
GIMPで画像の切り抜き
前の記事でやっみた360度画像作りの際に、インポートした画像が後ろの背景ついたままだったり、白かったりするので、GIMPでの切り抜きのみを調べてみたよ。
GIMPインストール
とりあえずは、ここからダウンロードして、インストール
インストール時に日本語の選択がなくて、ええってなんったけど、englishでインストールしても、起動時には日本語で起動するみたい。
なので、安心してインストール。
切り取るよ
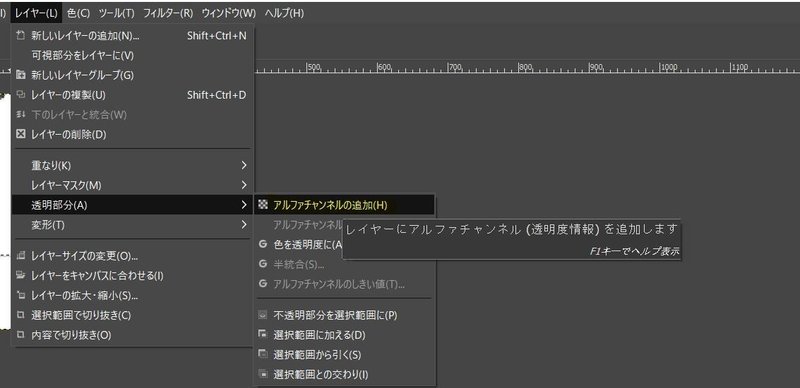
画像を読み込んだら、初めにレイヤー→透明部分→アルファチャネルの追加を選択してアルファチャネルを追加しておこう

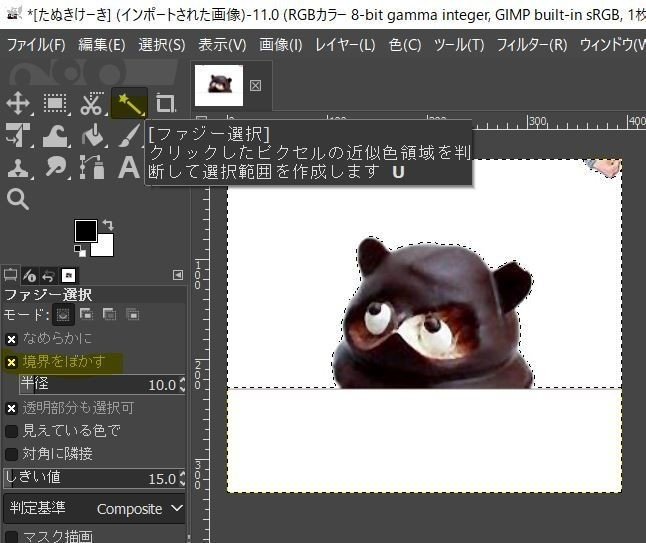
次にこんな感じの、バックがほぼ白いって場合ファジー選択を使うよ。
ファジー選択を選択した後、下の境界をぼかすにチェックを入れておこう。
その後、白いところをクリックすると、その境界が選択されるよ。

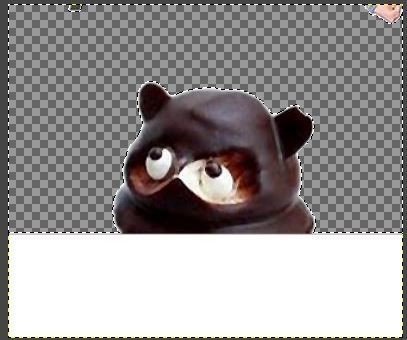
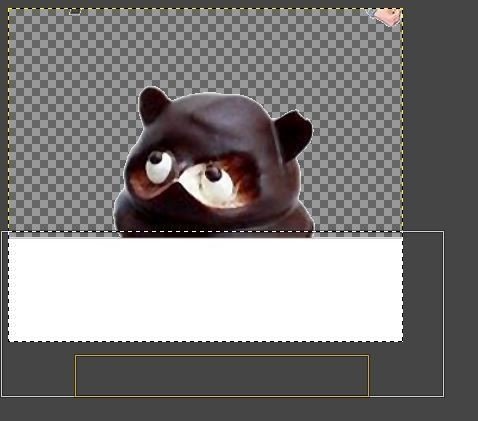
選択されたら、Deleteキーで削除しよう。削除されると柄模様が背景になるよ。

