
fbx形式の3Dモデル(人型)をVRChatに持っていく簡易手順
この記事は2024年9月に書いています。
一年後とかに見てるかもしれないそこの君!
もしかしたら仕様が変わっている可能性があるぞ!気をつけろ!
※注意
どちらかというと自分で3Dモデル(fbx形式)を作り、Unityを使って手動で設定つけてVRChatへ持っていくまでの大体の流れを理解したい人向けの初期設定の話です。
人型“以外”のアバターだったり、販売アバターをアップロードしたり、VRM形式から変更してアップロードする手順とは、またちょっと違います。
勢いで書いてるのでどっか抜けてるかも…
事前準備
ここは他の人の記事とかを参照して各自準備をしてね。
詳しい説明は省きます。
・VRChat Creator Companion (VCC)
よくVCCと呼ばれるもの。入れておくと便利。VRChat公式からDLできる。
・Unity(バージョン:2022.3.22f1)
VCC入れる過程でインストール案内でるかも?
出なかったらUnity公式から”Unity Hub”をインストールして該当のバージョンのUnityを入れよう。
・Avatars SDK
(バージョン:3.7.0 ※今回の説明画像はこのバージョンのもの)
VCCを起動してプロジェクトを作る時に”Unity 2022 Avatar Project(アバター用)”か”Unity 2022 World Project(ワールド用)”の選択肢がでると思うのでアバター用を選ぼう。
一度プロジェクトができたら、VCCのメニューにある『Manage Project』からバージョンが選べる。
fbxファイルのインポート
今回使うfbx形式のアバターは、私がPixiv Boothで無料配布してるものがあるので練習用にどうぞ。
今回は上記のモデルを使って解説していきます。
Unityの画面は既に開いた状態からスタートするよ。


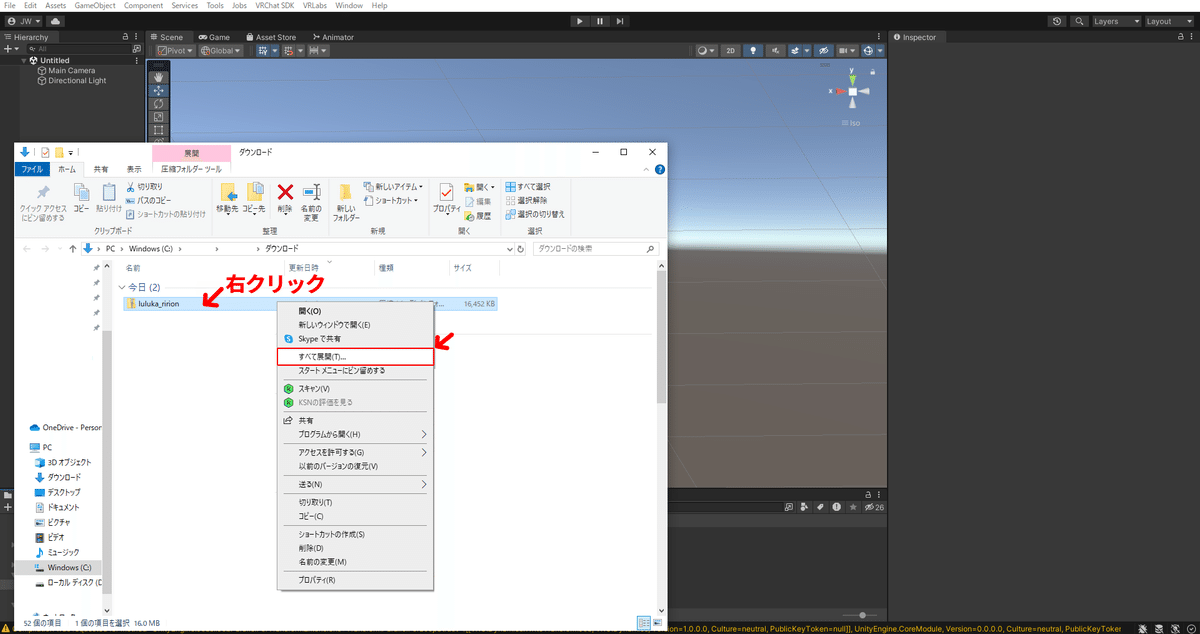
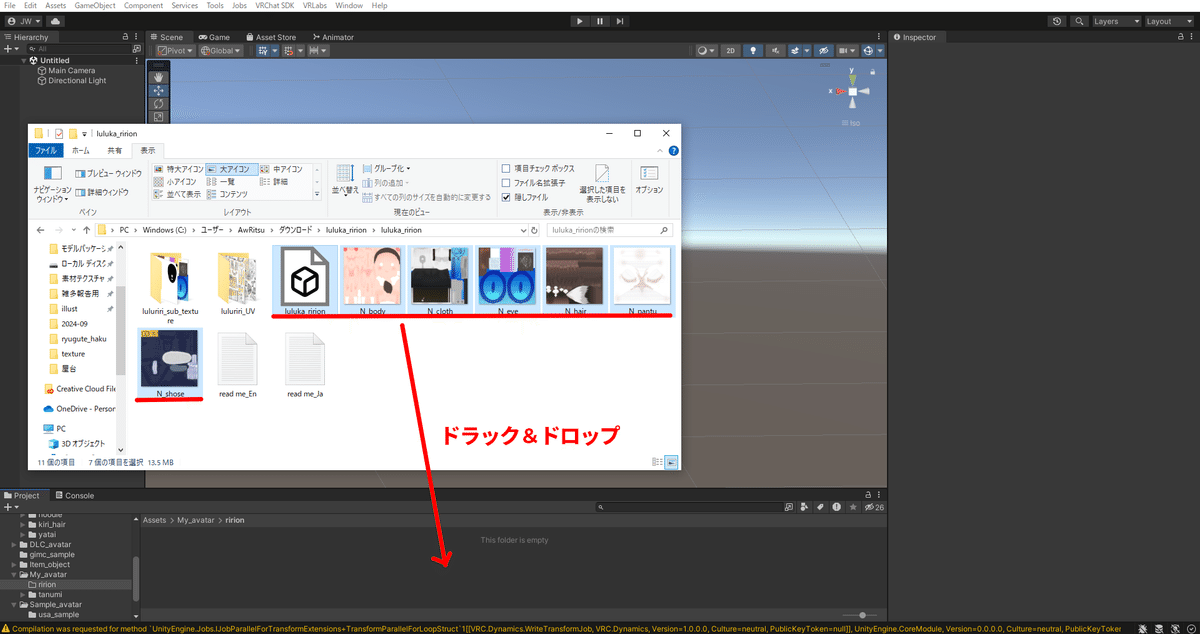
赤線部分のファイルをUnityの矢印の先のエリア(名称:Project)にドラック&ドロップしよう。左からfbxファイル、画像ファイル(.png)×6枚。
unityのリグ基本設定

