
【Adobe Express】グラデーションが簡単に作れるアドオンGradients
休日なのでのんびりモードで作業をしていたところ、たまたま発見したのでメモ。
Canvaを使っていて、すごいなぁ〜と感動したことのひとつに
「簡単にグラデーションが作れる」
というのがあったのだけれど、Adobe Expressではその方法がわからなかった。
といっても、いままで調べたこともないし
ちゃんと一から使い方を学ぼうとしていないから、まぁそんなもんか、と思っていた。
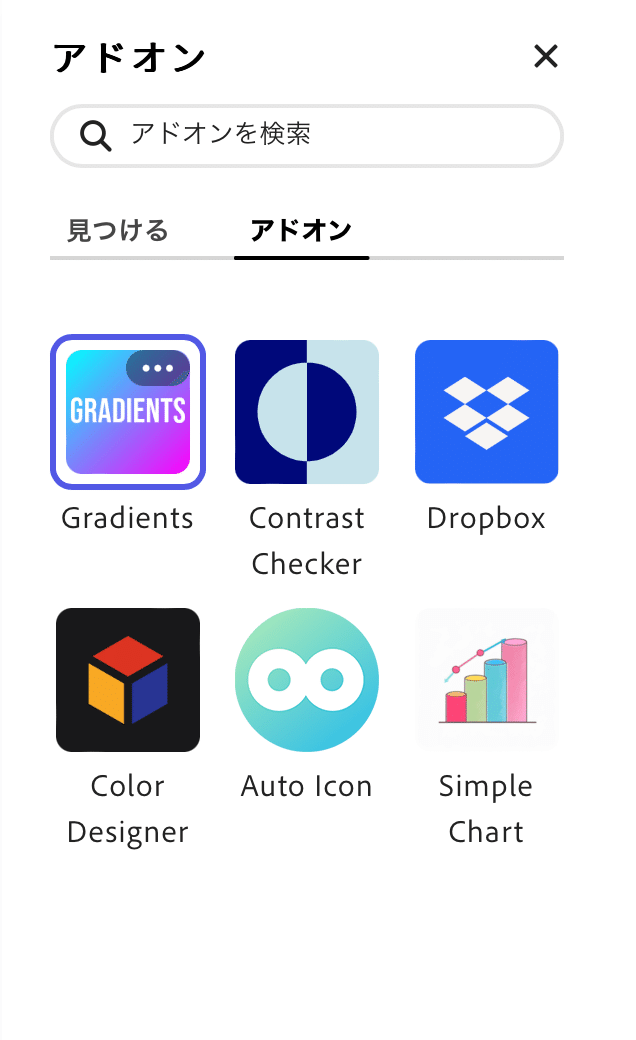
ところが、じつはAdobe Expressにもまだまだ使える機能があるらしい、と知ったのは、Adobe Express JapanのYouTubeチャンネルで「アドオン」について解説している動画を観て。
つい最近も、アドオンのなかで
Dropboxと連携させてDropbox上にあるファイルにアクセスできることを知り、使ってみた。
Dropboxに保存している写真を使うときに、これまでならDropboxから写真を探していちどPCにダウンロードして、そこからさらにAdobe Expressにアップロードしていたのが、Dropboxから直接Adobe Expressにデータを流せるので便利。
というわけで、今回は
Gradients
(グラデーション、ってそのまんまの名前ね)
というアドオン。
PhotoshopやIllustratorだとグラデーションって簡単にできる(らしい)けど、正直まだわたしは使いこなせていなくて、直近の課題でもあるんだけど。
そんな苦手意識のあるグラデーション。
このアドオンで活用できるだろうか。

