
Chapter 3: Figmaのレイヤーを扱う
はじめに
この記事は、UIデザインツール「Figma」の解説記事の第3章になります。
概要や過去の解説記事は下のマガジンからどうぞ。
今回はレイヤーの概念と扱い方について紹介します。
レイヤーの概念を知る
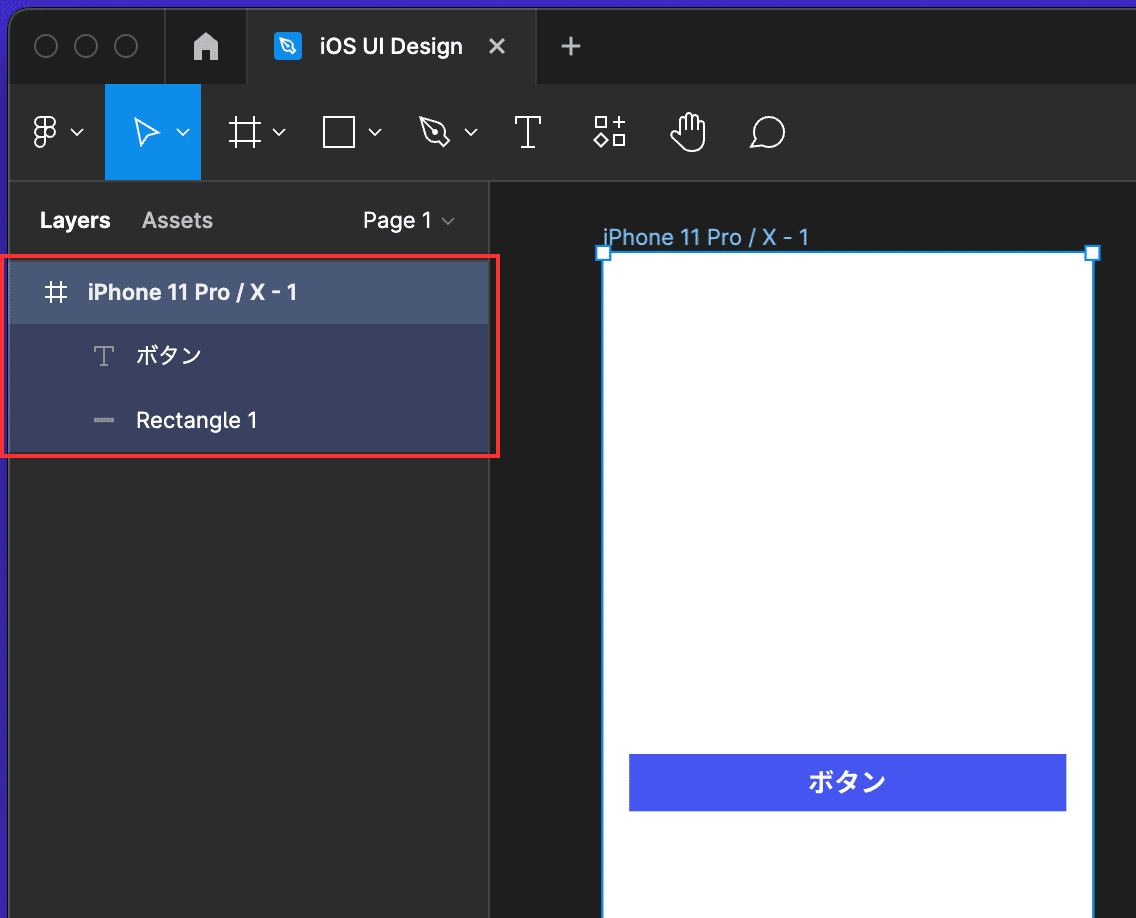
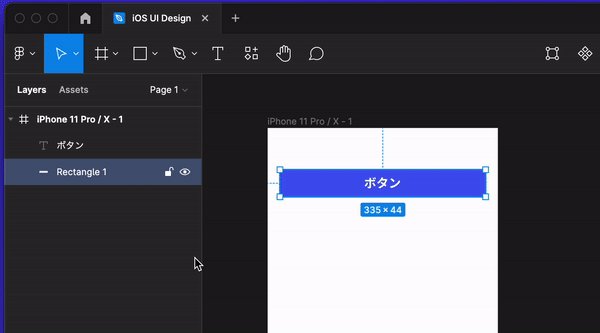
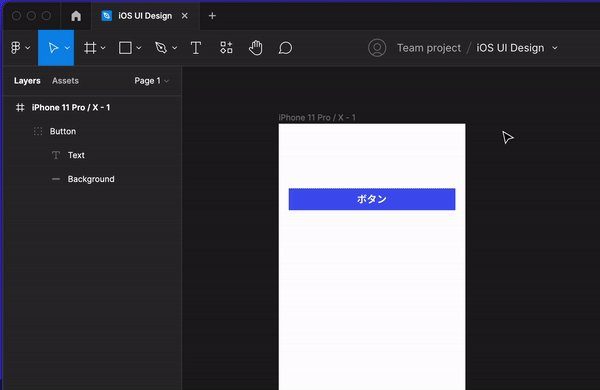
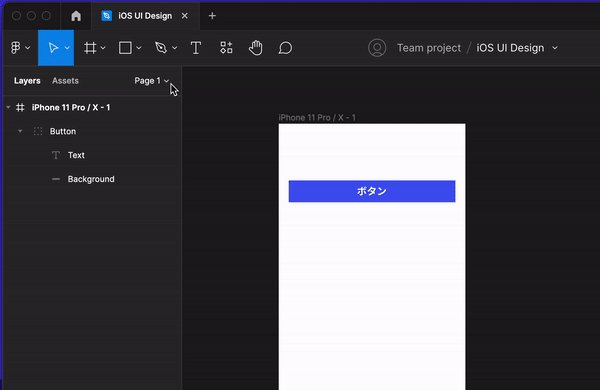
下の画像のように、Frameの上に四角形のオブジェクト(Rectangle)とテキストで作られたボタンがある例で見ていきます。
(例は前回の第2章で作ったものをそのまま使います)

画面左のレイヤーパネルでは、 iPhone X の下にボタン(Text)とRectangleがやや右によって表示されているのが確認できます。これは、iPhone X というFrameの中に要素が入っている状態を表しており、この状態をFrameの中に要素がネストしているとも呼びます。
