
Webデザイナー3ヶ月目の学び
こんにちはen(@en_design0315)です。
社会人になってからあっという間に3ヶ月が経ってしまいました。SPのページや図を作ったりしてますが、基本的なデザインのルールも出来てないし、アイデアの引き出しがなさすぎて毎日絶望しています。あと3ヶ月で半年経つと思うと恐ろしいです(泣
先月に引き続き仕事での学びと勉強した内容をさくっとまとめました。
仕事においての学び
改行してデザインしない

改行した時の余白も何px開けるか自分で決める。
記号もデザインする

リストの丸はテキストではなくシェイプで作る。(矢印なども)
テキストエリアが長い時のフォントサイズ
文章のエリアが横幅900pxの時は幅が長い、また読みやすい一行に対する文字数は30文字のため、フォントサイズは少し大きい16にして緩和する。
普通を知ってからデザインする
サイトマップやプラポリを作る時にまず、大企業の振る舞いを一通り見て普通の状態を知っておく。(netflix、Apple、Amazonなど)
要素はできるだけシンプルにする
見出しを作る時は不要な装飾は避けてシンプルにすることで、H3、H4など見出しのルールが増えた時に困らないようパターンを残しておく。
筆記体はつなげるのが自然

筆記体は一筆書きのように文字を続けて書く手書き文字のため文字間は開けずに繋げる。
電話する時は愛想、相手に好かれることを意識する
丁寧に話すことよりも相手に好かれるように愛想良く話す方が大事。相手に好かれると自分の要望が通りやすくなったりする。場合によってはタメ口でもいい。また相手を呼ぶ時は基本さん付け(〇〇様は使わない)ニックネームがあればそれで呼んだりするのもアリ。
デザインは思いっきり変える
見出しを新しく作る時に少しだけ変えるのはやめた方がいい。少ししか変化がないとエラーに見える。思いっきり変えることで新しいルールに見える。
また文字の上に線がついていたのに、新しく作る時に下につけてしまうとエラーに見える。
サイトマップの線は後ろを合わせる。頭を合わせない。

サイトマップの線は後ろの部分を合わせてから余白を決める。
余白は40〜60px程度空けていると綺麗に見えやすい。
フォントでミディアムは使わない
サイトでフォントの太さにレギュラーとボールドしか使っていない場合、新たにミディアムは使わない。(日本語フォントは3万字くらいあるためデータが重くなってしまう)
写真の選定と補正の仕方
写真は赤だとあったかい、青だと冷たい印象。
→見せたい印象から補正を決める。
黄色みの白と真っ白を混在させてはいけない。
下層ページの作り方
・下層は1つ作ったら終わりではなく、全体のページを見ながら修正し続ける。AとBでは適用出来ていたルールがCでは破綻することがあるため、その都度一番合うルールに変える。
・見出しの位置や余白など、合わせられる所は合わせてルールを少なくする。
写真をテキストでサンドイッチしない
見出し→写真→本文の順番にしない。見出しと本文はまとめる(写真→見出し→本文 or 見出し→本文→写真)サンドイッチすると情報が分かりにくくなり、コーディングするのも大変。
仕切りは使わない
線は仕切りとして使わない。見出しにつくものとして考える。基本的に線は見出しの上につける。
SPでは読ませる文章は28pxにする(基本は26px)
大きい画像にはアンシャープマスクをかける
大きい画像はぼやけて見えるためアンシャープマスクをかける。
行頭は、揃えられる時はできるだけ揃える
行頭の位置がバラバラだとぼこぼこして見えるため合わせられる所は合わせる。
小さい文字には下線をつけない
リンクと間違う可能性があるため(大きい見出しは例外的にOK)
図を作る時の考え方
図を作った方がいいのか、見出しのルールに合わせた方がいいのか、作るなら写真にすべきか、アイコンにすべきかなどを検討する。
数字は欧文フォントを使う
数字は日本語フォントではなく欧文フォントを使う。
アイコンは線の太さを揃えると統一感が出る
大きさを変えると太さが変わってしまうため、イラレのウィンドウ→線で太さを揃える。
今月の勉強
トレース
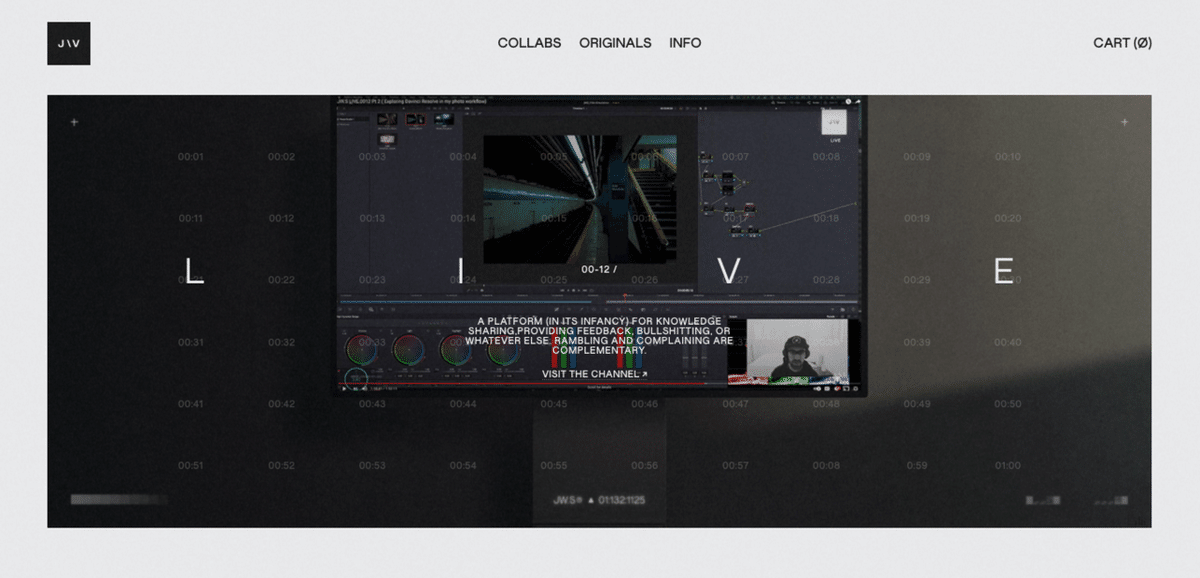
JW.S® (Home)
海外のデザイナーさんのポートフォリオサイトです。このサイトは細かいところの作り込みが高いなと思いました。

