
THE GUILD CEO 深津氏 対談イベント ~to Bビジネスにおけるプロダクトデザイン~
enechainシリーズAラウンド16億円の資金調達に伴う、オンラインイベント第2弾。今回は、enechainのUI/UXデザインのメンターにも入っていただいているTHE GUILD CEO 深津氏をお招きして「to Bビジネスにおけるプロダクトデザイン」というテーマで、プロダクト開発の裏側について対談を行いました (2022.02.08)
【テーマ】
B2B向けプロダクトにおけるUI/UXデザイン
【登壇者】
・ゲストスピーカー: THE GUILD CEO / 深津 貴之氏
・スピーカー: 株式会社enechain / テクノロジー本部 マネジャー 須藤 優介
・スピーカー: 株式会社enechain / テクノロジー本部 マネジャー 西村 洋一
・モデレーター: 株式会社enechain / 代表取締役 野澤 遼




【B2B向けプロダクトにおけるUI/UXデザイン】
## 一般論としてB向けプロダクトのUI/UXデザインをアドバイスする際、どのようなところに気を付けていますか?C向けプロダクト時との違いなどについてお聞かせください。
深津: 一番特徴的なのは、Bのプロダクトは、「使う人」と「決める人」と「お金を払う人」が全然違うという点。
Cのプロダクトの場合は、使う人本人がお金を払うし、使う人本人が選ぶとなる。しかし、Bのプロダクトの場合は、選ぶ人が部長、最終決定するのは社長だったり、お金払うのは違う部署、でも結局使う人は現場だったり、使う人と作る人が必ずしも一致しないのが特徴。
普通のUIの案件だと思って「使う人」だけを見ていても、それを「決める人」がバリューを感じなかったらそもそもハンコを押してもらえなかったりするので、一番最初に登場人物を整理して、誰に何が刺さるのかを見ることが大事となります。
野澤: たしかにenechainが扱うプロダクトも、使う人と決める人が違うことがありますよね。
## B向けと言うとC向けプロダクトよりユーザーフォーカスでないイメージもあるかと思います。須藤さんは、これまで主にC向けのプロダクトをリードされてきたかと思いますが、enechainのユーザーへの向き合い方についてはどのように感じられていますか?
須藤: 入社してとてもビックリしたのは、全職種に共通して「ユーザーを中心に考える」という視点が浸透していることです。
新規プロダクト開発に携わっていますが、開発前にユーザーにインタビューを行なったり、開発中もFigmaで作っているものや localhost で動いているものにフィードバックをもらったり、リリース後も1時間のインタビューを数十本取っていたりするんです。その意味で、プロダクトをユーザーと一緒につくっていくカルチャーが浸透していますね。エンジニアとしては、売るための視点を持つというよりは、プロダクトをちゃんとつくるということにフォーカス出来る環境です。
