
Cinderellaで情報:RGB24ビットカラー
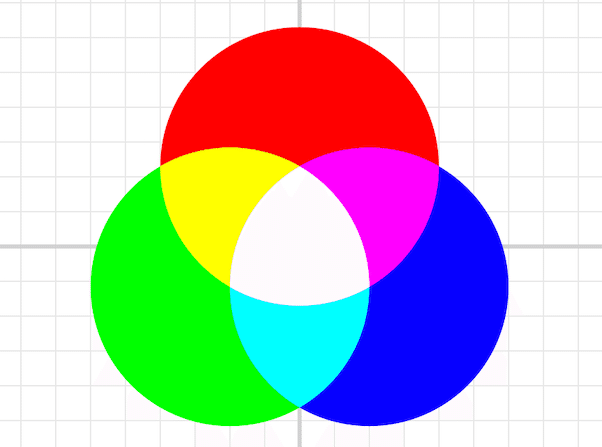
光の3原色RGB24ビットカラーの混色図を描きます。
以前Python で作ったものがありますが,Python より簡単にできます。
このときに問題になったのは,円が交わったところをどうするか,でした。Cinderella には,シェイプというものがあり,このような重なりの作図を簡単に行うことができるのです。
まず,円形のシェイプは circle(<点>,<半径>) で作れます。シェイプの共通部分(集合のベン図と同様)は,~~ (チルダ2つ)で作れます。シェイプはそのままでは表示されませんが,draw(<シェイプ>) で輪郭線を描き,fill(<シェイプ>) で中に色を塗ることができます。
たとえば,円のシェイプをひとつ作り赤で塗るには次のようにします。
Redarea = circle([0, 4sqrt(3)/3], 4);
cr = 0.8;
fill(Redarea, color -> [cr, 0, 0]);
続いて緑と青のシェイプを作り ~~ 演算子で重なった部分のシェイプを作ります。
それぞれの部分に色を塗ればいいのです。色の輝度を cr, cg, cb とします。それぞれ0以上1未満の数です。
Redarea = circle([0, 4sqrt(3)/3], 4);
Greenarea = circle([-2, -2sqrt(3)/3], 4);
Bluearea = circle([2, -2*sqrt(3)/3], 4);
RGarea = RedareaGreenarea;
GBarea = GreenareaBluearea;
BRarea = BlueareaRedarea;
Whitearea = RedareaGreenarea~~Bluearea;
cr = 1;
cg = 1;
cb = 1;
fill(Redarea, color -> [cr, 0, 0]);
fill(Greenarea, color -> [0, cg, 0]);
fill(Bluearea, color -> [0, 0, cb]);
fill(RGarea, color -> [cr, cg, 0]);
fill(GBarea, color -> [0, cg, cb]);
fill(BRarea, color -> [cr, 0, cb]);
fill(Whitearea, color -> [cr, cg, cb]);
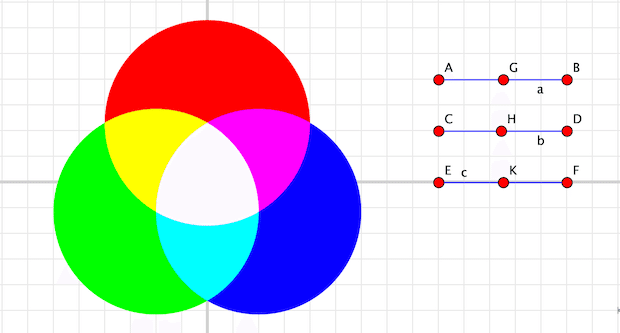
スライダを作ってR,B,G の輝度を変えられるようにしましょう。作図ツールの「線分を加える」と「点を加える」で作図します。

このスライダから値を取得して cr, cg, cb に代入するスクリプトを書いて,さきほどひとまず設定した cd = 1 , cg = 1 , cb = 1 の行と入れ替えます。また,
値を16進法で表示するために,10進法から16進法への変換をする関数をInitialization スロットに書いておきます。
-- Initialization ---------------------------------------------------------
dec2hex(n):=(
hex = ["0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F"];
wn = n;
ret = "";
repeat(2,
ret = hex_(mod(wn, 16) + 1) + ret;
wn = floor(wn/16);
);
ret;
);----------------------------------------------------------------------
Draw スロットに書くものです。 cd = 1 , cg = 1 , cb = 1 の行の代わりに書きます。
-- Draw -------------------------------------------------------------
colR = floor(|A,G| / |A,B| * 255);
colG = floor(|C,H| / |C,D| * 255);
colB = floor(|E,K| / |E,F| * 255);
drawtext(B.xy + [1, -0.3], dec2hex(colR), size -> 18);
drawtext(D.xy + [1, -0.3], dec2hex(colG), size -> 18);
drawtext(F.xy + [1, -0.3], dec2hex(colB), size -> 18);
cr = colR / 255;
cg = colG / 255;
cb = colB / 255;----------------------------------------------------------------------
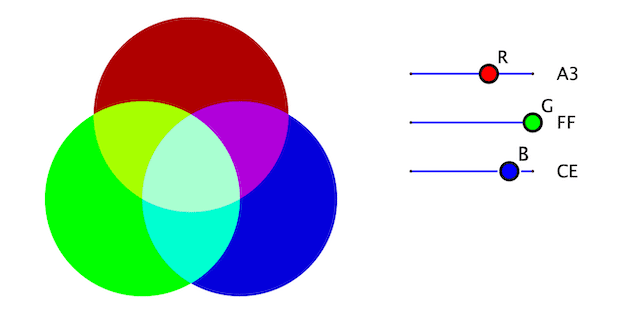
動作を確かめたら,スライダの点の大きさや色を変えて整えます。

教科書などにRGBコードと色の対応表が載っています。スライダを動かしてRGB値を決めればそれらを確かめることができますが,できる色のエリアが中央の小さな部分ですし,スライダでぴったり目的の数にするのも少し面倒です。そこで,16進法のRGB値を電卓のようなボタンをクリックして設定できるものを作りました。
