
US配列のWindowsキーボードをMacで使う場合のオススメキーバインド
TSUKURUBA Advent Calendar 2022 の1日目の記事です!わーい!
こんにちは、eririmbaです。普段は株式会社ツクルバでエンジニアリングマネージャーやスクラムマスターとして奮闘しています。
10年以上キーボードはJIS配列でしたが半年前にUS配列に切り替え、生産性を上げるために様々キーバインドを試してきました。
今回は、US配列のWindowsキーボードをMacで使っている私が常用しているオススメキーバインドを紹介します。「設定しても結局使わなかった…」というものは紹介せず、生き残った設定だけ厳選して紹介します。
キーバインドとは?
いわゆるキー割り当てのことです。キーバインドを設定すると、例えば、キーボードのあるキーを押したら、別のキーが認識される状態にできます。
設定するには特定のアプリケーションを使います。世の中に様々なキーバインドアプリケーションが公開されています。アプリケーションによっては複雑なキーバインドも設定可能で、複数キー認識させたりマウスを組み合わせたり、様々な条件で入力を制御できます。
キーバインドは、キーマップ、キーアサイン、キーカスタマイズと呼ばれることもあります。
キーバインド設定方法
Mac環境の私は、Karabiner-Elements を利用しています。
Windowsでもキーバインド設定用アプリケーションが多数あるようです。
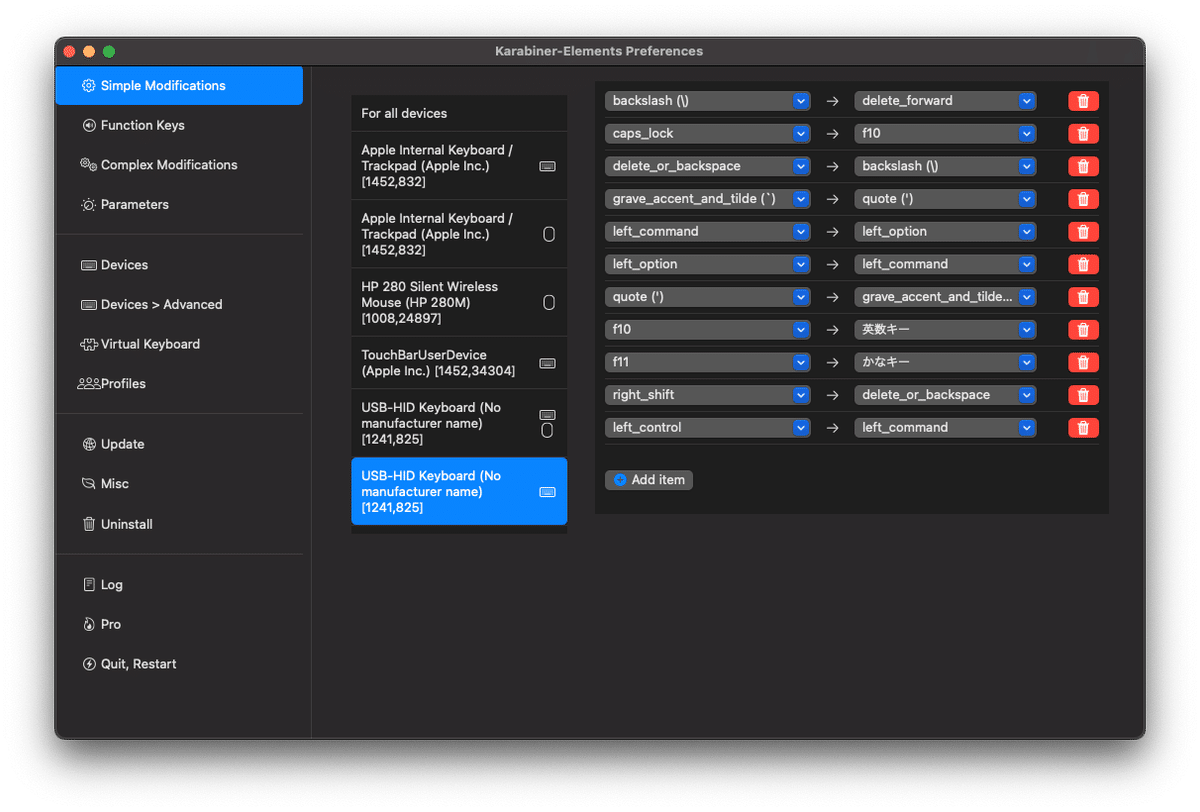
単純なキーの割当変更は、Karabiner-Elements の Simple Modification から設定できます。

