Windows PCでFlutterを使ってandroidアプリを作ってみる4 文字数カウントアプリ
こんにちは。flutterにも少し慣れてきたので実際にアプリを作りたいと思います。
とりあえず文字数カウントアプリを作ってみます。それほど難しくはないと思うのでさらっとやってしまいましょう。
仕様
テキストボックスを表示させてそこに書かれた文字の文字数をカウントするもの。
画面はテキストボックスと文字カウント表示部だけのシンプルなもの。
変数は文字数。イベントは文字の増減、テキストボックスの変化。
動作部の作成
まずは文字を入力する部分ですね。TextFieldというものを使えばよさそうです。
色々なプロパティがあるのでそれを適用。
変化はOnChangeイベントで監視させるのがよさそうです。
とりあえず、こんな感じですかね。
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter(text) {
setState(() {
_counter = text.length;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
TextField(
onChanged: (text) {
_incrementCounter(text);
},
decoration: InputDecoration(labelText: '文字を入力'),
),
Text('$_counter文字')
],
));
}
}最初らへんは同じ。Counterのところにtextの変数を入れられるようにして、bodyのところにTextFieldを追加。onchangeイベントで_incrementCounterへテキストを渡してそれの文字数を変数に入れる。その変数をテキストで表示させるというもの。

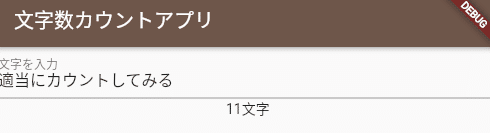
動作しているようですね。
画面の装飾
もうちょっと画面をきれいにしてみますか。
まずは複数行に対応させます。
keyboardType: TextInputType.multiline,
maxLines: null,
minLines: 10,これで複数行、高さが10文字分で確保されました。
そしたらあとは、とりあえず余白を入れたいです。
paddingで入れられるようです。
Padding(
padding: const EdgeInsets.all(20),
child:
),な感じにウィジットの周りに余白を作れます。
これで組み合わせてみますか。
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(20),
child: TextField(
onChanged: (text) {
_incrementCounter(text);
},
style: const TextStyle(fontSize: 20),
keyboardType: TextInputType.multiline,
maxLines: null,
minLines: 10,
decoration: const InputDecoration(
labelText: '文字を入力',
alignLabelWithHint: true,
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.grey,
),
)),
),
),
Text(
'$_counter文字',
style: const TextStyle(fontSize: 24),
),
],
));これでこんな感じです。

文字サイズも少し大きくして、見栄えが良くなりました。
とりあえずこれで完成でいいでしょう。
次はストレージ、データベースについて勉強しようと思います。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。