
ひるタブ 18回目「円グラフも書いておきましょう」
実は、円グラフはビジュアルアナリティクスにおいては、かなり不遇な扱いを受けています。
理由はあとで述べるとして、円グラフを作るスキルは有用なのでやってみましょう。
今日は、もっとも簡単な円グラフをつくります。そのあと、欠点を克服するグラフと、ドーナツグラフを作ってみます。
さて、いつものようにサンプルスーパストアを入れてシート名を「円グラフ」にしましょう
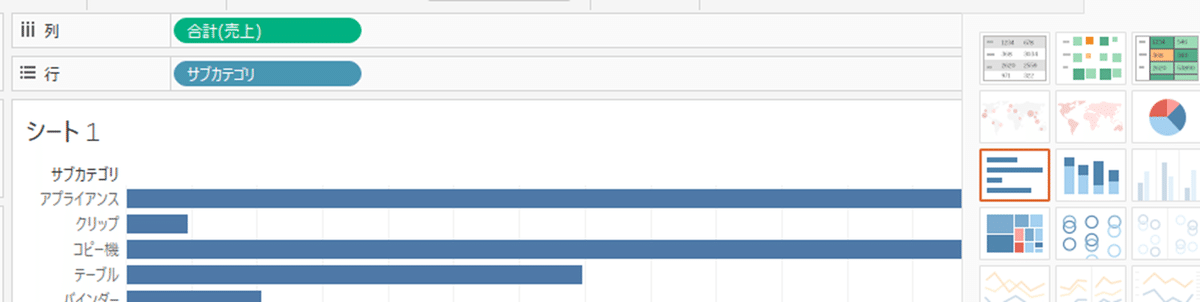
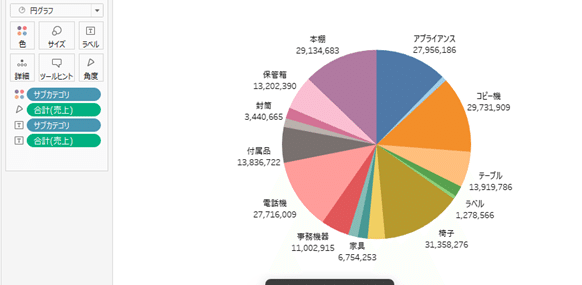
まず簡単な方法、列に売り上げ、行にサブカテゴリを入れて、右側の表示形式から円グラフをクリックします

・それで、円グラフはできます。

・これであとはラベルをいれたりしますが、別方法で作ってみてやりましょう。
・グラフを

でクリアします。
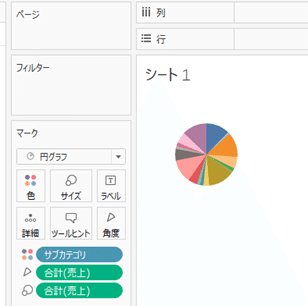
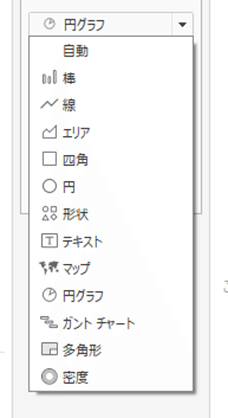
・最初にマークを円グラフにします。

