
TableauでSDGsカラーパレットを作ってみた
こんばんは!DATASaber目指して奮闘中のEmiです。
最近Tableauに『透明』が追加できることを知り、自分でもカラーパレットを作ってみたい!と思いました。
(参考)色の凡例に”透明”を追加する方法
準備
①マイTableauリポジトリ配下にある「Preferences.tps」ファイル(Tableauに
カラーパレットを追加するためのファイル)をテキストエディタで開く。
私はTeraPadで開きましたが、メモ帳でも大丈夫です!
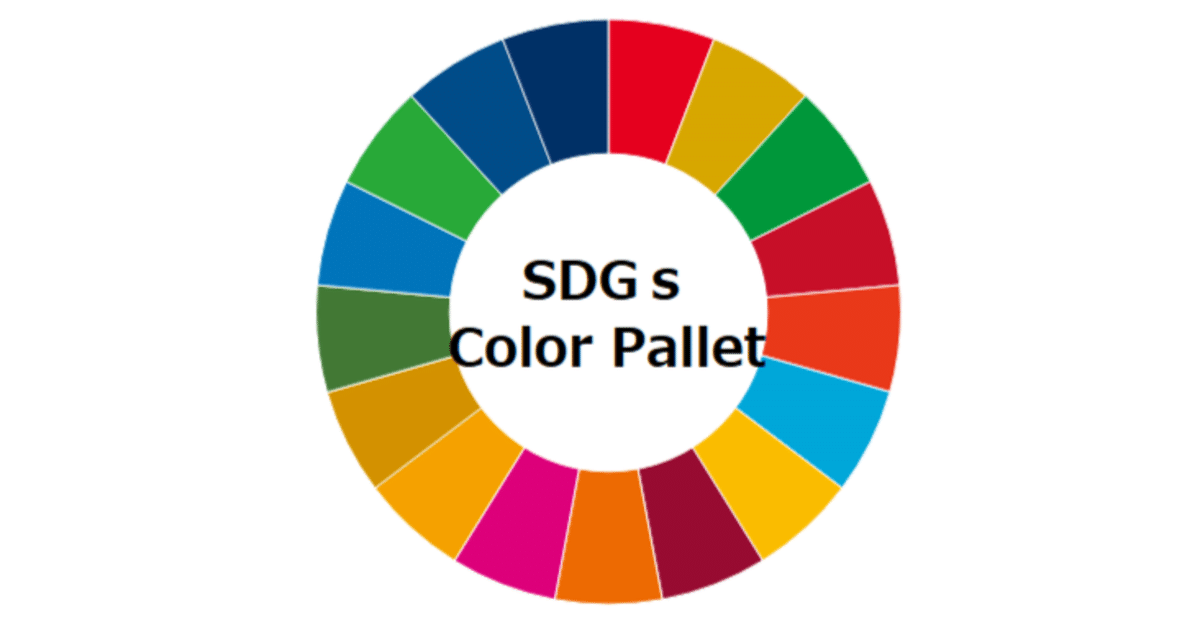
②カラーパレットの色見本になるものをブラウザなどで開いておく。
