
VS Code でPythonを使う:Macmini M1
高校の授業で使うには Jupyter Notebook でいいし,Google Colabでもいい。もうステージには立たないけど,47台のパソコンへのJupyter Notebookのインストールが面倒なら,Google Colab で行く方向で進めるだろう。
一方,コマンドラインで使うのはちょっと心配だが(生徒がちゃんとできずにエラー頻発が予想される),自分で使う分にはそれでもいい。実際にコマンドラインから使っている。よくわかりもせずに設定した仮想環境に行くためのコマンドもメモしたし,テキストエディタで書いて,コマンドラインから実行する手順でたいした手間ではない。Jupyter Notebookで書いた後,ファイルに書き出して(拡張子 .py) コマンドラインから動かすということもやっている。matplotlib や Tkinter を使ったとき,特に,アニメーションやスライダでの動作確認用だ。
だから,Windowsだったら,Terapad でソースを書いて,という方法でも別に構わないのだ。授業で使うには,エディタは高機能であるよりシンプルなほうがいい。そうでないと,高校の授業ではトラブル対策に奔走することになりかねない。VS Codeを授業で使う必要性はあまり感じられない。48台へのインストールが面倒だ。
とはいえ,使ったこともなく「VS Codeは・・・」と書くのもなんなので,ちょっと使ってみることにした。
まず,インストール。Webで探すといくらでもインストールについて書いたページが見つかる。ただし,WindowsとMacは違うし,かなり最近の記事でも実際の手順と違うことが書いてある。古くなった情報がいつまでも残っている。
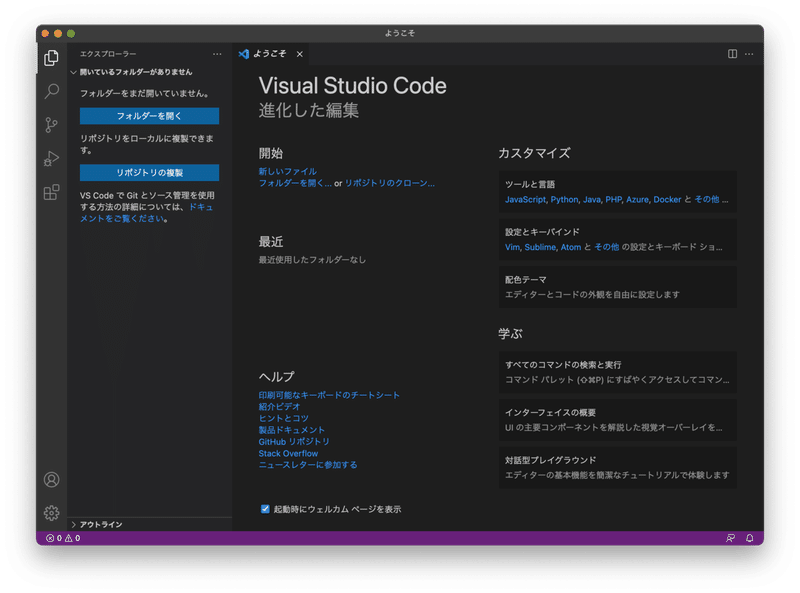
やってみると,Mac では実に簡単だった。ダウンロードしたら Visual Studio Code.app だったので,アプリケーションフォルダに入れるだけ。(アプリケーションフォルダに入れなくてもそのままでも起動する) インストールのなんたらかんたらはいっさい不要だった。
なお,現在の版はuniversal版。つまり,M1 Mac対応。
問題は,Pythonを使うための設定だった。
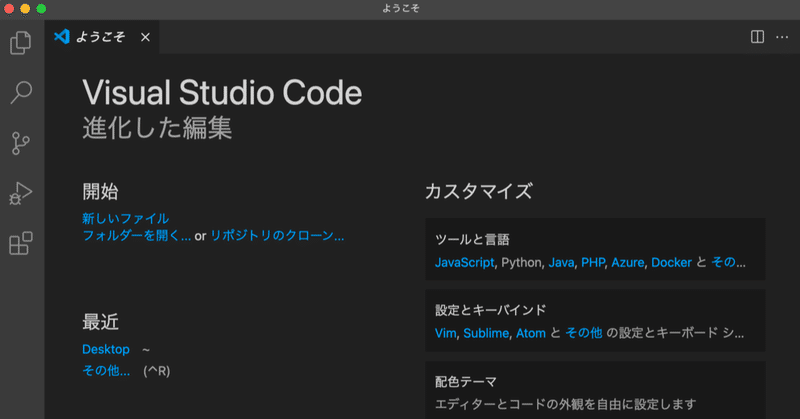
インストールについて書いてあるページは,どこを見ても,インストールと日本語化まで。どうすればPython,それも,Python2 ではなく Python3 が使えるのかが書かれていない。画面を見ると,右の方に「カスタマイズ」というのがあり,「ツールと言語」の中にPythonがある。

これをクリック。
下にガイドが出たので,「詳細」をクリックしたら,説明が出た。拡張機能で,Python extension for VS Code をインストールするらしい。しかし,拡張機能でそれらしいものを探しても・・・ない。
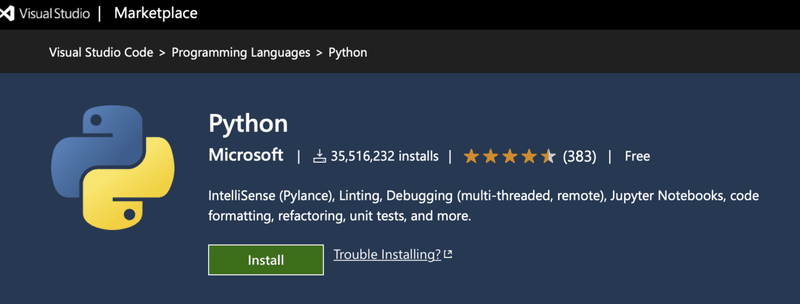
Getting Started with Python in VS Code のページを読む。(DeepLで)
まず,これをインストール