複雑なキーバインド設定は、karabiner.json ファイルの編集・保存を行えば適用されます。
karabiner.json は、Karabinar-Elements の Misc の "Open config folder (~/config/karabiner)" にて見つかります。

筆者のキーボード利用環境
キーボード利用者の職種や利用アプリケーションによって最適なキーバインドの設定が異なるので、私のケースを記載します。
PCはMac (macOS Big Sur 利用)
キーボードはWindows用USキーボード (Mistel BAROCCO MD770)
業務では日本語テキストの入力がほとんどで、プログラムや英文は普段書かない
利用頻度の高いアプリケーションはChrome、Slack、メモ帳
ほぼリモートワークで、オフィス出社は月に1回くらい
オフィス出社時は自宅PCを持っていくが、キーボードは持参しない
プログラミングをする場合はターミナルやエディアでのキーボードショートカットを気にしながらのキーバインド設定になると思いますが、ここではそういった環境を考慮せずにオススメキーバインドを紹介します。
オススメキーバインド
小文字始まりの半角英字入力の煩雑さを解消
日本語の文章の合間に半角英字を入力したいケースは高頻度であります。ひらかな入力モード中の英字入力時、はじめの文字を大文字にする場合はその後入力数文字は全て半角英字になってくれますが、小文字始まりの英字を入力したい場合は困ります。
JIS配列キーボード利用時は「英数」「かな」キー(Windowsだと「無変換」「変換」キー)で入力モードを切り替えて対応していましたが、US配列だとそうもいきません。そこでF10の半角英数変換機能を有効活用します。

以下、Karabiner-Elements の Simple Modification での設定です。
caps_lock → f10
f10 → 英数キー
f11 → かなキーデフォルトの状態で「英数」「かな」キーが無いというUS配列の大きなデメリットを解消するための設定です。
この設定を適用する場合、
特別な事情がない限り、常にひらがな入力状態にしておく
半角英字を入力したい場合、ひらがなで入力後、CapsLockを押下
という使い方が前提となります。
稀に英数入力状態にしたい場合はF10を押下し、ひらがな入力に戻すときはF11、というように、入力変換切り替えはキーで出来るようにするけれど、押しにくいところに設定しておきます。
あえて上の方の押しにくいとこに設定しているのは、US配列だと手の届きやすい最下段のキーが少ないためです。Ctrl、Option、Command といった修飾キーがひしめき合っており、変換キーを置く余裕がありません。
注意点としては、英数←→かなの入力切替自体がやりずらいので、プログラムや英文を書く機会が多い場合は少しやりづらいかもしれません。
また、ビデオ会議時の画面共有時に英字入力する場合、一瞬「てst」のように変な文字表示が一瞬見えてしまうのは、ちょっとだけ恥ずかしかもしれません。
文字削除をやりやすくする
利用頻度が高い Backspace をホームポジションに急接近させるために、 右側Shiftの位置に移動します。また、文字削除にて Backspace の次によく使う Delete も少し押しやすくします。

以下、Karabiner-Elements の Simple Modification での設定です。
right_shift → delete_or_backspace
backslash (\) → delete_or_forward
delete_or_backspace → backslash (\)いざというときにバックスラッシュが使えるように、元々の Delete の位置にバックスラッシュを割り当てています。
バックスラッシュはWindowsでのディレクトリ区切りや、プログラミング時のエスケープ文字として使われますが、日本語テキストだけ打っている環境だとほぼ使いません、というか使った記憶がありません…。
一方、Backspaceは1日に何度も使うので、ホームポジションから近いにこしたことはありません。Deleteも地味に使うので便利です。右側Shiftを使う癖が無かったのもこの設定を後押ししています。
高頻度で使うキーを移動するのは慣れるまでは時間かかりますが、慣れてしまえば便利です。
〜 (全角チルダ)を使いやすくする
時間や日付の範囲を伝える際に「〜」を使う場面は多いです。また人によりますが、私は「そうですね〜」といった全角チルダを使ったコミュニケーションをたまにしたいので、全角チルダを押しやすい位置に変えました。