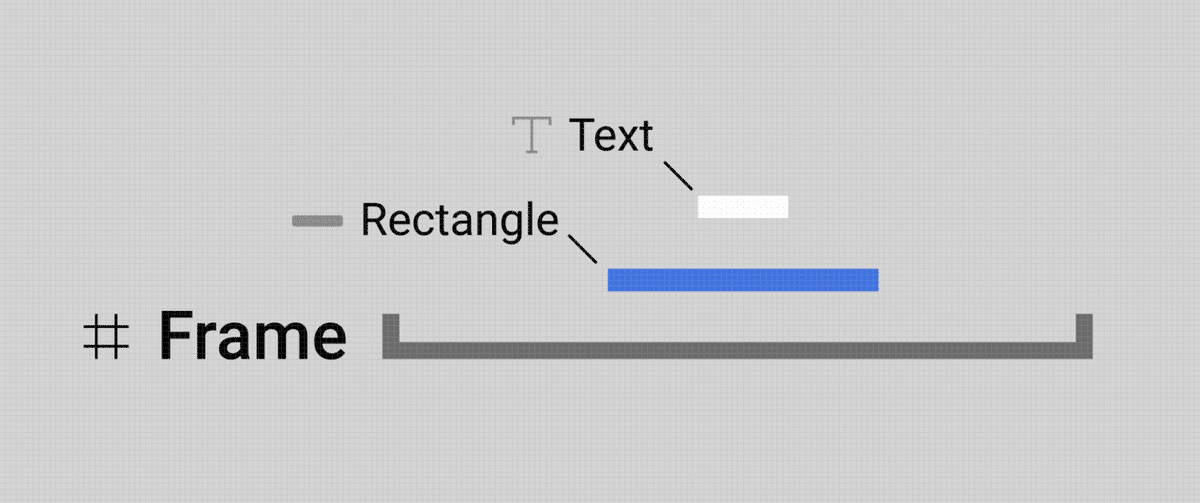
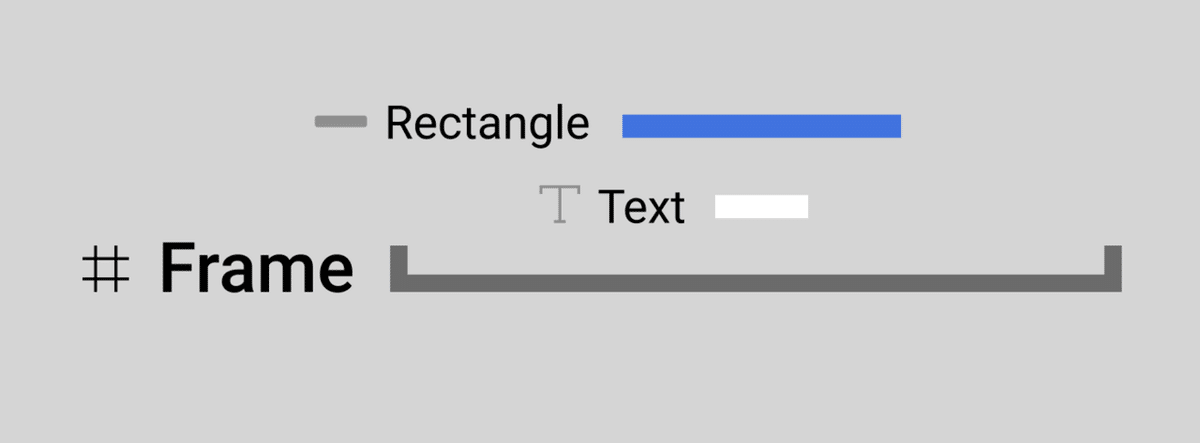
このレイヤーを横から見てみるとこのようなイメージです。

Frameの中にRectangleがあり、Rectangleの位置より上にTextがあります。
レイヤーは日本語で階層の意味のとおり、オブジェクトの階層順序を調整するときに使います。
試しに、レイヤーの順序を変えてみましょう。レイヤーパネルでオブジェクトをドラッグ&ドロップすることで順序を変更することができます。

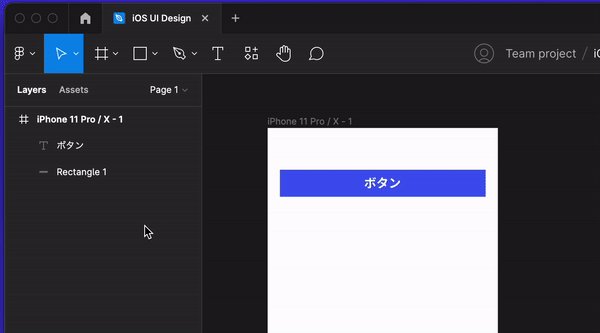
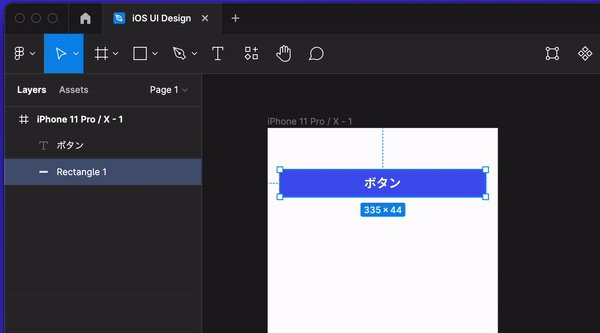
上の図のレイヤーパネルで Rectangleより下の位置にボタン(Text)があるとき、Canvasでは白い文字のボタンが消えているように見えます。
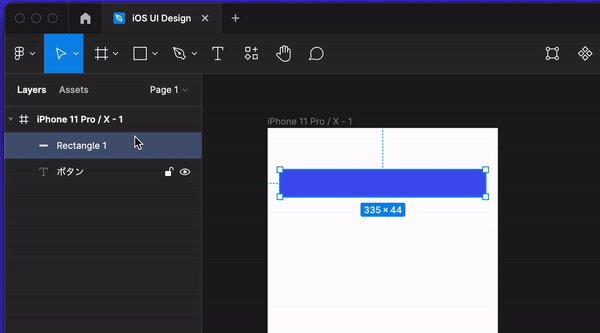
これは実際には消えているのではなく、下の図のようにRectangleがボタン(Text)よりも上の位置に表示されているため、消えているように見えています。

