
記事は構成が9割! 現役webライターが4ステップで解説
web上における記事づくりは、構成が9割といっても過言ではありません。
私は2019年からwebライターとして活動していますが、初心者の頃は記事の構成をどう作ればよいかまるでわかっていませんでした。
その結果、いつも次のようなことで悩んでいました。
「書きたいことはあるが文章にならない」
「いつまで経っても記事を書き終わらない」
「調べるのに時間がかかる。そもそも何を調べたらいいのかわからない」
「キーワードからユーザーの悩みが連想できない」
「ありきたりな内容になってしまう」
同じように悩んでいるブロガーやライターの方は多いのではないでしょうか?
なぜ私が上記のような悩みを抱えていたのかというと、構成を作る方法を知らなかったからです。
結果として、「時間がかかるわりに記事の完成度が低い」という悪循環が続いていました。
記事の構成は「設計図」の役割を果たします。
構成なしで文章を書くというのは、設計図を書かずに家を建て始めてしまうようなものです。
いつまで経っても文章が完成しないのもうなずけますよね。
構成を作る手順をテンプレート化したことで、私の記事執筆時間は劇的に短縮しました。
記事執筆時間は1/2に短縮したにもかかわらず、内容は改善され、読み応えのある記事になったのです。
私はたった10記事で月14万円を稼げるほどまでに記事作成力が向上し、「ありきたりな文章」から抜け出せるようになりました。
webで文章を書く際に重要なのは、小説家のような美しい文を書く能力ではありません。
構成の型を知ることです。
この記事では、現役webライターである私がいつも使っている「記事構成を作る4ステップ」を詳しくご紹介します。
構成さえ作れるようになれば、文章力に自信がない人でもweb記事が書けるようになります。
型として覚えればいつでも使えるようになるので、ぜひ参考にしてみてください。
ちなみに、この記事を書いているのはこんな人です。

清野耕地(せいのこうち)
えんがわWorks代表(個人事業主)
【事業人物】
・中小企業を中心としたホームページ制作・ネットショップ制作・Web集客をサポート
【実績】
・ライター・・・月10記事で14万円稼ぐ
・ブロガー・・・過去に40記事でブログPVを13000まで伸ばしたことあり
【ホームページ】
えんがわWorks
それではいきましょう。
記事構成の4ステップ
記事の構成を作る工程は、下記のように4つのステップで説明できます。

Step1.目的設定
キーワードから読者のニーズを知る段階
Step2.ライバルリサーチ
読者のニーズをより正確に把握する段階
Step3.情報リサーチ
記事のパーツ(情報)を集める段階
Step4.構成
記事のパーツ(情報)を組み立てる段階
一般的には、このすべてのステップをひっくるめて「構成」とするイメージが多いです。
あえて作業を細分化すると、この4つになります。
「早く文章にしたい」と焦って構成が途中なのに文章を書き始め、記事完成の時間が何倍にも伸びてしまった・・・なんてこともざらにあります。
いかに構成を作り込み、「あとは書くだけ」の状態に持っていくかが大事です。
「あとは書くだけ」の状態になれば、機械的に文章を書いていくだけでも記事ができあがります。
記事構成に使えるツール
記事構成をするために使えるツールを紹介します。
①エクセル(スプレッドシート)

定番ですが、多くのライターやブロガーが使っています。
②マインドマップ

SEOコンテンツで定評があるウェブライダーさんは、マインドマップを使っていることで有名です。
思考の広がりを表現しやすく、かつ順番の入れ替えが簡単にできるため、わたしも好んで使っています。
「Xmind」という無料ツールがおすすめです。
リサーチしながら、エクセルかマインドマップに情報をまとめていきましょう。
最終的に情報を並び替えたり、加工したりしてきちんとした構成に仕上げるのが一般的です。
ではいよいよ、4つのステップを順番に紹介していきます。
Step1.目的設定
最初に、記事の目的を設定します。
記事をなんとなく書き出す人も多いと思いますが、それでは「読まれる記事」にはなりません。
目的が明確に設定されている記事は、読者に次のような変化をもたらします。
同じサイトの別の記事を読みたくなる
記事の投稿者のプロフィールや会社概要を調べたくなる
SNSやブログをフォローしたくなる
ブックマークしたくなる
SNSで記事をシェアしたくなる
アフィリエイトリンクを押したくなる
企業のサービスを利用したくなる
このような記事を書くためのポイントは、次の3つです。
1-1.キーワードを設定する
1-2.読者の顕在ニーズを知る
1-3.読者の潜在ニーズを知る
1-1.キーワードを設定する

