
サイトに動きをつけてみよう!自分だけのポートフォリオ作ろう! 【part3】『Section2の作り方』
レオナです!
みなさん、作業は順調ですか?
作ってみたよーー!というコメントをTwitterでチョロチョロ頂けるようになって、本当に嬉しいかぎりです><❤︎ちょっとは誰かのお役に立ててるのかな?と思うとやる気倍増UPUP!
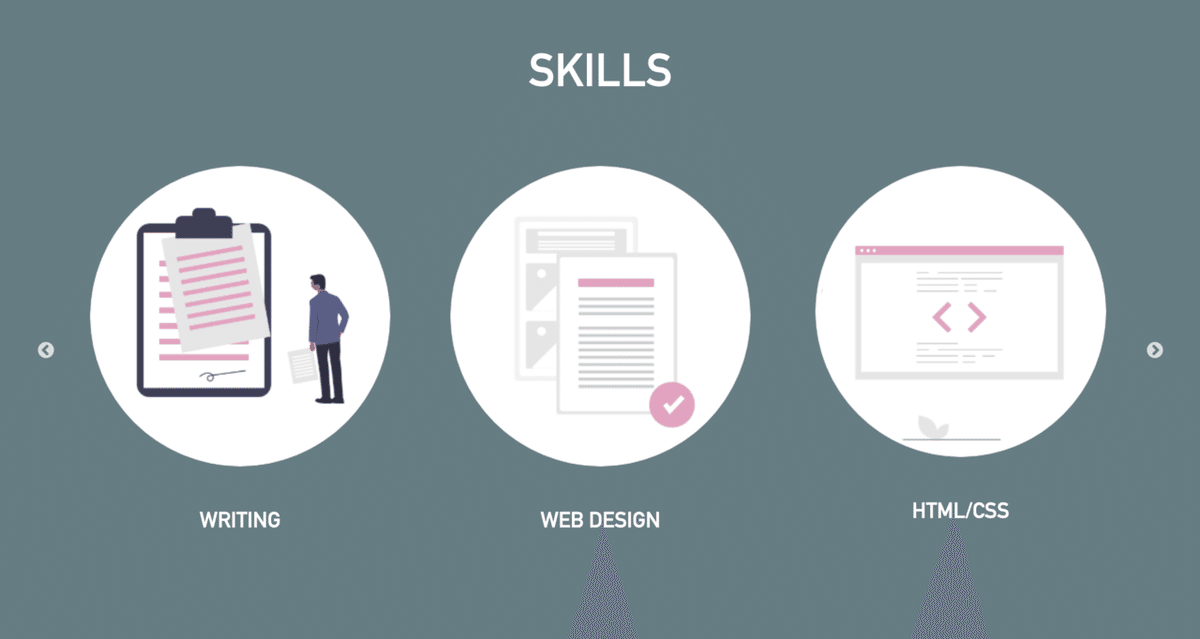
さて、今回はsection2の「SKILLS」を作っていきたいと思います!

こちらはこんな感じ!(静止画でごめんなさい、動画って貼れる?笑)
Twitterに実際の動作の見え方は載せておきます!
そして今日はついに!じゃじゃーん
— レオナ // WEBマーケターが副業でWEBデザイナーに✰ (@elle05060711) April 7, 2020
note第4弾「サイトに動きをつけてみよう!」を公開予定!!!
今回はより一層情報もりもり!レベルもぐーーんとアップです🙆♀️🌈
こんなのが作れるよーーってことで、参考までに実装後の動画を添付しておくね!見本サンプルです💓#ブログ初心者 #ブログ仲間募集中 pic.twitter.com/FpxwcMjOQs
「WRITING」「WEB DESIGN」「HTML/CSS」「WORD PRESS」の4つの要素を左右の矢印をクリックすることでクルクル回す動きをつけた構成です!
個人的には自動で回ってる構成が好きなんだけど、、、、今いただいている別案件でちょっと苦戦して自分に納得ができなかったので!今回は手動のバージョンで実装しました!(追々ご要望があれば、自動でクルクルする方も紹介しますね!)
ちなみに今回ご用意頂きたい画像は「320×320」を4枚以上
下に今回も画像サンプルあげちゃいます!