つまり、レイヤーパネルの上の位置にあるほど、オブジェクトの階層も上になることがわかります。
複数のオブジェクトが重なると作ったUIデザインがどこかに行ってしまうことがあるので、そんなときはレイヤーパネルで確認しましょう。
レイヤーのグループ化
Frameの中にRectangleとボタン(Text)がありましたが、Canvas上では1つのボタンとしての意味を持っています。見た目と同じようにレイヤーをグループにしてレイヤーパネルでも1つの要素にまとめてみましょう。
複数の要素を選択した状態で右クリックから Group Selection を選択します。ショートカットキーは ⌘ + G (windowsは Ctrl + G) です。

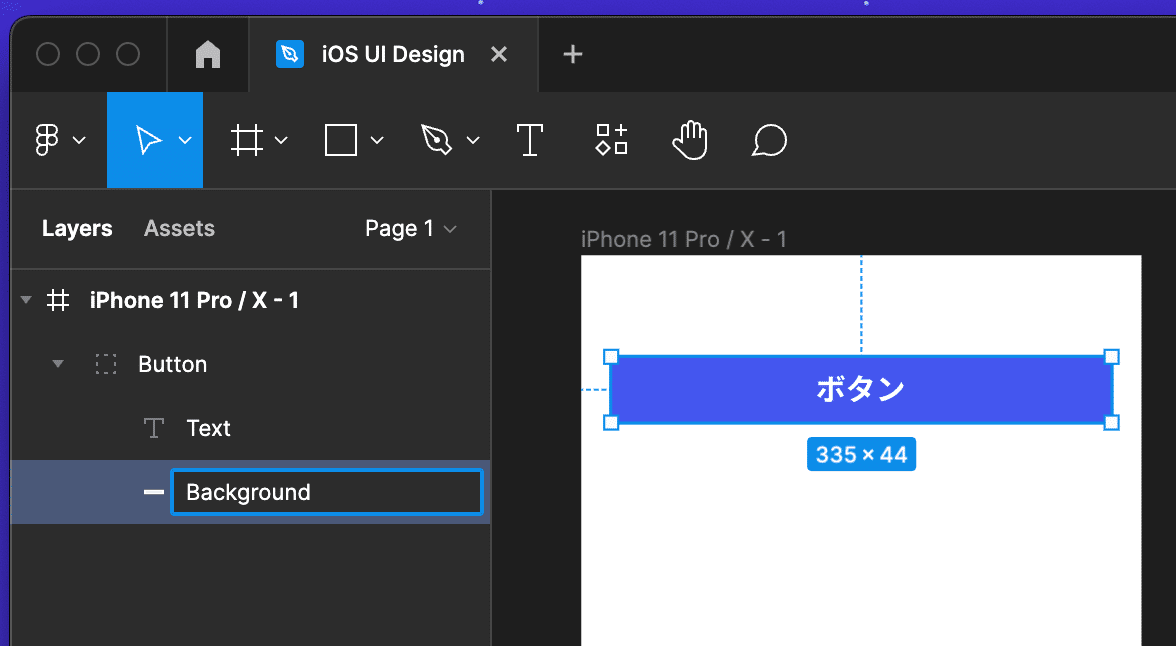
グループにすることでFrameの中がGroupだけになりました。Frameの中にGroupがネストしていて、Groupの中にRectangleとボタン(Text)がネストしています。また、階層が深くなると右にずれるのも確認できました。
グループを解除するにはレイヤーを右クリックで Ungroupを選択 もしくは ⌘ + Shift + G (windowsは Ctrl + Shift + G) を押します。
