Cinderellaでカオスを描く:チョーサとゴルビツキーの対称性を持つカオス
「カオスCGコレクション(川上博:サイエンス社)」(以下,この本)に掲載されている,チョーサとゴルビツキーの対称性を持つカオスです。(p101)
ここでは,複素数を使っています。
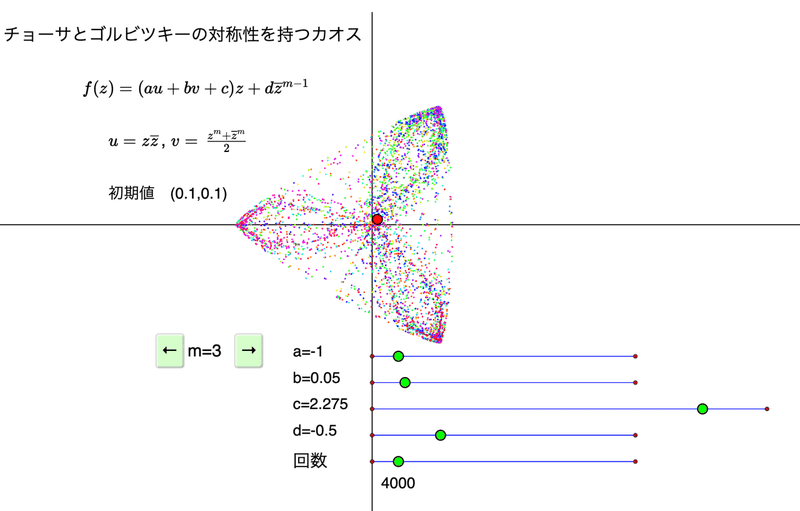
次のページは,係数をインタラクティブに変えられるように,CindyJSで作成したものです。
複素数平面上の点$${z}$$ を$${f(z)=(a u+bv+c)z+d \overline{z}^{m-1}}$$ によって次々に変換した点列を表示します。ここで,$${u=z \overline{z},\ v=\dfrac{z^m+\overline{z}^m}{2}}$$ です。
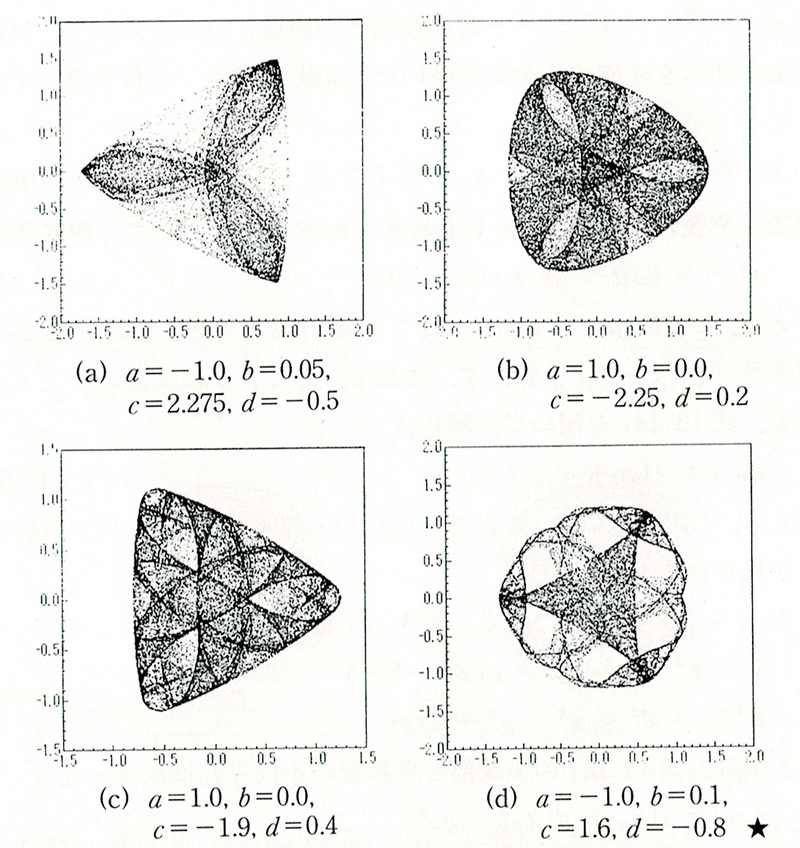
この本には次の例が載っています。