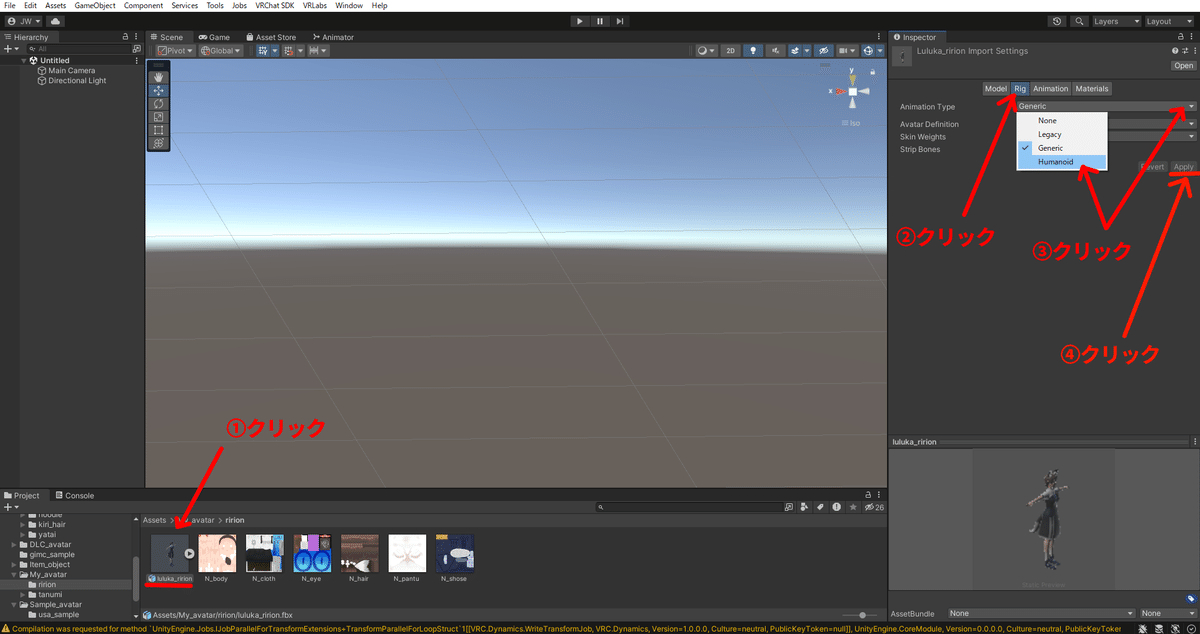
①クリック矢印の先の”luluka_ririon"(fbxファイル)をクリックして上画像の様に表示されているのを確認したら、
②クリック矢印のところの”Rig”をクリック。
③クリックの”Generic”を押すと選択肢がでるので”Humanoid”をクリック。
④クリックの”Apply”(適用)をクリック。

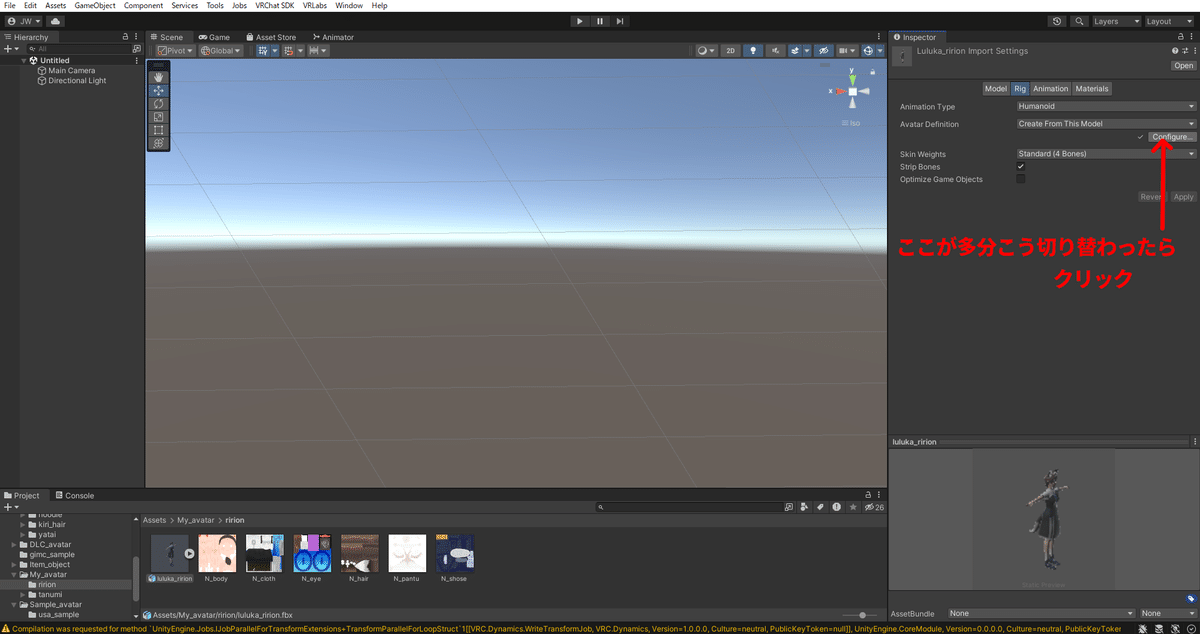
”Configure…”をクリックする。

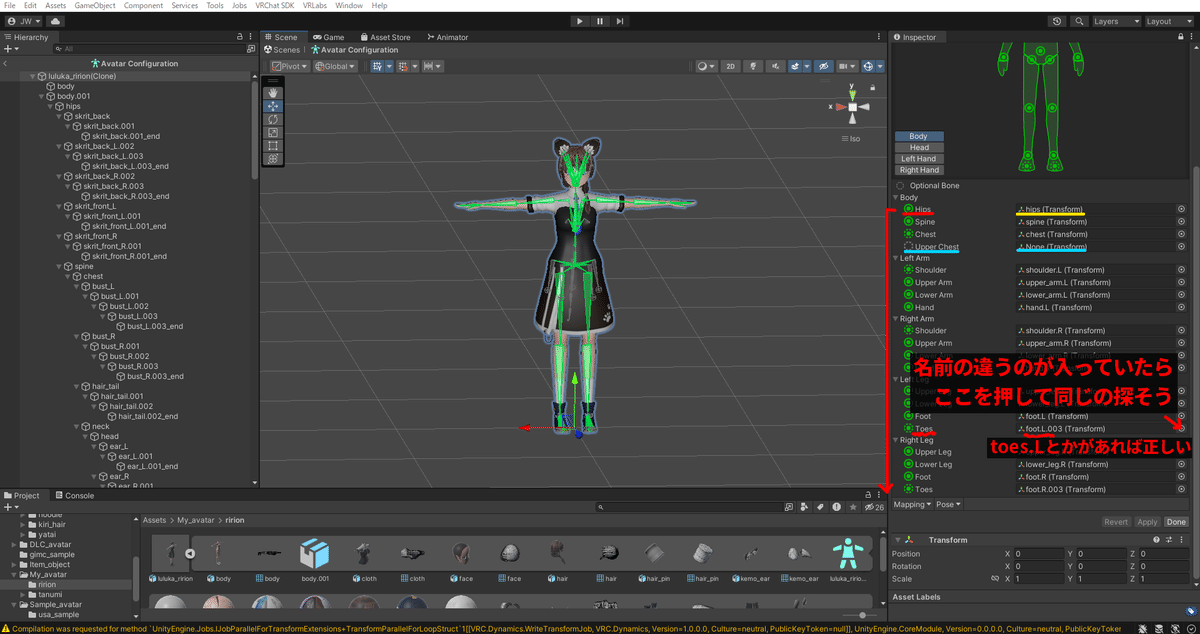
赤ライン付近のリストがボーンの割り当てです。
上から割り当てが合ってるか確認しましょう。
・下線赤色と下線黄色が同じ感じの名前なら合っています。
・下線水色はなくても問題ない(ほとんどないはず)なので、
空っぽの”None”になっているか確認します。
・違うものがあれば上の画像記載の説明文に沿って直します。