## enechainのプロダクトデザインのアドバイスについてもう少し詳しく教えてください。enechainのユーザーはB向けもB向け、電力会社などのエンタープライズユーザーが中心です。アドバイスをする際に気を付けていることはありますか?
深津: enechainの場合、業界の特性上やポジショニング上、素直にプロダクトを作ろうとすると、若い会社なのに身動きが取れないアプリになりがちなイメージがあります。
古い設計の既存のアプリに寄っていってしまったり、古い業界の例外的な実装を飲みこんでしまったり。私自身もtoBのお仕事として、いくつかのも経験がありますが、どんどん身動きが取れなくなってアプリの柔軟性がなくなってしまうということが起きやすい。なので、enechainのアプリをレビューした時は、「できるだけスタンダードな設計にする」とか、「画面にアップデートのスペースの余地を残しておくといい」とか、「困ったときはGAFAの設計に寄せておくと世代交代した時も耐えやすく、トレーニングコストがかかりにくい」とか、そういう老朽化しにくいアプリの設計を最初にやっておくと良い、ということは初めにお伝えしました。
野澤: 創業初期にアップデートがある想定で、トラブルやアップデートがあったときのために帯を作っておいたほうが良いというアドバイスを最初に頂いたが、かなり有効に使わせてもらっています。
一方で、業界特有のレガシーであるという点も慮っていただいたアドバイスもあり、ラーニングコストが無いように徹底的に日本語で表現するとか、スクリーンのサイズもどういうPCを使うかを問われていく中で結果的にこれくらいのサイズでやっていこうという話をした記憶もありますね。
深津: 一般的なセオリーというよりは僕個人が大事にしていることですが、toBのプロダクトつくるときには「トレーニングコストが低いものは良いプロダクトである」と思っています。高機能なプロダクトであったとしても、付きっきりで1-2ヶ月トレーニングしないと使いこなせないものは、導入しづらかったり、それを使っている人材が業界の中で流動しにくくなってしまうので、なかなかスタンダードが取りにくかったりします。やはりボタン一つ、単語一つ、アイコン一つとっても、認知コストやトレーニングコストをできるだけ減らした方がいいですよ、ということは強くオススメさせていただきました。
enechainから最初にもらった初期バージョンで、メニューがアイコンオンリーだった時は、ラベルをセットで作ると嬉しいですね、というアドバイスはしましたね。
野澤: enechainのプロダクトは、エンプラもエンプラで超プロがユーザーになることが多い故に、トレードオフで最大公約数がとりにくいのが特徴です。ユーザーインタビューをしていると、「あれも欲しいこれも欲しい」になりがちなんです。本当にそんな欲しい機能じゃなかったとしても、開発がカスタマイズに寄っちゃいがちになる。そんな中で、いかに最大公約数を取るかはなかなか難しい課題です。
深津: そういう時は、ド真ん中の機能を優先させています。ユーザー層が5%しか使わない機能を20個もつけると、身動きが取れなくなるから後回しにしていいですよね。なぜかというと、ユーザーや会社の要望のほとんどは、結局、あったらいいなのリクエストであって、無くても死ぬものでもないし、あったからといって、お金を払うわけでもないんですよね。なので、言われた機能をそのままつけると、単にコストが上がるだけになってしまう。だったら、少し欲しいものは足りないかもしれないが、コアバリューが完璧というアプリの方がよっぽど良いと思っている。
enechainのコアバリューであれば、「電力がすごい売れる、すごい買える。それが失敗しなくてサクサクできる、終わり」でいいし、そのためのオペレーションをズバッといけるのが良いのではと考えています。
野澤: 自分自身がeSquareのプロダクトオーナーをやっているのですが、電力業界経験が長い故に、「あれも欲しい、これも欲しい」になりがちです。深津さんに「ド真ん中が何か」を問い続けていただけるのは本当にありがたいことですね。

## 須藤さんにお伺いします。深津さんから具体的にどのようなフィードバックがありましたか?(めった斬りにあった!など) 印象的なエピソードはありますか?
須藤: 創業初期からいるメンバーからは “めった切り” にあったということは何度か聞いていますが、僕はまだ優しめにしてもらっています (笑)
質問は毎回、いつも同じところから始まっていて、「誰が、いつ、どのような目的で使うんだっけ?」というそもそも論から聞いてもらい、そこからフィードバックをもらっていますね。
「ユーザーインタビューをみんなでやっています」という話をしましたが、恥ずかしながらずっとやっていると視野が狭まるシーンというのがあると思っています。既存のシステムに引っ張られたり競合を意識しすぎたりすることがある中で、深津さんにフィードバックを頂けることで、何かに捉われずにユーザーの行動を広く観察しないといけないなと、ハッと気づかされることが多いです。
また、テクニカルな観点でも応用の利く考えを頂いています。toB向けに扱う情報量がとても多いシステムになってくるので、「1ページの中で詰め込むよりは、このページではこのスコープでこういう目的に絞って、あとは次のページに任せましょう」という、ユーザビリティが良くなるようなアドバイスもたくさんもらっていますね。
