
【Weekly SELECK】開発ロードマップの「地図とコンパス」画像を拡大して解説してみた / LayerX様・取材後記
こんにちは!ビジネスメディア SELECK編集部の榎本(@enomon_s)です。
先日9/1に、SELECK×ゆめみ主催のSELECK LIVE!イベントを開催しました✨約350名もの方にお申し込みいただいて、内容もとても熱く素敵な時間になりました^^
(connpassのランキングでもTOP10入りして、運営も盛り上がりました)
近日、イベントレポート記事をSELECKにて掲載しますので、楽しみにお待ちください♪
では、本日も「Weekly SELECK」をお届けします🙌
今回は9月7日に公開した「LayerX社の爆速開発の裏側」に迫った記事の取材後記を書かせていただきます!
「爆速開発×ユーザー体験向上」を実現するLayerX。その鍵となる「地図とコンパス」とは

まずは本記事のサマリーをご紹介!
最初に、今回の記事について簡単にご紹介させてください。
特にプロダクト開発に関わる方は、ぜひ記事本編をご覧いただければと思います♪
・2018年の創業から2年で、主力事業をブロックチェーン事業からSaaS事業へと舵を切ったLayerX社。現在展開している3つの事業のうち、今回の記事はSaaS事業「バクラク」シリーズの開発について、プロダクトマネージャーの花村 直親さんと飯沼 広基さんに、現場のナレッジを伺ったもの
・LayerX社の開発は、顧客への価値提供の速さが「爆速」だと評価されていて、バクラクシリーズでは約1年半で5つの新プロダクトをリリースしているほど!