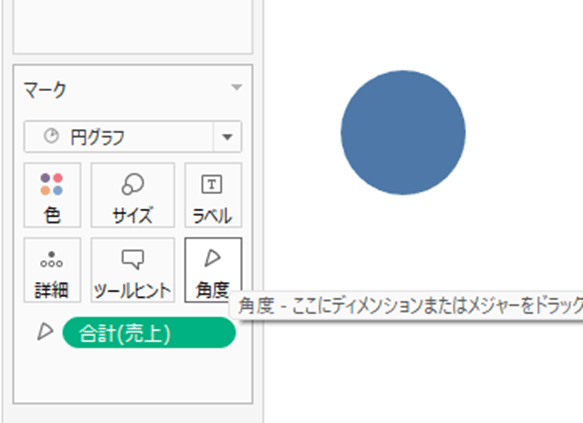
・売り上げを角度に入れます。

ます。
・サブカテゴリを色に入れます。

これで同じものができます。

・ビューを標準から、ビュー全体にして
・サブカテゴリと売り上げを詳細に入れます。
それぞれを左でクリックさせてラベルを表示させます。
円グラフの欠点と言われているところ
Tableauの達人からは、円グラフの評判が今一つ、いやもっとよろしくないです。Tableauのビジュアルアナリティックスの中でも、DataSaber修業中にもそんな課題に取り組みます。どんな言われようかというと、自分なりに書き直してみました。
項目ごとに色がつくので、どうしても色が多くなる。4色くらいまでのセンスに合わない
角度が微妙だと、どっちが大きいのかわからないし、隣以外は比較も難しい
.Tableauのグラフの場合ラベルの表示がどの角度分を指しているのかわからない
凡例が端になるため遠くて対応がとりづらい
項目が多いと細い箇所のラベルが省略される
.円グラフは項目の並び順が、訴求点と違ってしまうことがよくある。
色が、多く、要素が多いと、でかいのとか細いのとかごっちゃになってわからないし、
長方形のキャンバスだと、半分空白はもったいないし、凡例遠い。
円グラフの欠点の克服の試み
・これでは、ラベルがあったりなかったり、割合が大きいのかどうかわかりません。このあたりが円グラフが使えないと言われる一つの理由です。
・ですが、世の中には円グラフは多く使われています。カテゴリのように3つなら問題ないのです。つまり、比較対象を減らす。角度が順に鋭角になるという工夫をしてみるのも一つの手です。
なのでそういうグラフを作ってみます。
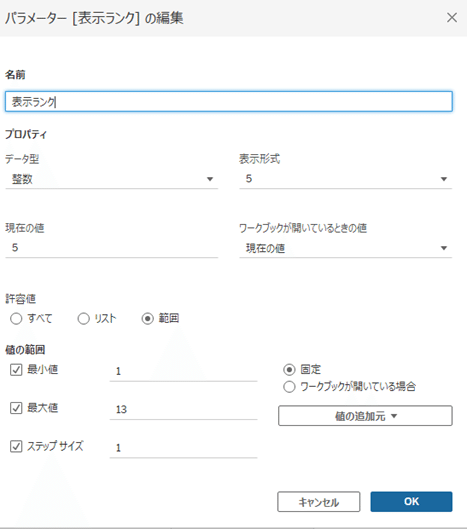
・表示ランクというパラメータを作ります。ランクで指定した順位以下をその他にするための値を決定します。

・パラメータを設定すると、値を決める数式を大抵作るのですが、今回は直接数式でパラメータを使用するのではなく、
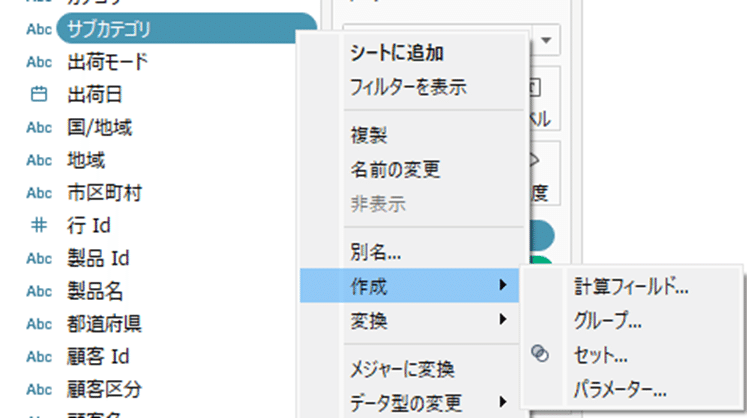
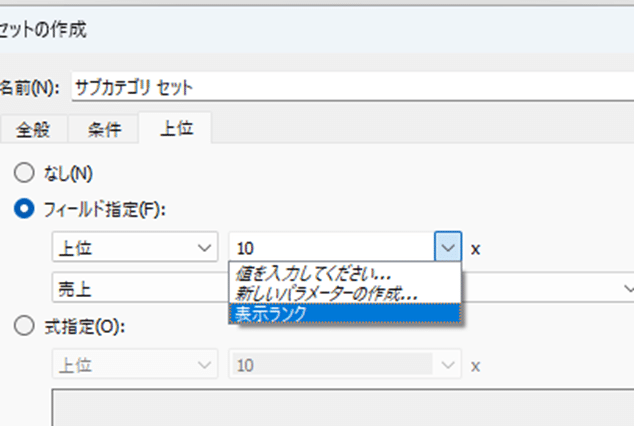
・「セット」をつくります。セットはディメンションのサブセットを作れます。今回はパラメータの値でセットの仕切りをつくります。