## 西村さんにお伺いします。深津さんに頂いたコメントをプロダクトに反映する際、どのような点に留意していますか?
(長期的に組織力をあげるために気を配っていることなど)
西村: 実際に頂いたアドバイスはそのまま受け入れるのではなく、自分たちで反芻するようにしています。何も考えずに反映だけしていたら自分たちのスキルが向上しないので、一度チームに持ち帰って「なぜこういうアドバイスをして頂いたのか。このアドバイスを遂行したらどのような恩恵があるのか。」をディスカッションするようにしています。
とはいえ、深津さんは色々な会社でアドバイザーをされているのでアドバイスはどれも正しいことが多いです。そのまますぐに納得をして意見を反映していることもあったりします (笑)
## 現在eSquareのモバイルアプリを絶賛開発中です。西村さんはこれまで他社でもモバイル開発をリードされてきましたが、深津さんのアドバイスで印象に残ったものはありますか?
西村: 「この画面を通じてユーザーが実現したいことってなんでしたっけ?」という疑問を常に投げかけてくれるため、配置するべき要素が自ずと見えてくるし、情報設計する上でわかりやすいものになるから、開発者としても納得できる進め方だなと感じています。
野澤: この前もダークモードの話になった際、「そもそもいるんだっけ?」の話から始まりました。
モバイル対応の話も、「そもそもモバイル開発する想定でアドバイスしていた」という未来を予期する名言が深津さんから出ましたよね。モバイル向けのUIUXのアドバイスで気を付けていることはありますか?
深津: そうですね、一般論として、初期設計としてモバイルを設計してPCを考えるのをオススメしています。なぜかというと、結局画面のスクリーンは有限の資源なんです。スマホで機能するものを作ってから、PCで画面作って余ったスペースに便利機能を乗っけるというやり方は整合性がつきますが、PC画面でフル設計してからスマホへ持ってこようとすると、どうしても入らなくなっちゃうんですよね。
enechainの場合、初期の段階でファーストプロダクトはPCという縛りがありました。でも、それが起きないように、仮想のenechainモバイルアプリがあるとして設計します。その機能をiPadに表示したらこれくらいの情報密度みたいなイメージをして、ボタンやメニューを詰めすぎない方がいいですよ、という提案をさせていただきました。なので、割と余白がある設計でしたよね。
【enechainのテックチームについて】
## 深津さんにお伺いします。enechainのエンジニアチームについて教えてください。デザインへの想いや、開発スピードなど、ネガティブなことも含めて率直にうかがいたいです!
深津: ネガティブなイメージは全くないですね。 業界柄、こういう開発はウォーターフォールになりがちではありますが、ウォーターフォールでしっかり作るものもありつつ、Day1-2の最初のWeekでワイヤーを作ったり、プロトを作ったりの使い分けがうまくできている印象ですね。モックを最初に作ってから仕様書を作った方がやりやすいですよ、というやり方も最初から試してもらいましたよね。吸収力と柔軟力がすごくあるチームだと思っています!
野澤: ありがとうございます。初期は本当に今ほどメンバーがいなくて強くなく、羅針盤もない中でものづくりをしていたので、深津さんに頂いたアドバイスを参考に、何度もモックを作って見てもらい、その場でフィードバックを繰り返すという ”Quick & Dirty” の集大成が今のeSquareなので、深津さんに育てていただいたという思いがありますね。
## 深津さんには、eSquareのプロダクトデザインのみならず、デザインスプリントやインセプションデッキについてもアドバイスを頂きました。このように、メンターとして、組織力を底上げするためにどのような点に気を付けられているなどございますか?
