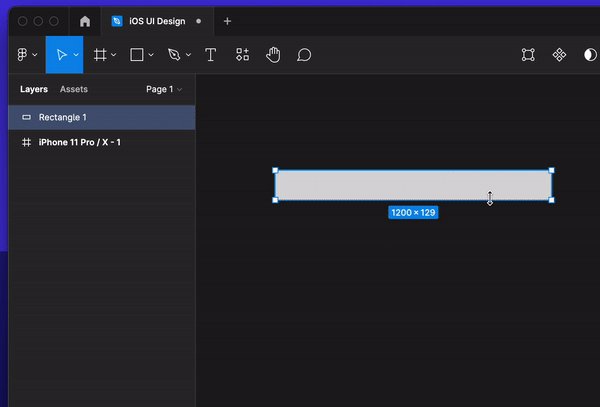
隅の四角ではなく、辺をつまんで動かすとその辺だけサイズを変更することができます。辺を操作する時も Shift を押したり Alt(Option) を押して変更することもできます。

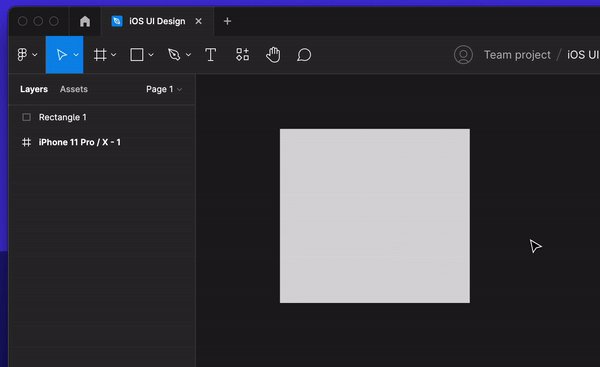
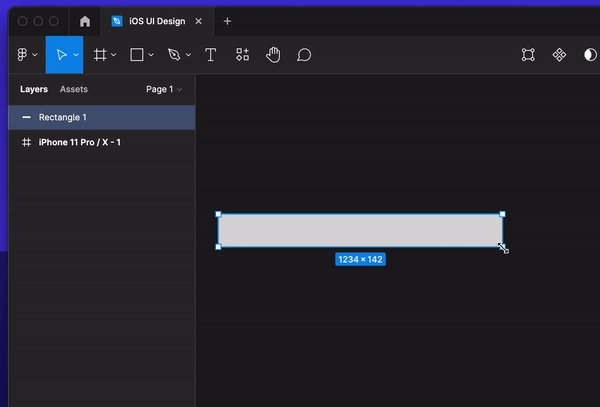
四角形のオブジェクトを編集して、横長のボタンのような形を作りましょう。今回作成した iPhone X のフレームの横幅は 375px なので、それより横幅が短くなるようにしてください。