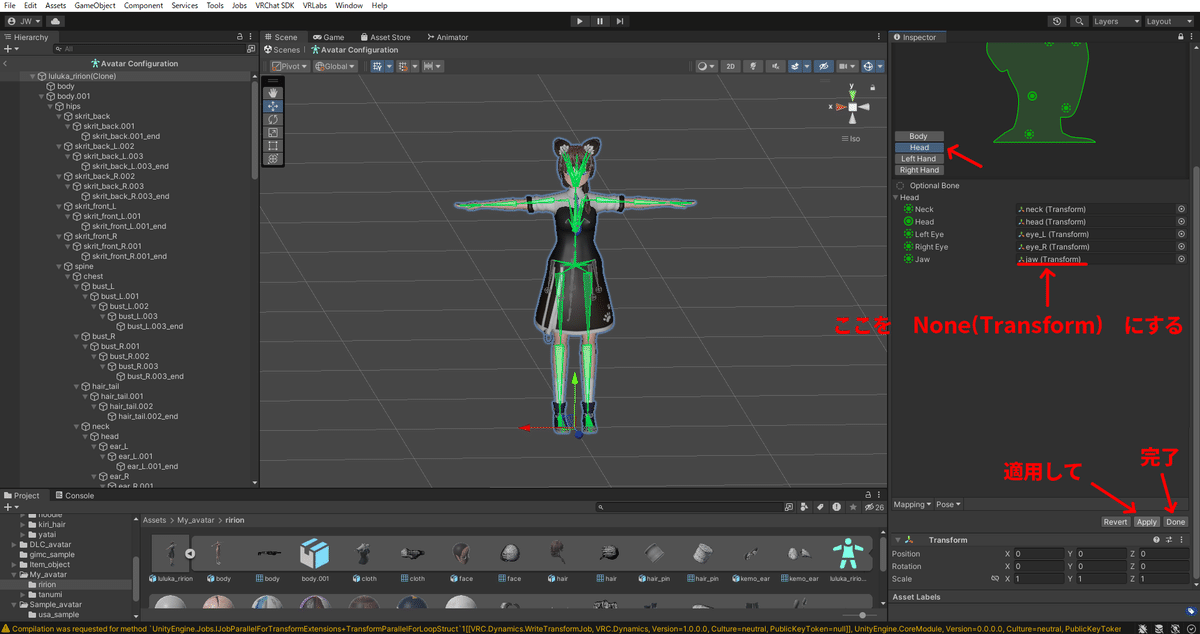
割り当てリストの上の方にHeadの項目もあります。
(画像の赤矢印の所をクリックすると切り替わり)
Headの割り当ても確認しましょう。このアバターはjawボーンもあるんですがここでは外します。jawのところ(下線赤の枠)だけNoneにしましょう。
出来たら、”Apply”(適用)をクリックして”Done”(完了)をクリックして前の画面に戻ります。
unityのマテリアル基本設定

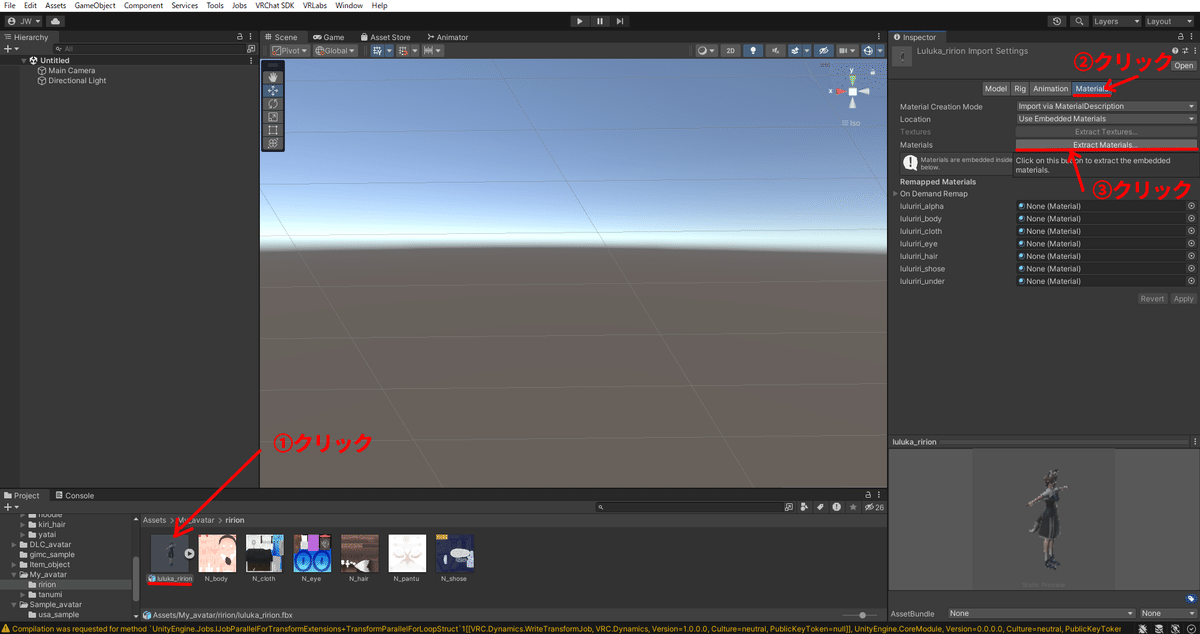
①クリックの”luluka_ririon"(fbxファイル)をクリックして、Inspectorにfbxファイルの情報を表示させます。
②クリックの”Materials”をクリックすると項目が切り替わります。
③クリックの”Extract Materials…”をクリックすると書き出し先の保存画面が出ます。