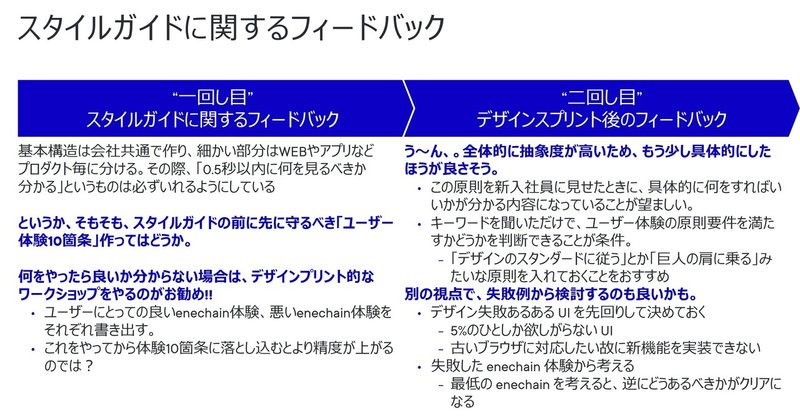
野澤: スタイルガイドをつくろうという話になった際の、深津さんに頂いたアドバイスをご紹介します。
当初、Webで作るときにどういう色を使うかといった基本的なルールが定まっていなかったので、深津さんにはスタイルガイドを作る上での壁打ち相手をしていただきました。その際のやり取りが以下の図で示されているものです。
(注: 開発を1週間止めてデザインスプリントを実施しました)

これを経て、完成度8割ぐらいの「ユーザー体験3箇条」というのがこちらです。まだ深津さんに見せてないものですが、せっかくなのでここで簡単に説明してみましょうか。
須藤: 3Sということで、「Smooth」「Specialist」「親切」の3つに絞りました。
● Smooth: 使っていて滑らかな体験を提供できるということ。チームワークを含めての滑らかさ
● Specialist: ユーザーに専門家が多いので、絞りすぎてプロの能力を制限しないような機能の提供
● 親切: わかりやすい文言やUIを使う。システムの状態をちゃんと提示する。負担をかけないように自動化する
ちなみに、最後が漢字なのはenechainのバリューと一緒です。
(参照: 4つのバリュー: Social good / Thrilled with unknown? / No pain, no gain / 余白 。)

## 深津さんからは、プロダクトとしてだけではなく、組織としてどうするかとか、そもそも論の問いかけをしてくれるのが多いと感じるが、こういうことを意識しているものはありますか?
深津: 何事もそうですが、細かいところでチューニングをして良い点を出しても、他に応用できなかったり業界を跨げなかったり、個別最適化になり過ぎてしまいます。細かいところは他に譲ってもいいから、「ド真ん中の部分で圧倒的な何かがある」「正面から力技で押す」方がこういう業界のプレイでは強いんだな、ということを常々考えていますね。
enechainの場合は、「すごく流通して、しっかり売り買いできて完璧!」というものと、「売り買いのために意思決定が完璧!」というものがしっかり担保できていれば、逆にディテールのページは多少使いにくくても、多少機能が足りなくても大丈夫と言えます。「正拳突きで突いたら勝てる」というポジションを取れたらいいですよね。なので、アドバイスの際はあまりディテールのことは言いすぎないように注意しています。
野澤: 確かに深津さんからは、「今はこれくらいにしておきます」という形で、うまくスコープを調整してもらっているなと感じるところはありますね。
## 深津さんとの「そもそも論」のことで、いいなと思う点はありますか?
須藤: アドバイスの時は「こうした方がいい」とズバズバと言ってくださり、その上で悩むだろうなというところは提案する形で使い分けをしてくださるのは、開発スピードの向上にかなりつながっていると感じます。
西村: 「この画面って何で作ってるんだろう?」ということを改めて壁打ちしてくださるので、とても助かっています。この画面で伝えたいことが何なのかというUXデザインの部分が、自分たちの中で十分にかみ砕けてなかったなと思うことがあり、ハッとさせられることが多いです。
深津: 僕自身も、壁打ちは根源のところを中心にやりたいと思っています。ピクニックと一緒で、ゴールがどこにあるのか、距離がどれくらいのところにあるのか、時間はどれくらいあるのか、おやつは持ったのか、移動の予算は持っているのかを確認して合意ができれば、普通はみんな目的地に着けるんですよね。そのときに、右足から踏み出そうとかは言わなくてもいいと思うし、極論、右足から踏み出しても左足から踏み出しても、どっちでもゴールに着くんです。だから、ディテールを押し付けるよりは、方向とゴールだけ壁打ちしてちゃんと合意しておいて、現場がのびのびやるのがいいんじゃないかと思います。
【今後のチャレンジ】