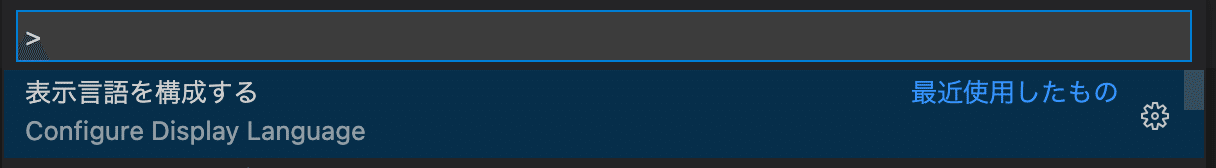
次に,使う Python を選ぶ。Shift+Command+P でコマンドパレットを開く。

それからどうする?
てなことをやってたら,レインボーカーソルが回りっぱなしになった。
Command + Option で,反応がなくなっている VS Code を強制終了したが,ウィンドウが消えない。バカヤロー ・・・ コンピュータを再起動してやりなおし。
再起動しても,Safari で開いているページなどは再起動するまえの状態に戻る。
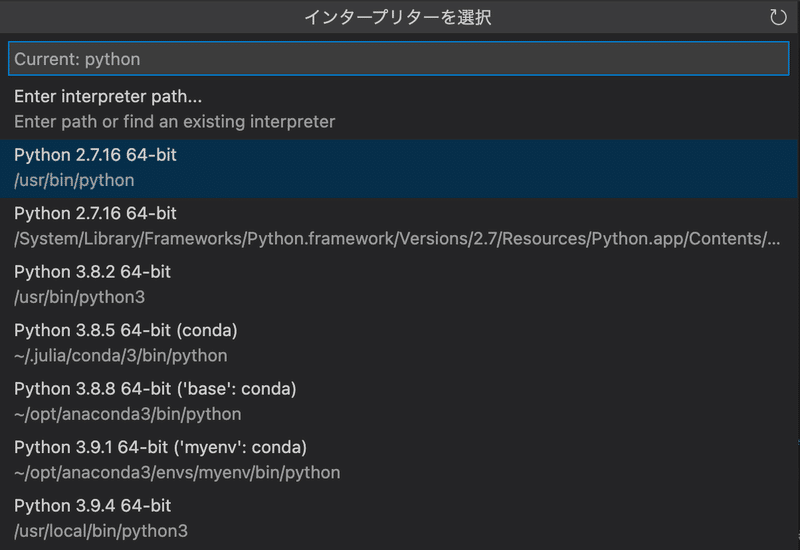
Getting Started with Python in VS Code のページを再度読む。コマンドパレットを開いたら,「start typing the Python: Select Interpreter command to search」と書いてある。「Python: Select Interpreter」をコピーアンドペーストして,インストールされている Python の一覧が出た。

以前書いた通り,あれこれやったのでいくつも入っている。
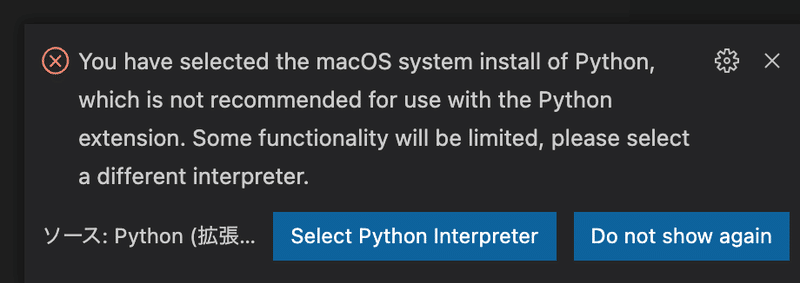
普段はJupyter Notebookを使っていて,3.8.8。コマンドラインから使うのは3.9.1だ。このいずれかを選べばよい。3.9.1 を選んだら,次のような警告が出た。

「Python拡張機能の使用には推奨されていません。一部の機能が制限されますので、別のインタープリタを選択してください。」てことか。
まあいいや,とりあえずやってみよう。
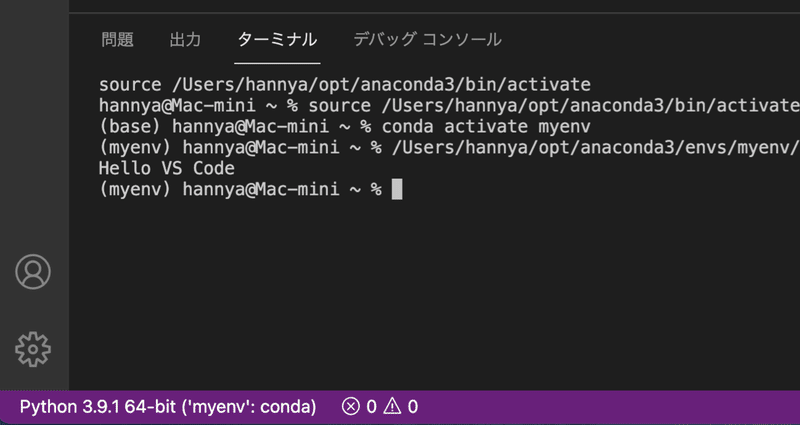
print('Hello VS Code')
の1行を実行。
なんかいろいろ出たが,ひとまず動いた。

これも,環境がなんたらという警告が出たがひとまずはいいことにした。
いちおう動いた。
ではこのあと VS Code を使っていくかというと,う〜〜ん 何とも言えんな。
エンジニアではないので。
