Windows PCでFlutterを使ってandroidアプリを作ってみる3 カスタマイズ
こんにちは。ということで簡単な基礎も学べたので実際にアプリをいじって使ってみたいと思います。どうせ作らないと理解が深まらない。
既存のアプリを参考書などを見ながら少しずつ改造していきながら進めます。
テーマを変える
MaterialApp()のところのthemeを変えることで見た目をいじることができます。
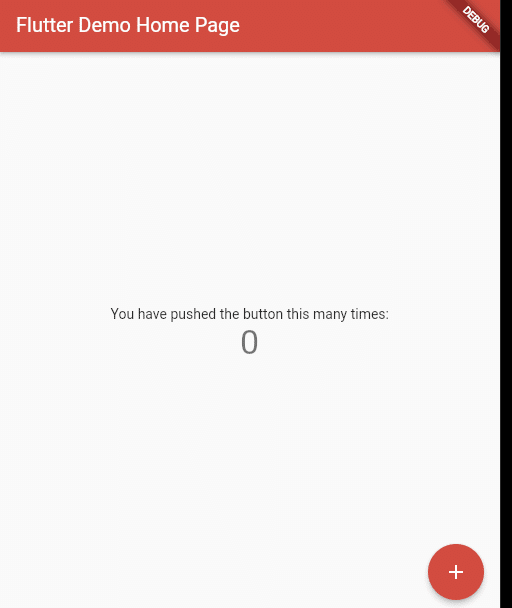
例えばprimarySwatch: Colors.red,にしてみると

Widgetが赤くなりました。
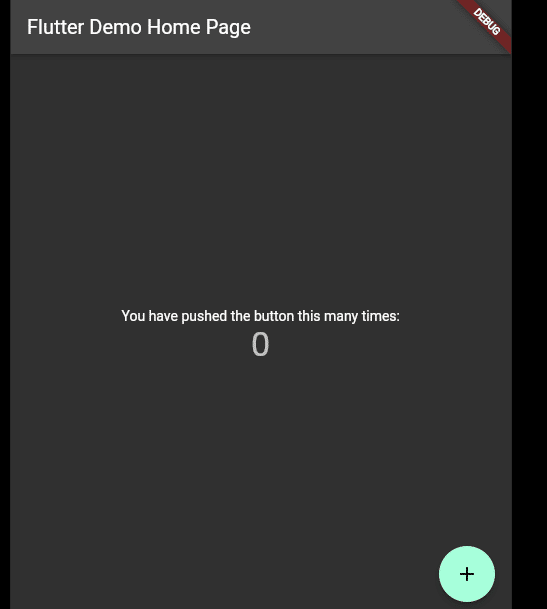
darkTheme: ThemeData.dark(),を追加してやれば

ダークモードにしている人はダークモードが適用されるようになりますね。
んー、自分が好みの色テーマに設定したいのであれば、temeのところをいじるのがよさそうな気がします。
用意されているマテリアルカラーはいっぱいあるので設定画面を作っていじるようにするのがよさそうです。
ひとまずシンプルにColors.brownを指定しておきます。
画面への表示
次は画面表示を変えていきます。
_MyHomePageStateのところのbuildで表示をコントロールしています。
Scaffold()の中身を見てみます。
Scaffold(
appBar: AppBar(title: Text(widget.title),),
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>
[const Text'You have pushed the button this many times:', ),
Text('$_counter', style: Theme.of(context).textTheme.headline4, ),],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
整理してみるとこんな感じですね。
それぞれのブロックを並べてその中で色々とスタイルを変えたり、表示位置を調整したりしているようですね。
ヘッダーがappBar 、中身がbody、ボタンは中身とは別に動作する感じかな。
とりあえずbody要素を書き換えれば、表示は変更できそうです。
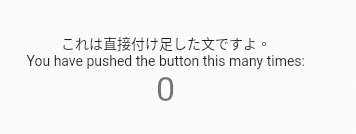
一文付け足しましょう。
const Text('これは直接付け足した文ですよ。', ),
表示できてますが、何かおかしいですね……。フォントが中華系になってます。
調べてみるとよくあることのようです。直す方法は2つあってローカライゼーションを追加する方法と、フォントを埋め込む方法だそう。
今は実害はないし、放置しておきます。将来的にフォントは選べるようにしたいので後々ここはいじりたいと思います。
どのみち実機チェック後ですね。
Column
縦に要素を並べるときはColumn
Column(children: <Widget>[要素,要素 ])のようにすると並ぶようです。
Row
縦に並べるときはRow
Row(children: <Widget>[要素,要素 ])なおColumn, Rowの並べ方の指定はchildrenの前にmainAxisAlignment: MainAxisAlignment.center,のように指定すると反映されます。
Icon
Iconも使ってみましょう。Iconは
Icon(
Icons.favorite,
color: Colors.pink,
size: 24.0,
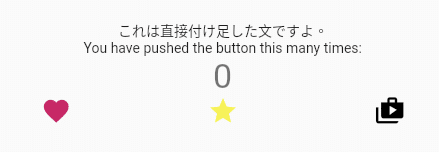
),Iconは種類、色、サイズを指定して使えるようです。ついでなので色々と並べてみましょう。
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Icon(
Icons.favorite,
color: Colors.pink,
size: 30.0,
),
Icon(
Icons.star,
color: Colors.yellow,
size: 30.0,
),
Icon(
Icons.shop_two,
color: Colors.black,
size: 30.0,
),
],
),
Icons.で色々な種類のものが選べるようですね。色の指定も簡単です。最低限、形だけ指定すれば表示はしてくれるようです。アイコン一覧は以下に載っているみたいです。眺めていると楽しいですね。
色々なサンプルは以下にまとまっているようです。作るときに参考にすればよさそうです。
drawer
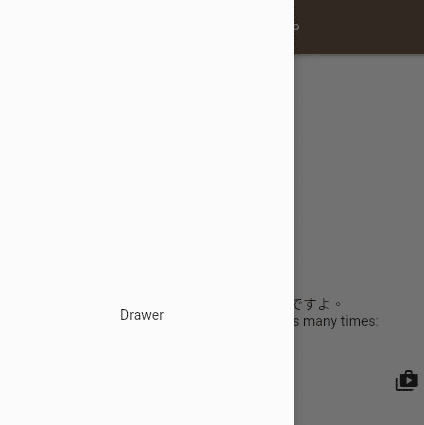
drawer: const Drawer(child: Center(child: Text("Drawer"))),引き出しです。ハンバーガーメニューを押すと出てくる画面を実装するときに使います。


