
プログラミング:「正方形を転がす」をWebアプリに
正方形を,直線上,正三角形の辺上,円周上をそれぞれ転がしたときの,ある頂点の軌跡について調べてきた。
プログラミング:正方形を回転する
プログラミング:円周上で正方形を転がす
プログラミング:リンゴの形ができたよ
直線上,正三角形の辺上のときは,軌跡は弧になるのでたいして問題ではない。面倒なのは円周上だった。しかし,「リンゴの形ができるよ」まで行ったときには,条件も整理できて,円の半径は何になってもできるようになってきた。
整理できてから思えば,な〜んだ,最初からだいたい分類はできていたんだからちゃんと設計すればよかった,と思うのだが,「リンゴの形ができたよ」でも書いた通り,初期状態の設定がよくなかった。・・・ というのはあとでわかったことだ。とにかく動くプログラムを書いてみて,それを整理したら,ということなのだが,この整理もそうすんなり行ったわけではない。となると,初めからきちんと設計して,もどうだったか。状況を掴むためにコーディングしてみた,あるいは,書いてみたらわかった,という面もあるわけだ。
ともかく,ぐじゃぐじゃしていたのを整理できたので,次は,スライダ方式でなく自動的なアニメーションにして,しかも,円の半径を選べるようなWebアプリを作ろう。Cinderellaでは,HTMLに書き出して,JavaScript で動作するアプリケーションを作ることができる。CindyJS という。これは,Cindyscriptと完全互換ではないが,Cinderellaからファイルに書き出すだけで簡単にできる。実際には,ランタイムを読み込んで実行するのだが,このランタイムはどこにでも置くことができる。デフォルトでは CindyJS のサイトから読み込むのだが,CindyJS のサイトからダウンロードしたものをたとえば自分のサイトに置いて,それを読むように HTML のヘッダを少し書き換えることもできる。
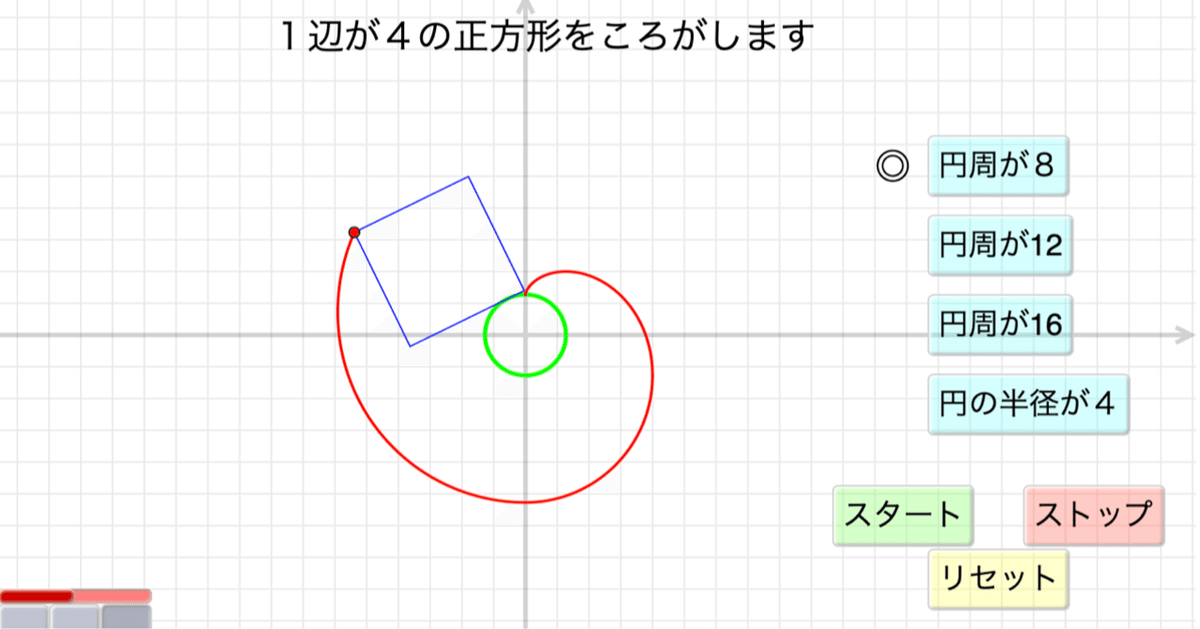
かくして,できあがったのが,これ
この note のタイトル画面にあるような画面になるが,右のボタンが表示されない場合は,もう一度読み直せば表示されるはずだ。
円の半径を4通り用意している。どれがお好みかは人によるだろう。
が,「スタート」ボタンで動かす前に,どんな曲線が描かれるのかを想像してみるのが面白い。