まず、キーワードを設定します。
このnoteのキーワードは「記事 構成」です。
キーワードとは、「読者の悩みが凝縮したワード」ということができます。
読者は悩みのすべてを文章にするのがめんどくさいため、キーワードだけをポンポンと打ち込んで検索します。
「記事 構成」
というキーワードであれば、読者の頭の中には
「記事の構成の作り方を知りたい」
という文章が浮かんでいるわけです。
キーワードを設定することで、読者の悩みを中心とした記事構成となります。
これがとても大事で、「自分が書きたいこと」が中心になると、まず読まれなくなります。
今まで記事が全然検索されなかった人は、キーワードを設定するだけでも劇的に結果が変わるでしょう。
キーワード設定では、下記のようなツールを使うことがおすすめです。
1-2.キーワードから読者の顕在ニーズを知る
読者が抱えているニーズは、「顕在ニーズ」と「潜在ニーズ」の2種類に分けることができます。
顕在ニーズ:読者のニーズが表面化したもの
潜在ニーズ:顕在ニーズの裏にある、読者の本当の欲求や悩み
キーワードは「顕在ニーズ」の短縮ワードと捉えてください。
キーワードを設定したら、下記のようにキーワードを展開して「顕在ニーズ」を文章化してみましょう。
「ワンピース かわいい 通販」
↓
「かわいいワンピースを通販で買いたい」
「肌荒れ 治し方」
↓
「肌荒れの治し方を知りたい」
1-3.顕在ニーズから潜在ニーズを知る
顕在ニーズの裏には、言葉になっていない潜在ニーズが隠れています。
「かわいい服が欲しい」という顕在ニーズの裏には、「彼氏にもっと好かれたい」という潜在ニーズがあるかもしれません。
また、「肌荒れを治したい」という顕在ニーズの裏には、「結婚式が近いから、自信をもってウェディングドレスが切れるようになりたい」という潜在ニーズがあるかもしれません。
記事の最終目的は潜在ニーズを満たすこと
記事を書く時には顕在ニーズを入り口に設定しますが、最終目的は潜在ニーズを満たすことです。
このnoteにおいては、顕在ニーズと潜在ニーズを下記のように設定しています。
顕在ニーズ:「記事の構成の作り方を知りたい」
潜在ニーズ:「良質な記事を今よりも短時間で書けるようになりたい」
顕在ニーズを満たすことだけを目的にしていると、「読めて良かった。別に不満はない」という記事になります。
いわゆる「普通」の記事です。ところが、普通の記事では人を動かすことはできません。
一方、顕在ニーズを満たすことを目的に書かれた記事は、読者に「これが知りたかった! これで自分が何をすればいいか分かった!」という深い満足感をもたらし、行動させます。
顕在ニーズをしっかりと言語化した上で、読者の潜在ニーズを探っていきましょう。
潜在ニーズの設定方法
まずは読者の悩みを思いつく限り列挙してみましょう。
その上で、
「これは顕在ニーズだな」
「これは潜在ニーズだな」(表面化していないけど、読者が本当に抱えている悩みだな)
「これは今回のキーワードからかけ離れていたニーズだな」
と整理していきましょう。
今回私は、下記の図のように、顕在ニーズと思われる悩みをいくつか書きだした上で、潜在的なニーズを組み立てました。

読者が日常で抱えている悩みから、本質的な悩みを導き出しています。過去に自分も同じことで悩んでいたので、すぐに潜在ニーズまでたどり着きました。
キーワード設定は、記事の方向性を決定します。
読者のニーズと記事の方向性が1センチずれるだけで、記事が完成する頃には、そのずれは1メートルくらいにまで広がってしまいます。
そのため、キーワード設定にはしっかりと時間をかけましょう。
【注意点】
すぐに潜在ニーズにたどり着けない人は、このステップでは「仮の潜在ニーズ」を設定しておいて、次のステップ「ライバルリサーチ」に進んでみましょう。
リサーチをする中で、「読者のニーズと記事の方向性がずれているな」と思ったら、このステップ戻ってきてニーズを再設定しましょう。
Step2.ライバルリサーチ