小さくて見づらいですが文字の下に引いてある線が細かい点線になってたり、矢印もかなりサイズが小さいです。

ただ画像を載せるのではなく、画像の上に薄く秒数を書いています。
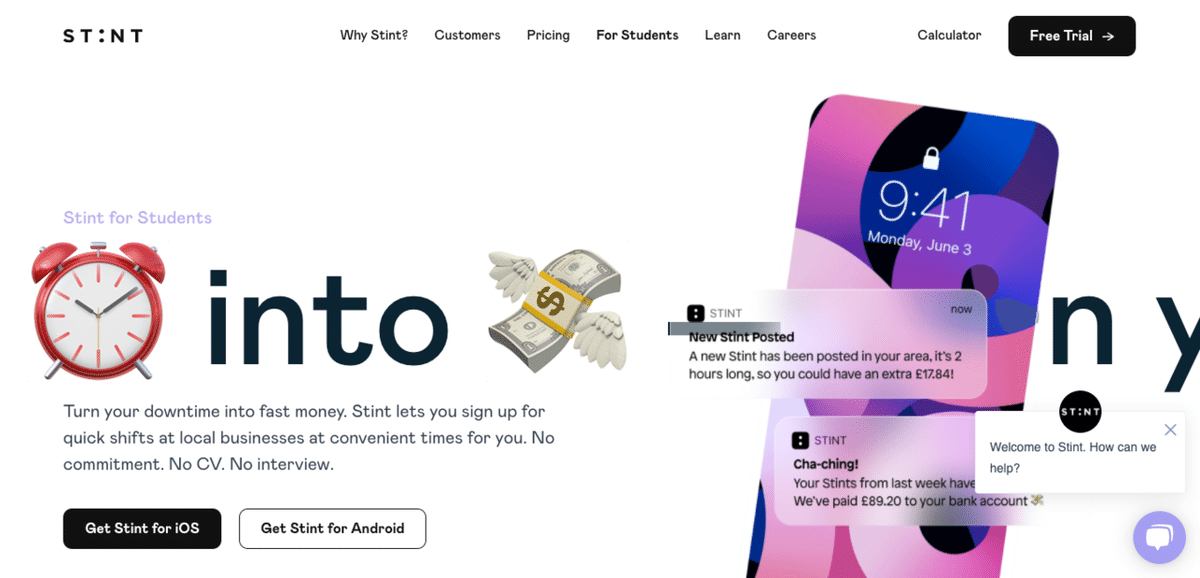
Stint For Students