・セットを作ったら、ようやく数式を作ります
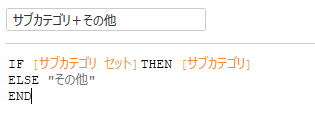
・この数式で、ある行のサブカテゴリがセットに含まれていたら、サブカテゴリを返し、そうでなければその他というラベルに変更する列を作成します。

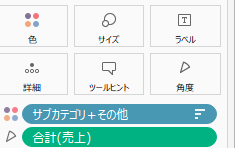
これで、色の表示をサブカテゴリからサブカテゴリ+その他に変更します。

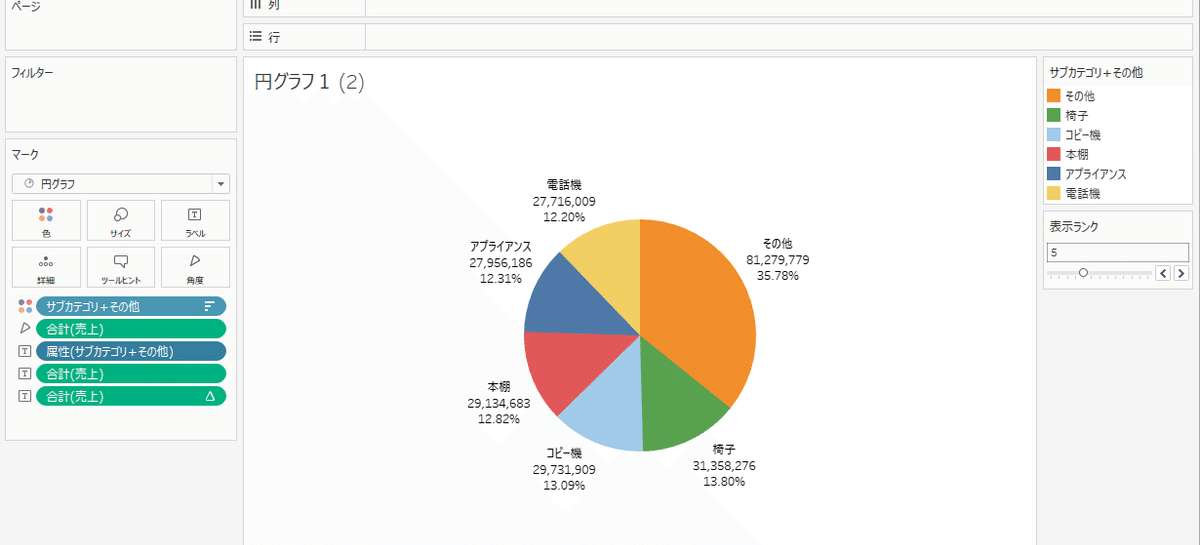
すると、その他でまとめられた円グラフができます。
でも、まだ表示位置がバラバラなので、降順に並べ替えます。
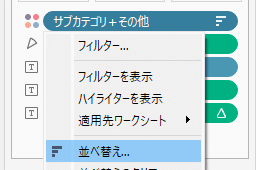
色の所のサブカテゴリ+その他をクリックして、並べ替えを選択して