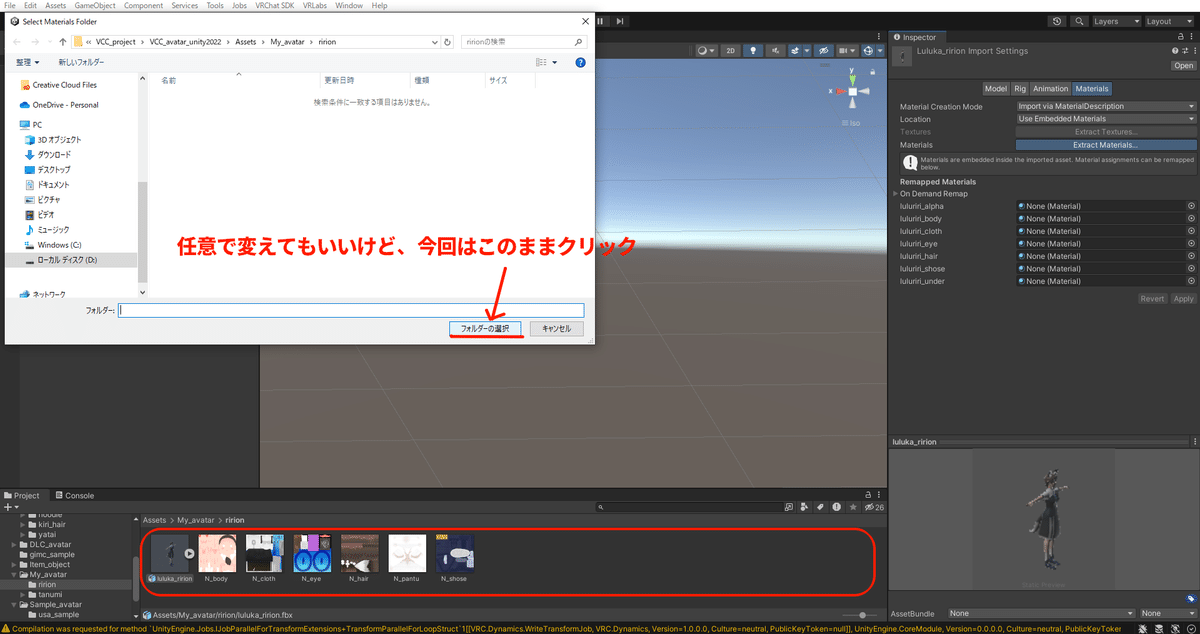
保存画面は今回は特に変更しないでフォルダの選択をクリック。

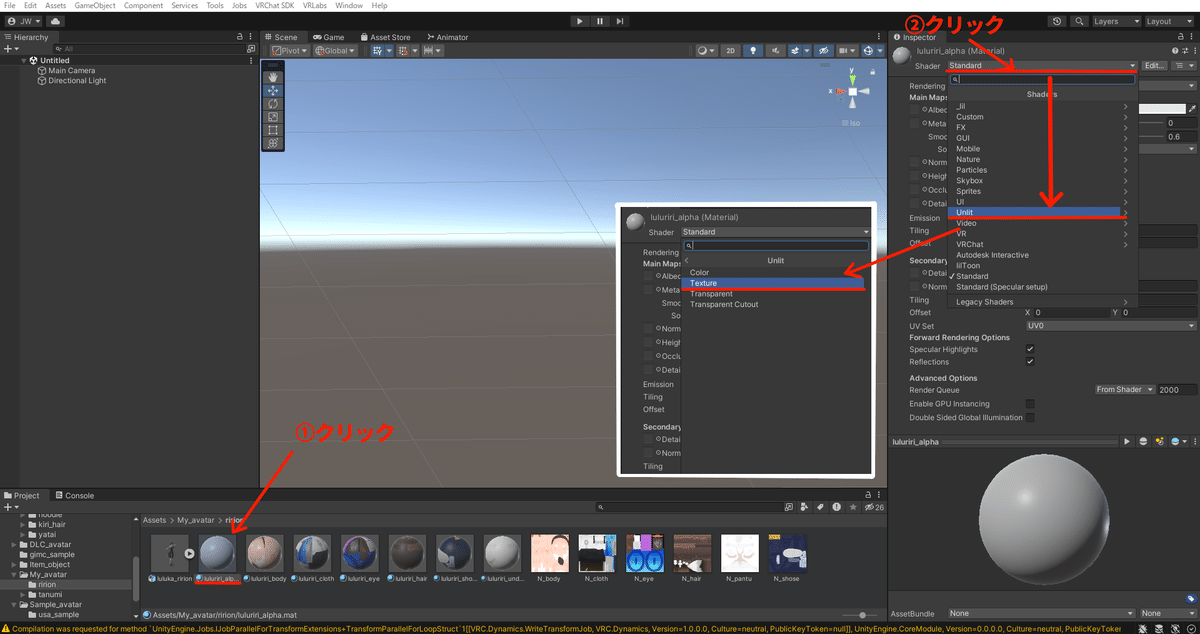
①クリックの"luluriri_alp…"(マテリアル)をクリックして
Inspectorにマテリアルの情報を表示させる。
②クリックの”Standard”をクリックするとリストが表示されます。
リスト内から"Unlit"をクリックするとリストが白枠のように
切り替わるので"Texture"をクリック。
※今回は解りやすいようにUnityに元々入っている
”Unlitシェーダー”を選んでます。
VRChatではLiltoonシェーダーを利用してる人が多いので
既に導入済みならここの項目は切り替えてもらっても大丈夫です。

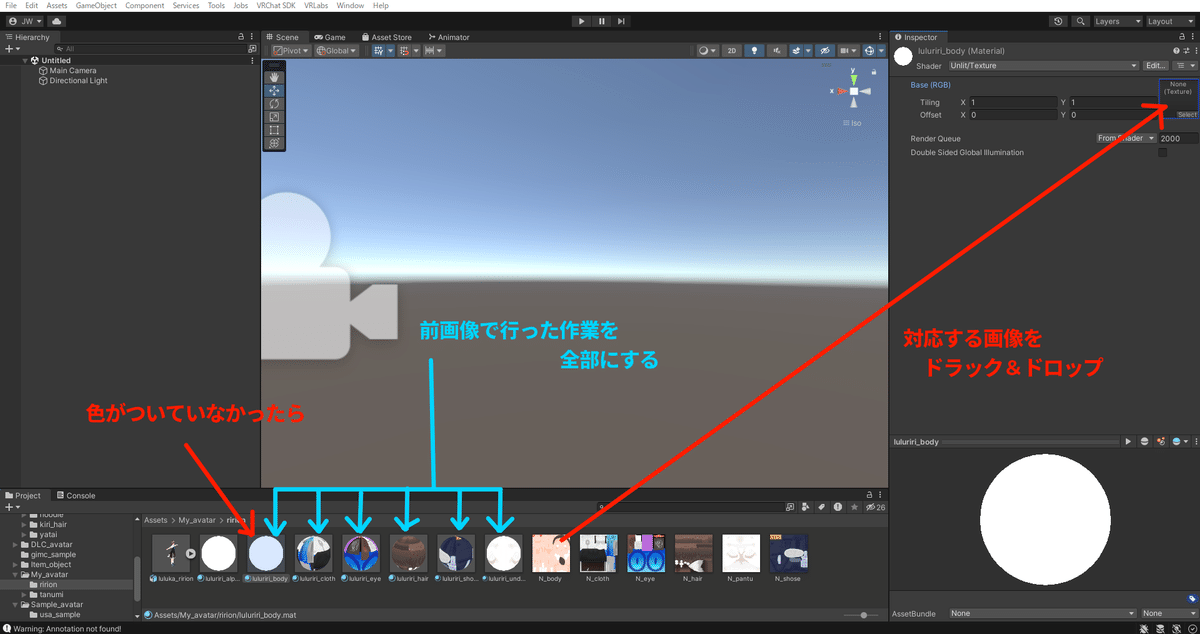
・”水色矢印のマテリアル”にそれぞれ一つ前の画像で行った作業をする。
※もしもマテリアルが真っ白だった場合
色が付いていないマテリアルをクリックして
対応する画像を”赤矢印”に沿ってドラック&ドロップしよう。
VRChatのアバター基本設定