隙間時間で効率的にお金を稼げるアプリのサイトです。所々に絵文字が使われてるのがアプリっぽいですね。あとこのページは学生をターゲットにしているためSNSで使う絵文字を取り入れてるのかもなと思いました。
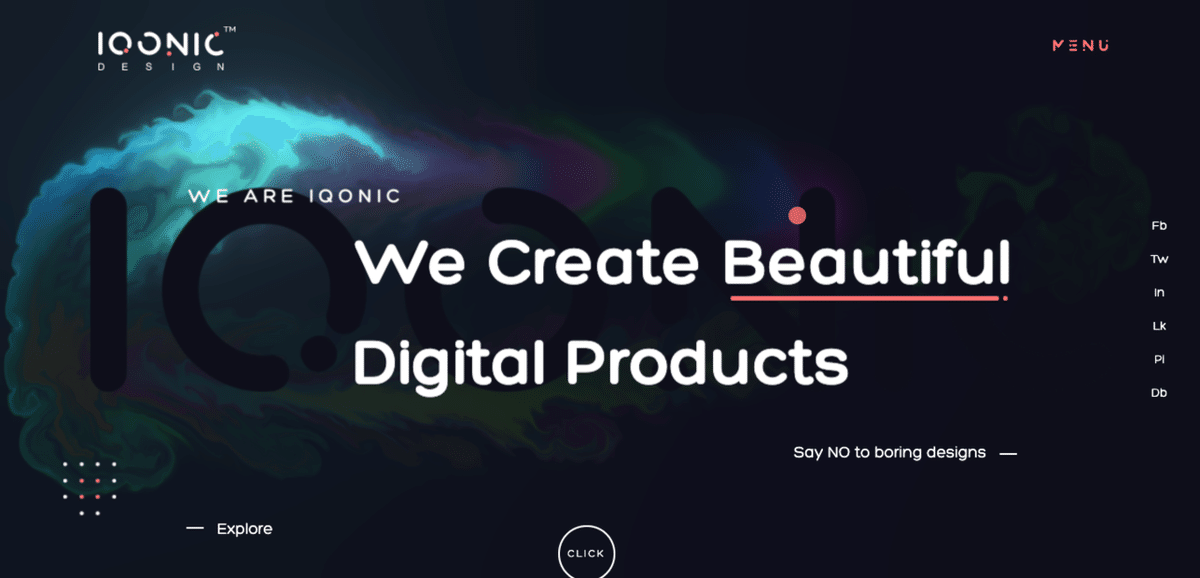
IQONIC DESIGN
デザインのテンプレを販売しているサイトなので、トップページでは高いデザイン力や技術力を見せるというよりかは「何を提供できるか」など概要を簡潔に書いている感じです。

デザイン自体は特に複雑なところはないですが、マウスを動かした時の光?煙?のようなエフェクトがなんかすごい出来そうな会社感があります。
VOOBAN
このサイトはエリアを線で区切っているのですが、要素を右上や左端に置くことで意図的に余白を空けています。左右に振ったり、余白を開けることで動きやメリハリを出しているのかなと思いました。
サイトのカラーに明るめの青色を使っていますが写真を暗くすることでバランスを取っているので見づらくないです。
Kazuki Noda Portfolio
UNIELの代表 野田さんのポートフォリオサイトです。サイトのトーンとか世界観がすごく好きで、初めてサイトを見た次の日に早速トレースしました。
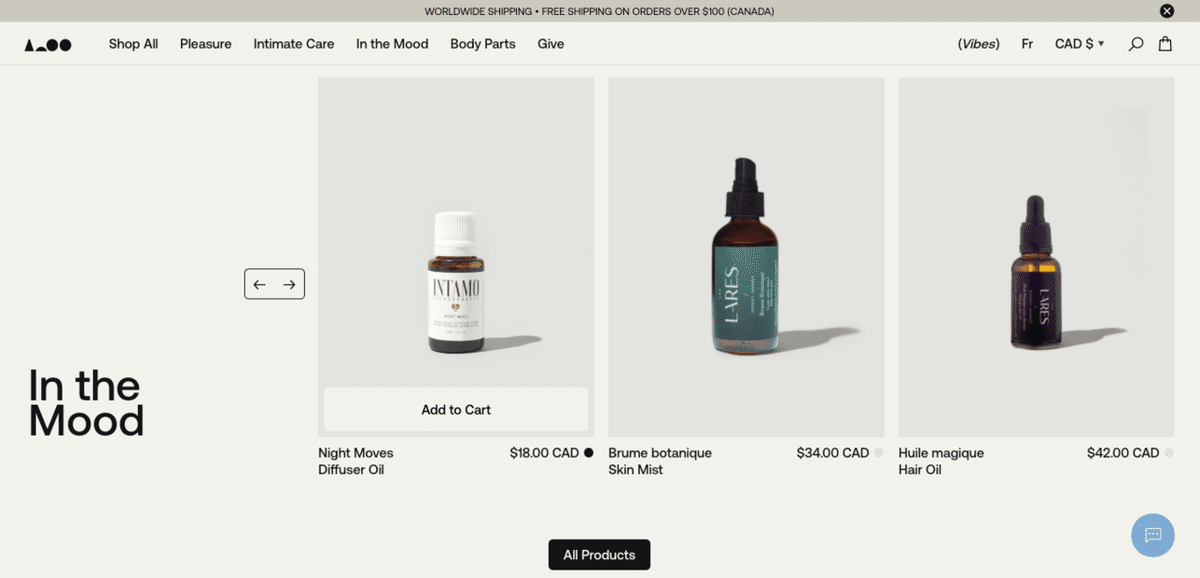
Afterglo
すごく優しいトーンのサイトで女性でも安心して購入できそうです。人の写真もざらっとした質感のように見えて生々しい感じがしないです。