・開発においては「やらないことを決める」「要望通りの仕様で作らない」「仕様をシンプルにする」という三つのポイントを重視するが、ユーザー体験と開発スピードの向上を両立するバランスが絶妙
・PMの皆さんは、「地図とコンパス」と呼ばれる同じフォーマットを使って開発ロードマップを描き、開発チームとして進むべき道を指し示している
この中でキーワードとなるのは、やはり「地図とコンパス」でしょうか。
記事の中では、飯沼さんがこのようにおっしゃっています。
他の企業のPMの方々にとっては当たり前レベルのことかもしれませんが、それを組織としてきちんと実行に移せて徹底できているのが、爆速開発を実現する要因の一つになっていると思います。
どんな内容か気になりますね。
この「地図とコンパス」はSELECK内でも画像と共に説明しているのですが、実はサイトの仕様で画像の文字を(元画像ほど)鮮明に映せないという事情がありまして💦
今回の取材後記では、その画像の内容について分かりやすく解説できればと思います💡
「地図とコンパス」の具体について
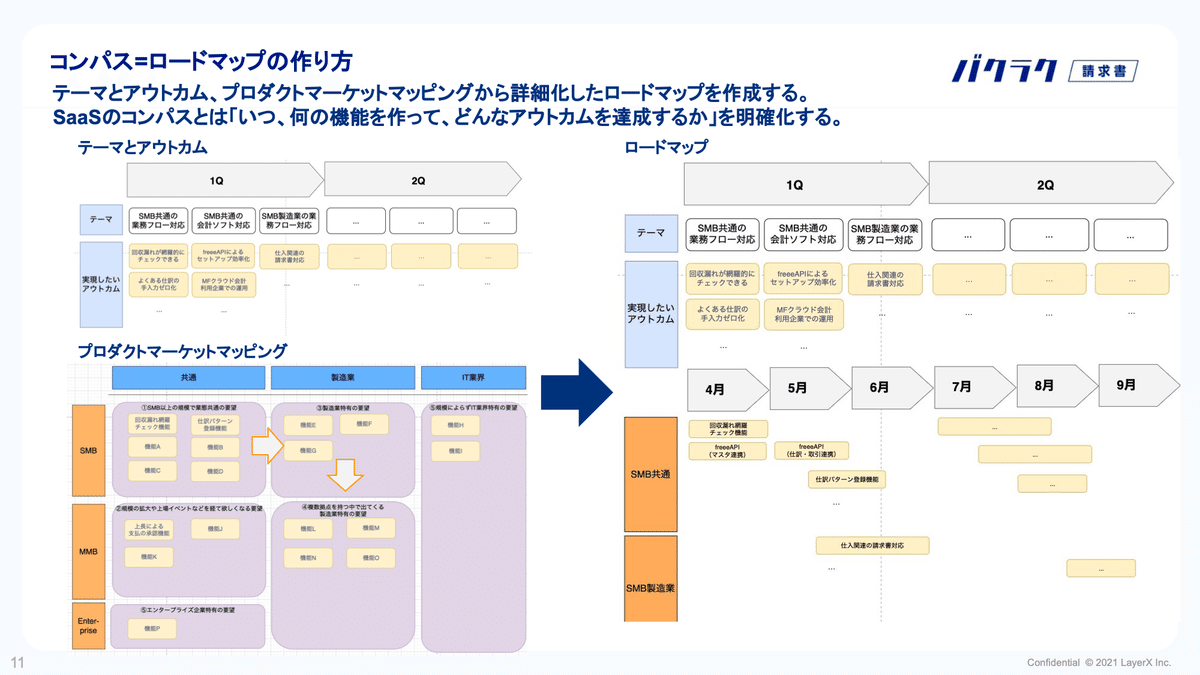
まず、「地図とコンパス」とは何かと言うと、LayerXさんの各サービスのPM が共通で使っている、開発ロードマップです。
これが全体像。左下にある「プロダクトマーケットマッピング」が地図を指します。

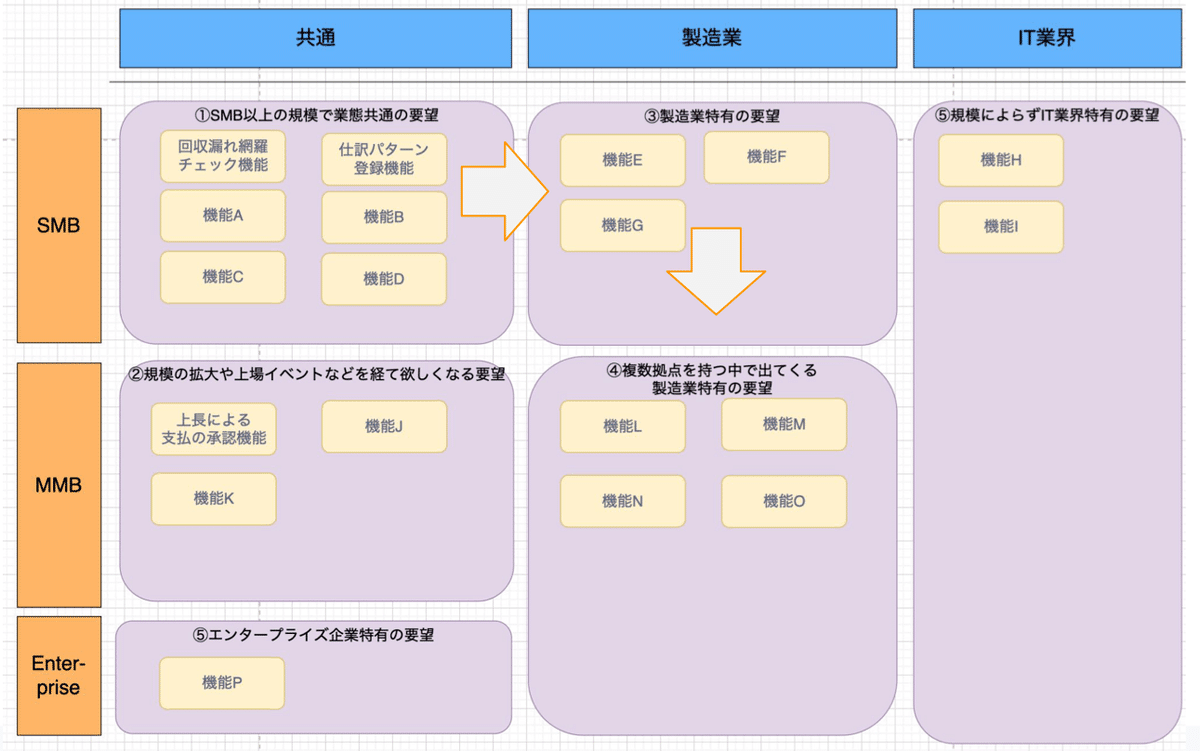
では、地図を拡大してみましょう!