UIの要素を作る(テキスト)
次はボタンにらしくするためにテキストを配置してみましょう。
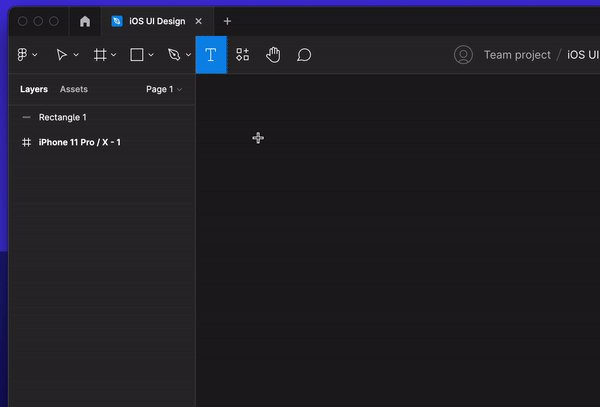
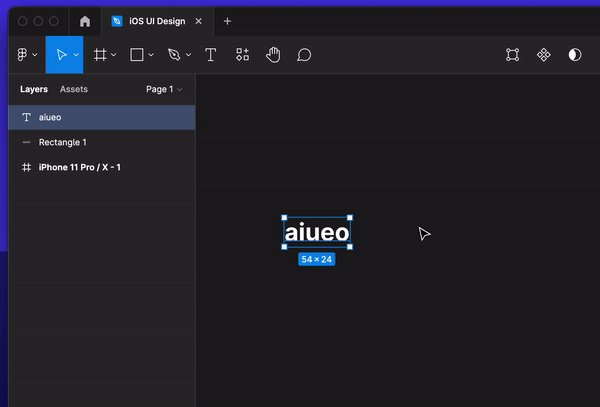
テキストを使うにはツールバーの「T」のマークをクリックし、そのままキャンバスをクリックします。すると、文字入力状態を表す水色の縦線が表示されるので、この状態でテキストを入力します。ショートカットキーは T です。
文字入力を終了するには、入力しているテキスト以外の画面をクリックすると終了します。(macOSの場合は ⌘ + Enter でも可能)