ライバルリサーチとは、読者のニーズをより正確に把握する段階です。
具体的には、検索上位に表示されている記事の内容を調べます。
Step1の「キーワード設定」と、Step3の「情報リサーチ」をつなぐ大事なパートです。
読者のニーズをより正確に把握することが目的
ライバル記事をリサーチするのは、内容をまねることが目的ではありません。
読者のニーズをより正確に把握するためです。
潜在ニーズを具体的に把握しなければ、読者に刺さる内容・言葉を生み出せません。
しかし、自分の想像だけを頼りに読者の潜在ニーズを把握するのには限界があるため、ライバルの力を借りるというわけです。
ライバルリサーチに基づいて潜在ニーズを再設定する
ライバルをリサーチした上で、自分が設定した潜在ニーズがずれている、もしくは浅いと感じたら、もう一度潜在ニーズを設定し直しましょう。
検索上位に表示されている記事は、googleから「読者のニーズを満たしている」という評価を受けています。
検索上位のライバル記事をリサーチすることで、読者が必要としている情報をより高い解像度で知ることができます。
検索上位10位までをリサーチするのがおすすめ
ライバルリサーチは、同キーワードの検索10位まで行うことをおすすめします。
同ジャンルの競合サイトもわかってくるため、一石二鳥です。
数が多すぎると思ったら、上位5位まででも良いでしょう。
この記事を作る時には、下記のようにまとめました。

(10位の中に「画像検索」が入っていたので、9位までのリサーチになっています)
記事タイトル
記事の内容
運営メディアの名前
URL
上記4つの項目をまとめています。
ちょっと時間がかかりますが、これをやることで、脳内でイメージしていた読者のニーズがより鮮明になります。
ちなみに、このようなマインドマップを使ったライバルリサーチは、「沈黙のWebライティング」という本から学んだ手法です。
構成を含めて、webライティングにおける大切な技術を学べますので、おすすめです。
【注意点】
ライバルリサーチは、ライバル記事の内容や目的をパクることが目的ではありません。あくまで、読者のニーズを正確に把握することが目的です。
検索上位の記事をリサーチする時は、「もっとこういう情報が知りたいな」、あるいは「この情報は別にいらないな」と思ったことを書きだしながら読みましょう。
その上で、自分が感じたポイントを自分の記事に反映すれば、オリジナリティの高い記事になります。
Step3.情報リサーチ
潜在ニーズを設定し、ライバルのリサーチが終わったら、読者の潜在ニーズを満たすために必要な情報集めに移ります。
