
ひるタブ、第12回グラフをきれいにする
きれいになりたい!
自分でなく、グラフですよ。
きれいというのには美しいというより、いいたいことが最初に飛び込んでくる。余計なものは表示しないと
いうものです。今回はそうしたグラフを作るためのベーシックなところをいくつか紹介します。
このネタを仕込むために思いついたキーワードを以下に列挙します。全部説明はできないでしょう
今日は軸まわりを中心に取り上げます。
軸の編集
目盛りの付け方*
書式設定*
軸名の変更*
グラフの見栄え
ビューの設定・グラフの太さ
注釈をつける
ラベル表示
ツールヒント
色を変える
形を変える
二重軸の同期
ダッシュボードに載せたとき
シート名の変更
シートの配置
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
オーダ日を列に売上を行に入れます。そのときオーダ日を右クリックしながらドラッグ&ドロップするとオーダ日の単位をこの時に設定できます。

上半分が不連続(ここでのデフォ)下半分は連続です。連続と不連続はもう少し先で説明します。
とりあえず月にしてください。
さて軸の整理をしましょう
売上と書かれたところを右クリックするといくつかメニューが現れます。

まず書式設定(数値の書式設定)を選択します。
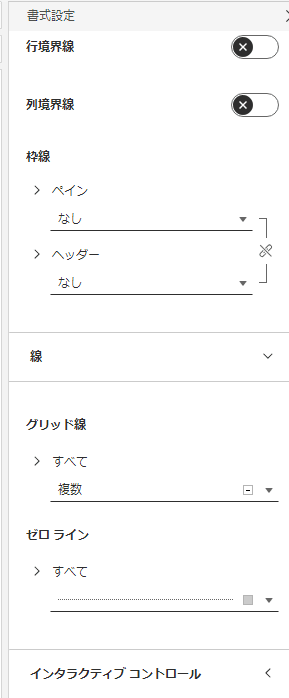
すると左側に書式設定画面が現れます。軸とペインとタブで選べます。
軸はこれから操作する方でペインはグラフの中を操作します。まず軸で大切な軸数値の表現方法です。スケールの数値を選択してカスタムを選びます。設定するのはたいてい小数点以下の桁数と表示単位です。表示単位は3桁ごとに設定できます。良く使うのは小数点の制御、パーセント表示といったところです。

デスクトップ版は、ここでペイン(グラフの中)かタブ(軸周り)か選べるのですが、Web版は今の操作はペインのみ、書式設定はグラフ全体を叩くと右側に出てきます。このあたり、Web版とデスクトップ版ではUIがかなりことなります。今回からはなるべくWeb版を用いることにします。特に書式設定の画面は、デスクトップ版は左側にWeb版は右側に表示されます。メニューに書かれていることは概ね同じですが、UIのデザインがかなり異なります。

フォント 軸表示のフォント設定です。Web版では機能が並んでいます。デスクトップ版は画面の位置に応じて、機能が配置されています。

良く使うのは、このグリッド線の除去ですね。シート自体に色を付けたり、帯グラフ系だと邪魔ですからね。
次に軸の編集です。これは軸近くで右ボタンをクリックすると、軸の編集を表示できます。

次に軸の編集をクリックします。軸に表示する数字の設定をします。
主に使うのは2つ
(目盛)
目盛り-大目盛 の目盛り間隔 これで軸に表示される数字を増減します。(全般)
軸のタイトル これはデータ名そのままだとみづらいので適切に書き換えます。
(リセット)
いろいろいじってもこのサブウィンドウ内ではキャンセルがないのでリセットをします。ただし過去の設定を消えるのでいやなときは閉じて例の戻るボタンを押します。

良く使うのは、各行または列の独立した軸範囲というので、小さなグラフが沢山並ぶようなグラフで、小さな値が大きな値のグラフでつぶされてしまうときにこれを使うと、小さいグラフごとに軸のメモリを最適化できます。
また、軸のタイトルは、項目名のままだとフィルタされたりした軸だとわかりにくいのでここで変更します。
不連続の項目の書式設定にはあまりバリエーションがなく、デスクトップ版だとフォントの設定と表示・非表示位です。
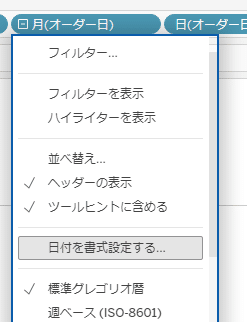
Web版だと日付の場合が面白く、日付を書式設定するという場合のメニューがコンテキストタイプで年、四半期、月、日で表示される項目が異なります。


そのほか、シート名の所も設定変更が可能です。シートタブの名前でプレゼンしたくないときに別名にするとか、

オーバーレイのようにシートが切り替わりシート名が目障りの時は非表示を選べます。
今回、先行して行っているとりくみ(あさタブ)の置き換えで済むとおもっていたのですが、このブログを見てくれる人にWeb版パブリックの方が多いので、今回からWeb版でサンプルを上げようとしたのですが、幸か不幸かかなりUIが違っていることに気づきました。違いを正確に書くだけでBlogを一本かけますね。今回は比較が目的ではないのでWeb版にしました。でも、そのおかげでいっぱい調べました。気づいてよかったと思うことにします。
グラフ自体をきれいにするのは、次回にいたします。
この記事が気に入ったらサポートをしてみませんか?