(初心者向けということで、今回はすでに画像丸く切り抜いてます><)
四角で用意した方は、前回のプロフィール画像と同じように角を丸くしてみてね!復習にもなってよりスキルアップです!
https://firestorage.jp/download/bf5422c37e85725afcae3fda9e1c5982644a3489
さて、準備はOKですか?
それでは早速作っていきましょう!
■HTMLコーディング
<section class="section2">
<h3>SKILLS</h3>
<div class="skills-wrapper">
<div class="skill-box">
<a href="#"><img src="images/icon1.png"></a>
<p>WRITING</p>
</div>
<div class="skill-box">
<a href="#"><img src="images/icon2.png"></a>
<p>WEB DESIGN</p>
</div>
<div class="skill-box">
<a href="#"><img src="images/icon3.png"></a>
<p>HTML/CSS</p>
</div>
<div class="skill-box">
<a href="#"><img src="images/icon4.png"></a>
<p>WORD PRESS</p>
</div>
</div>
</section>こちらがメインのコーディングになります。
しかし、今回はこれだけではありません!このままではCSSを書いても要素はステイしたまま、、、、
「ポートフォリオに動きをつける!」これが今回の醍醐味ですからね!要素を動かすためにはCSSだけで書くことも可能なのですが、今回はjQueryのスライダープラグイン「slick」を使用していきます!
■slickを使ってみよう!
jQueryとは、簡単にいうと「予めJavaScriptを使いやすく用意してくれているもの」といった感じです。(ざっくり)
以下サイトがわかりやすいので、「jQueryって何だ?」と思われた方はぜひ読んで見てください!(みんな大好きProgate様も用意してくれていますので、まだやっていない方はぜひ!)
さて、jQueryを使うためには、HTML側にいくつか追記をする必要があります。
<head>
<meta charset="UTF-8">
<title>MY PORTFOLIO</title>
<link rel="stylesheet" href="./css/reset.min.css">
<link rel="stylesheet" href="./css/style.css">
<!-- ******追加はじめ***** -->
<!-- slick -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick-theme.css"/>
<!-- ******追加おわり***** -->
</head>まず追記その①
「追加はじめ〜追加終わり」までの2行をheadの中に書いてください。
これはslickのHPに記載があるので、そのままコピペで大丈夫!
(slickさんありがとううううう><)
JavaScriptは勉強していないよっ!という方でも扱いやすいのに(ほぼコピペするだけ)見た目がグググっとカッコよくなる最強拡張機能なのです!
めちゃめちゃ種類あるので、要チェックですよ!
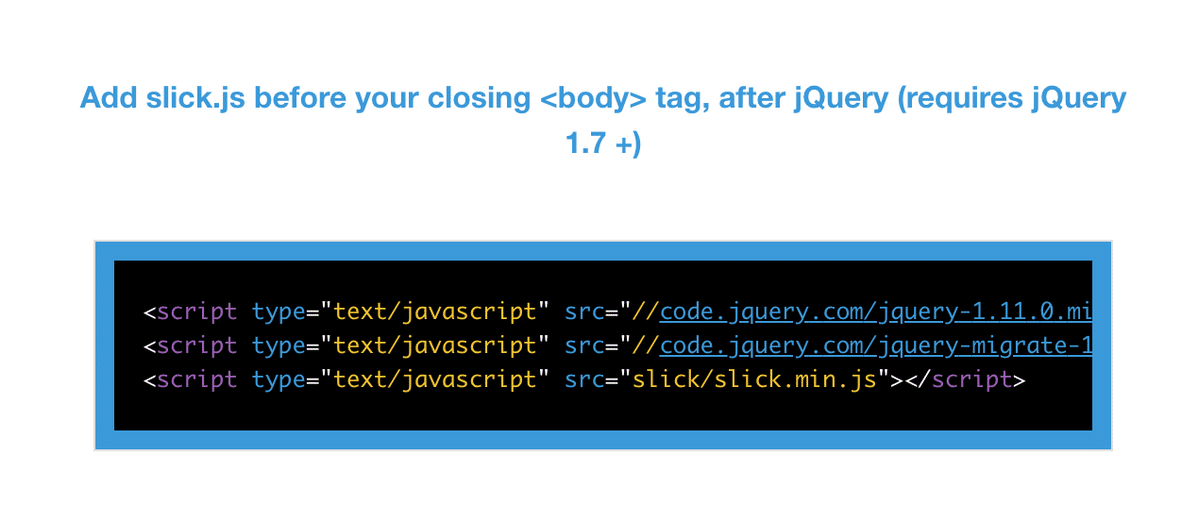
コピー元はslickサイトの「usage」ページの上から2つ目のこれ!

