
【Figma】FigmaでUIデザイン~画面遷移~
ページ遷移の作成方法
1. ページ遷移の設定
それでは「ボタンをクリックしたら、画面が遷移する」プログラムを作っていきます。
フレームアイコンを選択し、遷移元と遷移先のフレームを用意します。
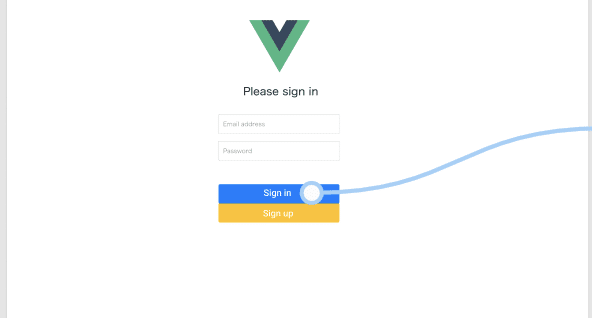
そして遷移のクリックイベントを設定するボタンを遷移元のフレームに設置し、Prototypeをクリックして、ボタンから遷移先フレームへ矢印を繋ぎます。
遷移元フレームイメージ

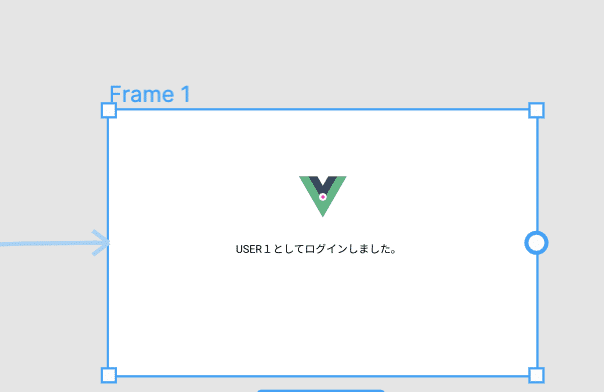
遷移先フレームイメージ

2. シミュレータでの確認繋ぎ終わったら、シミュレータで確認してみましょう。右上の再生ボタンをクリックして、シミュレータ上のボタンをクリックして、画面が変われば成功です。

プレビューページでボタンクリックによる画面遷移という動的なデザインイメージを実演できます。
※Figmaのボタン操作、設定などは下記ページを参考にしてください。
この記事が気に入ったらサポートをしてみませんか?
