
仮想案件の進め方ーlogoとcolor編
下記のnoteで仮想案件の進め方について書きました。
が、ロゴと色の決め方については触れることなく記事を書き進めてしまったので、この仮想案件でのロゴと色の決め方(私の場合)を書いていこうと思います。
ロゴをどうするか
まずロゴです。仮想案件ではお題として子供服ショップで店名が「wanpaku」ということで、特にロゴについては用意されてませんでした。
なので、ロゴも作らなくてはなりませんでした。
今回はロゴマークというより服のタグに入ってそうなものにしようと思っていたので、ロゴタイプでいこうと決めました。
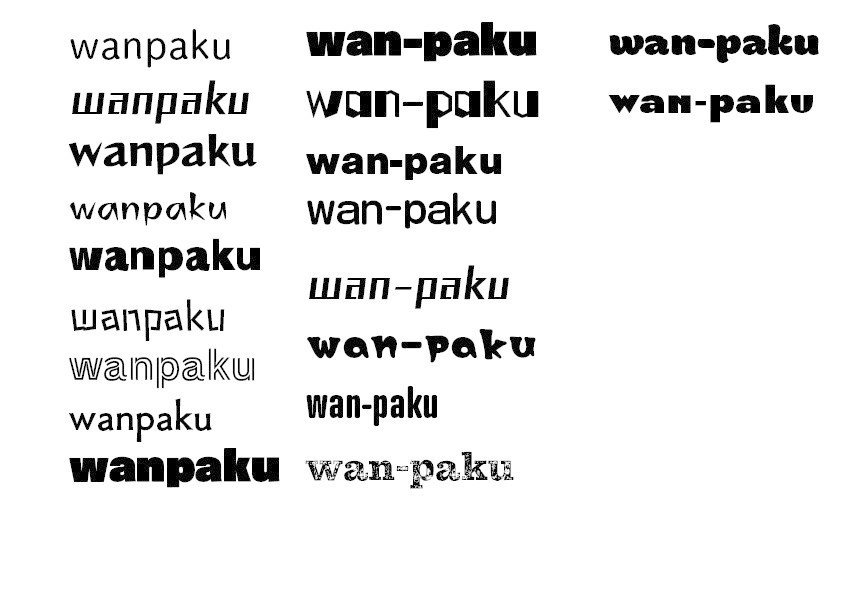
使用するフォントはわんぱくキッズっぽいものがいいなーと思い、とにかくひたすらいろんなフォントでひたすら「wanpaku」と打ちまくってました。

こんな感じです。
わんぱくっぽいってセリフ体ではないよなーと思ったので、サンセリフに絞ってそれっぽくなりそうなフォントを選んで入力していきました。
「wanpaku」より「wan-paku」の方がいいかなーとか思いながら入力していきましたが、仮想の指示では「wanpaku」になっていたのでそこは忠実にしなくちゃな。と思って、ハイフンなしで「wanpaku」にしました。
尖ったフォントもわんぱくキッズぽいかなと思ったのですが、男の子の服だけじゃなくて女の子の服もあるし、対象が0〜12歳だったので、いくらわんぱくでも0歳で尖った感じはないか。わんぱくだし遊んでたら汚れたりするよね。って思ってペンキっぽいステンシルっぽい部分が汚れともとれるAdobe FontsのPulpo Rust 75のフォントに決めました。
ーーー
実際の案件では、ロゴのデータ(aiファイル)があることもあります。ロゴは既存のサイトとおんなじの使って。ということもよくあります。
その場合はだいたいjpgやpngファイルだったりします。なんでデータないんだろう。って思うんですが、ないっていうので仕方なくロゴのトレースをしてベクターデータを作ります。
pngファイルだったらトレースしなくても使えると思うかもしれないですが、綺麗に仕上げるためにトレースすることの方が多いです。
すっごく大きいサイズのpngファイルで、納期にも余裕ない!って時はそのまま使うこともありますが・・・
ーーー
今回はテキストなのでトレースとかしてません。でもillustratorで作業してたのでスマートオブジェクトでphotoshopに持ってくるというなんだか遠回りのことをしてしまいました。
別にphotoshopでテキスト打てばよかったなと思ったのですが。
こんな感じでロゴを作りました。
色の決め方
色のイメージは仮想の指示では「白、黄、赤の元気な色」となっていました。
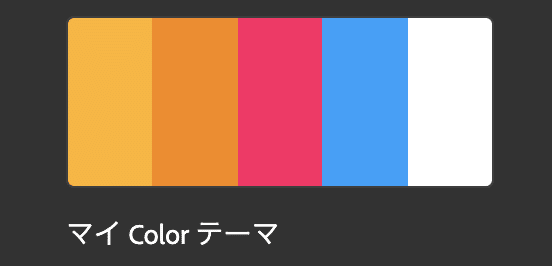
そのまま白、黄、赤としたら相当目が痛い感じになってしまうので、今回色コードの指定はないので黄、赤系の元気な色のイメージであればいいんだろうなといい風に解釈を変えて、AdobeColorで色を決めました。
色の持つイメージから、メインカラーをオレンジよりの黄色にしました。
黄色やオレンジには、活発、元気、明るい、楽しいなどのイメージがあるので、今回の指示にはオレンジは含まれていませんが、黄色に赤を混ぜるとオレンジだよね。っていう都合のいい解釈です笑
サブカラーとして、メインの色より濃いオレンジ、指示内の希望の赤ではなく濃いめのピンクで、ポイントカラーとしてオレンジの反対色の青系で水色にしました。
デザイン内で黄緑も使用していますが、黄色っぽい背景で水色を載せるとちょっと目がチカチカしてしまうのと、なんかしっくりこなくて気持ちワルイので、写真素材のなかの色から芝生の黄緑を使いました。

ポイントのピンクはあんまり多い範囲になると色だらけになりそうかなと思ったので、本当にポイント使いで留めておきました。

目立たせたい価格の色、COORDINATE部分の商品へのリンクテキストの色に使用しました。このピンクもオレンジの上に乗っていたりするので赤に近い色だと目がチカチカしてしまうので気をつけました。
AdobeColor上で色が横に並ぶようにして選びました。

私はこのAdobeColorで色を選ぶのが楽しいです。
毎回作成のところからこの色メインにしてーーーと選んで行くのが好きなのですが、ここが苦痛って人もいるかもしれないので、そういう場合は探索を選ぶとキーワードで検索できるので、イメージに近い色を見つけて調整するのもいいかもしれません。
ーーー
実案件では、色の指示が今回の仮想案件のように「白、黄、赤の元気なイメージ」という指示の時もありますが、メインカラーは#F78800でサブカラーは#289EFCでとカラーコードでピンポイントで来ることもあります。
カラーコードが決まっているとメインカラーを決める時間が減る反面、「え?その組み合わせ、目痛くない?」となってしまうこともあります。そういう時には私の場合、白など間に他の色を挟むことで目が痛くならないように調整します。カラーコードの指示があるときは名刺の色とかで来ることが多いのでどうしてもその色を変えられないので他の方法で調整します。
ーーー
さいごに
こんな感じで今回仮想案件のロゴと色を決めてからワイヤーフレームを作っていきました。手書きでいろいろばーーーっと連想ゲームで書き出した後にロゴと色決めの作業をしました。
私はロゴデザインをあまりしないので苦手意識がどうしてもあるので、ロゴがあると楽なんですけど、そのロゴがクライアントの希望するサイトの雰囲気に合わないこともあったりするので、それはそれで大変です。
こちらも合わせて読んでいただけたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