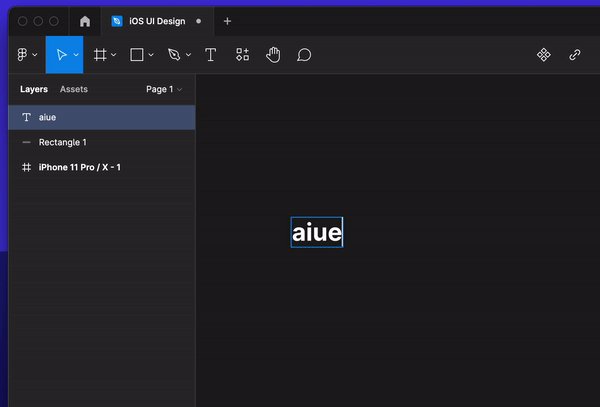
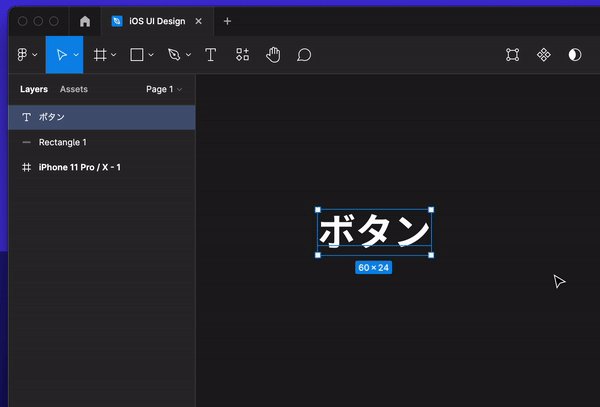
これで文字が配置されました。
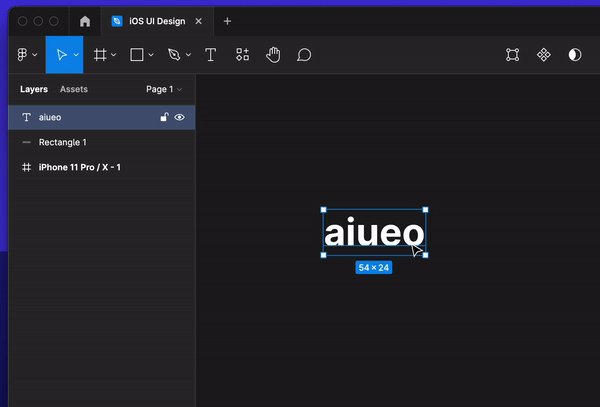
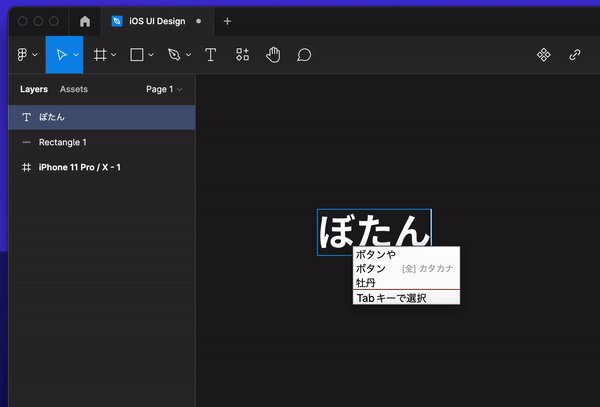
テキストをダブルクリックすると編集することができます。日本語で「ボタン」と編集してみましょう。

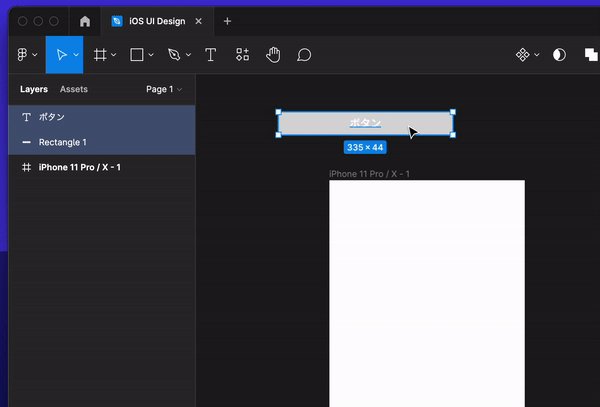
最後に先程作った横長のボタンの上にテキストをドラッグして置いてみます。

ボタンと呼ぶには少し不格好ですが、これでボタンができました。