画像の下の部分と、右上にこぶしが残っているから、これは矩形ツールで選択して、削除するよ。
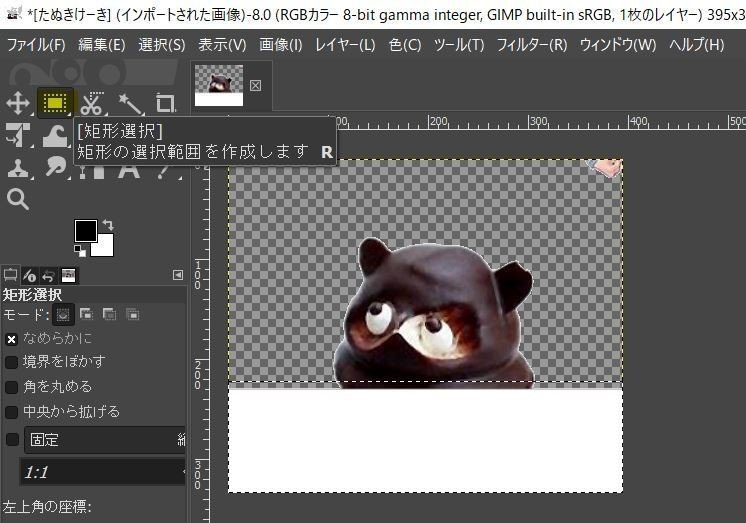
矩形選択のアイコンをクリック。

下の部分を選択選択。

Deleteで削除。
右上のこぶしも同じようにして、きれいに切り取られたよ。

PNGで保存
切り取って透過したものはPNGで保存が必要との事なので、PNGにて保存するよ。
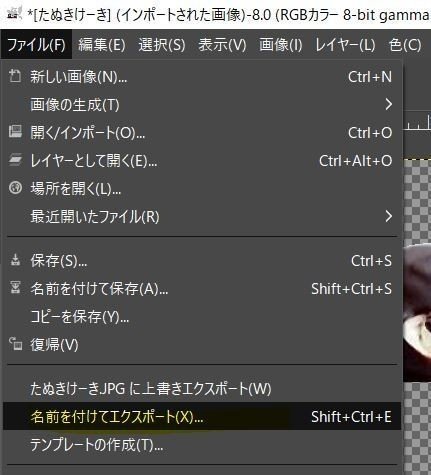
ファイル→名前を付けてエクスポート。

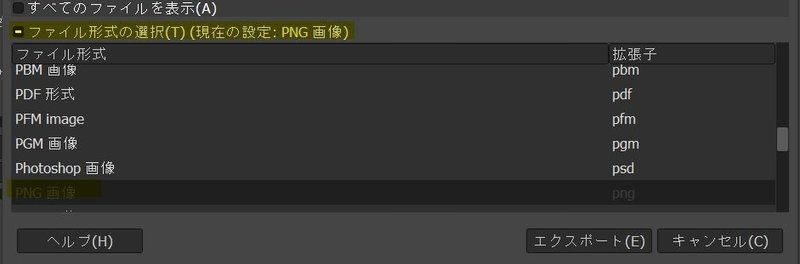
ファイル形式の選択をクリックし、表示された一覧からPNG画像を選択し、エクスポートボタンを押すよ。

