
【Linkedin】会員登録フローでのUXUIデザインの考察
こんにちは。UIデザイナーのカヒブンです。
前回のLinkedin求人検索のフローの記事に引き続き、今回はLinkedinの会員登録フローについて見ていきたいと思います。
前回の記事はこちらです。
Linkedin会員登録のユーザーフロー

特徴① LPのファーストビューという一番目にしやすい場所に会員登録のボタンを設置しています

Linkedinを知っているユーザーが多いと思いますので、LinkedinのLPではあまり紹介コンテンツを設定せずに、会員登録ボタンをファーストビュー内の一番目に入りやすい場所に設定しています。
ただし、パスワードを設定する手順は簡単すぎると感じました。 パスワードを再確認するステップがないため、設定時にパスワードを間違えて記入すると、後でログインする際に余計な手間がかかってしまいます。

アカウント作成に必要な情報は「氏名」「メールアドレス」「パスワード」の3つの項目だけです。
特徴②最低限の入力項目で会員登録できる


会員登録のハードルを超えてもらうために、最小限の入力(国/職歴情報/学歴情報)で簡単に会員登録が完了できるようになっています。
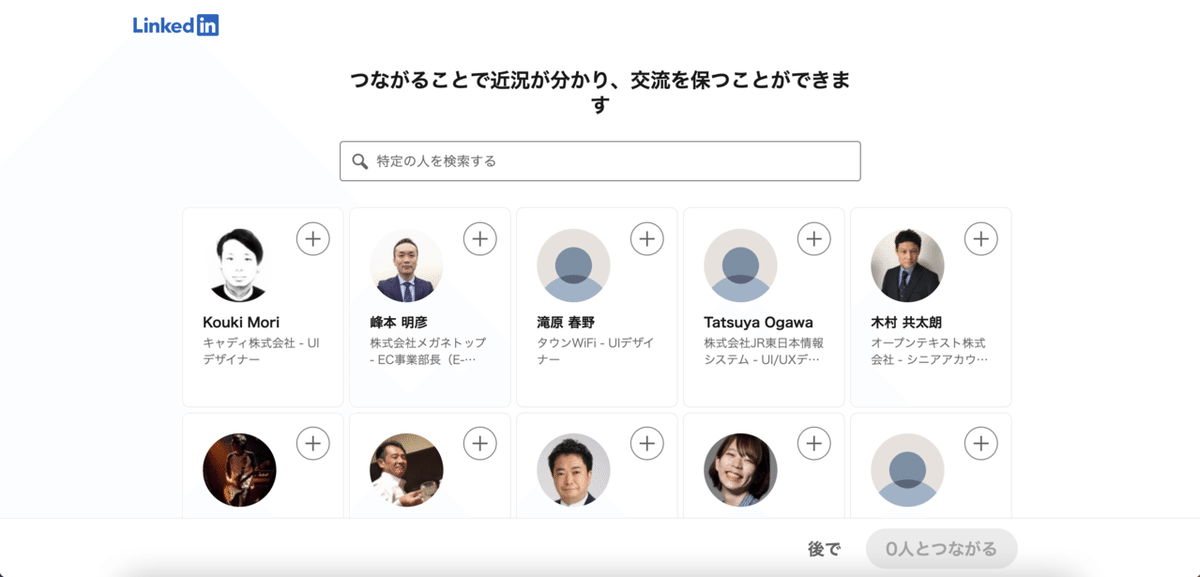
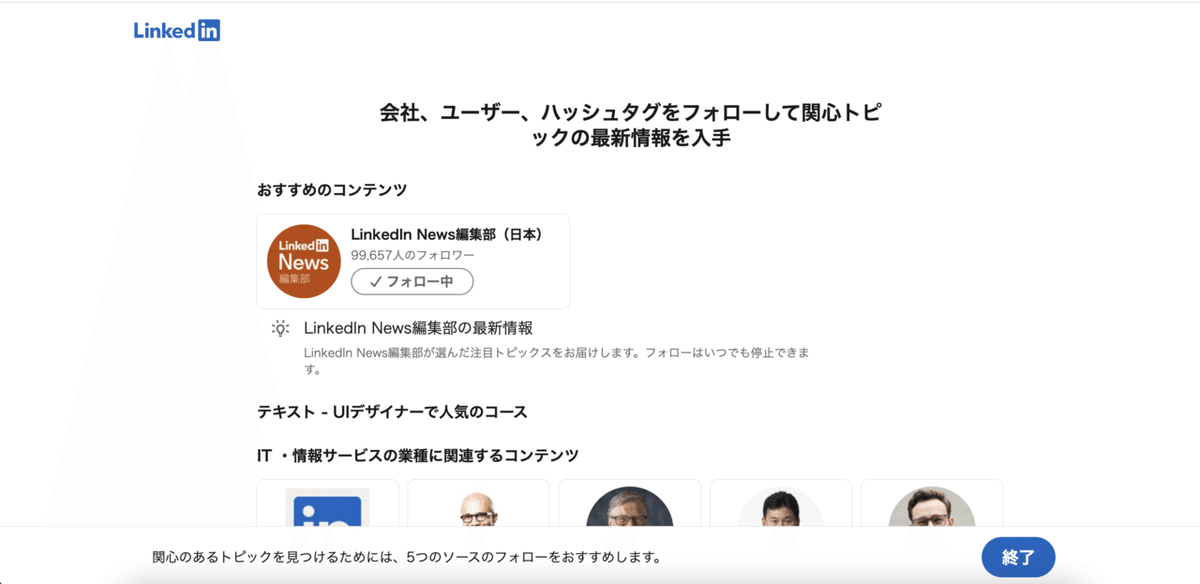
特徴③ つながる/関心トピックを先にフォローする


ユーザーがホームページに辿り着く前に、既にLinkedinに登録している友人をフォローしたり、関心トピックをフォローしたりすることで、フォローした内容がホームページに表示されるようになります。 そうすることで、Linkedinは単なる求人情報サイトではなく、職場のFacebookのような存在になり、ユーザーはより頻繁にサイトを利用するようになります。
最後に
今回はLinkedinの会員登録フローのUXUIデザインを考察しました、最後まで読んでくださりありがとうございました!
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