以下、Karabiner-Elements の Simple Modification での設定です。
grabe_accent_and_tilde (`) → quote (')
quote (') → grabe_accent_and_tilde (`)日本語文章においてはクオートは使わないので奥に追いやりましたが、プログラミングをする場合は届きにくくて面倒くさいかもしれません。
Command 渇望派としての設定
Command の利用場面が多いので、Command キーを増やしつつ、使いやすい位置に置いています。

以下、Karabiner-Elements の Simple Modification での設定です。
left_option → left_command
left_control → left_command
left_command → left_optionCommand + Tab によるアプリケーション切り替えを左手だけで完結させたいため、左側Altを Command にしています。また、コピー・ペースト・元に戻すといった頻出作業をやりやすくするために、左側Ctrlを Command 化しています。
上記設定だと左側Ctrlを潰してる状況ですが、Ctrlは右側にもあるのでそちらを使っています。Ctrlはデスクトップ切り替えでよく使うので、カーソルキーに近いCtrlだけ残してあります。
注意点としては、スクリーンショットをクリップボードにコピーしたい場合はCtrlの同時押しが必要なので、右側Ctrlしかない状況では少し脳のリソースを使います。
修飾キー変更はMacが提供している設定でもできますが、細かい設定ができないのとキーバインド設定を Karabinar-Element で一元管理したいため、Macが提供している修飾キー設定は利用していません。
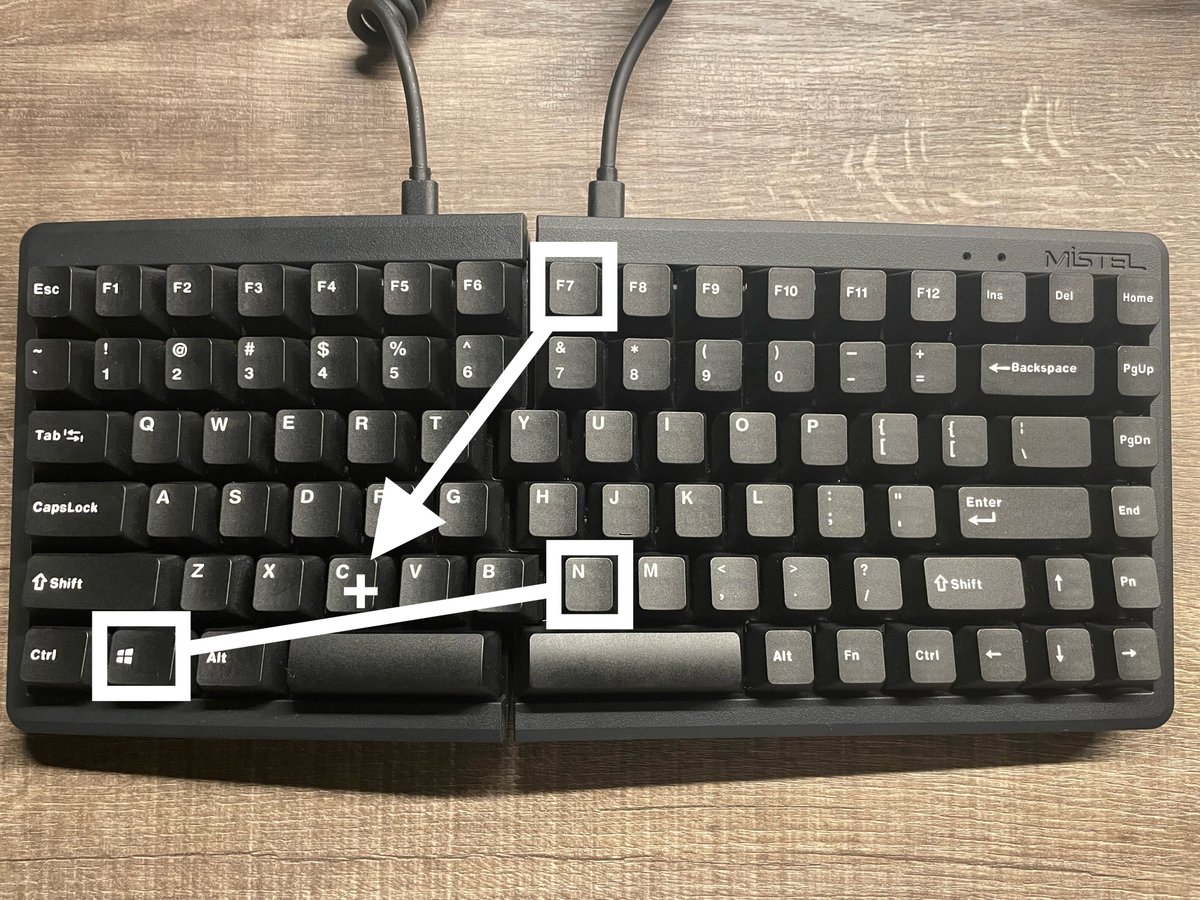
カタカナ変換をやりやすくする
デフォルトだと F7 か Ctrl + K くらいしかカタカナ変換方法がありませんが、左の Ctrl は潰してしまったので、新たにキーバインド設定し Option + n で変換できるようにしました。