重視したいのは、情報の「専門性」と「独自性」です。
専門性の高い情報を集める
エビデンス(裏付け・科学的証拠)のある情報は、記事のSEOを高めてくれます。
アメブロなどの無料ブログから無名のブロガーの意見を引用しても、いまいち信頼できませんよね。
公的機関のホームページや、その分野の権威とされているサイトから収集した情報であれば、読者も安心できます。
特に、YMYL分野においては、信頼できる裏付けを取ることが大切です。
YMYLとは、「人々の幸福、健康、経済的安定、安全に影響を与える可能性のあるページ」のことで、Googleの検索品質評価ガイドラインで言及されている、”Your Money or Your Life”の略語です。
参考記事:SEO研究所サクラサクラボ「Googleが重視するYMYL分野のSEO対策」
健康・お金・医薬・法律・政治・災害・住宅など、人の生活を大きく左右しかねない情報については、特に正確性が求められます。
これらの分野において発信している場合は、エビデンスの正確さを意識しましょう。
独自性の高い情報を集める
オリジナリティの高い情報も重要です。
自分の経験や体験、事例、第三者の声(ツイッター等SNSの引用)といった情報を積極的に盛り込みましょう。
また、注意点として、他サイトの文章をそのまま記事で使う時は、必ず「引用タグ」で囲むこと。
他の記事の内容をコピペして記事に載せると、「独自性がない」とGoogleから判断され、評価を大きく下げてしまいます。
信頼性のあるサイトから適切に文章を引用するならば、記事の信頼性が上がり、SEO対策ともなります。
【足で集めた情報は最強】
「インターネットにある情報では不足だ!」と感じたら、思い切って取材で情報を集めるのも有効です。
現場の声というのは何よりも信ぴょう性があり、またオリジナリティが高い内容となります。
取材はSEO対策になるだけでなく、生の声が掲載されていて読んでいて面白いため、拡散力が強い記事となるでしょう。
Step4.構成
いよいよ、集めたパーツ(情報)を組み立てていくステップに入ります。
記事の骨格作りともいえる作業です。
読者が理解しやすい順番
読者に読みたいと思わせる表現
上記2つを意識して、記事を設計していきましょう。
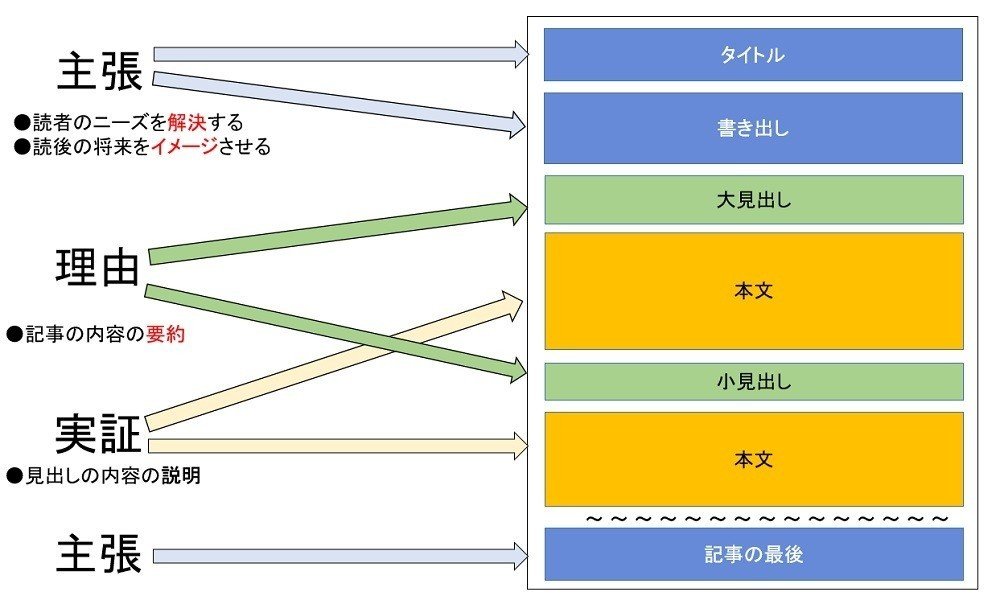
結論→理由→実証→結論の順番で構成する
書いている内容が同じであっても、書いている順番次第で理解度が変わります。
次に紹介する型で記事を構成していきましょう。

