
Photo by
nviveto
Figmaの使い方①
こんにちは^^LIVKAライターのゆうかです。
今日からはFigmaの使い方について学んでいきます。
Figmaとは
Figmaは、UIデザインや、ワイヤーフレームの作成に便利なツールです。
操作性が良く、編集内容の共有・複数人で同時に編集を行うことができます。
料金形態は三種類で、無料でも使用可能です。
基本の使い方
ここからは、スマホ向けホームページのワイヤーフレームを作ることを想定しています。
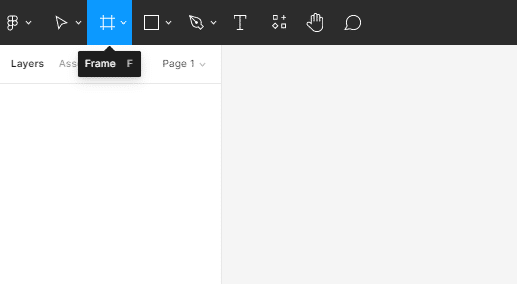
①フレームを選択

Figmaでは、「フレーム」と呼ばれるアートボードを追加し作成を行います。ブラウザやスマートフォン端末のサイズに設定されたフレームがある為、左上のツールバーから「Frame」を選択し、お好みのサイズを選択します。

②図形を作成
ツールバーの図形ツール(飛行機マークのようなもの)を選択することで、四角、三角、線などのなかから好きな図形を選択することができます。
③テキストの入力
ツールバーの「T」テキストを選択することでキャンバス上にテキストの入力をすることが可能です。サイズやフォント、カラーもご自身で選択することができます。
本日はここまでで、次回はFigmaの基本の使い方の続きから解説します^^
この記事が気に入ったらサポートをしてみませんか?