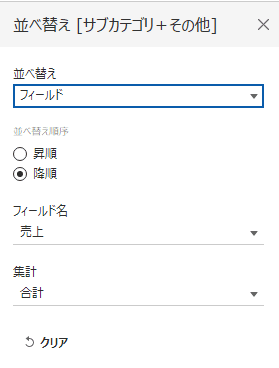
フィールド指定で売り上げと合計を選びます。

そうすると、上位から順に選ばれたサブカテゴリが表示されます。
更に、売上をテキストにもう一つおいて、その右側をクリックして表計算を選択します。

ここまで入れて、サブカテゴリがないじゃない?そうですね。サブカテゴリをそのまま入れてもいいのですが、その他が上手くでないので、数式のサブカテゴリ+その他をラベルに入れます。この時にこれ自体がフィルター条件というかディメンションになってグラフが変形してしまう場合があり、今回は「属性」という選択を行います。これは意外と便利な機能でツールヒントやラベルに項目の属性値を入れたいときだけに使います。


ドーナツグラフ
さて、もうすこし欲張ります。
最初に作った円グラフに手をいれます。
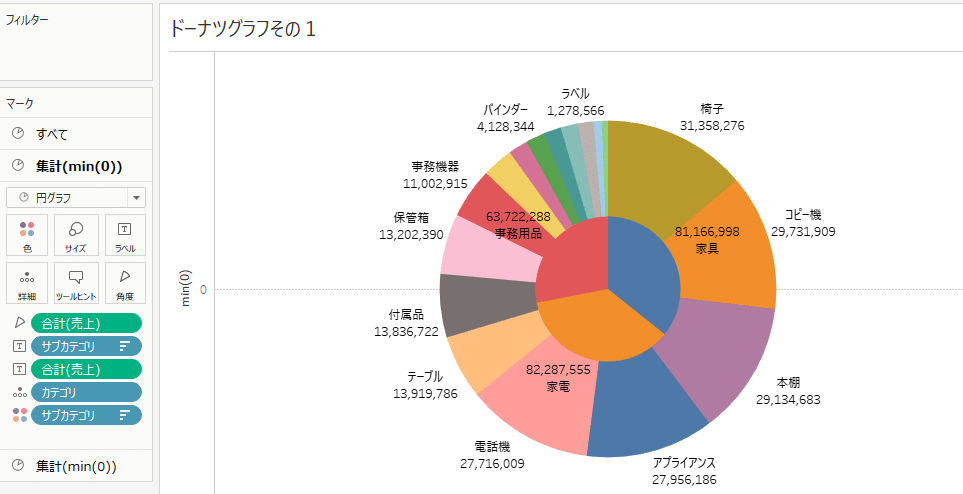
行にmin(0)というインライン関数を2つ作り、
グラフが2つできたら、片方のサイズを小さくして
色をカテゴリにして、二重軸にするとドーナツグラフができます。

内側の大きさをカテゴリに変えたり、地域に変えてみてください。
ドーナツの空気の部分に数値を
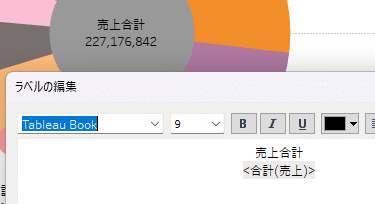
もう一つデザインの工夫ですが、中に合計とか、目標金額とか入れたいですよね。最後にやって見ましょう。今のグラフを複製してください。
中を円グラフでなくただの円にします。内側の円はマークは合計(売上)のみにします。

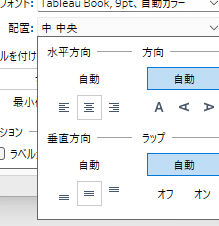
この後のラベル中央セッティングはWeb版だと難しいかも知れません。

やはり割合がと言われる方は、帯グラフ(積み上げグラフ)や
ツリーマップを試してみてください。
