
【裏技】STUDIOでブログ機能を無料で使う方法
こんにちは。
この記事を見て頂いている方は、既にノーコードツール:STUDIOでホームページを作成しブログを始めようと思ったら、無料では10件までしか投稿できずCMSプランに上げるか悩んでいる人だと思います。
何を隠そう、私も先日まで同じ悩みを抱えていました。
この記事ではそんな問題を解決すべく、タイトルにある通り「無料プランでもブログ機能を使う裏技」をお教えします。
始めにお伝えしておくと、公式のブログ機能は使いません!
「えっ・・・。それじゃあ、やりたいのはそれじゃない。」
・・・と、思ったそこの貴方。
ちょっと、お待ちください!
ゴールは「ホームページにブログを掲載こと」ですよね?
ならば、手段としては公式の機能を使わなくていいはずです。
まずは、下記の私のサイトを見てください。
しっかりとブログが連動されています。
これはどうやって実現しているかというと、
STUDIOにあるRSS機能を使って、NOTEを表示しています。
これで、「あ、分かったわ。」となった方は離脱してもらって大丈夫です。
「RSS?なにそれ、焼きそば?」って思った方向けに設定方法を説明します。
RSSとは
RSSとは簡単に言うと、「別のホームページにある記事一覧を表示する機能」です。
これによって、NOTEの記事をSTUDIOで表示させることができます。
言い換えるなら、STUDIOとNOTEを連携させます。
STUDIOとNOTEを連携させる方法
では、実際に説明していきます。
準備をするにあたり、まずは下記を用意します。
【用意するもの】
STUDIOのアカウント
NOTEのアカウント
STUDIOのアカウントは既にあると思います。
次にNOTEですが、アカウントがまだない方は下記から新規アカウントを作成してください。
今後はこのNOTEでブログを書いて公開することになります。
NOTOアカウントの作成は終わりましたでしょうか?
ここからはアカウントがある前提でお話を進めます。
今回参考にした元の記事は下記です。
安心してください。
コピペで終わるので簡単です☆
設定の流れとしては、
1:NOTEのURLをコピーする
2:STUDIOに貼る
たったのこれだけです!
①RSSをコピーする
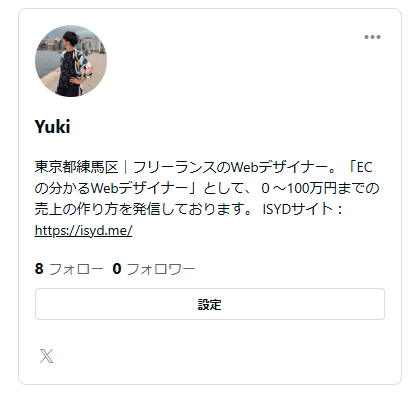
まずは、ご自身のNOTEのプロフィール画面にいってください。
PCではこのような画面になるはずです。

次に、この中の左にあるプロフィール説明文のところをみてください。
ここです。

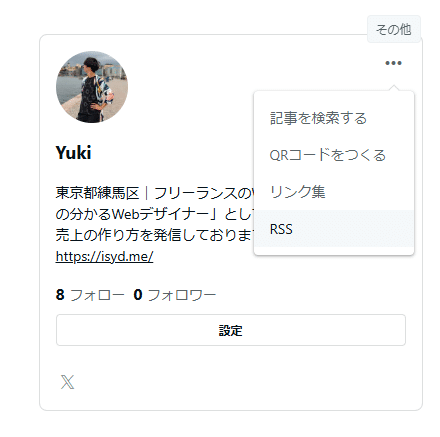
ここの右上にある「…」を押すと、下記のようなサブメニューが開きます。

このサブメニュー内の「RSS」を押してください。
そうすると、下記のようなコードが沢山のヤバそうな画面がでます。

次に、このページ上部のURLをコピーしてください。
以上で①の作業は終わりです。
②STUDIOにRSSを張り付ける
次に、STUDIOを開いてください。
ブログを連携したいプロジェクトに入ります。

