
サムネイル作りの鉄則3箇条
こんにちは、ずずです。いつも読んでくださって、ありがとうございます。
サムネイルを作り始めてから、早3ヶ月。小慣れてきたのか、徐々にポイントが分かってきました。
今回は 何を気を付けているのかを、少しまとめてみようと思います。
そもそもサムネイルで大事になことって
とにかく目立つこと。
赤色、黄色、黒色あたりの警戒色は、いくら避けようとしても本能的に見てしまいます。YouTubeなんか顕著で、人目に触れることを第一とする動画を調べると、目がチラチラするサムネイル画像がこれでもかと ひしめいています。集中線を付けて、漫画チックな目立たせ方をさせる手法も流行りですね。

しかし、流石にWebデザイナーを目指してる身で「パチンコ店デザイン」に頼り続けるワケにもいかないので、なにかと試行錯誤して皆さんの気を引こうとしているのです。
一番目立たないのは、Canvaのテンプレート。
単体で見ると完成度の高いデザインですが、いざ投稿したとき、他の投稿者のデザインとカブって、埋もれてしまう恐れがあります。(結局、投稿文の内容次第なのですが)
ヘタでもいいから、とにかく自力でサムネイルを作ること。
これが上達への近道だと信じています。
1.可読性
なにより、まず読めることが大切です。
どんなに優れたタイトルをつけても、文字が読みにくければ効果は半減。
色味やエフェクトを駆使して、きちんと読めるようにしましょう。
・色味は「白or黒 + メインカラー」
手っ取り早く可読性を上げるには、白or黒を使うのが無難です。
反対色でも可読性は上がりますが、色味によっては毒々しい印象を与えかねません。ナチュラルな白か黒を選んでおけば、大概の場合うまく馴染みます。
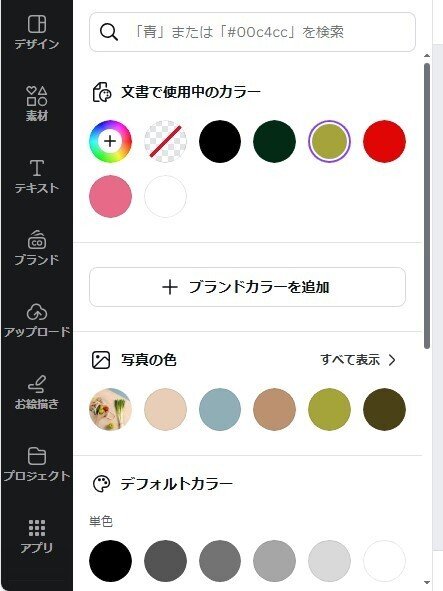
メインカラーは、背景や素材であしらわれている色から選びます。衣服と同じで、サムネイルも色系統の統一感が大切です。スポイトツールで直接色を吸い取って、色のニュアンスまでしっかり寄せるのがコツです。


ちなみに私は、↓のサイトの「コントラストチェッカー」で、客観的に可読性をチェックしてます。似たようなサイトは他にもありますので、お気に入りのサイトを探してみてください。
・エフェクトは「背景」が優秀
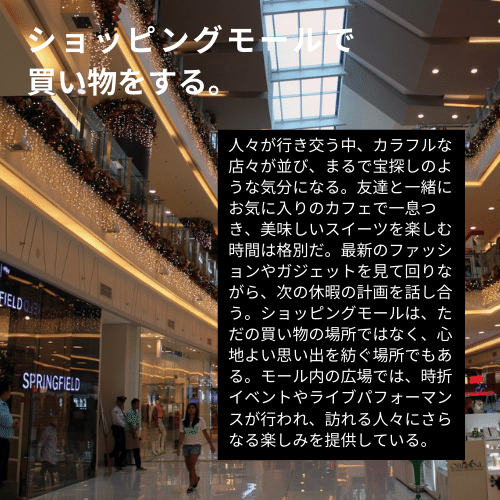
文字の後ろに長方形を置くエフェクト。Canvaでは「背景」という名称です。Canvaの初期値では違和感が残るので、丸みとスプレッドは思い切って下げてしまいましょう。これは個人の好みですが、角をしっかり尖らせて画面にメリハリを持たせたいです。インスタグラムや雑誌でよく使われる手法で、写真や動画に重ねるのに向いています。

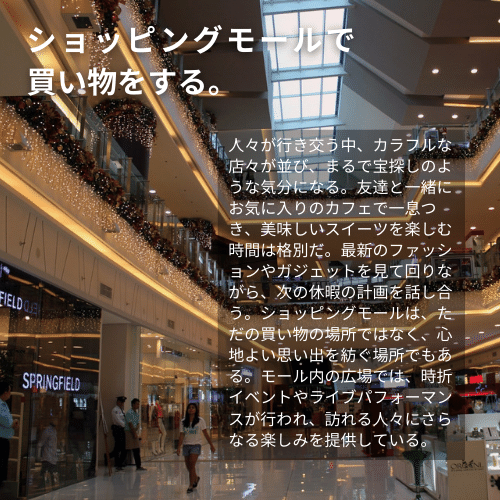
ただしテキスト量が多すぎると、画面が重たい印象になってしまいます。そんな時は、透明度を上げて画面に奥行きを持たせるか、「浮き出し」エフェクトで文字を前面に出しましょう。