横軸が業界で、縦軸が企業の属性(規模)のようですね。
そして、矢印も2つあります。「このゾーンからこのゾーンに移るよ」という順序を表す形ですね。

上記の地図の例で言えば、「SMB全般でPMFを達成したら、次にSMB×製造業をターゲットとして、その後にMMB×製造業をターゲットとする」という戦略を指し示しているそうです。また、黄色っぽい四角には、開発すべき機能が書かれています。
どのようにしてマッピングしていくのかというとー。
まずセールスとカスタマーサクセスが持っている新規・既存ユーザーの声といった一次情報に加えて、ユーザーの行動ログの情報をプロダクトマネージャーが集約して整理していきます。
その上で、「お客様に言われた通りの仕様で作らない」ことを意識して、要望の背景を確認しながら、開発すべき機能要件をまとめます。
次に、抽出した要件を求めている企業群の属性を企業規模や業界などで振り分けて、それをマッピングしてこのような「地図」を作るという形です。
この地図を作る過程で、どこから開発をしていくべきか、どの領域で我々のサービスが求められているかといった優先度が可視化されて戦略を立てることができますし、その戦略がそのまま開発における優先順位の指針になるイメージです。
とのことでした。
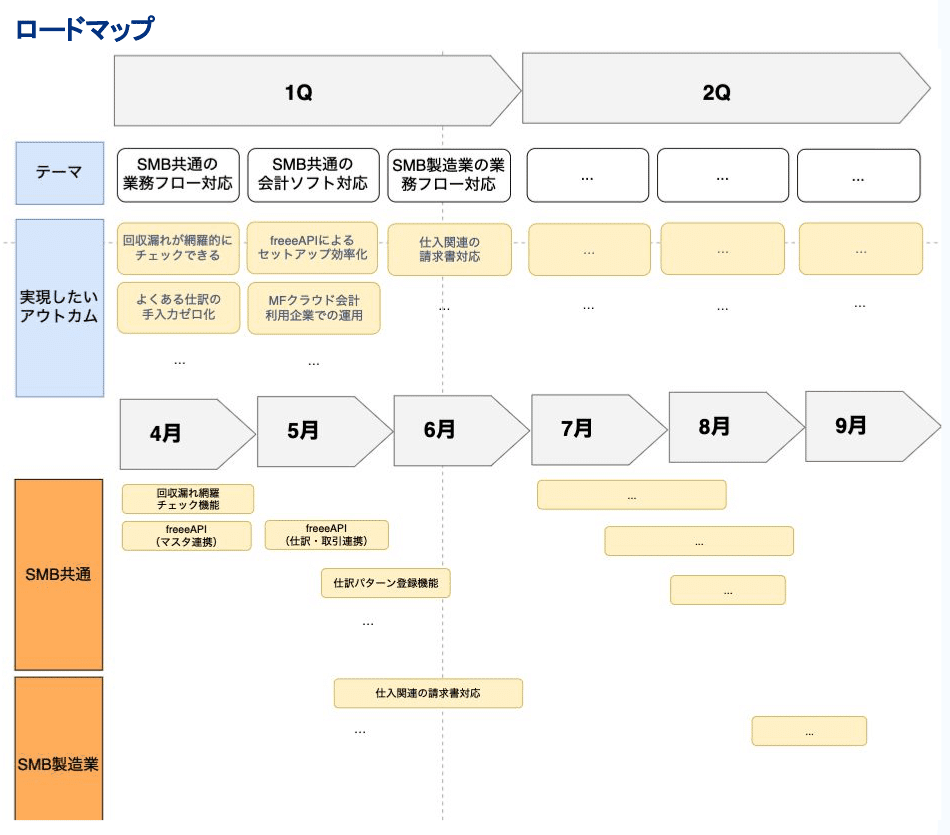
そして、この地図を基に、いつ・どの順番で開発していくかを細分化して、四半期や月次ごとにタスク分けをし、開発の方向を指し示す「コンパス」としてのロードマップを作るそうです。

私は開発経験のないビジネスサイドの人間ですが、この1枚の地図とコンパス(=開発ロードマップ)を見れば、自分のサービスがどういう方向に向かっていて、いつ何の機能が作られようとしているのかも一目瞭然で、すごく分かりやすいなと感じました💡
他社の開発チームでも、すぐに取り入れやすいフォーマットなのではないでしょうか^^
個人的には、お客様にもこの地図とコンパスを持って行って営業したいです✨(あくまでも開発計画・予定という前提で)
記事本編には含められなかったこぼれ話
取材時に、飯沼さんがお話しされていた言葉が素敵だったのですが、ボリュームの関係で本編に入れ込めなかったので、ここでご紹介させてください^^