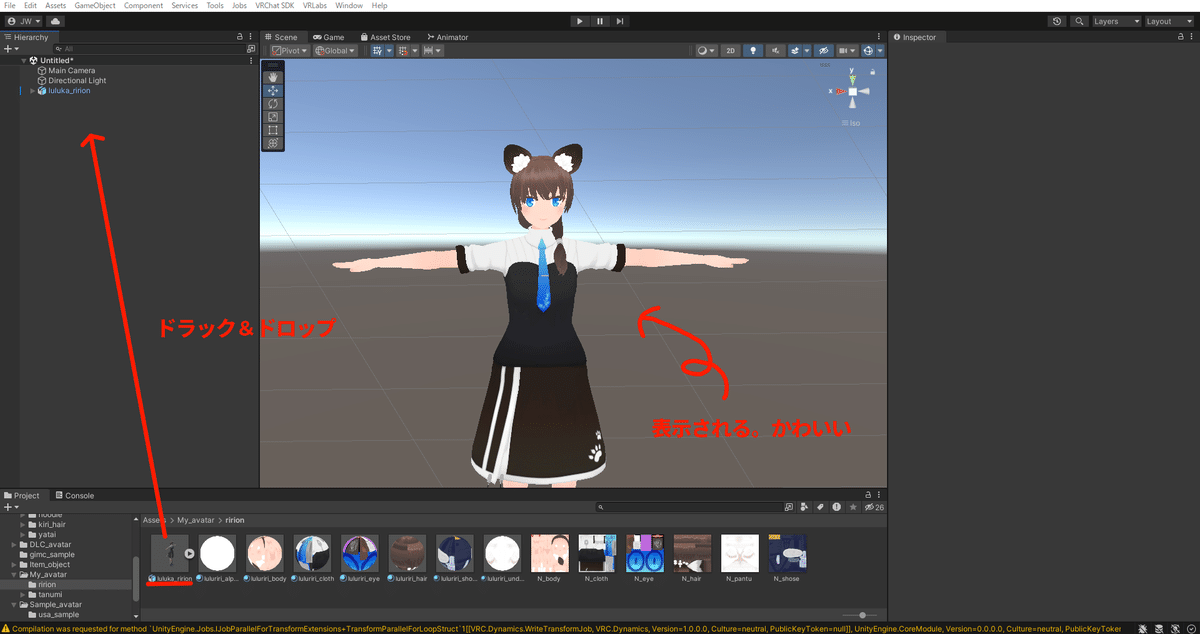
すると真ん中画面(名称Scene)に3Dモデルが表示されるよ!
赤矢印に沿ってluluka_ririon(fbxファイル)を左のエリアにドラック&ドロップします。中央画面に3Dモデルが表示されていればOKです。

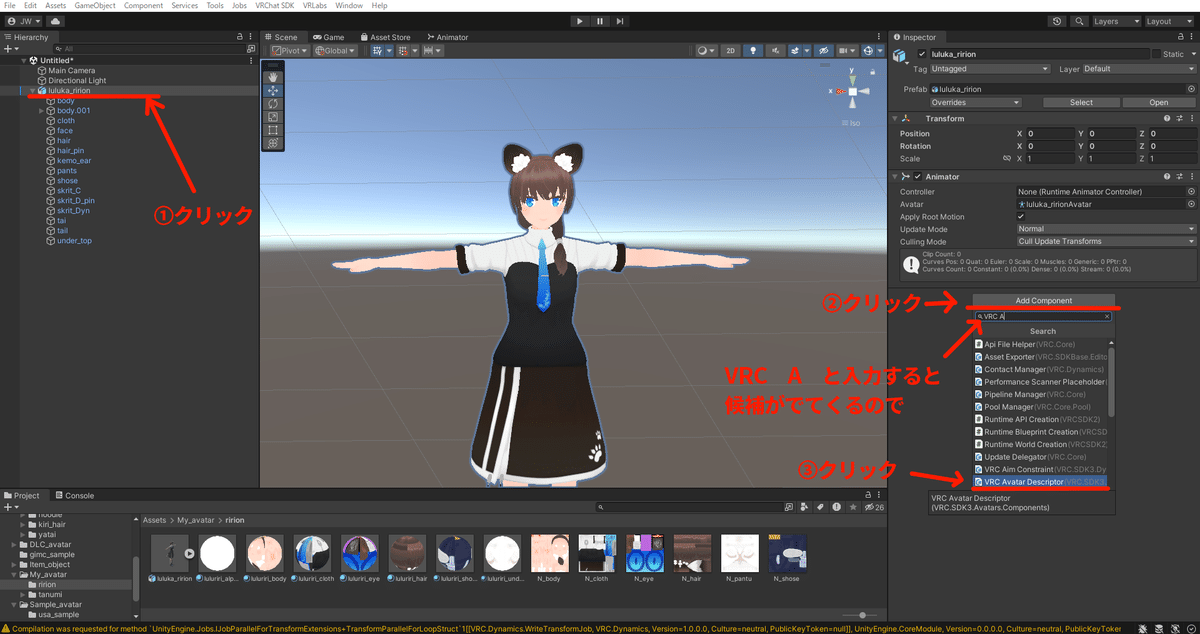
左画面の①クリックの”luluka_ririon”(オブジェクト)をクリックする。
するとInspector(右側の枠)にオブジェクトの情報が出ます。
※Hierarchy(画面左枠)にあるuluka_ririonのすぐ左の▶をクリックすると画像の様に構成している各パーツが表示されます。今回は一番大本(一番上のluluka_ririon)のオブジェクトをクリックしておくこと。
Inspectorにluluka_ririonのオブジェクト情報が表示されている状態で、
②クリックの”Add Component”をクリックする。
すぐ下に検索枠とリストが出てくるので”VRC A”と入力すると
リストの候補に”VRC Avatar Descriptor”が出てくると思うので③クリック。