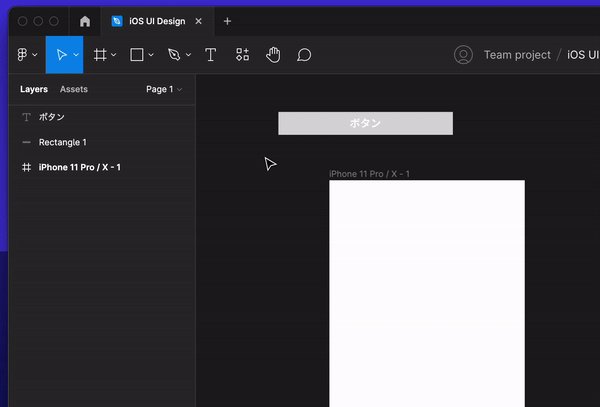
さらにこのボタンを Frame の上に起きます。
複数の要素を移動するときは下の図のように複数を選択した状態でドラッグします。

これで iPhone のフレームの中にボタンができました。
スタイルを変更する
最後に作成したボタンの色や形を変えて、ボタンらしくしてみましょう。
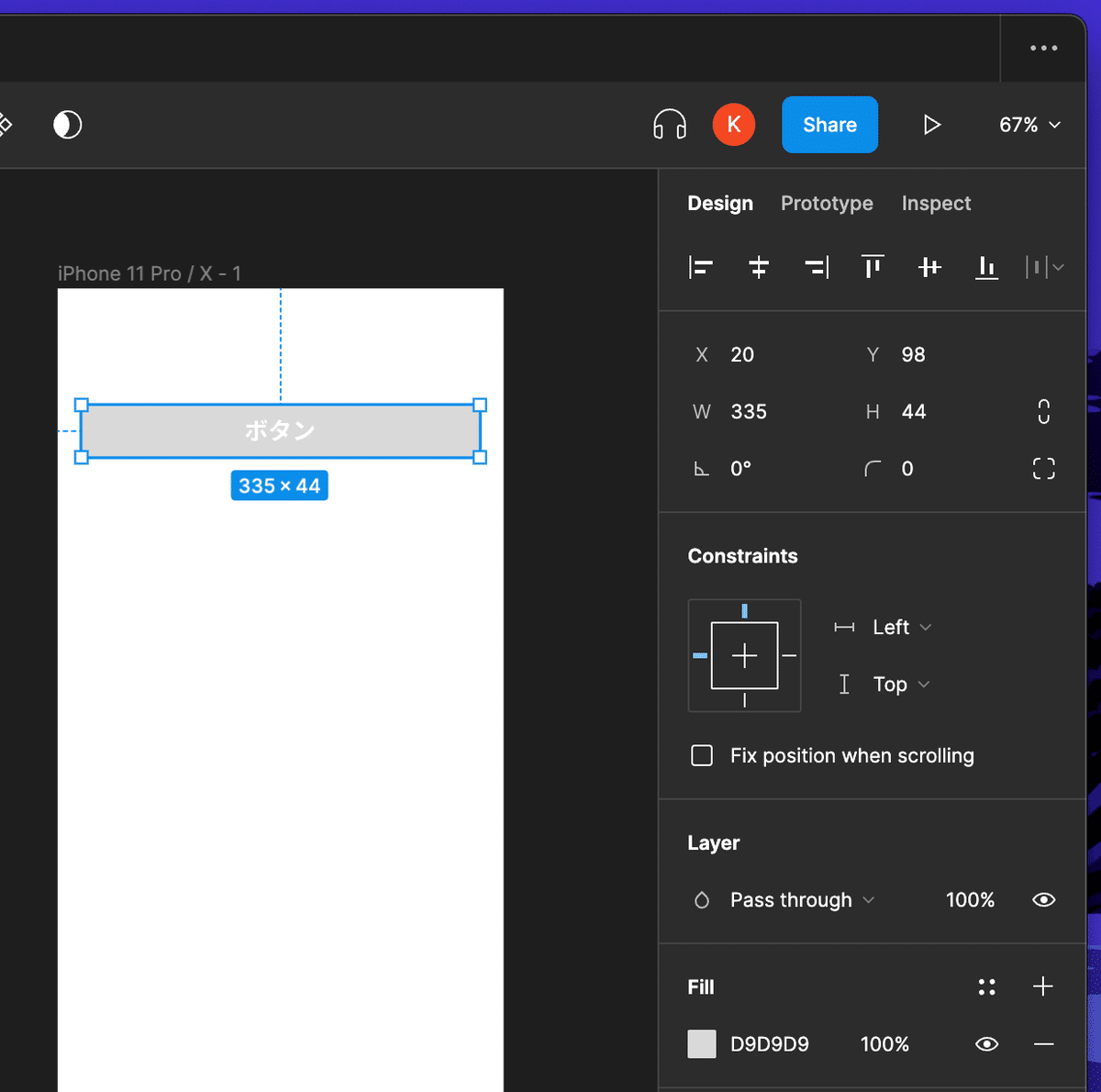
ボタンの土台の四角形を選択して、画面右のプロパティパネルを見てみます。

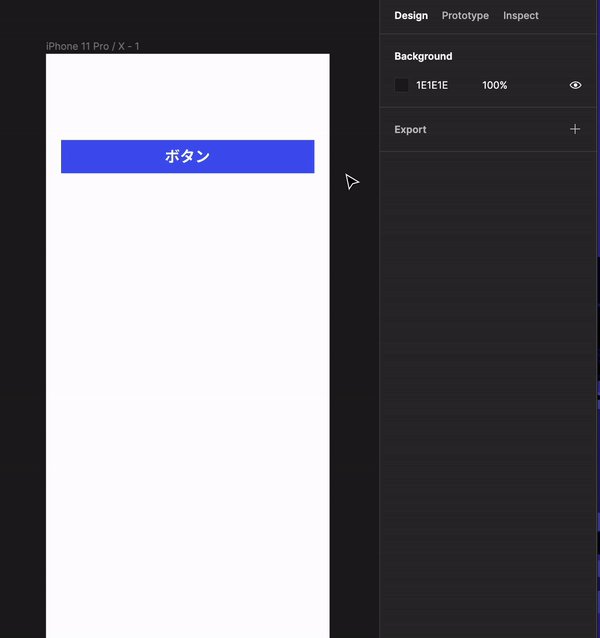