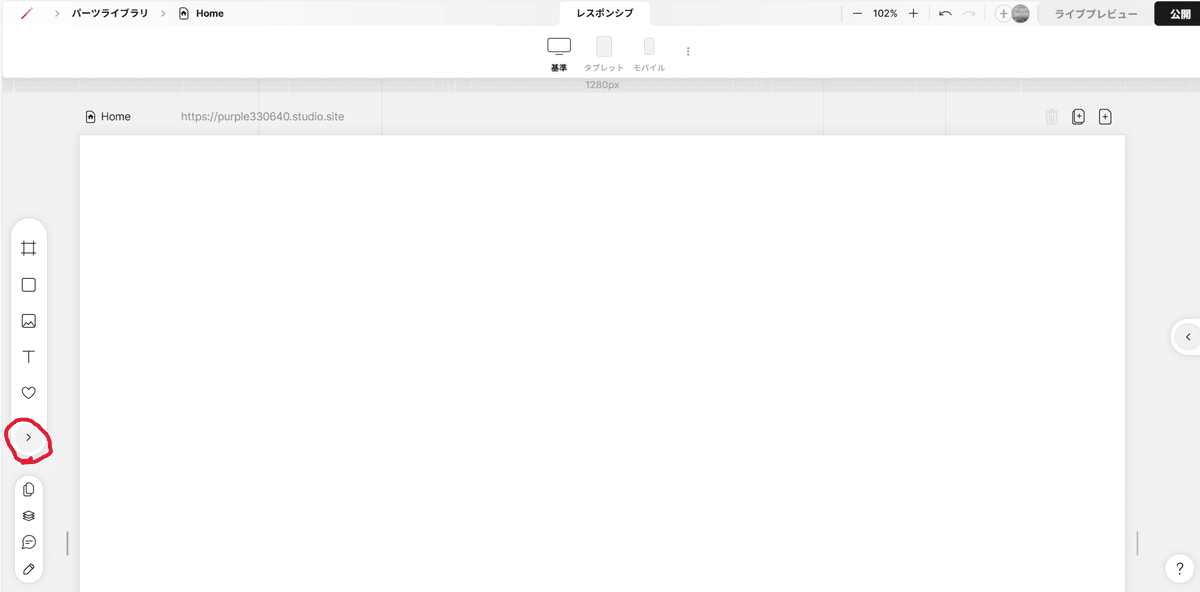
左のメニューを「 > 」で展開してください。

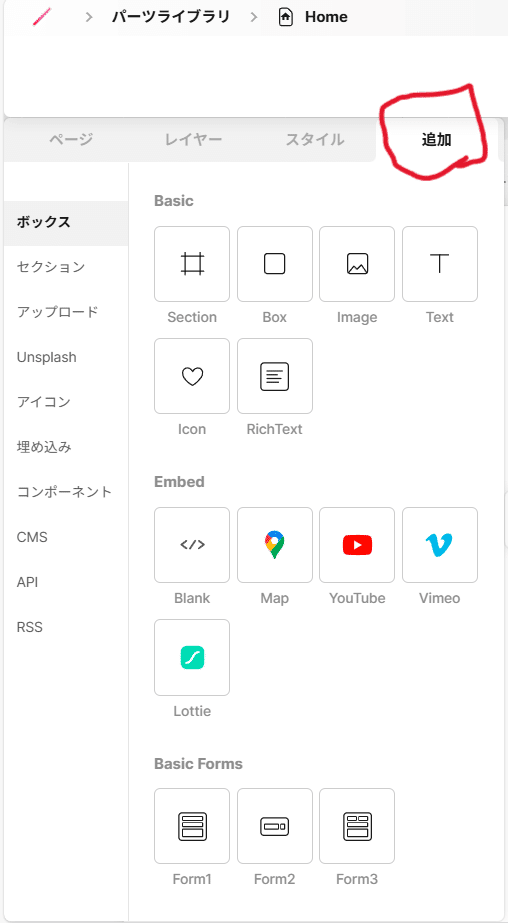
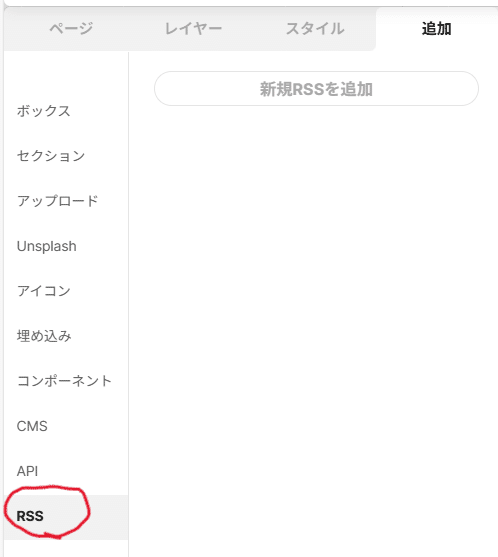
開いたら「追加」のタブを押します。
すると上記画像のようなメニューがでます。