私はUnicefのSDGsページを開きました。
③Tableau DesktopまたはTableau Publicを開き、シートへ移動。
マーク→色→その他の色とクリックして「色を選択」画面を開く。

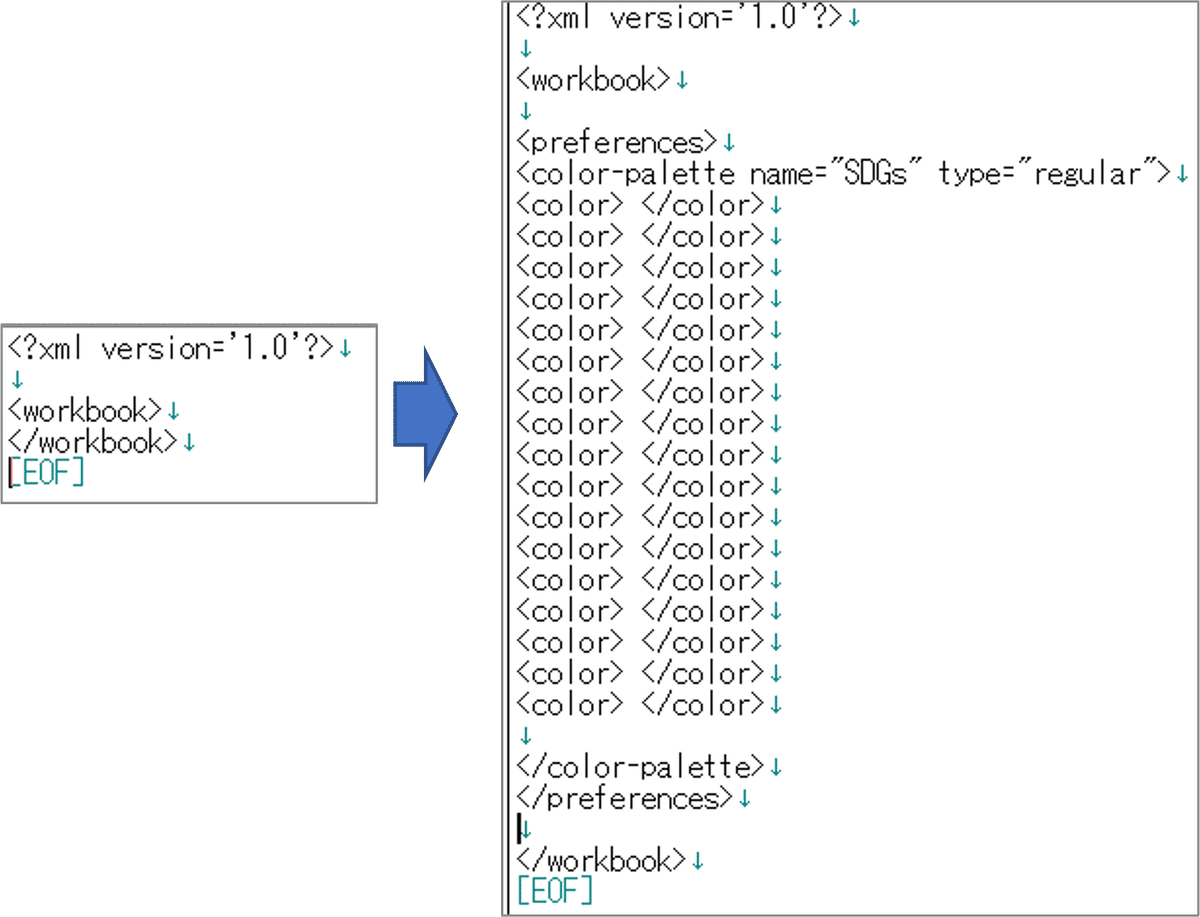
手順1.テキストファイルの下準備をする

カラーパレットの名前は分かりやすいように「SDGs」にしました。
カラーパレットが出来上がってからテキストがコピペできるようにしますのでご安心ください!!
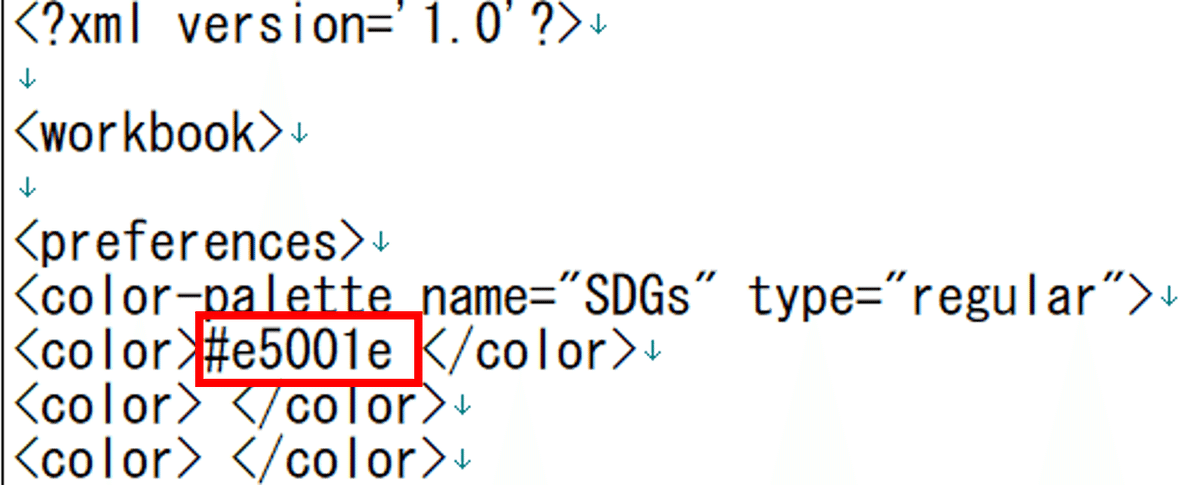
<color>と</color>の間にHTMLカラーコードを入れます。