追加された"VRC Avatar Descriptor (Script)”をクリックすると画像の様に詳細が表示されると思います。
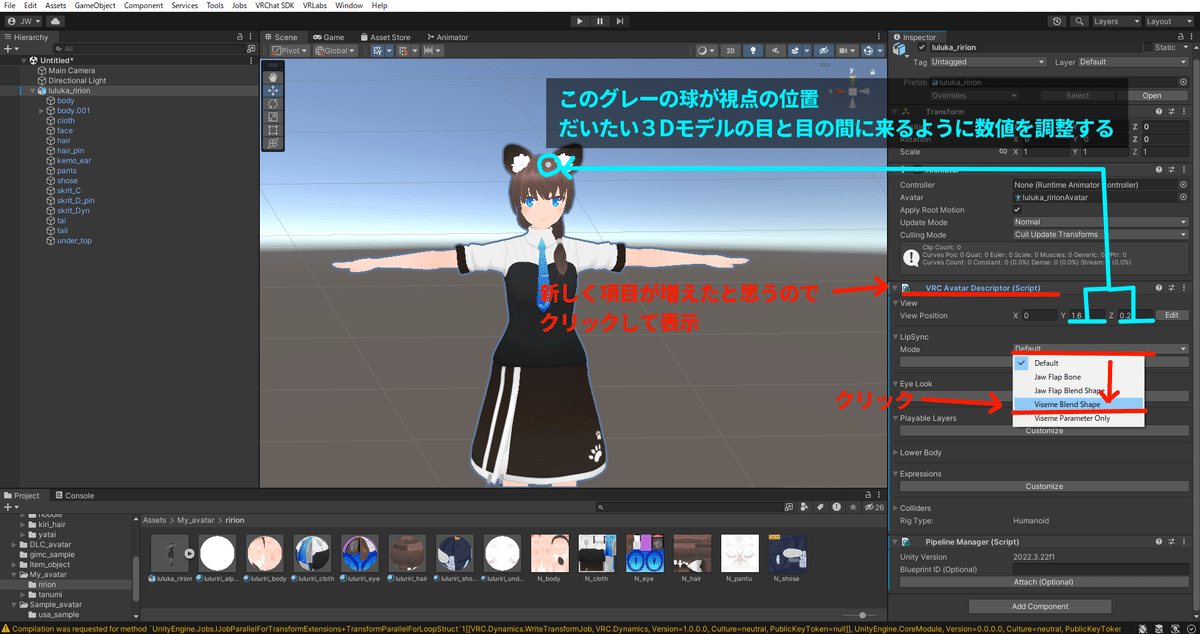
VRChatでの視点位置の調整(水色矢印の作業)
"View"の項目から”View Position"の右にX,Y,Zの数値入力項目があります。
数値は水色矢印の先にあるグレーの球の位置に連動しています。
ここがVRChat内でのアバターの視点基準になるので、目と目の中央、半分ほど顔にめり込む位置に調整すると良い感じだと思います。
なので今回は X:0 Y:1.45 Z:0.04 とそれぞれに数値を入れましょう
だいたい良い位置になるはずです。
リップシンクの設定(赤矢印の作業)
”LipSync”の項目から”Mode”の右の”Default”をクリックしてリストから
”Viseme Blend Shape”をクリック。
※LipSyncの項目に表示が無かったら、隠れてる場合もあるのでLipSyncと書かれてる左の▶を押すと表示されるかも。

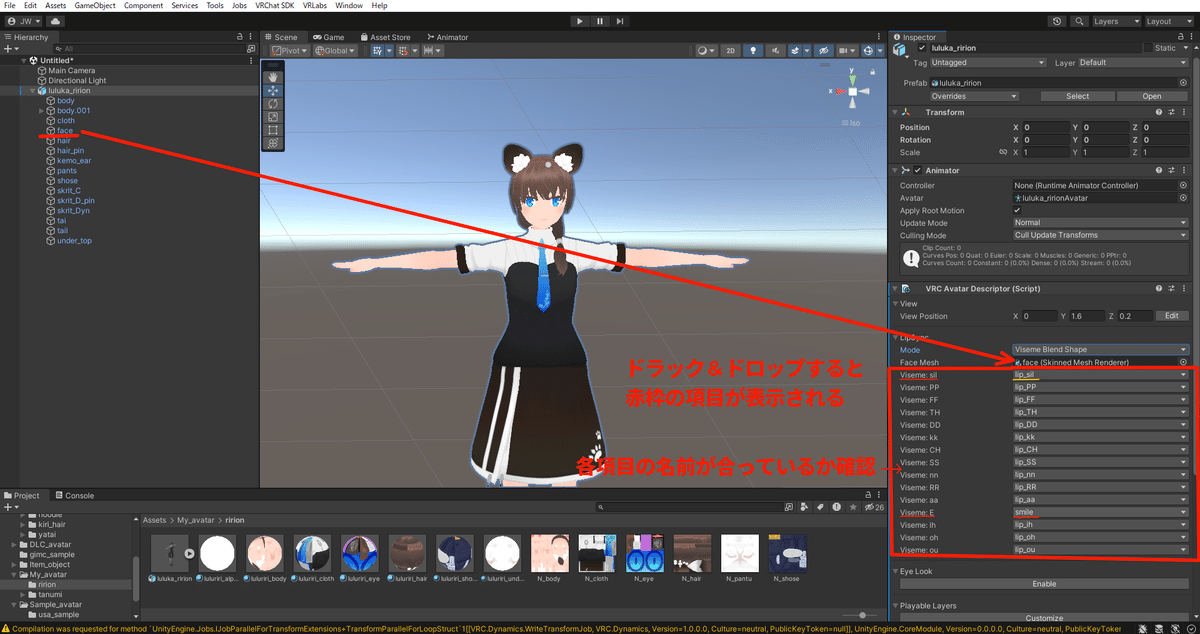
”Viseme Blend Shape”に変更するとすぐ下に”Face Mesh”の項目が出現するので現れた枠に"顔が含まれる構成パーツ”(今回はface)をドラック&ドロップする。
ドラック&ドロップすると赤枠のリストが表示されるので、割り当てが合っているか確認してください。”Viseme:E”が間違って自動割り当てされてる場合が多いです。”lip_E”があると思うので付け替えてください。

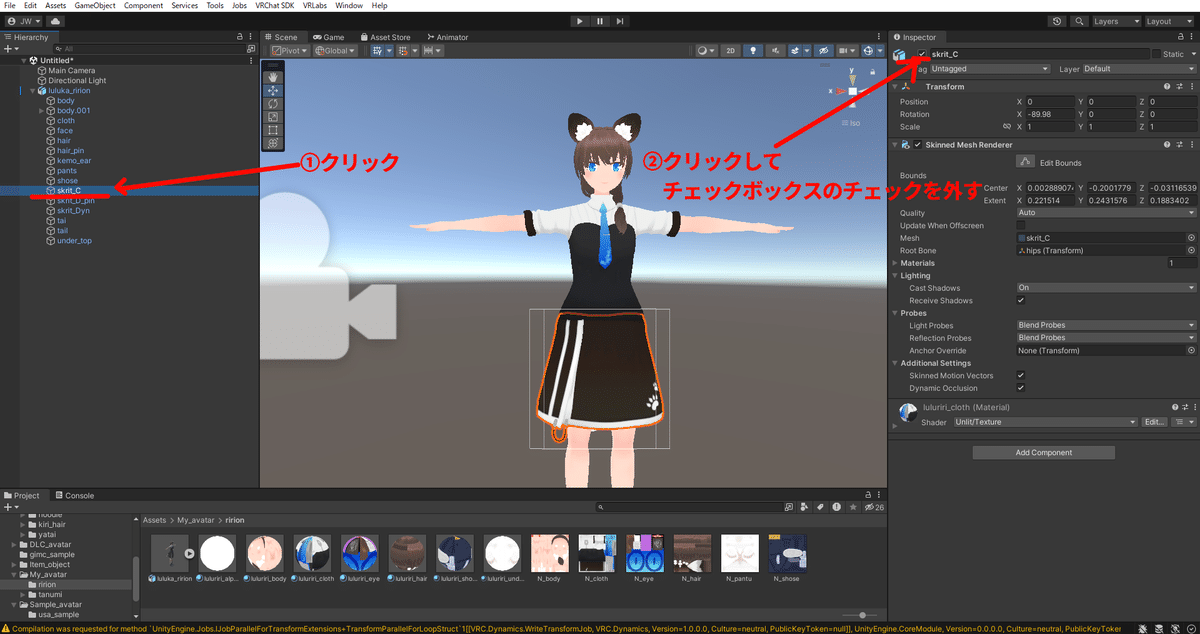
左側の枠(Hierarchy)から構成リストの中の①クリックの"skrit_C"をクリックして画面右枠(Inspector)にskritのオブジェクト情報を表示させてください。
②クリックのチェックマークをクリックするとチェックが外れるので、付いていなければOKです。
※この工程は何をしているか?雑な解説
このモデルはスカートを動かす仕組みが違う2種類のスカートを付けてあります。形が全く同じなのでそのままの画面上ではよく分からないと思いますが重なって2つあります。そのうち1つを非表示にする操作をしました。
VRChatへアップロード