## enechainがテックチームを創っていく上で、今後、どのようなところにチャレンジがありそうでしょうか?チーム、カルチャー、技術なんでも結構です。
深津: 今のプロダクトや作り方はいい感じなので、それはそのまま行きつつ、逆にチャレンジという観点だと、これから調達してアクセルを吹かすタイミングじゃないですか。そうなると、人の採用をたくさんするんですけど、同時にたくさんのエンジニアやデザイナーが増えると、初期の開発チームが人数的にはマイノリティになってくるんですよね。遠隔の状態でたくさん人を入れると、気が付いたら普通の開発方式やデザインの方式がメジャーになってたりだとかで、enechainのやってたやり方が、薄くなって消えちゃったということが起きがちになるんです。開発のスタイルやデザインのガイドラインは、できるだけ今の基本の考え方やカルチャーが薄くならないようにコストをかけられると素敵だなと思いますし、そこを維持できるかどうかがチャレンジですよね。
須藤: enechainで作っているシステムは国のインフラになるようなレベルだと感じていて、長きにわたって使われていくものなのでそれを考えるのがチャレンジだと感じています。技術的には、一つの技術に寄ってしまうと付け替えができにくくなりますし、もしかしたらデザインも同様かなと考えると、先を見たりトレンドを常に見たりしないといけないのかなというのが、難しくもあるポイントかなと。
野澤: 例えば特定の技術だけに依存するとマズいんじゃないというアドバイスは、創業初期から深津さんにも頂いてきましたよね。
うちで言うと、フロントエンドのフレームワークはVue.jsをメインに使っていたけど、Reactも使っていこうとか。技術のアップデートができなくならないように気を付けよう、といったアドバイスは非常に示唆深かったです。
放っておくとレガシーになってしまいがちな業界だと思うので、これは僕らがインフラになることを目指しているが故にですが、組織も使っている技術も意識的にモダンにアップデートしつづけることが大事なんだなと感じます。
深津: 僕からもこうだったらいいなというリクエスト事があります。
人数が増えてきてお客さんも増えてくるフェーズなので、なんだかんだで5%問題みたいな細分化リクエスト・機能のような、試しにつけてみたら気づいたら一杯みたいな状態に、なりたくなっちゃうお年頃というか、なりがちになるのは構造上どうしても避けられないことでもあります。
そろそろ来そうなら今のうちから備えたい、と思っていまして、開発負荷がかかるからイヤだと思うかもしれませんのであくまで一案でしかないですが、比較的早い段階でenechainの基幹システムの設計に、アドオン方式というかプラグイン方式で、コア機能とサブ機能の実装が別になっていて、プラグイン的に疎結合で機能が追加できるよみたいなフレームワークが早めにできていると、あとでやばくなったときに機能を切り離すとか、影響を考えずにクライアントでつけたり外したりしやすくなりますよね。コア機能で細かい機能をつけるのをあきらめて、時間はかかるけどプラグインインストール基盤があると素敵かなと思ったりもしますね。
須藤: まさに考えなきゃいけないタイミングのことなのかなと思っていて、プロダクトを複数作っているので基盤となる部分とそうでない部分を分けて考えなくてはならなくなってきています。まだ組織はプロダクトに寄っているので、組織と合わせて考えていかないといけないんだなと感じます。
西村: toCプロダクトはユーザーが空き時間に触って使われるケースがほとんどだと思いますが、toBプロダクトはユーザーの仕事時間の大半に使われるケースが十分にあると思っています。ずっと同じサービスを使い続けていると、飽きみたいなのがくると思うんですよね。その時にプロダクトに手触り感があると飽きが軽減されると思うので、そういうものも追及していきたいです。
【Q&Aセッション】
Q1: Webデザイナー(HP/LPなど) から、プロダクトのデザインができるようになるデザイナーになるにはどのようなことから始めればいいですか?