様々な数値や記号が表示されていますが、まずはボタンの背景色になっているグレーを青色に変えてみましょう。 Fill の真下にある グレーの四角形をクリックし、カラーパレットから青色を選びます。

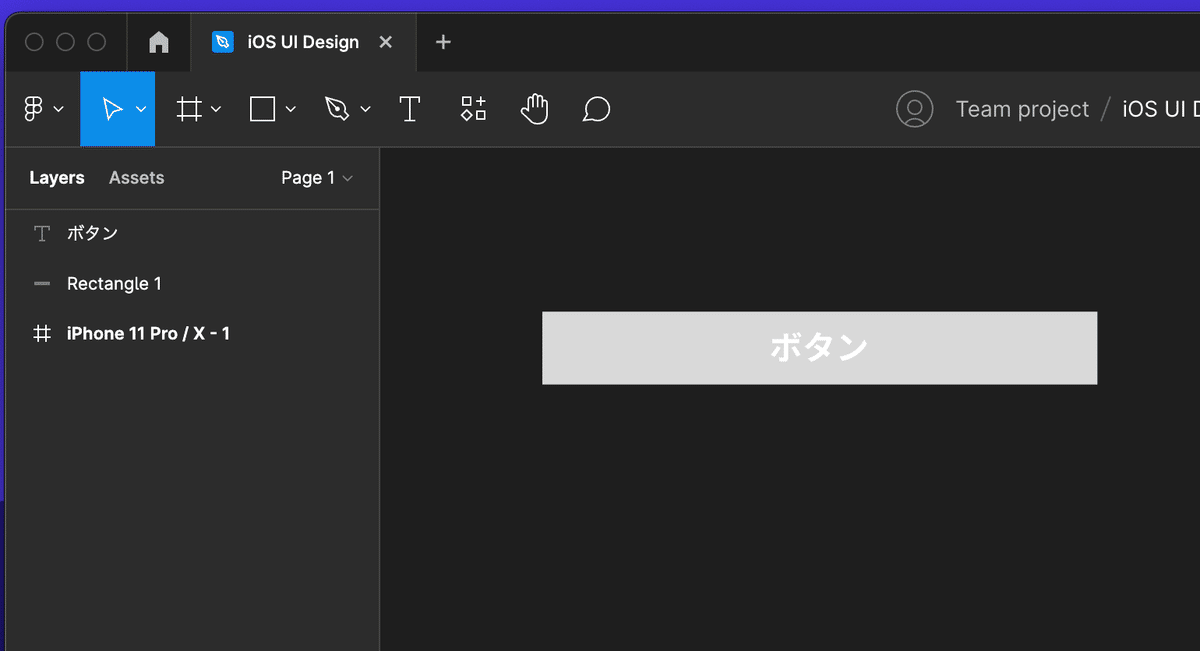
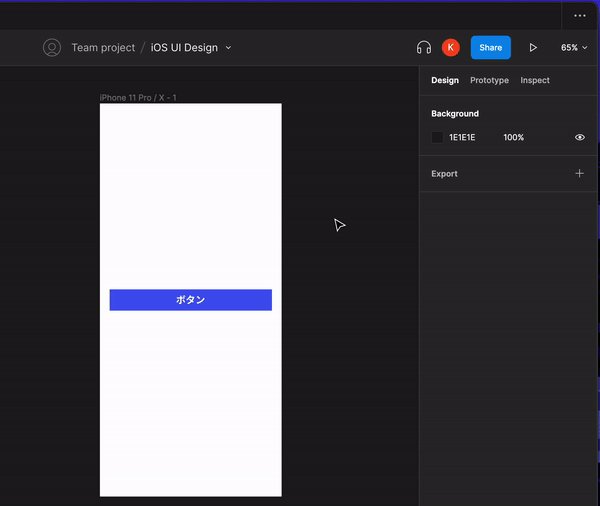
ボタンの背景色が変更されました。
テキストの色を変更したい場合は同様にテキストを選択して Fill から色を変えることができます。
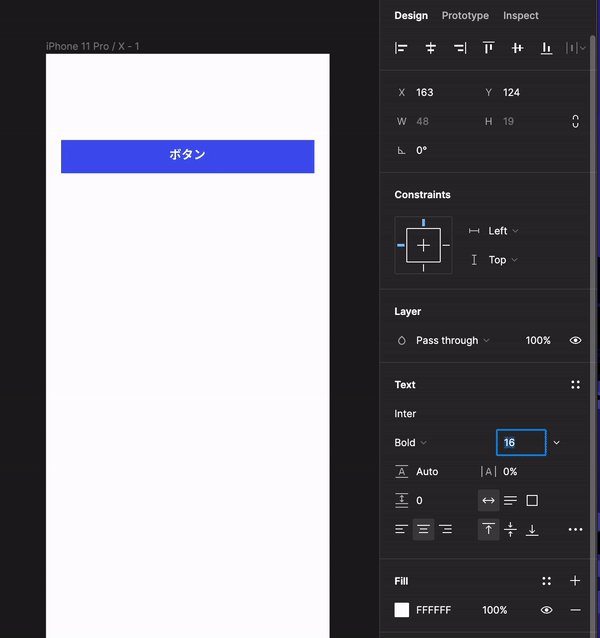
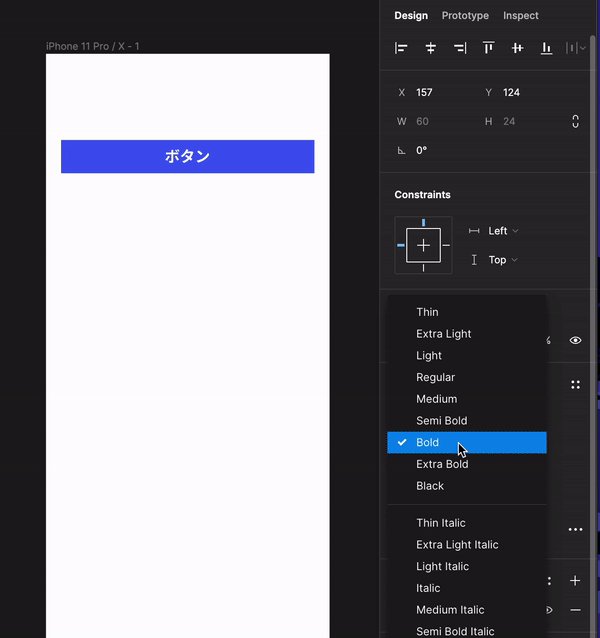