「浮き出し」は、IllustratorやFigmaでは「ドロップシャドウ」と呼ばれているエフェクトです。お手軽に高級感が出せるので、こちらも重宝するエフェクトです。(サムネイル画像程度なら大丈夫だと思いますが)データ量が重くなりがちなので、入稿時は要注意です。
2.素材選び
自分で素材を用意できれば話は早いのですが、現実的には厳しいでしょう。かといって、全部「いらすとや」から調達してくるのも、少し味気ないです。

私は「写真AC」と「イラストAC」を愛用しています。制限はありますが、無料会員でも使えます。ちなみに定期的にセールをやっている様子です。有料版をお求めの方はぜひ。
一番の魅力は何といっても「日本人向け」であること。日本の観光名所の写真は大体アップされていますし、モデルの大半が日本人です。外国人モデルや外国文化の写真は、少しだけ「遠い場所で行われている出来事」という感じがして、共感性を得ずらい傾向があります。(もちろん、適所適材で充分に輝く素材です)
Canvaの標準素材も手っ取り早く調達できるので、愛用しています。
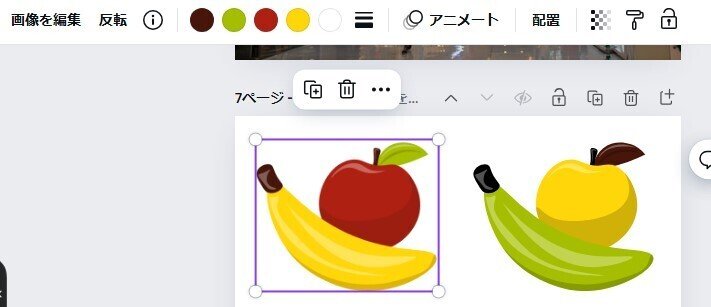
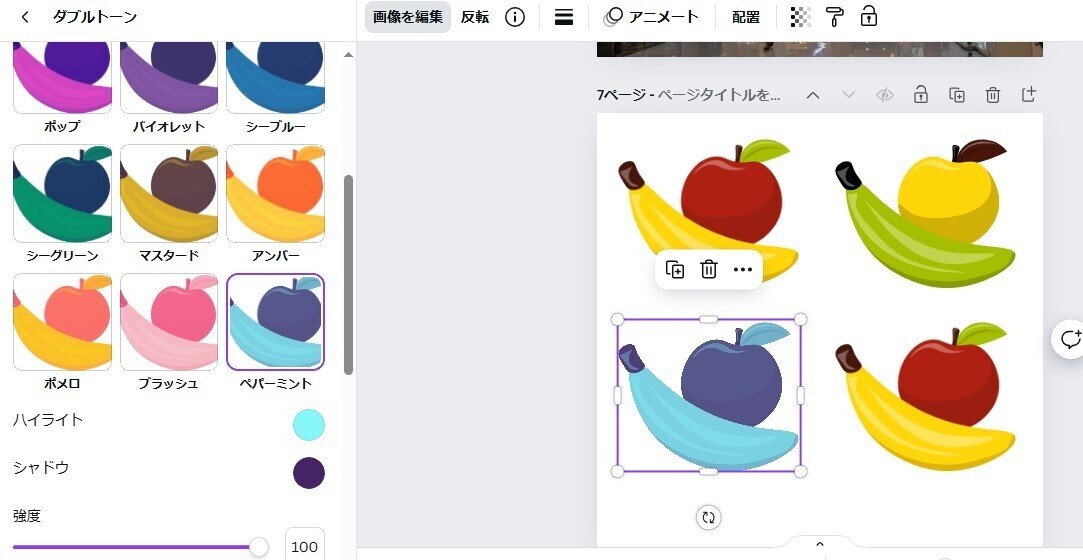
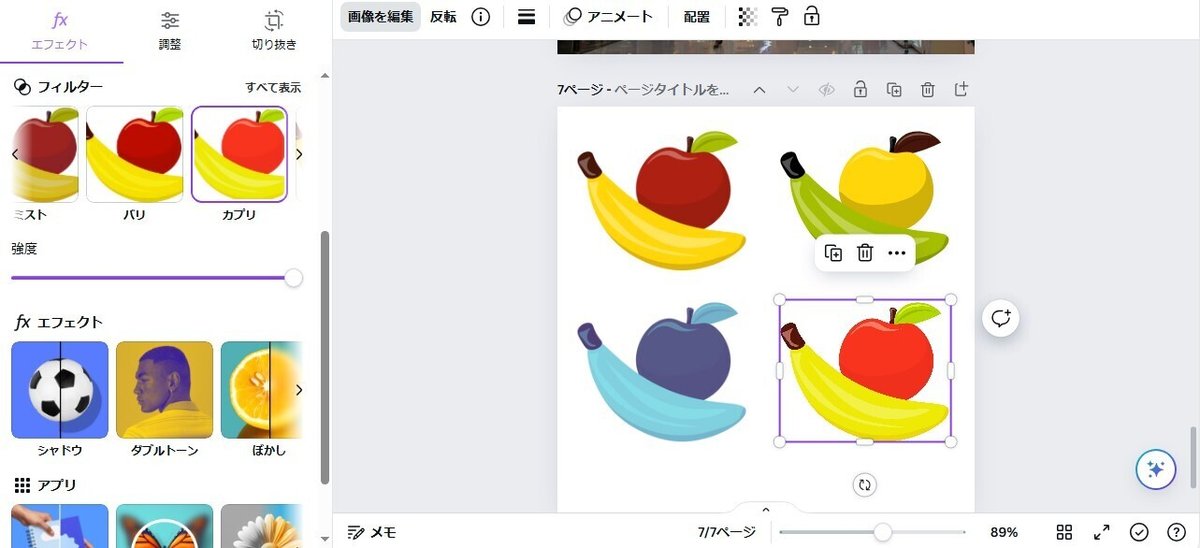
特に「グラフィック(イラスト)」が良くて、パーツごとに色を変更することができます。(※一部非対応のイラストもあります)
Photoshopのように選択範囲を指定する必要がないので、かなりお手軽に使えます。