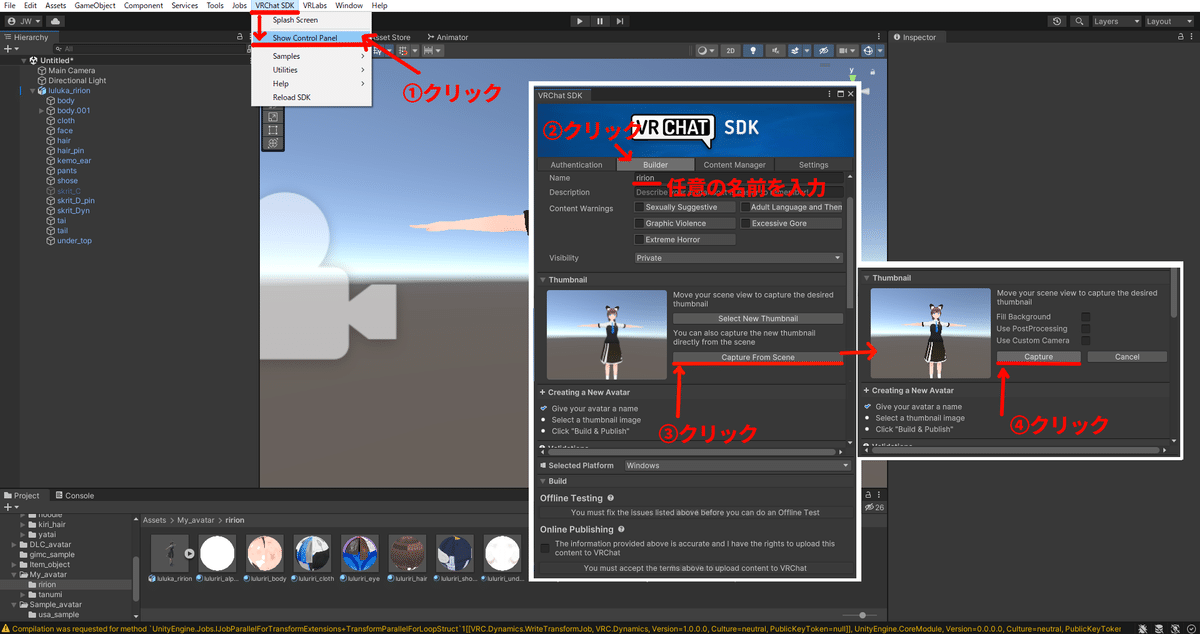
上部の”VRChat SDK”から”Show Control Panel”をクリック。①クリックの所。
すると画像の白枠のような感じの別ウィンドウが出てきます。
※VRChatアカウントへのログイン画面が出ていたらログインしておきます。
Authenticationのタブにログイン項目があります。
②クリックのところにある”Builder”をクリック。
画像のような画面に切り替わるので、
Name隣の空き枠にアバター名を入力します(好きな名前でOKです)
③クリックのところの”Captuer From Scene”をクリックしてアバターのサムネイルを設定します。今回はUnityの画面をサムネイルにします。
クリックすると④クリックの”Capture”が表示されてると思うのでクリック

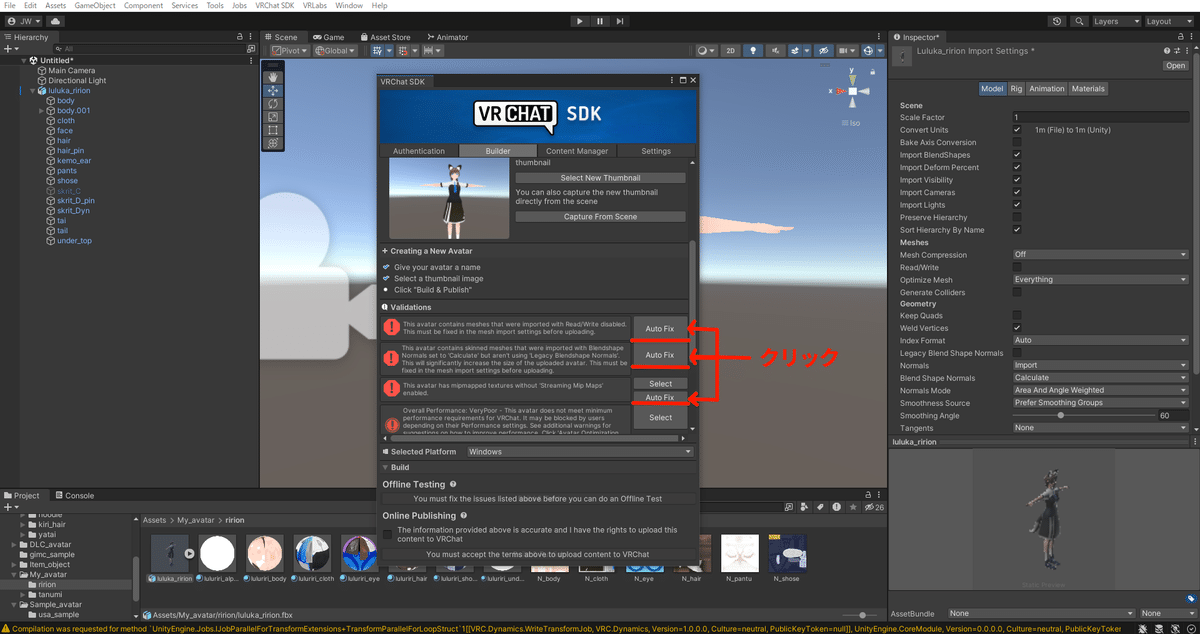
小さいウィンドウを下の方へスクロールすると、色んな!マークが付いた項目が出てきます。
・赤い八角形の!マーク:あるとアップロードできない。解消する項目。
・赤い丸の!マーク:残っていてもアップロードはできる。稀に問題あり。
・黄色い!マーク:軽い注意、アップロードしてもほぼ問題なしの項目。
今回は赤い八角形の!マークが3つあるので解消します。
・This avatar contains ~
インポートしたアバターのメッシュに関すること”Auto Fix”(自動修正)クリックで基本問題ないと思います。
・This avatar contains skinned meshes ~
インポートしたアバターのシェイプキーに関すること。場合によっては調整が必要なことがある。今回は”Auto Fix”でOKです。
・This avatar has mipmapped ~
マテリアルに使っている画像に関する事。”Auto Fix”で問題なし。
これ以外の赤い八角形の!の項目もありますが、種類によっては”Auto Fix”で上手く処理できないものもあるので、文章を確認してみてください。