上のリンクを開くと,左上のパラメータのものがまず表示されます。

スライダを動かして回数を多くしてみましょう。

カオスになるかどうかは,またその形状は係数によってかなり鋭敏に変わります。
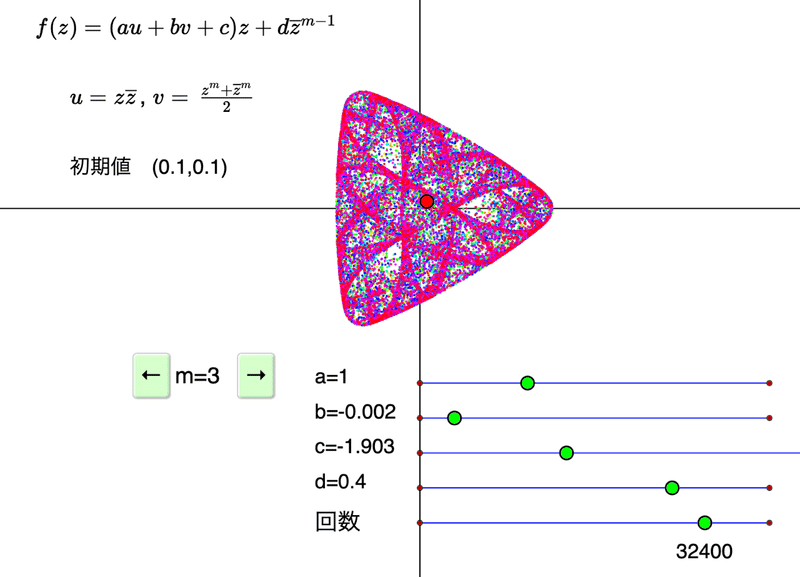
たとえば,$${c}$$ の値がほんのわずか変わっただけでも次図のようになります。

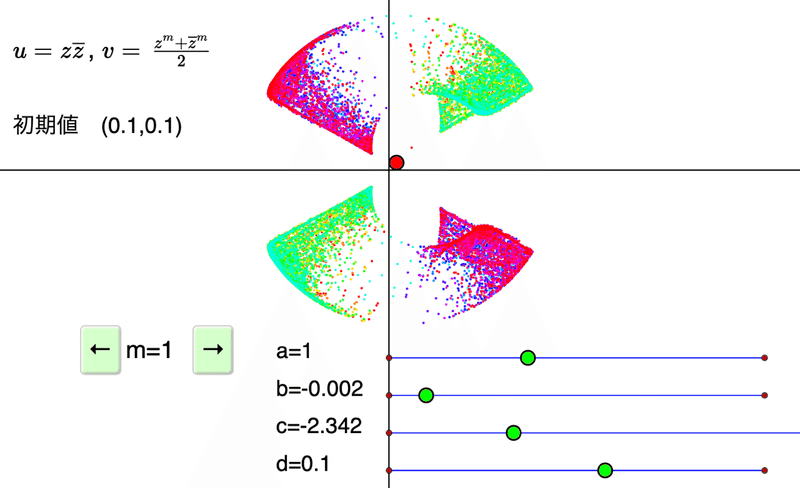
$${m}$$ の値でも変わります。次の図は,$${a,b,c,d}$$は初期設定と同じで,$${m=1}$$ にしたものです。