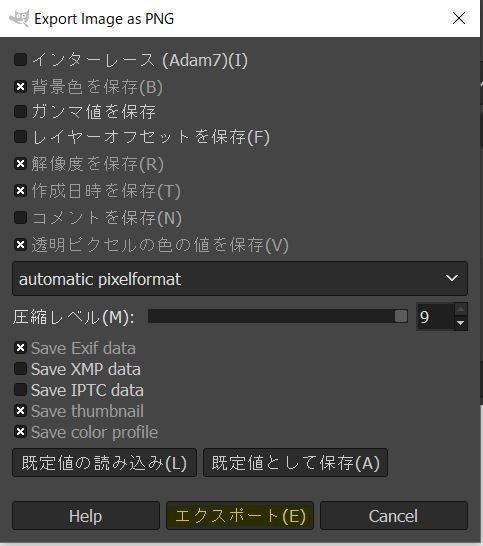
エクスポートの詳細設定画面が出るので、エクスポートを押すと、PNGファイルが作成されるよ。

このPNG画像を使って、自然に溶け込むことができたよ。

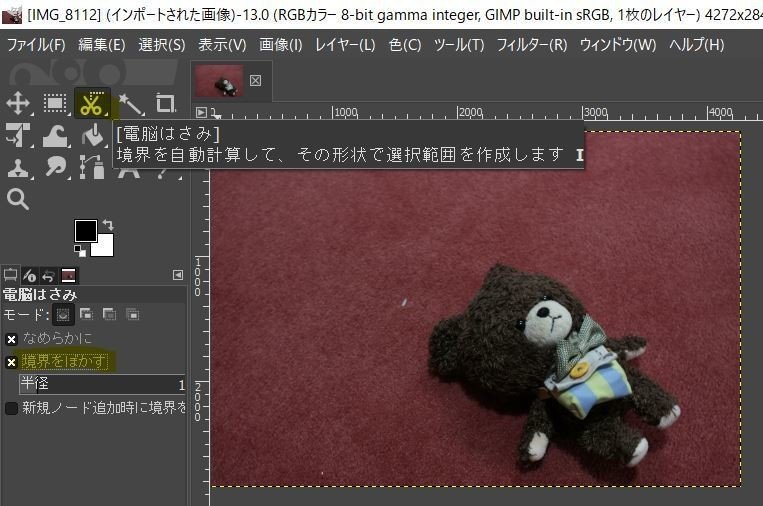
複雑な背景から切り取る場合、「電脳はさみ」
例えば、このお家で撮ったクマのぬいぐるみのような画像からぬいぐるみ部分だけ抜き出したい場合、この電脳はさみを使います。
この場合も、境界をぼかすに☑入れておくとよいでしょう。

(くまさる:慎重におねがいしまふ)
クリックすると、白丸が現れ、あとはそこから連続で境界線をクリックしていくと、だいたいいい感じに境界に沿った形で線が引かれていきます。
ポイントとポイントの間を狭くすることでより正確にしていけるようです。

(くまさる:慎重におねがいしまふ)

最後に、始まりのポイントを選択することで、カーブを閉じます。(アイコンが変わっているのですがキャプチャできなかったです)
閉じた後に、電脳はさみで指示した範囲の内側をクリックします。

無事に切り取れました。

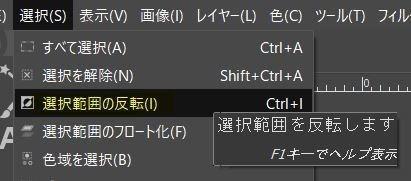
このまま、Deleteをすると、ぬいぐるみ部分が消えてしまうので、選択範囲を反転させます。
選択→選択範囲の反転

無事反転しました。

アルファチャネルをまだ追加していなかったので、Deleteを押す前に、レイヤー→透明部分→アルファチャネルの追加を行っておきます。
あとは、Deleteを押して、切り取ります。

あとは、またPNGでエクスポートしておきます。
これでまた、自然になじませることができました。

おわり。
この記事が気に入ったらサポートをしてみませんか?