LayerXさんの開発チームでは、「バクラク経費精算」という1つのサービスにも100回以上のヒアリングをするなど、爆速開発ながらもユーザー体験の向上に強く向き合っていらっしゃるのですが、その背景について語ってくださいました。
プロダクト作るときに、プロダクトアウトとマーケットインという考え方があって、どちらが正解という話ではないんですが、企業の文化としてLayerXのエンジニアはかなりお客様に対して向き合っているなと。
会社全体としても、マーケットやお客様にちゃんと向かっていくっていう意識がすごく強いので、そこが結果的にユーザー体験の向上に結びついてるんじゃないかなと思ってます。
一方で、プロダクトのビジョンや自分たちが実現したいことを数ヶ月に1回は見直す機会を設けているので、それが良い意味でユーザーの声を重視する面と、ユーザーに要望されたままの形で開発するわけではないという面の、両方のバランスが取れているんじゃないかなと思いますね。
今回LayerXさんの開発の裏側についてお話を伺って1番印象に残ったのは、飯沼さんもお話しされている「爆速開発とユーザー体験との絶妙なバランスを保っている凄さ」の部分でした✨
ユーザー体験を向上するために、お客様にどのような向き合い方をしているのかについては、ぜひ記事本編も併せてご覧いただければと思っています。
それでは本日はこの辺で!
また次の新着記事も楽しみにしていてください✨
====
▼SELECKの 📩無料ニュースレター📩 です!▼
週に一度、新着記事やお役立ち情報をお届けします。
無料ですので、ぜひお気軽にご登録ください!
▼SELECKの📔編集部マガジン📔です!▼
編集者が持ち回りで、様々なコンテンツ発信します。
ぜひ応援・フォローよろしくお願いいたします✊
▼SELECK公式SNSもよろしくお願いいたします!🍁
【新着記事】
— SELECK編集部 (@SeleckOfficial) September 7, 2022
LayerXの"爆速開発"を支える「地図とコンパス」とは?
TPV(Total Payment Volume)が年間約7,000億円に到達し、成長著しいSaaS事業「バクラク」
1年半で5つもの新プロダクトを爆速でリリースできる要因として、開発ロードマップの具体と重視項目3つを公開!https://t.co/sun05uxE44
この記事が気に入ったらサポートをしてみませんか?