色だけでなくテキストのフォントサイズや太さなども画面右のパネルから変更することができます。

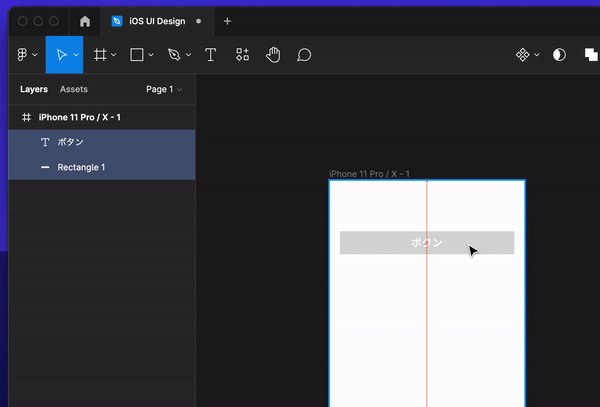
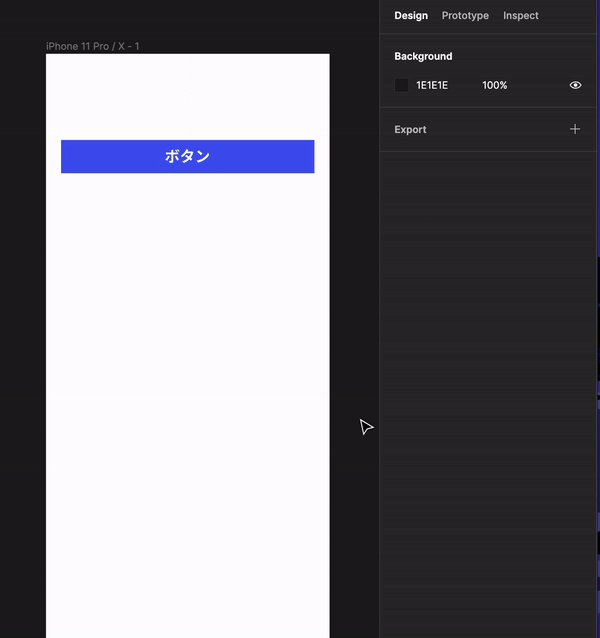
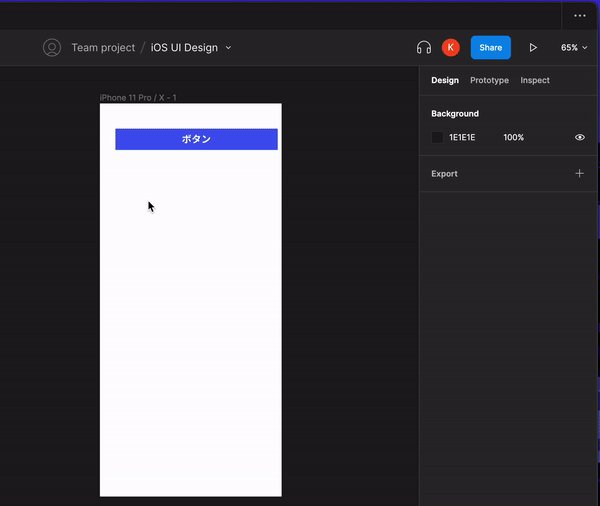
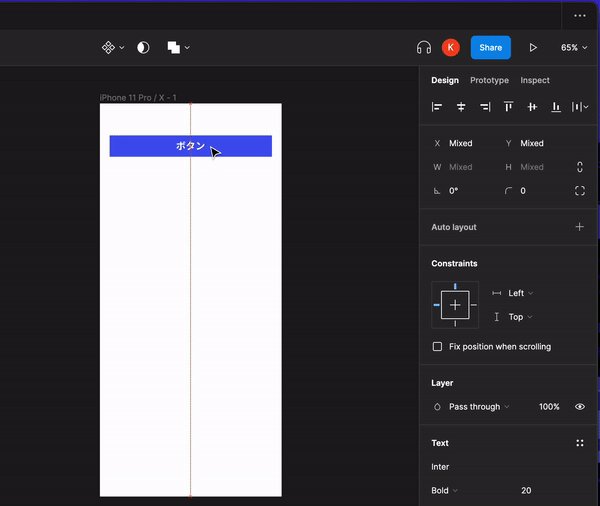
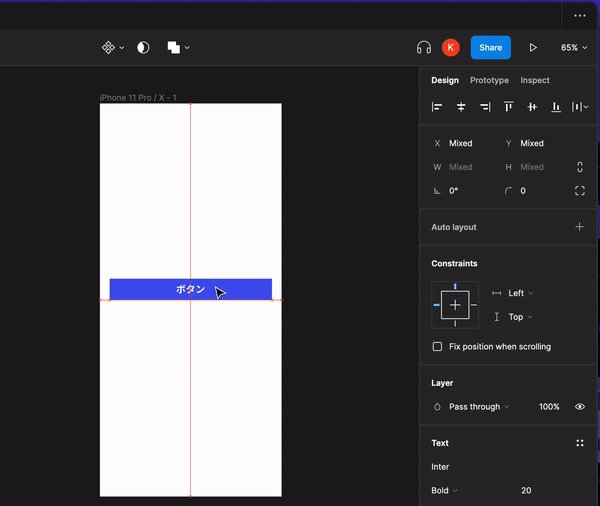
最後にボタンを Frame の中央に寄せてみましょう。
