Windows PCでFlutterを使ってandroidアプリを作ってみる2 チュートリアル
こんにちは。では引き続きやっていきます。
VSCodeの設定
開発はVSCodeでやりたいと思います。
買った参考書ではandroid studioでやっているみたいですが、口コミ見ていると重いとかいう意見もあるようです。
重いのはあんまり好きではないので、軽くて使い慣れているVSCodeの方を使いたいと思います。
拡張機能はAwesome Flutter Snippets、Flutter Widget Snippetsを入れるといいらしいので入れときます。
それではやっていきます。
チュートリアル
とりあえず使い方とか学習したいので、今回はプロジェクトの立ち上げやエミュレータ、実機との連携など一通りやっていきたいと思います。
プロジェクトの作成
まずプロジェクトを作成するところからです。コマンドパレットでFlutter New Application Projectを実行。Application名を聞かれるのでとりあえずデフォルト(flutter_application_1)で。
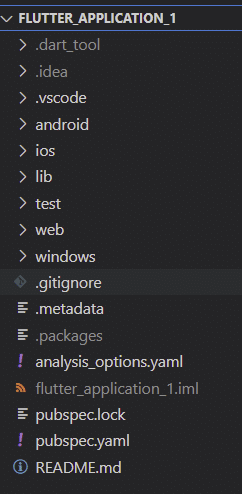
そうすると自動的にファイル類が生成されます。

OSごとのフォルダが作られるみたいですね。今のところandroidしか使いませんが。libのところが共通コードなよう概ねここをいじる感じ。
ひとまずこのコマンドを使うとカウントアプリが作られるようなので、どんなものか実行してみます。
flutter run
Chromで実行するとこんな画面が。+を押すと真ん中のカウントが増えていきました。
中身の理解
本体はmain.dartというファイルです。その中身を見ていきましょう。
void main() {
runApp(const MyApp());
}最初に実行されるのはmain関数。エントリーポイントになってます。MyAppを呼び出していますね。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}次がMyAppですが、ウィジットを作るもののようですね。タイトルとかテーマ、を設定しています。
画面に表示する部分はMyHomePageを呼び出しています。
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}あとはMyHomePageですが、MyHomePageStateを呼び出してカウンターの設定を行っているようです。
すべてはWidgetで画面が構成される。
とりあえずWidgetを理解するのが先なようです。アイコンとかボタンとかいろんなアイテムを表示させたりコントロールする役割を持っているようです。このWidgetを組み合わせて実装していくみたいですね。
サンプルプログラムにもStatelessWidget、StatefulWidgetとか出てきてます。
Dart言語について
Flutterを使うためにはGoogleが開発したDart言語を用います。
基本的な構文は他のと同じような物が用意されていて、何かのプログラミング言語を学んだ人はそこまで躓くことはないようですね。
とりあえず必要そうなものをリストアップ
+-*/ の四則演算
++ -- インクリメント、デクリメント
&&, ||, ! AND, OR, NOT
+=, -= 復号代入
if, else 条件分岐
switch case 条件分岐
for while, forEach, for in ループ
int, double, num, String, bool, 配列, マップ、 変数型
print() 表示
final, const, var 変数修飾子 代入不可、定数、再代入可
try、catch 例外処理
class クラス
_ プライベート変数
import インポート
func メソッド
とりあえずこんなところでしょうか。まぁ使いながら覚えればよさそうですね。
次は実際に中身をいじっていきたいと思います。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。