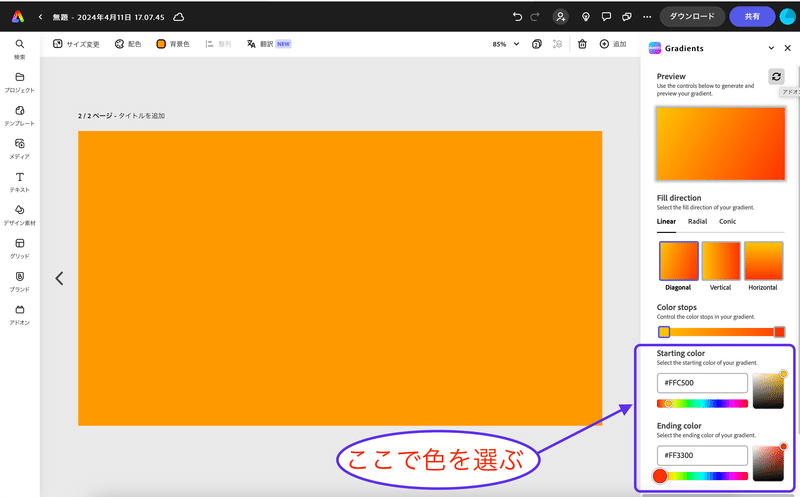
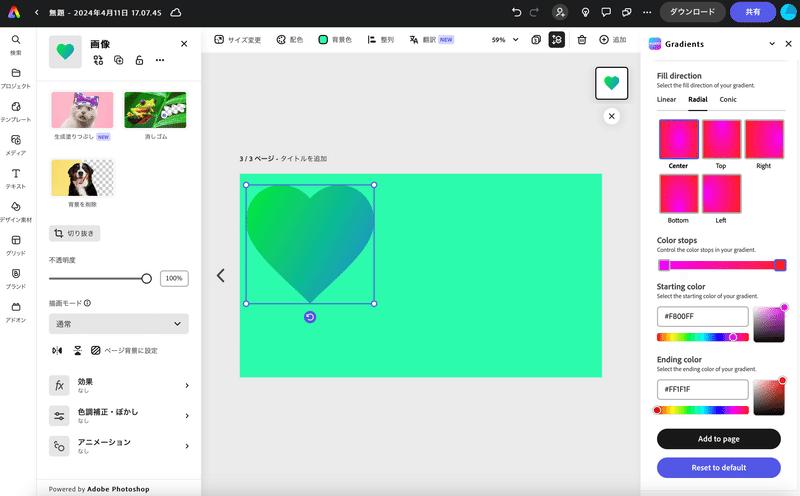
まずは、背景にグラデーションを