左下にある「RSS」を押してください。
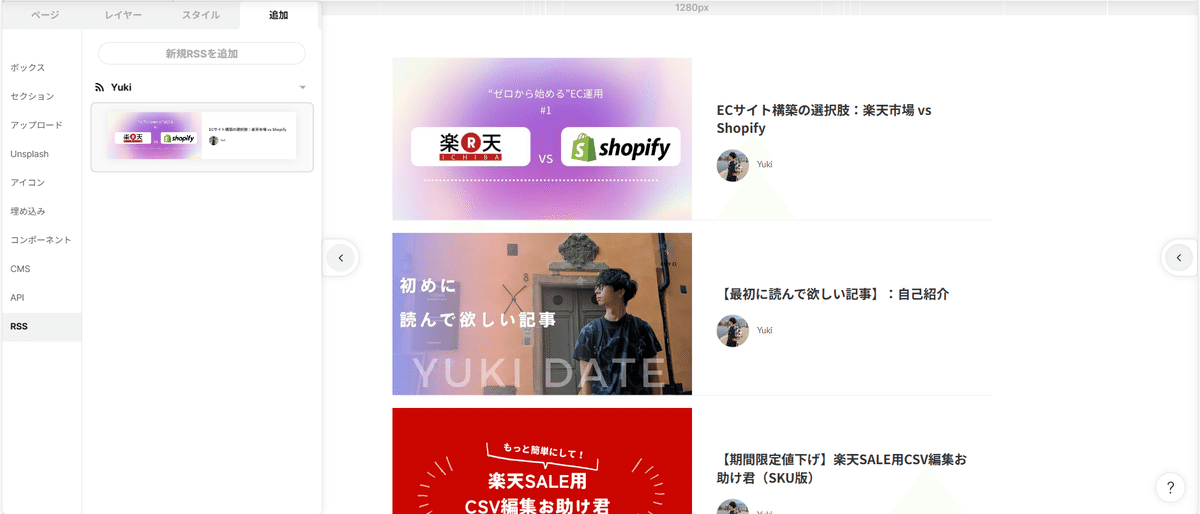
そうすると上記画像のようになるので、「新規RSSを追加」のボタンを押します。

RSSのURLを入力してください。と言われるので、ここに先ほどコピーしたRSSのURLを張り付けて「OK」を押します。

そうすると、このようにNOTEの記事がパーツとして使用できるようになります。
これを後はお好きな場所に貼るだけです!

後は、NOTEでブログ記事を更新すれば自動で新しい順番に表示されます☆

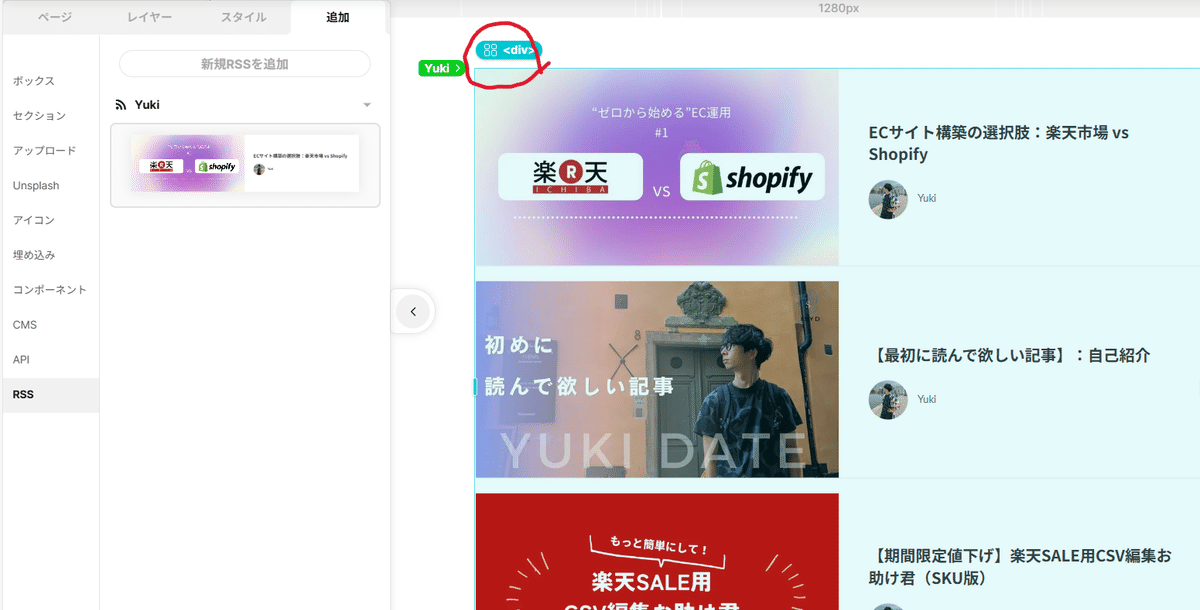
補足しておくと、このブログの要素を選択すると水色の文字で「div」と書いた所がでるので、これをクリックすると表示する記事の件数を設定することができます。

ここは最大で20件まで表示できるようです。
20件目より古い記事に関しては、「もっと見る」などのボタンにNOTEのリンクを貼れば大丈夫です!
これで、設定は以上になります。
もし、この記事が約に立ったと思っていただけたら「いいね!」とフォローをお願いします☆
今後もEC運営やWebデザインについての情報を発信してきます!
それでは、次の記事でお会いしましょう。
A bien tot !
この記事が気に入ったらサポートをしてみませんか?