フレームの中を移動していると赤い線が時折表示されるのは、自動で中央や他の要素の位置に合わせてくれるスナップ機能なので、ガイドに従って配置します。

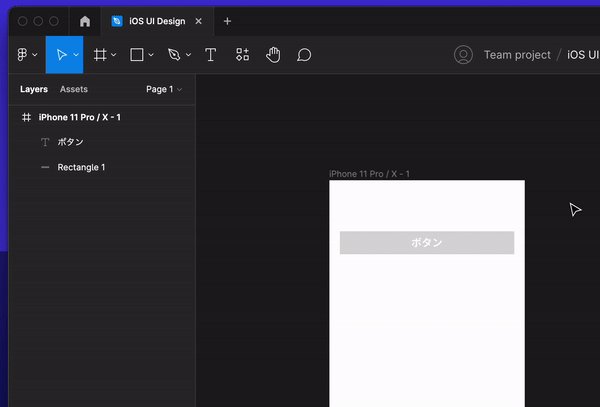
これで iPhone X にボタンを配置することができました。
おわりに
この章では具体的なUIを作る過程を通して、
・Frameの作成
・オブジェクト(Rectangle)の作成・編集
・テキストの作成・編集
の操作方法を体験しました。
基本操作でかつ最もよく使う操作なので、たくさん要素を作って練習してみてください。
次回は「第3章: Figmaでレイヤーを扱う」になります。よろしければこちらもどうぞ。
いいなと思ったら応援しよう!