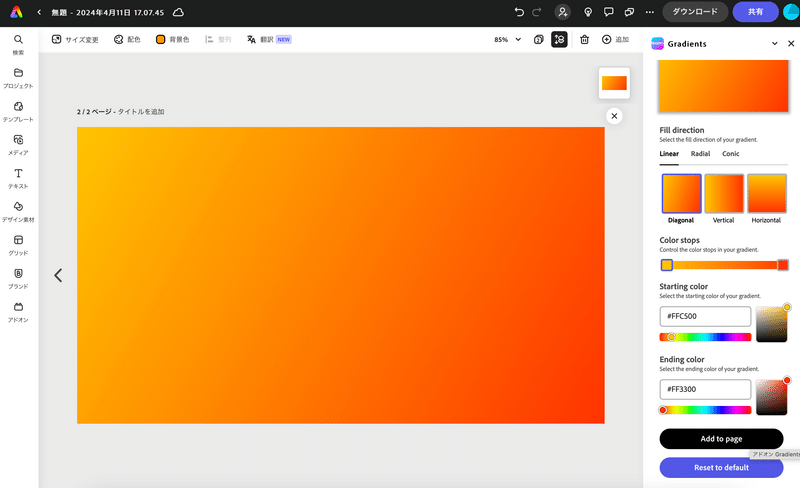
ふたつ、色を選ぶと右上にプレビューが出てくるので確認できる。

右下の黒いボタン
Add to page
をクリックすると、背景全体がグラデーションに!!!
おぉ。。
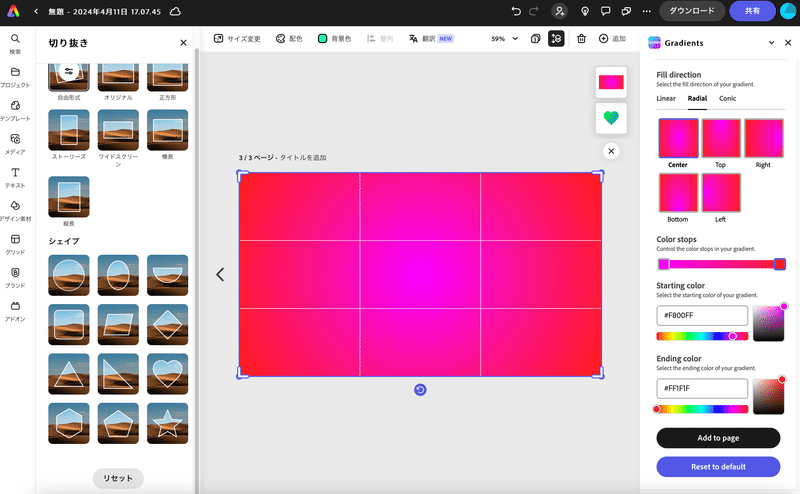
背景以外にもできるのかな?
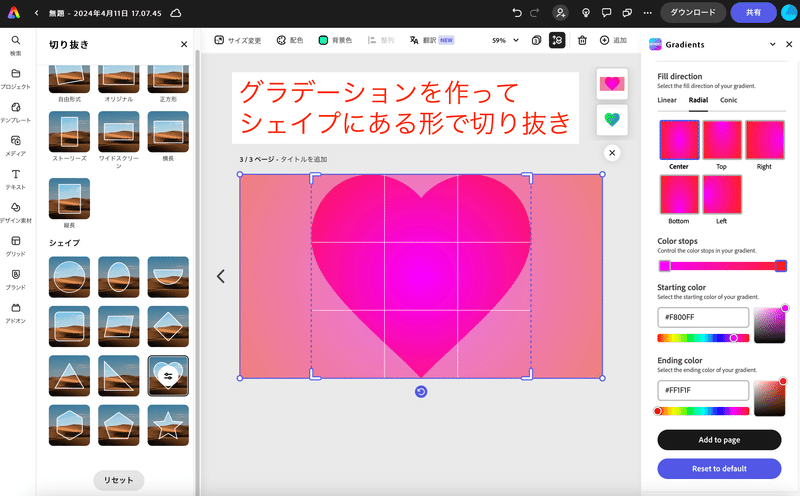
と試してみたところ、長方形のシェイプにもグラデーションの色をつけることができた。それだけではつまらないかも、と思って図形をダブルクリックしたら、切り抜きオプションが出てきた。
切り抜きオプションにある形(シェイプ)には切り抜きができるみたい。

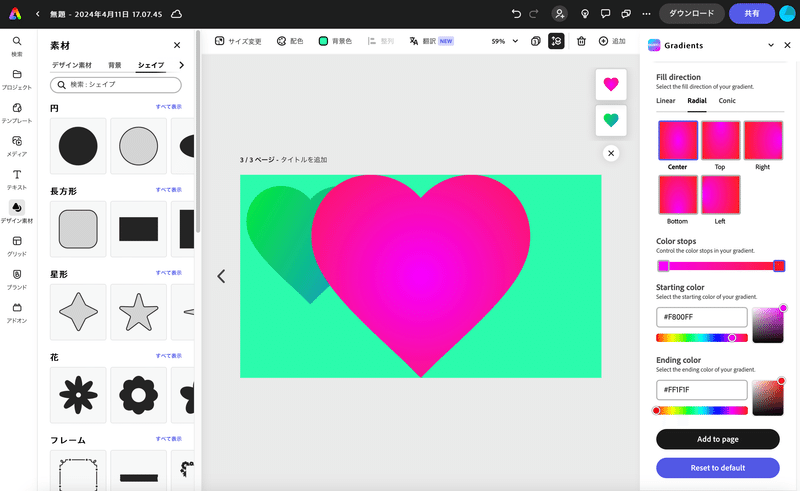
丸や楕円、半円、三角形、六角形、ハート型、星型など
Illustratorを使えばもっと自由自在にいろんな形で抜けるんだけどなぁ…


どん!

で。
ここまでわかったところで、これをどう今後の作品づくりに生かしていくか、は未定。とりあえず、アドオンっていろいろあるのね、ということはわかった。
Canvaについては、わりといろんな人がたくさん情報を発信してくれているし、使ったことがなくてもアプリを触っているうちに、なんとなく使い方がわかってくる。それと比べるとこのAdobe Expressは、ちょっと…わかりづらい、というかまだメジャーじゃないのか、情報を発信している人が少ないのかなと思う。
ま、そういうちょっとマイナーっぽいところも、好きなんだけども。
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
