FigmaのAutoLayoutで折り返しできる「Wrap」と「Min/Max」の使い方
今回は2023年6月22日に開催されたFigmaが主催するイベント「Config 2023」で発表された。今週のデザトレ(弊社のデザイン部で毎週行われているデザイン勉強会)でチームと一緒にFigmaのオートレイアウトについての新機能ついて学んでみました。
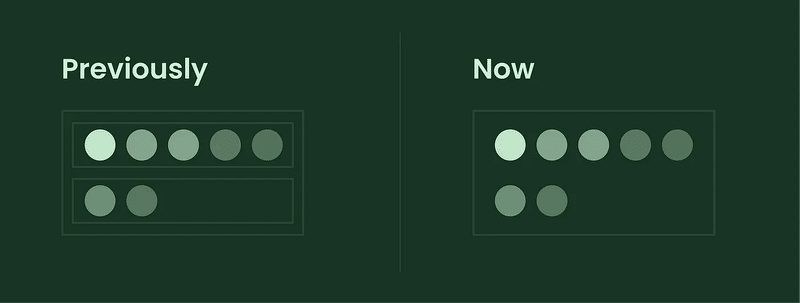
Wrap(折り返す): フレームを縮小すると、オートレイアウト(Auto layout)という自動的にコンテンツを整列させる。
Min/Max (最小幅と最大幅): レスポンシブ対応などでフレームが決められた幅よりも小さく、または大きくならないように最小値・最大値を設定することで、折り返しが発生する個数を擬似的に制御できます。
この記事では、Wrap(折り返す)とMin/Max(最小幅と最大幅)について解説します。
オートレイアウトとは?
オートレイアウトは、フレームやコンポーネントに追加できるプロパティです。オートレイアウトコンポーネントを使えば、フレームやコンポーネントに追加できるプロパティです。
これは、新しいレイヤーを追加したり、長いテキスト文字列に対応したり、デザインの進化に合わせて配置を維持したりする必要がある場合に便利です。
オートレイアウトコンポーネントを使えば、複数のデバイスで動作するアダプティブな要素をデザインすることもできます。
オートレイアウトを使用して、より柔軟なデザインを作成する方法をご覧ください。
Wrap(折り返す)

これまでの機能で、オートレイアウトを縮小すると、幅や高さだけが縮小され、コンテンツが調整されない。それを解決するために、複数のオートレイアウトを作成しなければなりません。
この問題を解決するために、Figmaは、幅に応じてコンテンツを折り返すことができる新しい機能を追加しました。

Wrapを設定すると、コンテンツがどのように整列されるかが表示され、整列を変更することができます。

また、Wrapをより正確で効果的にするために、Figmaは高さと幅の最小値と最大値の機能も追加しました。
Min/Max(最小幅と最大幅)

レスポンシブデザインを作成する際、WrapとMin/Maxの機能は非常にデザイナーにとって便利な機能です。
ウェブサイトのビューをモバイルプレビューに縮小すると、コンテンツが縮小されますが、最小の高さで縮小を停止するので、UIの漏れなどを防ぐことができます。

これを使うことで、ウェブサイトを簡単に調整できるだけでなく、デザインを崩さないようにコンテンツを正確に表現することもできます。
WrapとMin/Maxを使って、レスポンシブのカードを作成しましょう!

幅と高さの最小値と最大値を設定することで、WrapとMin/Maxを使ってレスポンシブなカードが作成できます。
1、コンテンツを内包(Fill Container)

基本的なカード構造をフレームにした後、親コンテナを縮小したときにコンテンツが移動するように、コンテナを内包するようにしました。
コンテナを内包するように設定しないと、コンテナを縮小したときに移動しないので、Wrapに設定したいアイテムを内包するようにします。
2、折り返す(Wrap)

その後、オートレイアウトセクションで、ラップ 「⏎」アイコンを選択します。こうすることで、このコンテナを折り返すように Figma に指示することになります。
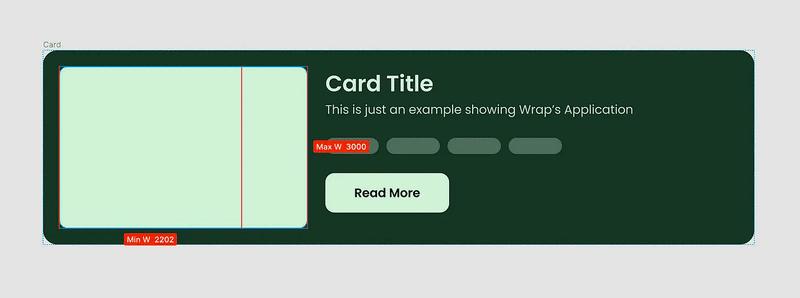
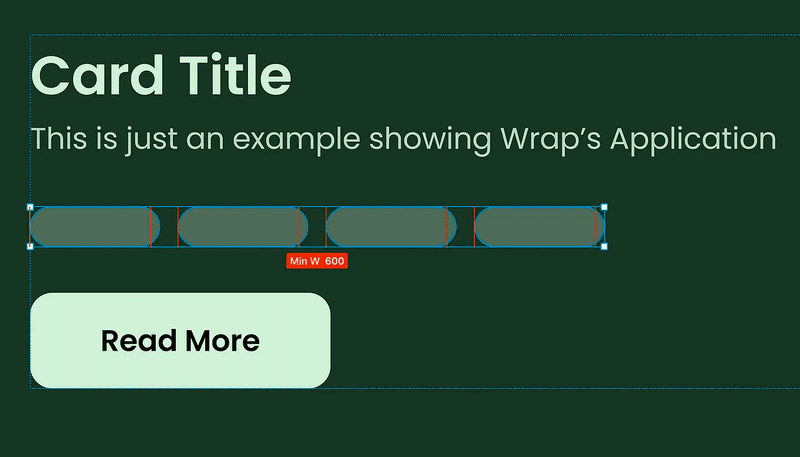
3、画像、タグ、テキストの最小幅と最大幅を設定

その後、タグ、画像、テキストの最小幅と最大幅を設定します。
最小幅を設定すると、ユーザーがカードを縮小してコンテンツが収まらなくなったときに、次の行にコンテンツを移動させます。最大幅を設定すると、コンテンツが膨張してデザインのレイアウトが崩れることはありません。
さて、最後に実際の完成物を見てみましょう!

最後
最後はショートカットについてです。ショートカットを使うことでデザイナーにとって便利です。

また、弊社のデザイン部の他の方々が担当された回のデザトレも以下のリンクから見れますので、興味がある方は見てみて下さい!
この記事が気に入ったらサポートをしてみませんか?