今回の設定は修飾キーを含むため、 Simple Modification からは設定は行えず、karabiner.json の編集により設定しました。
以下、karabinre.json に追記した設定です。
{
"description": "Change Option + n to F7",
"manipulators": [
{
"from": {
"key_code": "n",
"modifiers": {
"mandatory": [
"option"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "f7"
}
],
"type": "basic"
}
]
}複雑そうな設定ですが、karabiner.json 内にサンプル設定が入っているため、それをコピーして同じインデント階層に置き、編集するだけでOKです。
h/j/k/l は Option と一緒に使ってカーソル移動するときに使うので、その次に一番使いやすそうな n を設定しています。
キーバインド設定の最近の悩み
US配列キーボードの右下に Fn がありますが、Karabinar-Elements では Fn から別キーへの変換設定が利かずに困っています。何かしらでFnキーの入力ログを見ればキー割り当てを特定できて変換設定できない原因が分かるかもしれませんが、そこまで試せていません。折角いい位置にあるキーなのに使いこなせていない感があります。
キーバインド変更による支障
たまにオフィス出社する際には MacBook Pro のJIS配列キーボードを使います。一部の Karabinar-Elements の設定が利いたままになっているので、脳の切り替えが必要ですし記号の入力に手間取ることが多いですが、大きく支障はないです。キーバインド設定をしなくても、そもそもPCだけだとUS配列ではなくJIS配列を使うことになりいずれにしても脳リソース使いますし、キーバインド設定は十分許容範囲です。次Mac買うときはUS配列のを買おう…。
Mac の JIS配列でもスムーズに使えるように設定する方法もありそうですが、出社頻度がほとんどないのでそのままにしています。
JIS配列からUS配列に変えた経緯
かな入力を使っていなかった
Enterの位置が右手小指から近い
かぎかっこが直感的な位置にある
その他、かな入力という制約を取ることによる使いやすさが色々ありそう
がUS配列にした経緯です。Enterは非常に使うので重要かなと。(これを書きながら、そういえば「:」と Enter を交換すると更にいいのでは?と思ってきました…リスクとの天秤ですが)
おまけ: キーボード周りのデスク環境

肩こり解消のために分割キーボードにしています。分割キーボードだからこそできる隙間は色々有効活用できそうですが、私はコンデンサーマイクを置いています。
以上です!
ツクルバでは毎年アドベントカレンダーを実施していましたが、これまでは社内限定公開でした。今年からは社外に発信しようということで企画させていただきました。テーマフリーということで仕事の話からプライベートの話まで幅広い種類の記事を楽しめると思うので、明日以降の記事も要チェックです!
◆ TSUKURUBA Advent Calendar 2022 ◆
明日は2023年度ツクルバ新卒入社予定のメンバー oguさんの記事です 👏