グループ化に成功した後にできる名前が Group になっていますが、これは何の要素かパット見分かりにくいのでレイヤー名を編集してみましょう。
名前を編集したいレイヤーを ダブルクリック or 右クリックからRenameを選択して変更できます。ショートカットキーは ⌘ + R (Win: Ctrl + R)です。

これでFrameの中にボタンが1つだけある状態を作ることができました。
グループと位置調整の関係
グループにすると、レイヤーがきれいになるだけでなく、オブジェクトを簡単に位置調整することができます。オブジェクトを選択した状態で画面右上の棒がいくつか整列しているアイコン (Alignment) をクリックしてみましょう。

Alignmentは選択した要素より親の要素(ネストしている外側のレイヤー)を基準に、位置を調整することができます。
この場合、ボタン(Group)の親要素はiPhone X(Frame)なので、左揃えや中心などは親要素のFrameに合わせて位置が変わります。
このAlignmentはGroupでも適用されます。ボタンのGroupにネストしているtextを選択してAlignmentで位置を変更すると、グループの範囲内で位置が変わっているのがわかります。

どの要素を基準に位置調整するかはネストの関係によって変わるのでGroupやFrameを上手く使って中心に揃えたりしましょう。
レイヤーのロックと非表示
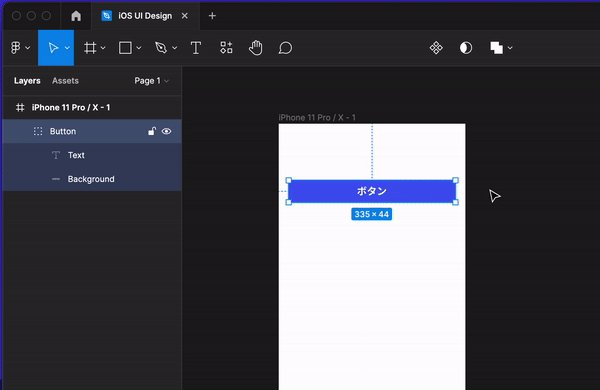
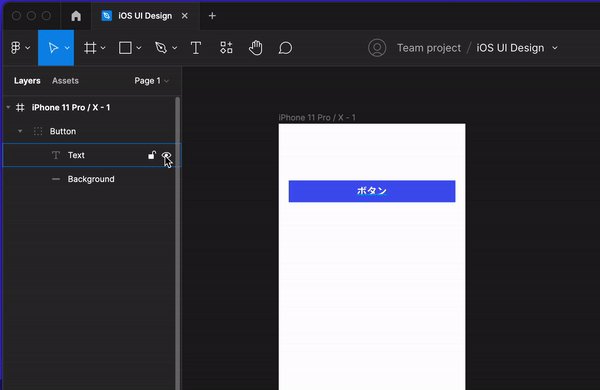
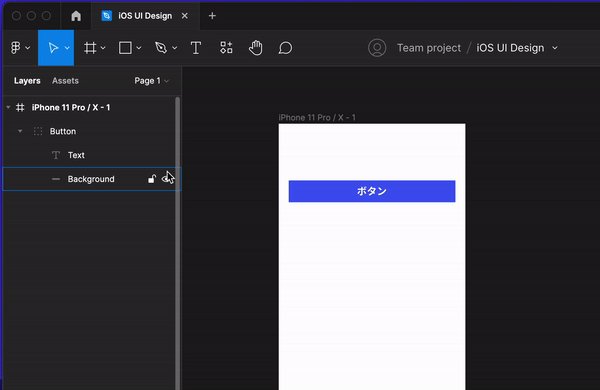
レイヤーにマウスカーソルを合わせてみると、レイヤー名の右側に 南京錠と目のアイコンが確認できます。
南京錠はレイヤーのロック(Canvasでクリックで選択できなくなる)、目のアイコンはレイヤーの表示/非表示を切り替えることができます。試しにクリックしてみましょう。
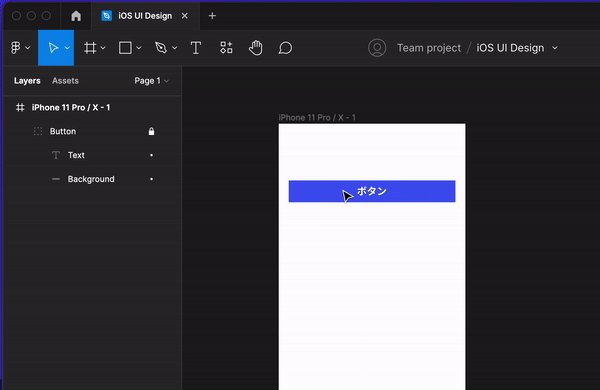
↓レイヤーをロックすると、選択できなくなります。
ショートカットキーは ⌘ + Shift + L (Win: Ctrl + Shift + L)です。

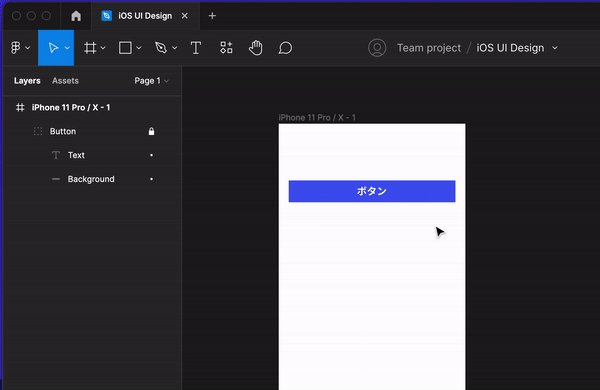