まず最初に記事の主張を述べて、その理由を展開していきます。
最後に再び記事の主張で締めます。
具体的には下記のような図となります。

とてもシンプルですが、webライティングにおいては最強の「文章の型」といえます。
理由は「根拠」、あるいは「説明」とも言い換えることができます。
タイトルと書き出し文に「主張」
まず「主張」をタイトルと書き出しに配置します。

主張は「読者のニーズを解決する」ものであり、「読後の将来像をイメージさせる」ものでなければいけません。
ニーズの解決:顕在ニーズの解決
将来像のイメージ:潜在ニーズの解決
このようなイメージです。
例えば、このnoteの主張は次のようなものです。
「誰でも記事がすらすら書けるようになる構成方法4ステップを説明します(顕在ニーズの解決)。
この方法なら、記事の質を改善しながら作成時間を短縮することが可能です(潜在ニーズの解決)。」
顕在ニーズを入り口として、潜在ニーズの解決まで語っているのがわかるでしょうか。
この主張が弱ければ、そもそも読者はこの先を読みたいと思いません。
読者にメリットのある、明確でわかりやすい主張を設定しましょう。
見出しに「理由・根拠・説明」
主張の理由、根拠、説明を見出しに設定していきます。

見出しがテンポよく配置されることで、スクロールしながらの飛ばし読みでも、内容がなんとなく頭に入ってくるようになります。
見出しには大見出し(h2)、中見出し(h3)、小見出し(h4、h5)が存在します。
大見出し:主張の理由・根拠・説明となる文
中見出し:大見出しの理由・根拠・説明となる文
小見出し:中見出しの理由・根拠・説明となる文
主張の理由・説明となる「大見出し」(h2)を配置して、その説明となる「中見出し」(h3)を配置していきます。
構成の段階では、大見出しと中見出しを中心に作っていけば十分です。
文章を書く段階で、必要に応じてh4,h5を追加していきましょう(もちろん、構成のうちに配置してしまってもOK)。
コツは、「見出しを読むだけで記事の内容がわかるようにすること」です。
この記事の目次を見てみましょう。
記事構成の4ステップ
記事構成に使えるツール
Step1.目的設定
1-1.キーワードを設定する
1-2.キーワードから読者の顕在ニーズを知る
1-3.顕在ニーズから潜在ニーズを知る
- 記事の最終目的は潜在ニーズを満たすこと
- 潜在ニーズの設定方法
Step2.ライバルリサーチ
読者のニーズをより正確に把握することが目的
ライバルリサーチに基づいて潜在ニーズを再設定する
検索上位10位までをリサーチするのがおすすめ
Step3.情報リサーチ
専門性の高い情報を集める
独自性の高い情報を集める
Step4.構成
結論→理由→実証→結論の順番で構成する
- タイトル・書き出し文に「主張」
- 見出しに「理由・根拠・説明」
- 本文に「実証」
- 最後にもう一度「主張」
記事構成の段階から読みやすさを意識する
記事構成の注意点
まとめ:途中で迷ったら各ステップを振り返るべし
目次を読むだけで、何をすればいいのか大体わかる構成になっています。
読者にとって易しいだけでなく、「記事を書く将来の自分」にとっても易しい設計になっているため、あとでとても書きやすいです。
本文に「実証」
見出しは「理由・根拠・説明」を一文で表したものです。
本文では、見出しの内容を詳しく説明します。

タブをクリックすると、中身が開くようなイメージですね。
タイトルを開くと見出しが開き、見出しを開くと本文が開く・・・というような構成にしていくことで、説得力のある読みやすい文章になります。
見出しを説明・証明するために必要な情報を、各見出しの後に列挙していきましょう。
この段階では、文章の読みやすさなどはまったく気にせず、情報の箇条書きでOK。
最終的に執筆する際に、「情報」を「文章」に加工していくイメージですね。
最後にもう一度「主張」
最後に、もう一度「主張」を置いて記事の内容をまとめます。

「この記事を読むことで、どんなニーズが解決できるか? どんな将来像を得られるか?」
これをもう一度想起させましょう。
「読みやすさ」を意識する
記事構成の段階から読みやすさを意識すると、読者の満足度を上げることができます。
ここでいう「読みやすさ」とは日本語としての美しさの話ではなく、文章の流れのことです。
読者は選んだ記事を読み進めるかどうかを、約10秒ほどで判断しています。
Nielsen Norman Groupの調査(UXを研究するノーマン博士とWebユーザビリティの第一人者であるNielsenが設立した会社の調査)によると、多くのユーザーが10秒〜20秒の間でそのページを読むか離脱するかを決めているという。
参考記事:バズ部「結果を大きく左右する「スキャナブルコンテンツ」を書く15のコツ」
インターネットには情報があふれているため、読者はなるべく「読む負担を減らしたい」「簡単に読める記事に出会いたい」と思っているのです。
論理構造がしっかりしていると、内容が頭に入ってきやすく、読みやすくなります。
「読みやすいweb記事」を型に落とし込んだ結果が「結論→理由→実証→結論」です。
意識せず自然に「結論→理由→実証→結論」の論理展開ができるようになるまで、この型を自分に染み込ませましょう。
【記事冒頭の「主張」と記事最後の「主張」の違い】
記事の冒頭の「主張」は、読者の「読みたい」という感情を引き起こすためのものです。
一方、記事最後の「主張」は、読者の「行動したい」という感情を後押しするものです。
適切にCTA(企業サービスの紹介やアフィリエイトリンクなど)を配置すれば、企業やブログの売上を何倍にも高めることができます。
まとめ:途中で迷ったら各ステップを振り返るべし
記事の構成の作り方をもう一度まとめます。

Step1:目的設定
キーワードから読者のニーズを知る段階
Step2:ライバルリサーチ
読者のニーズをより深く知る段階
Step3:情報リサーチ
記事のパーツ(情報)を集める段階
Step4:構成
記事のパーツ(情報)を組み立てる段階
実際には、1~4までの作業はそれぞれ重なり合いながら一体となって進みますが、あえてこのように細分化することが大切です。
文章力に自信がない人でも、記事を作る作業を細分化することで、「自分ができていないのはどの部分か」を把握できます。
そして、記事を構成する際には次の論理展開を意識しましょう。


記事を書いている間に頭がぐちゃぐちゃしてきたら、一度1つ1つのステップを振り返って点検してみると良いでしょう。
ここまで読んでいただきありがとうございました!
えんがわWorksでは、ライター時代に培った技術を生かして、記事制作代行サービスも行っています。
記事単価20,000円~(応相談)。
ご相談であれば無料で承っておりますので、いつでもお気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
