
UI設計はHTMLの理解から
noteではお久しぶりとなります、 @emim ですこんにちは。日中の気温が上がってきていますが、衣替えが一向に進まず精神的に悲しい思いをしている今日このごろです。
最近、部署(プロダクトデザイン部)の枠を超え、エンジニアと協業しながらデザインと開発をつなぎ「デザイン基盤整備をする」チームを立ち上げ、粛々と歩みを進めております。
今回はその活動の一端として、デザイナーにも設計思想を学ぶ機会を作れないか、と準備した勉強会の内容を共有します。
企画の意図
根本としては、情報整理(情報設計)の基礎概念にHTMLがとてもマッチしている、と考えているからです。
ところが、業界的にも昨今よく聞く話ではありますが、最近意外にHTMLに触れる機会がなくプロダクト開発の現場に入る人が多いのが現実です。これは、デザイナーだけでなく、なんならフロントエンドの開発者であっても。
個人的には、HTMLはマークアップ言語であること以上に、構造化のフレームワークとしてとても優れていると考えます。全開発者が設計の共通言語的にHTMLの概念を理解できていると、それぞれの領域で異なるアウトプットをしながらも、同一の目的(優れた構造のUIがもたらす優良UXの実現)を達成できるのではないか、という論理です。
そこで、HTMLの専門領域の人に(餅は餅屋)勉強会の開催依頼を行うことにしました。
今回は、開発のサポートやデザイン基盤活動のアドバイザーとしてご協力いただいているsakitoさんに、解説会をお願いすることに。
内容については別途公開いただくことにしているので、今回は開催概要のみお伝えします。内容をまとめた記事を公開いただきました🎉(2023/08/08加筆)
対象者と依頼内容
以下の2軸を意識する形で内容を組み立てて欲しい旨、お願いしました。
HTMLの基礎の基礎をざっくり把握できること
UI設計に必要なマークアップの概念の理解
弊社ではネイティブアプリのUI設計も行ってはいますが、前述の通り、情報整理のフレームワークとしてHTMLを把握できればいいため、言語にとらわれない基礎の把握。更にその知識をUI設計に転用するための、概念の理解。
この2軸を最重要としています。仕様の説明や要素名などは最低限にとどめ、概念理解方向に全振りしています。
また、HTMLを熟知している人は対象にはしておらず、「なんもわからん」あるいは「チョットワカル」程度の非マークアッパーに対し、エンジニア視点で「最低限このあたりまで理解していて欲しい」を整理してもらう感じです。
これらの要件を1,000文字程度に整理し、依頼しました。
実施後アンケート結果
内容については、前述のとおり別の記事で公開いただきますので(お待ちください🙏🏻)、今回は参加者のアンケート結果を。
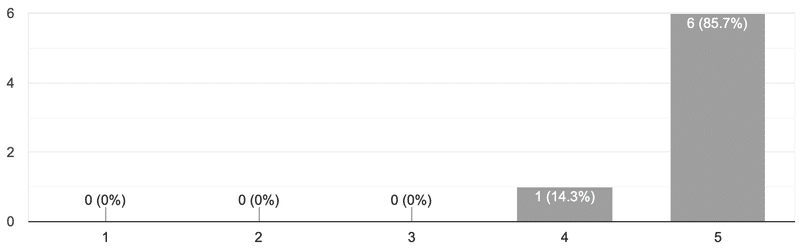
結論から言うと、とても好評でした。デザイナーを対象にしていたので母数は少ないですが、概ねが満足との回答をしてくれています。

また、理解度も調査していますが、全員が「説明された範囲についてはバッチリ理解できた」と回答されています(その他の項目では、「わからない所が残った」などの選択肢も用意していました)。
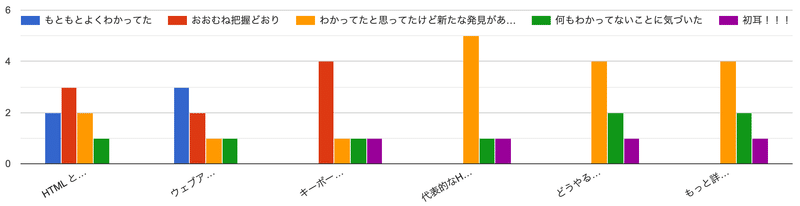
更に、なかなかおもしろかった結果が以下の図です。

解説してもらった6項目に対し、以下の5レベルで回答を募った結果です。
もともとよくわかってた
おおむね把握どおり
わかってたと思ってたけど新たな発見があった
何もわかってないことに気づいた
初耳!!!
最初の方の内容については、「わかってた」が多く「初耳」が居なかった一方で、後半に入ると「把握どおり」すらいなくなり「初耳」が増えて行きます。全体感的には万遍ないため、内容としては過不足がなかったようです。
この結果を持ってなお、全会一致で理解できた、との回答を得られているため、開催結果としては成功と言えると思います。
ちなみにこちらの開催内容は録画もしてあり、社内でいつでも閲覧可能にしてあります。
後記
思えば、過去にもオブジェクトとかモデル、ドメインについてのデザイナーの解釈 - Chatwork Creator's Noteという勉強会を企画したりしていました。今回も流れとしては同じ軌道上にありますね。
これからもデザイナーが設計のことをもっと意識できるための基盤作成や勉強会企画を見つけていこうと思っています。
主領域以外のデザイン知識を広げていける仕組みがあるのもChatworkのプロダクトデザイン部の強みだと思っています。これらの活動が気になった方は、採用情報など覗いてみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