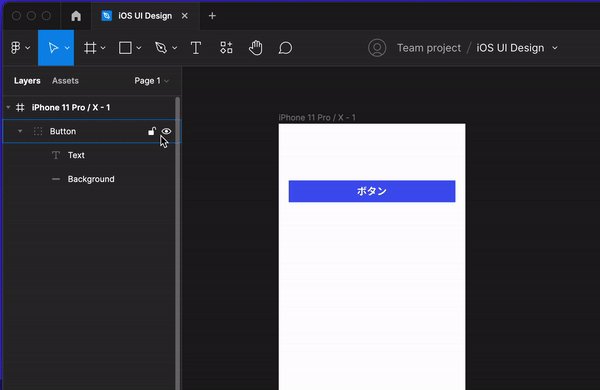
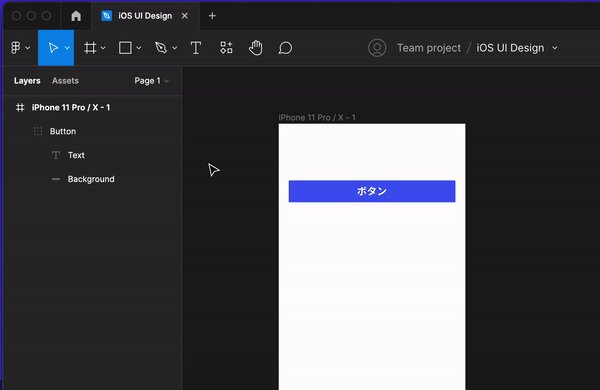
↓非表示にするとレイヤーはあるけどCanvas上からは消えます。
ショートカットキーは ⌘ + Shift + H (Win: Ctrl + Shift + H) です。

ロックは背景となる要素を固定したいときに使ったり、表示/非表示は重なっている要素を確認したり、Canvas上から消して全体を確認するときに使う事が多いです。
ページでCanvasを管理
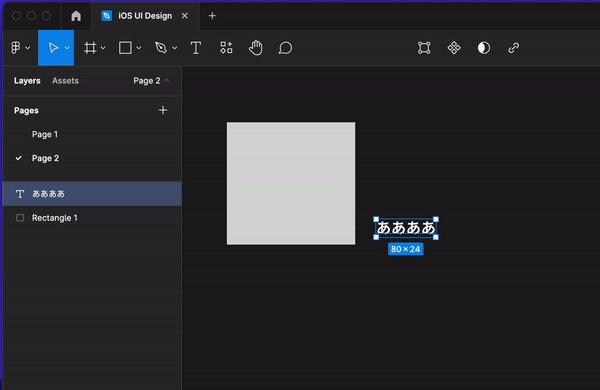
レイヤーパネル上部を見てみると、Layers, Assets, Page 1 が確認できます。

Layersは先程まで使っていたレイヤーパネルの表示、Assetsはコンポーネントリストの表示(第5章で紹介予定)、Page 1は1つのファイルに複数のCanvasを管理することができます。
Pageはファイル内に複数のCanvasを使い分けたいときに使います。
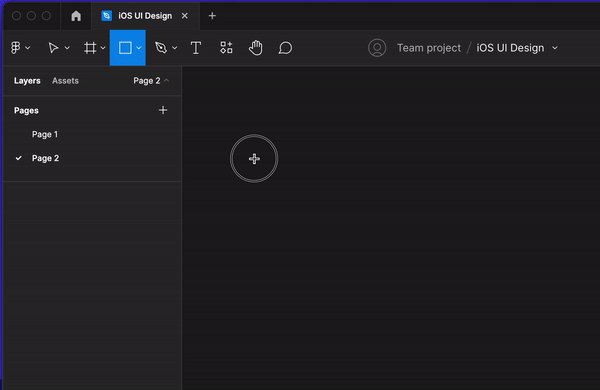