ちなみに写真を使うか、イラストを使うかの線引きですが
抽象的に説明したい時はイラスト、それ以外は写真を選ぶようにしています。PowerPointでのプレゼン資料作りでよく言われているテクニックです。
イラストの利点は、不要な情報を削ぎ落としてくれているところ。写真は被写体以外の情報(背景の映り込みetc.)があるので、抽象的に物事を説明する時にノイズとなってしまう場合があります。
まぁ、サムネイルで何かを図解することは まず無いでしょう。サムネイル内の世界観に合致した素材をきちんと選んでいれば、どちらでも問題ないと思います。
3.フォント選び
フォントの世界はフォント本当に奥深い。
ざっくり分けると「ゴシック体(サンセリフ)」と「明朝体(セリフ)」の2種類ですが、双方の特徴を併せ持つヤツとか、ドット形式とか手書き文字とか、とにかく数が多い。

余談ですが、フォントかるたを買ってなんとか理解しようとし、見事に挫折中です。英字(青色)と日本語(赤色)どっちも買ったので、リベンジしてそちらも記事に書き起こしたいところです。
閑話休題。サムネイルで使う分にはひとまず「ゴシック体系統のフォント」を選んでおけば無難です。フォント本当に~?
ゴシック体の長所は、視認性が高く、親しみやすいところです。反対に、うっかりダサフォントを選んでしまうと「近所のスーパーっぽく」なってしまうので注意が必要です。
一方、明朝体は長文が読みやすい分、文字の線が細く、視認性に欠けます。もし使うのであれば、線の太さはぶっとくしましょう。ゴシック体であれ明朝体であれ、可読性が第一です。
ゴシック体と言っても、これまた大量に種類があります。
ここから更に絞る条件はズバリ「サムネイルの世界観に合わせる」です。
例えば スポーツ用品のサムネイルなら、「Nike」や「asics」を参考にして、イタリック体のある太めのキリッとしたフォントを選びます。
就活が上手くいかなくて悲しい話を書くなら、留め跳ねの起伏が少なくて、線の細いフォントを選ぶとか。
要はインスピレーションです。常識外れのぶっ飛んだ解釈でなけでば、自由に思い巡らせて大丈夫だと思います。
また、手書き文字で英単語を書いて、装飾にしてしまうテクニックもあります。この場合は、さり気なく入れましょう。銀ギラ銀にさり気なく。
「文字として認知されず」「一見 空間を埋めるだけの存在に見える」のが理想です。素材を探す手間が省けるのでオススメです。

他の人のサムネイルをリサーチすべし
最後は、一旦 外の世界に目を向ける大切さについてお話します。
そもそもデザインとはパクるもの。自力で作っているように思っていても、実は「最近チラッと見かけた よそ様のデザイン」を無意識に模倣しているものです。
その「最近チラッと見かけた よそ様」が、作ろうとしているテーマとたまたま似通っているのなら問題ない(もちろん丸パクリはNG)のです。例えば、「女児向け玩具レビューのサムネイル」を作ろうとして、直前に見ていた「プチプラコスメ商品棚のポップアップ」を模倣するのは大いにアリです。しかし、もし直前に「新日本プロレス」にドハマりしていたら……?
デザインは、受け手に合わせて調整する必要があります。マーケティングと言うと大袈裟ですが、自分の発信を見てくれそうな人の好みは理解しておくべきです。自分と同じテーマで活動している他の人のサムネイルを観察すれば、伸びるサムネイルの傾向を掴めるはずです。
観察→模倣を繰り返してデザインの引き出しを増やしていけば、どんどんデザインのレベルが上がります。(私の先生の受け売りです。私自身はまだまだ発展途上。)
ごちゃごちゃと書きましたが、まずは手を動かして作ってみることが何より大切です。一緒に地道に、サムネイル作りを楽しんでいきましょう😊
この記事が気に入ったらサポートをしてみませんか?