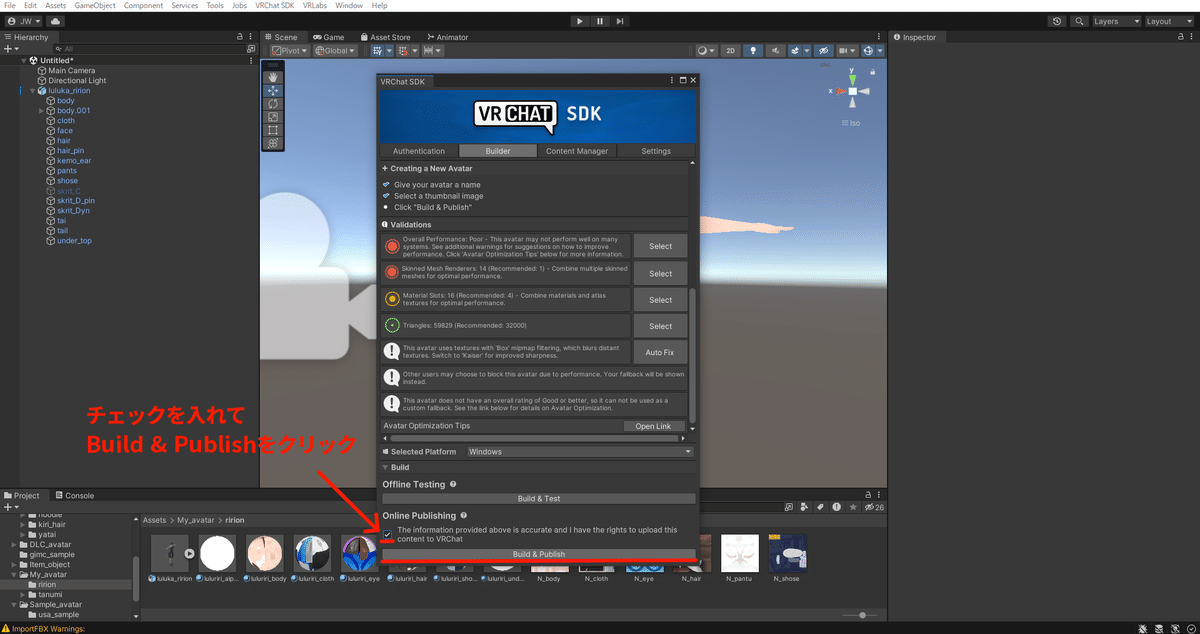
The information provided ~ アップロードの注意事項に同意しますか的な内容です。チェックを入れて”Build & Publish”をクリック。
”Build & Publish”をクリックしたタイミングで
別ウィンドで”Save Scene”的なものが出る場合があると思います。
今までした設定を保存しますか?的な内容なので名前を付けて解りやすいところに保存しましょう。
あとはアップロード中のゲージを眺めましょう。
緑色の文字で”Upload Succeeded”的な文章が表示されれば完了です。
お疲れさまでした!
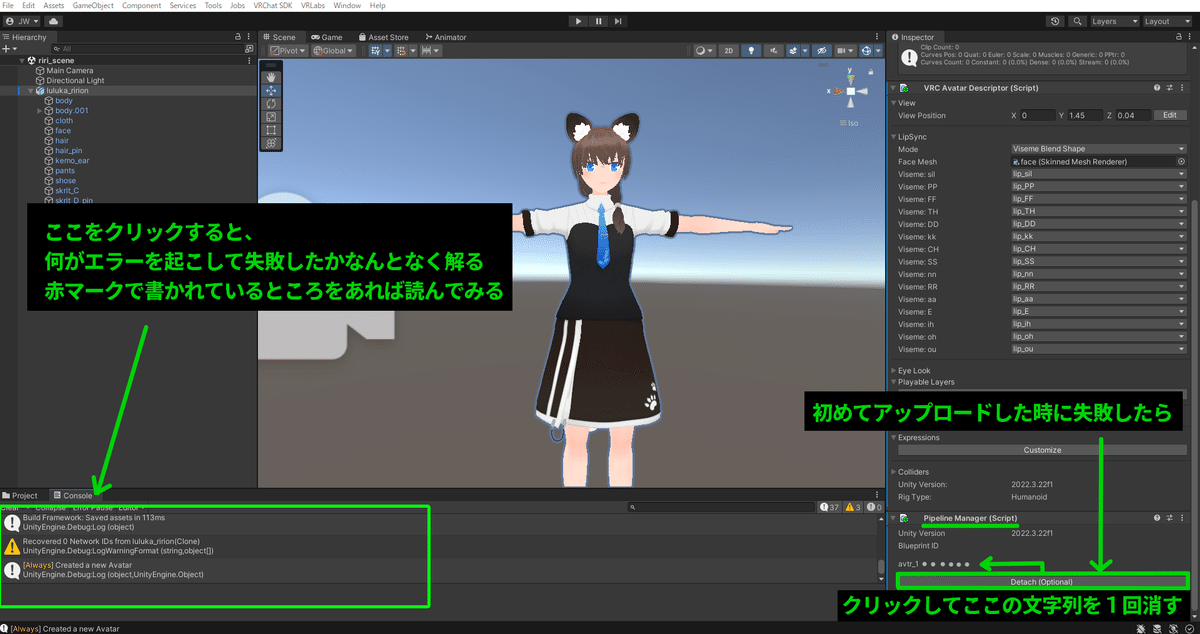
余談:なんかアップロードに失敗した場合。

アバターを改変して更新する場合とかはまたちょっと別…
・エラーログを見てみよう(画像の左側の緑矢印)
下エリア(Project)の隣に"Console"というタブがあります。
ここをクリックすると何のエラーで失敗したか何となーく解ります。調べて解決を試みましょう。
・もう一回、アップロードの手順をやってみる(初回アップロードの場合)
たまに初回失敗して、2回目で成功する場合があります。
その際はVRC""VRC Avatar Descriptor (Script)” を付けた時に一緒についた ”Pipeline Manager(Script)"をクリックして
”Blueprint ID" (avtr_1・・文字列・・と表記されているモノです)が入っていたら消しましょう。画像右下の方にある”Detach(Optional)”をクリックすると空っぽになります。
Blueprint IDが空っぽになっているのを確認したら、この記事のVRChatへのアップロードの項の工程をもう一度試してみましょう。