試しに新しいPageを作ってみましょう。Page 1をクリックするとPagesのタブが開くので、タブ右上の + をクリックして新規のページを追加します。

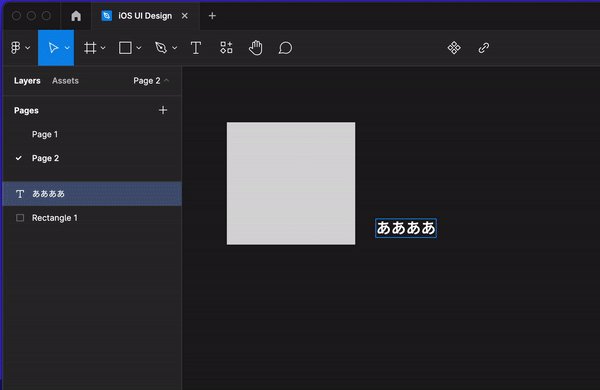
ページのコピーや削除もできるので、今のページが煩雑になったりしたときに新しいページを作って作業したり、テスト環境として使ったり機能ごとに分けたりと自分に合った使い方を試してみてください。
ちなみに初めてUIデザインする方は、ページを切り分けるよりも1つのページで作業する方をオススメします。理由は単純で、作ったUIデザインがどのページで作業してたかを把握する時間がもったいないからです。
キャンバスにどこに何があるかわからないくらい煩雑になったときに初めてPageで切り分けて作業するようにしましょう。
おわりに
第3章ではレイヤーの概念について紹介しました。
UIデザインする上で常にレイヤーの状態を意識する必要はありませんが、適度にグループ化することでデザインデータをきれいにしたり、次章のコンポーネント化するときに重要になります。
第4章はUIデザインの基本パーツを作りながら「コンポーネントとスタイル」についてご紹介します。
いいなと思ったら応援しよう!

