
Daily UI #002 「決済画面」
こんにちは、ポテ山です。
Daily UI 2日目のお題「クレジットカード決済画面」に取り組みました。
クレジットカードの情報入力画面もログイン画面同様、必要項目がほぼ決まっている印象です。他のサービスの決済画面を見比べて、どんな画面の方向性にしようか検討しました。
参考にしたサイトはAmazon、楽天、zozotownなど。
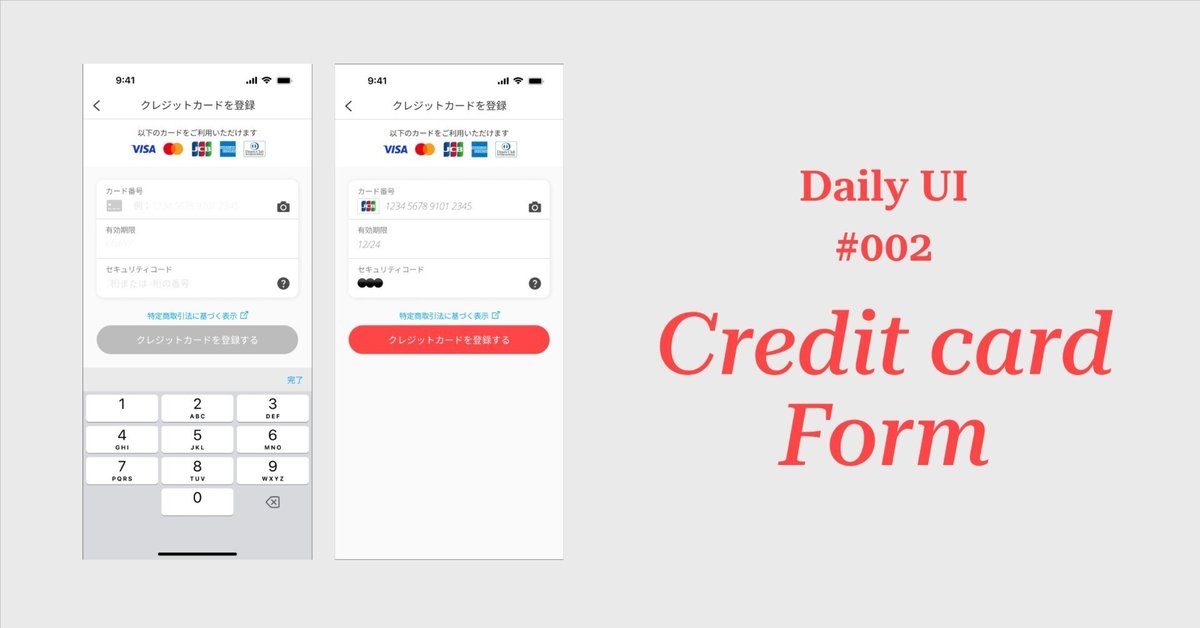
作成した画面がこちら↓

私の場合は「カード情報は入力するのが面倒・大変だな」と思うことがあったので、最低限の入力項目にして心理的負担を減らすことを目標にしました。
制作のポイント
キーボードが表示された際に入力項目が隠れてしまわないように、なるべく上部に情報がまとまるようなレイアウトにする。
入力時のキーボードを0~9の数字入力のみに設定できる想定に。
プレースホルダーテキストで入力例を入れることで、自動入力と間違えられないようにする。
調べてわかったことですが、カード番号は1桁目でどの会社のカードか判別できるようになっているそう。なので、入力中に該当するカード会社のロゴを表示させると、ユーザが登録したい会社のカードであっているか確認することができるそうです。
また、全て数字入力のみで済むようにし、有効期限の「/」記号は自動で補完される想定にしました。
デザインで迷った箇所
入力前の入力例のグレーの色。どれくらいのグレーだったら例のように見えるか、黒とグレーの境が難しく感じました。
セキュリティコードのヘルプマーク「?」は、アイコンだけでなく説明も記載すべき?今回はフォームをすっきり見せたかったのでアイコンのみにしましたが、想定ユーザーやサービスによっては説明も最初からあったほうが親切かもと思いました。
また、入力項目がクレジットカード内のどの箇所の情報に該当するのか、実際のカードと同じような配置にするとわかりやすくなりそうです。そのようなデザインを採用するサービスも多かったため、今後の参考にしたいです。
この記事が気に入ったらサポートをしてみませんか?