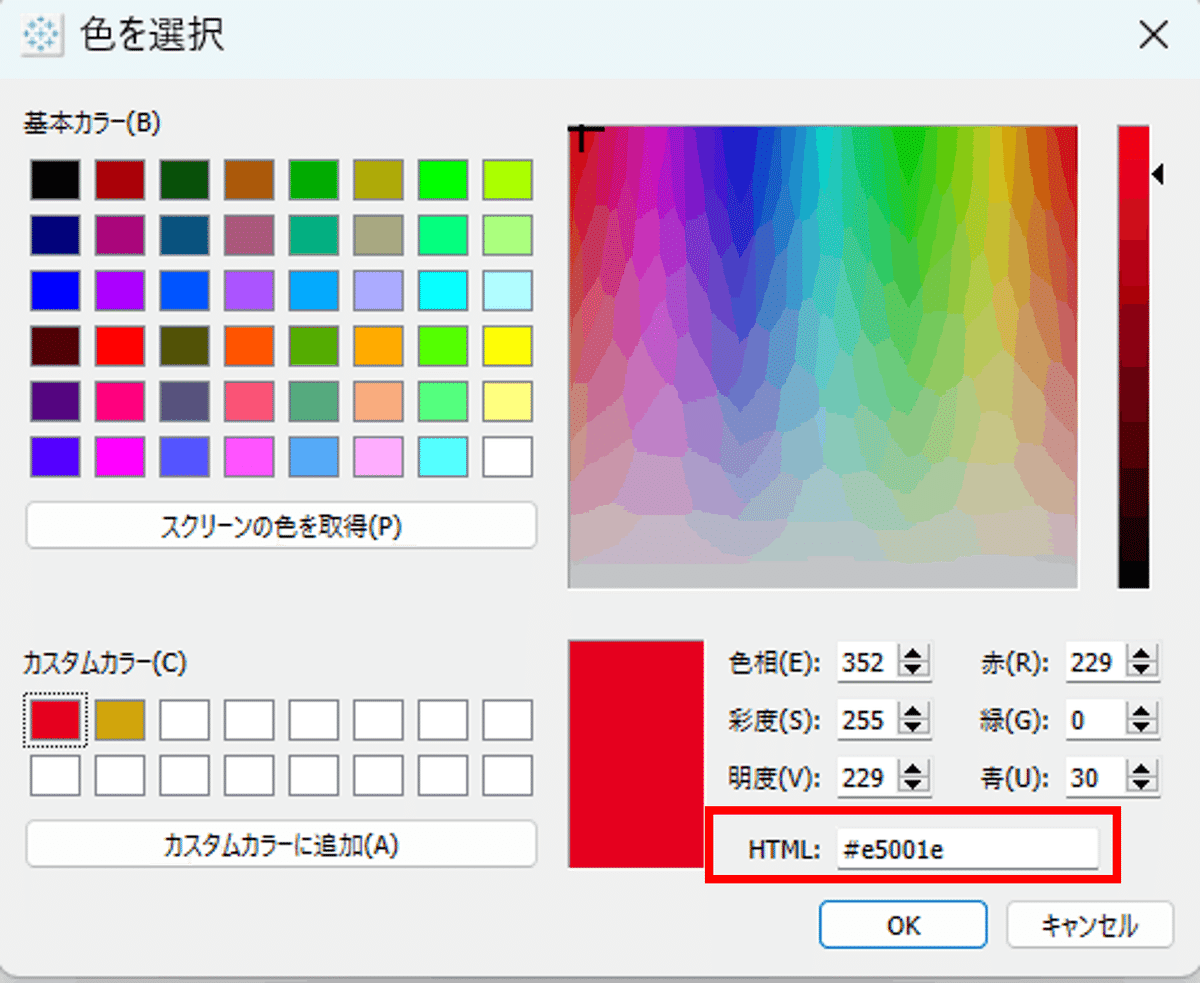
手順2.HTMLカラーコードを調べる

赤枠の「スクリーンの色を取得」をクリックしてマウスカーソルが「+」に変わってから、調べたい色の上までカーソルを持ってきてクリック。
(普通にクリックするとページが遷移しちゃう場合は右クリック)

手順3.HTMLカラーコードをテキストへ追加
上図の赤枠内「#」で始まるコードがカラーパレットを作るために必要なので、「#」ごとコピー。
手順1で準備したテキストファイルの<color>と</color>の間に貼り付け。

手順2と手順3を繰り返すこと17回・・
一見すると同じように見える色でも、コードにすると結構違うんだなぁ。
などと思いながら、完成です!!