深津: 人間の行動に関わるところに踏み込むことになるので、たとえば今LPを作ってる人だったら、登録作業のあたりから人の行動とか離脱を見たりするのが良いと思います。あとはサービスとしては、いきなりサービスデザインに入るのも良いですが、壁打ち自主練という意味だとリアルのサービスについて練習したり、改造したりとかの経験を積むとやりやすいんじゃないでしょうか。大きなWebサービスをいきなりフローを作って解析してとやるよりも、「こういう店のお客さんはこういうサービスをすると満足度高い」とか、「病院の受付がもっとこうなってたらスムーズに回るだろうな」とか、リアルの業務フローを観察したり直したりする、あるいは、リアルの自分のチーム内や社内の業務のPDCAを回すとかを何度かやって、その経験をサービスに持ってきたりすると、スムーズかなと思いました。
Q2: 深津さんみたいなデザイナーになるとしたときに、キャリアとしてのトレンドやキャリアパスがイケてるみたいのがあったりするんですか?
深津: 僕自身、真っ当なキャリアを歩んでないですから何とも言えないですけど (笑)
一つ言えることとしては、サービスデザインとかサービス系のデザイナーってものすごいいろんな部署を横断して、つまり、ユーザー体験をやるときにはPRの人と話したり、エンジニアやデザイナー、CSともコミュニケーションを取るとか、超横断的になるので、自分の専門分野以外のサブスキルがいくつかあるとすごく良い経験になるかもですね。
例えば、プログラム経験あった人は強いとか、CS自分でやったことがある人とかお金の勘定ができる人とか、デザイン以外のサブスキルがいくつかあって、それのおかげでデザイナー以外の人たちとデザイナーをブリッジできるポジションを取れるといいのではないかと思います。
Q3: プロダクトオーナーです。エンタープライズ企業をターゲットとしたtoBの機能追加に対するフィードバックはtoCに比べて遅いと認識しています。新機能の初期利用者の顧客獲得とフィードバックを速く得る方法はあるでしょうか。初期利用者獲得の交渉が長引いたり、うまくいったとしても、結果収集が数ヶ月先になることが往々にあり、困っています。
深津: 一番はエンジニアリングの考えで言うと、人依存をしていたりコミュニケーション依存しているようなら、マイクロソフトのクラリティみたいなクリックやマウスムーブの統計まで取れるような解析ツールを入れてしまって、どこで連打しているのか、どこでクリックしているのかみたいに、ユーザーにとって言葉ではない行動でインタビューをするみたいなこともできますよね。あと、シンプルにやりやすいものとしては、行く先に行って「皆さんがいつも使っているのかを勉強させてください!」と言って、一日びしっと横についていくみたいなことは手っ取り早いですね。「これはどうやって使っているのか」を聞きまくってメモすると、タイムラグなく、その場で入手できます。そういうことに時間を使えるチームになっていると素敵ですね。
Q4: 深津さんが何度かおっしゃっている「ど真ん中」の定め方について。
ユーザーインタビューから拾うものなのか、それとも社内でブラシュアップして決めるものなのかどちらが多いでしょうか?
また「ど真ん中」を変える、いわゆるピボットする意思決定はどのように行うと良いでしょうか?
深津: どっちもあり得ますが、そんなに悩んでド真ん中が生まれるわけではなく、結構自明だったりします。
例えば、「ログインが良くなることはenechainにとってド真ん中なのか?」とかとなると、それってログインが良い方がいいけど、めっちゃ電力が売れることの方が大事だし、そっちの方が使われるよね、という話。これがあれば不平あるけどみんな使うよね、という場所がもしあるとしたら、そこが比較的ド真ん中なんじゃないかと思います。仮説で良いのでそれを立ててから、ユーザーインタビューで確認するのが良いのかなと。基本的にはそのアプリのメイン機能で、それが無かったら成り立たない、というのがド真ん中だったりしますよね。
アドバイスにあたり、定性的な視点と、定量的な視点の使い分けなどで留意されていることはあったりしますか?