おー、なんだかすごいですね。簡単にサイドメニューが作れそう。逆側の表示はendDrawerだそうです。
FloatingActionButton
最初においてあるボタンですが、画面の右下最前面に表示されるボタンだそう。
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), 押したときの処理、ツールチップとIconの設定ができますね。アイコンはテーマカラーが適用されるっぽい。AppBarやDrawerもそうでしたがそういう部品なんでしょうかね。
パッケージ
他のフレームワークと同様に色々とよく使う機能を再利用したものがパッケージとして配布されているようです。
パッケージの利用方法は簡単でpubspec.ymlに依存関係を記載、ファイルにimportを追記するだけです。
dependencies:という項目があるのでそこに記載するみたいですね。そのあとflutter pub getで更新されるようです。VSCodeだと自動取得されるっぽい。
利用できるパッケージは以下にまとめられています。
テスト
テストはtest/のフォルダに記述します。ここはまた勉強しますので省略。
ページ遷移
今回のラスト。これまで単体のページを見てきたのですが、複数ページのアプリはどう作ればよいか学びます。
Navigator
Webサイトのようなリンクで使うことができます。
main.dartと同じ階層に移動後のページを作ります。page2.dartとでもしておきましょうか。
import 'package:flutter/material.dart';
class TestPage2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Testページです"),
),
body: Center(
child: TextButton(
onPressed: () => {Navigator.of(context).pop()},
child: const Text("戻る", style: TextStyle(fontSize: 80)))));
}
}単純に戻るボタンを持っただけのページ。戻るボタンを押すと画面を削除する動作ですね。
Mainの方はimportと進むボタンを付けます。
import 'package:flutter_application_1/page2.dart';
...
...
TextButton(
onPressed: () => {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return TestPage2();
}))
},
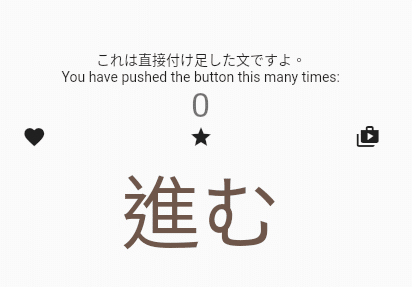
child: const Text("進む", style: TextStyle(fontSize: 80))),
...

進むボタンを押すと戻るページが出て、戻るボタンを押すとそのページが消されて元のページが表示されました。
モーダルウィンドウとかレイヤーをイメージすればよい感じですかね。
他にも移動のさせ方は色々とあるようですが、ページ単位でdartファイルを作って、何かしらのボタンで移動させればいいのかなぁと思います。
ベストプラクティスのようなものは公式ドキュメントにあるそうなのであとで読んでみたいと思います。
とりあえず一通り必要そうなものは理解できたのでここで、一旦簡単なアプリを作ってみようと思います。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。