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="SDGs" type="regular">
<color> #e5001e </color>
<color> #d7a600 </color>
<color> #00973b </color>
<color> #c60f28 </color>
<color> #e83819 </color>
<color> #00a6d9 </color>
<color> #fabd00 </color>
<color> #970b31 </color>
<color> #ed6a02 </color>
<color> #dc007a </color>
<color> #f5a200 </color>
<color> #d39200 </color>
<color> #427935 </color>
<color> #0075ba </color>
<color> #28a838 </color>
<color> #004c88 </color>
<color> #003067 </color>
</color-palette>
</preferences>
</workbook>テキストファイルを保存して、反映させるためにTableauを一度閉じます。
手順4.カラーパレットの確認
改めてTableauを起動させ、サンプルスーパーストアを接続し、シートへ移動します。
売上を[行]に、サブカテゴリを[色]に入れます。
(カラーパレットの確認をしたいだけなので、どんなグラフでも良いです)
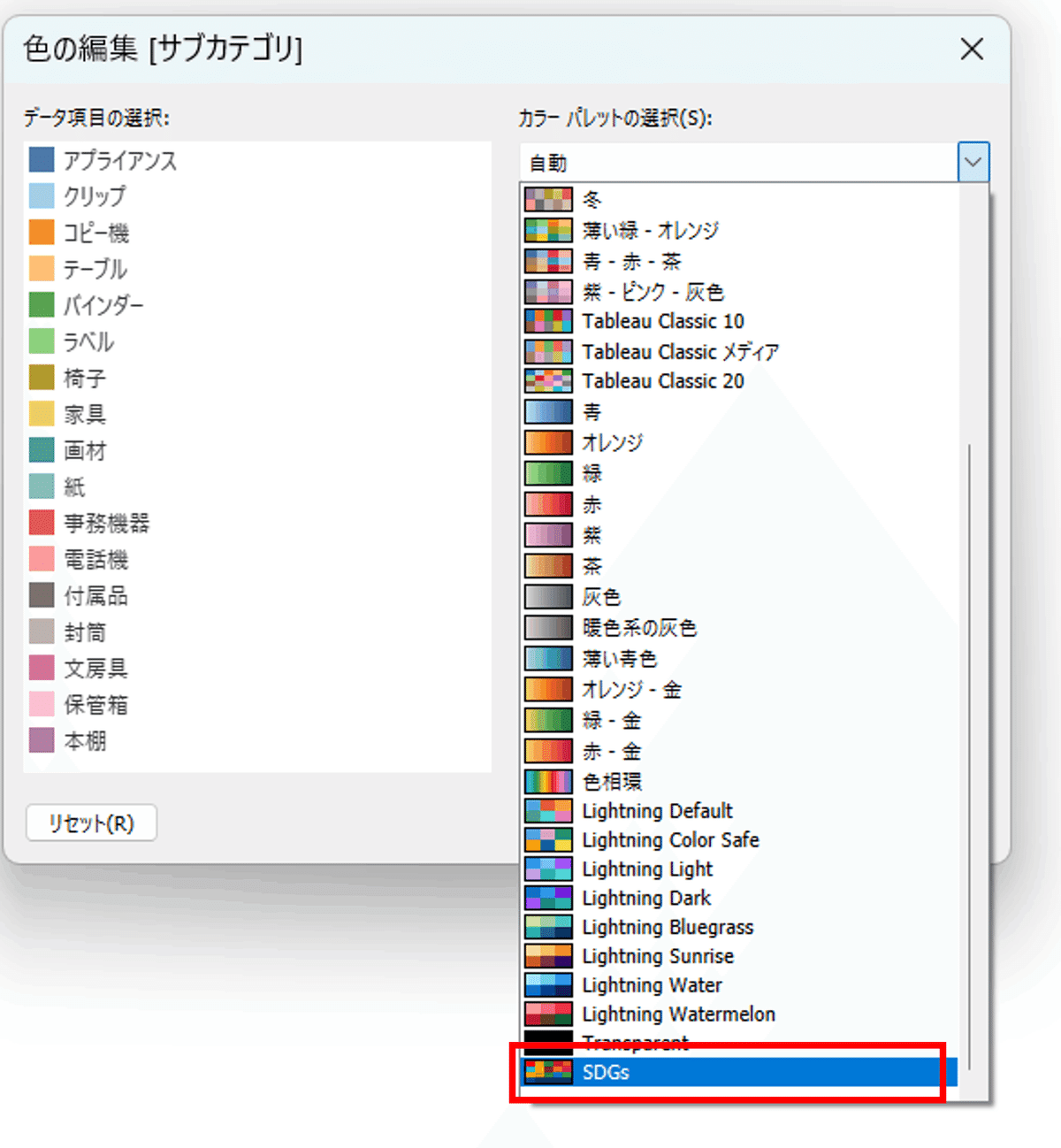
「色の編集」からカラーパレットの選択を展開してみると・・・

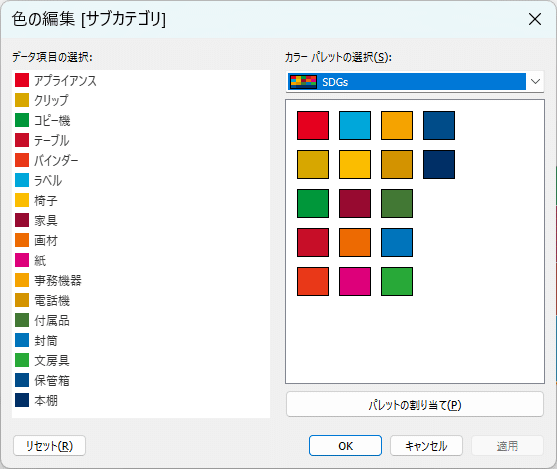
パレットの一番下に「SDGs」がありました!中身はどうかな??

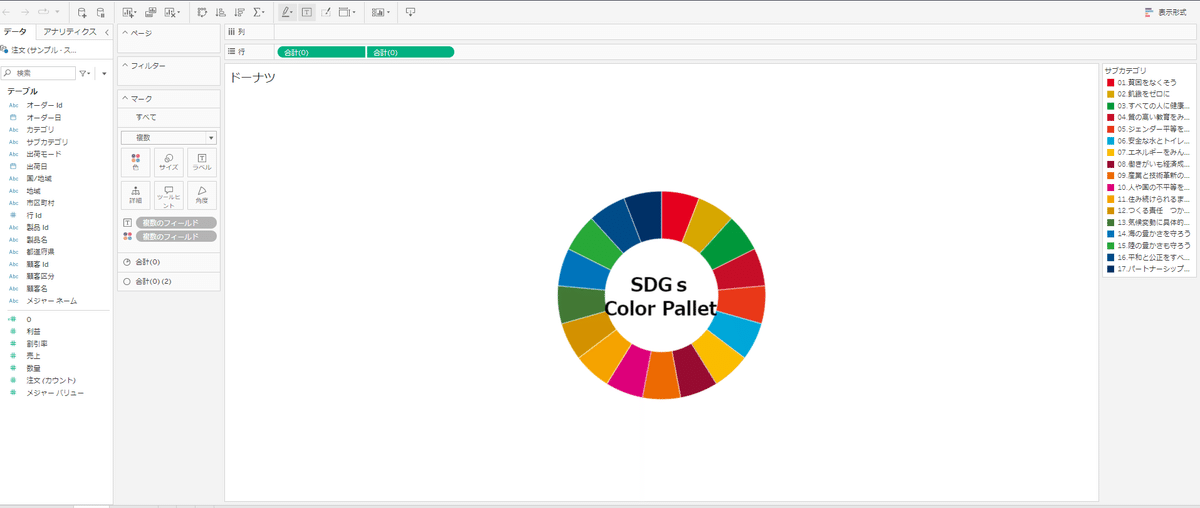
せっかくパレットを作ったので、サブカテゴリに色を割り当てて、ドーナツを作りました!(Publicに公開しています)
ちょうどいいことにサブカテゴリの数が17コ(*^_^*)

オリジナルのカラーパレット作りにはまりそうです★
最後まで読んでいただいてありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