深津: 最初に定量の裏付けがあってセットできると良いですね。例えば、操作ミスするじゃないですか。優しいユーザーさんは「ここいつも間違えちゃいますけど、これは僕がバカだから仕方ないんです」みたいな感じで、勝手に自分のせいにしちゃって報告を上げないでカバーしちゃったりすることがある。
定性はユーザーの判断が入っちゃったりするんです。あるいは、「この機能をこういう風にして欲しいんです、なぜなら他のアプリでもそうだったから」みたいに、原因じゃなくてリザルトの部分で、因果関係不明なリクエストが飛んできちゃったりすることが多かったりします。なので、定性的なインタビューをやる時は、ユーザーの行動やリクエストの裏側の真の理由、真の要望を掘り下げて、裏付けのヒントに定量が使えたりするとすごく素敵かなと思います。
Q5: モバイルに注力している理由が気になりました。電力を売買する仕事をカジュアルにスマホでやっているイメージがつかない。
野澤: 日経新聞の記者にも同様の質問を受けたので僕から回答します。
日本の電力マーケットって、実はグローバルのエネルギーのマーケットと繋がっているんですが、アジアが閉じた後でもシームレスに情報を取得するためには、業務時間後もマーケット情報に触れたいという強いペインがあります。故に、取引に加えて、取引するために必要な情報取得のためにも、トレーダーの方々からはモバイル対応のニーズがあり、初期から力を入れて注力しています。
もう少し詳しく言うと、日本時間の9時~17時のいわゆる業務時間帯でいうと、使われるアプリはWebがメインです。一方で、世界のエネルギーマーケットは、ロンドンに移って、ニューヨークに移って、欧州の天然ガスの価格や、アメリカのWTI原油などの価格に繋がり、朝になって日本の電力価格に返ってくるようなサイクルになっています。なので、業務が終わってからも、それこそ家に帰ったり朝起きた時にマーケット情報をチェックできる環境は極めて重要だと思っています。
Q6: toBの場合、管理画面が多くのアカウントに発行されてそのプロダクトデザインが業界を問わず画一化されている印象があります。深津さんがよく見かける管理画面のアンチケースと、良いなと思うサービスがあればご紹介いただきたいです。
深津: 二つ重要だと思っています。
一つ目は、toBは無限に機能を増やす方向に進化しやすいバイアスがかかるため、画面内に情報が100個あるとかに進みやすいんです。よく百徳ナイフの話をするんですが、十徳ナイフまでは使いやすいけど100個あると便利さが消えて破綻する、と言ってます。プライオリティが同じ大きさのボタンを100個つけても破綻してしまうので、enechainの中にも情報でもボタンでもプライオリティ1と、プライオリティ2以下は差別的に大きさや色とか扱いを変えてくれるとうれしいです。画面の中に情報を出すときは、ザッと見て判断する情報と、ジッとみて判断する情報をしっかり分けて誘導して欲しいですかね。
二つ目は、ファクト情報じゃなくて、アクション情報があるとうれしいです。enechainにとってもこれからチャレンジするアドバンスの話だと思いますが、「関東で電力が何円?」とか、「何が起こったか?」とかはファクト情報。ファクトは、存在しててもエキスパートが判断しなくちゃいけないし、それはエキスパートによっても意味が変わってしまうので、それは難易度の高い情報になりがちです。一方で、「ぶっちゃけ今電気を買うべきなの?買うべきじゃないの?」とか、「どの電気を買うべき?」みたいなアクション情報や、実際にアクションに落ちるUIとか、アクションに落ちるボタンがたくさん増えていくといいですよね、という話をグッドとアンチのセットとして注意するようにしています。
野澤: 創業初期から「最終的にはそういった提案まで出来るプロダクトができると良いよ」という話をしてもらっていたことを鮮明に覚えています。
・・・
対談イベントは以上となります。深津さんの金言が詰まったとても学びの多いイベントとなりました!
目指すべき Building energy markets の頂に向けて、これからもプロダクト開発に磨きをかけていきます!新規プロダクト開発も含めて、まだゼロ合目でもあるenechainでは一緒に働く仲間を募集しています。
対談イベント第1回 / 第3回目レポートは、以下からご覧ください!
「DCMが創業2年、VC未調達企業の16億円ラウンドをリードしたワケ」
「将来的なグローバル資本市場へのデビューを見据えたコーポレート組織の方向性 by Minerva Growth Partners」
この記事が気に入ったらサポートをしてみませんか?