商品のラインナップのエリアではマウスホバーすると商品画像の上に「Add to Cart」の文字が表示されます。わざわざカートボタンを設置しなくても、こうすれば幅を取らずに済むのでなるほどなと思いました。
あと画像横にある矢印ボタンがマウスの動きに合わせて上下に追従するのが斬新だなと思いました。確かにこのやり方でも商品が格納されていることが分かりますね。
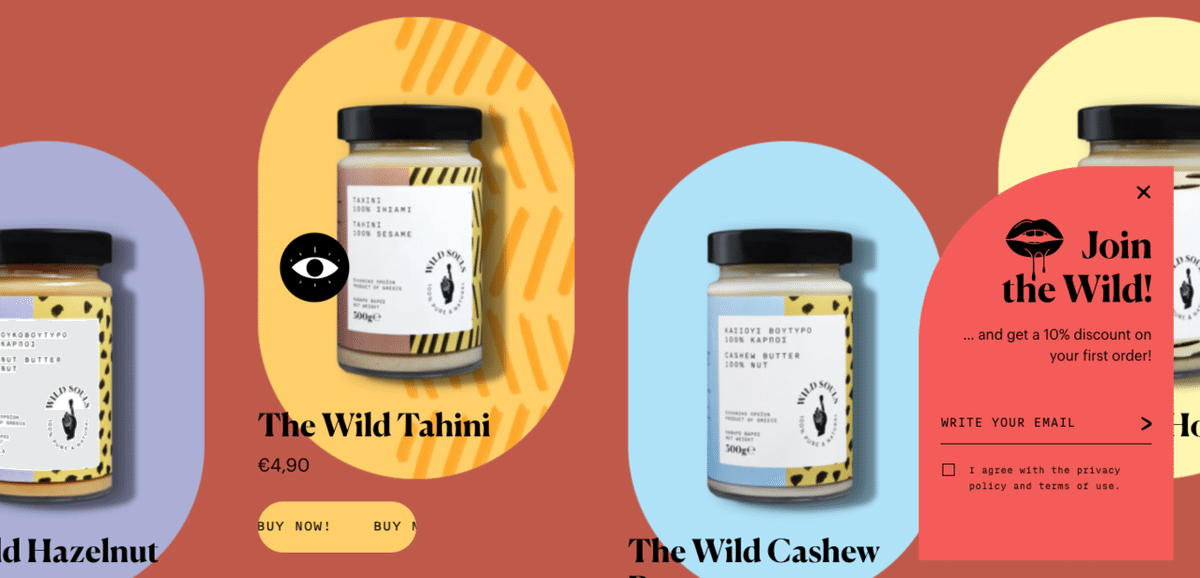
Wild Souls
プロダクトサイトです。ポップな感じで見てて楽しくなりますし、細かい所が工夫されていて勉強になります。

商品のラインナップはマウスホバーすると座布団に瓶のラベルと同じ模様が浮き上がったり、目のマークが出てきます。商品名もわざと座布団からはみ出させることで単調にならないようにしています。
アプリの分析
ZOZOTOWN・クラシル・IKEA・Pinterst
分析というか実際に触ってみて気づいたことをメモするみたいな感じです。
仕事でSPのデザインを作ったのですが、デザインどうこうの前に画面設計が破綻していて、普通の状態?お作法?みたいなものが全く分かっていなかったので、色んなアプリを使ってみることにしました。
サイトリニューアル
デザイン・ヒアリングシート・ゴール設定作成
もともと作っていたデザインがダサすぎたのでやり直したのですが、そもそも定義したサイトの方向性や設置しているコンテンツが間違っていると指摘を受けたので、また一から作り直すことにしました。
ヒアリングシートやゴール設定も思うように進まなかったです(泣
来月の目標
サイトリニューアルは、デザインもヒアリングシートも深く考えられてなかったのが反省点です。
あとリニューアルが進まない分、何も成果物がないことに焦ってしまい、またトレースばっかりやってしまいました。
余計リニューアルが進まないっていう...
来月はこなした数はあまり気にしすぎず、アウトプットを優先するようにしたいです。
この記事が気に入ったらサポートをしてみませんか?