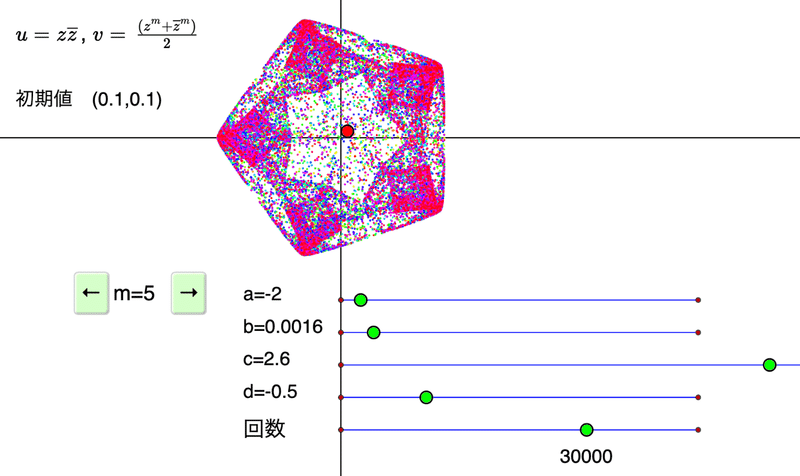
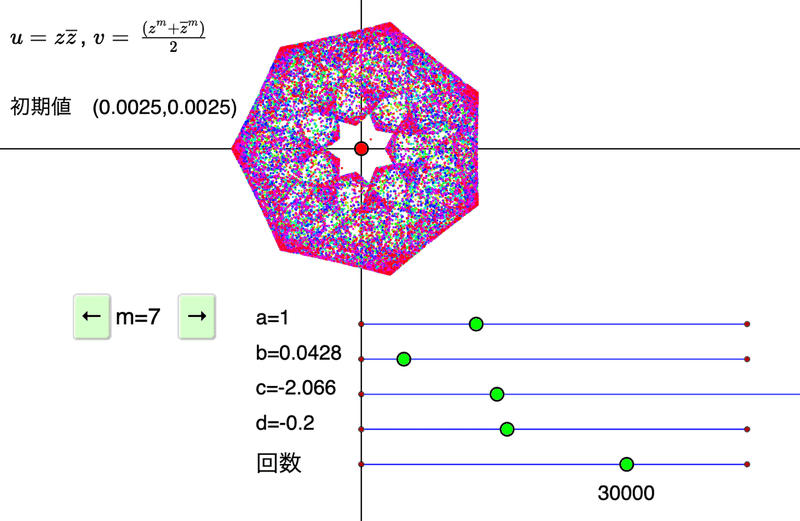
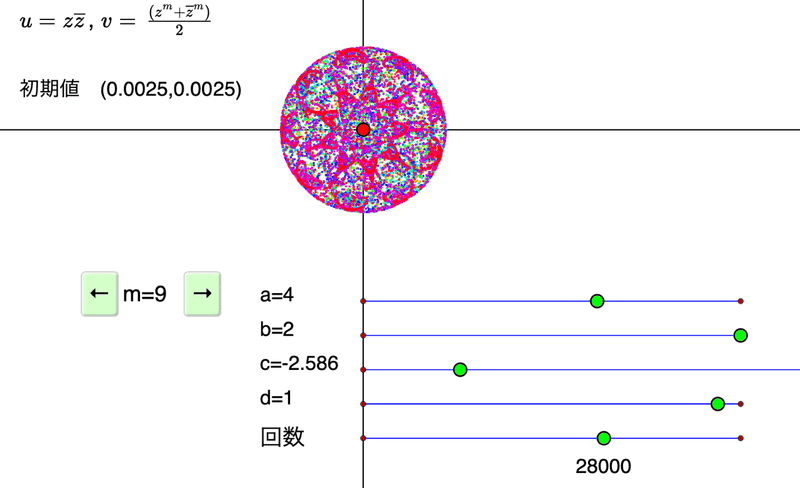
あとの3つの例もやってみましょう。ただし,スライダでは,精度の関係でぴったりその値にすることが難しいので(たとえば,$${b=0.0}$$ にできない),近い値でカオスが現れればよいとしましょう。



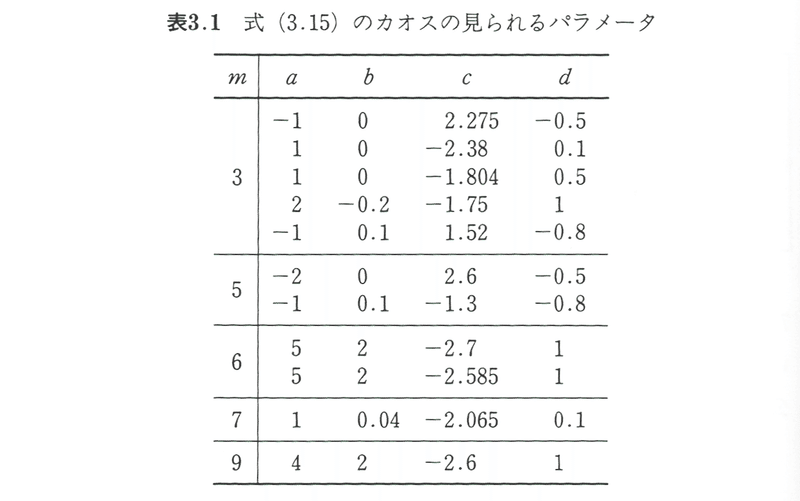
この本には,上記の4つの例に続き,$${m}$$ の値も含めて,次のような表が載っています。カオスが現れるときのパラメータの値です。

いくつかやってみましょう。また,その近くでスライダを動かしてみると異なる値でもカオスが現れます。見出し画像はそのようにして出したものの一つです。