コピペするだけなので簡単ですね!記載があるように、<head>に書いてください。
はい、上の2行を追記できたら、次はフッター下に飛びます!びゅーーーん
</section>
<footer class="footer">
</footer>
<!-- ******追加はじめ***** -->
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script
src="https://code.jquery.com/jquery-migrate-3.1.0.min.js"
integrity="sha256-ycJeXbll9m7dHKeaPbXBkZH8BuP99SmPm/8q5O+SbBc="
crossorigin="anonymous"></script>
<!-- JavaScript: slick -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kenwheeler/slick@1.8.1/slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.skills-wrapper').slick({
// setting-name: setting-value
slidesToShow: 3,
slidesToScroll: 1,
autoplaySpeed: 2000,
});
});
</script>
<!-- ******追加おわり***** -->
</body>
</html>これまた「追加はじめ〜追加終わり」までをHTMLに追記してください。
<!-- JavaScript: slick -->
この↑部分から下は、先ほどのslickサイトの中に作りたい動きに合わせてすでにコードを書いてくれているので、自分の作りたいものに合わせて書き換えて行けばその通りに動いてくれます。
<script src=______>
この書き出しの2行については定型文なので、これもサイトからコピペでOK!(ただちょっと記載箇所がややこしい、、、、全文英語、、)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
※長くなりますが、詳しく解説していくと、slickサイトのナビの「usage」を押して、上から3つ目のこれ!

これをコピーすればOK!
のはずだったのですが、何だかうまく動作しない、、、という方もいるようで。(追記:2020/4/5)
その場合の対処法は2つ!
・上2行の「 "//code.jquery〜 」の"と//の間に「https:」を入力!
・それでも無理なら一番下の1行を、ナビの「get it now 」に記載されているJSの一文に入れ替える!
これできっと無事に動作するはずです!(わたしのコードもこちらに書き換えておきましたので、お手本コードをコピーするだけでも大丈夫なはずです!)
次回自分で作る際に同じことになったら大変!と思ったので、対処法を記載しておきました!長いので必要な時に読んでください。
また、slickを効かせる方法としては、
1.別途jQueryのファイルを用意してHTML/CSSと同じ階層に格納して動作させる
2.ネット上にあるファイルを読み込むように書く
これらのどちらかの方法が選べます。
どちらでも同じなのですが、1だとファイル内容が最新バージョンに対応しにくいので、今回のように「2」をオススメしています!
はい。長くなりました。それでは本編に戻っていきます!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■CSSのコーディング
次に、CSSのコードを書いていきましょう!
/* section2 */
.section2 {
width: 100%;
height: 120vh;
background-color: #667D83;
padding-top: 7%;
}
h3 {
text-align: center;
font-size: 3.8vw;
color: #fff;
}
.skills-wrapper{
width: 90%;
margin: 5% auto;
}
.skills-wrapper img{
border-radius: 50%;
border-style: solid;
border-color: gray;
margin: 0 auto;
}
.skills-wrapper h1,p{
text-align:center;
}
.skill-box p{
color: #fff;
margin-top: 10%;
font-size: 1.8vw;
}CSSはこんな感じです!
今回のパートはHTMLが圧倒的にパワーがかかります。(笑)
はい!今回はこんな感じ!!!
初の有料記事でしたが、、、いかがだったでしょうか??
分かりにくいこと、もっと解説して欲しいことなどあれば、コメントやTwitterのDMなど頂けたら嬉しいです!より良いものにできるように随時更新していきます!よかったよ!というポジティブな感想も書いてくれたらほんとにほんとに嬉しいです!「大好き!」と言いに行かせてください!
ツイートして頂ける際は「#れおチャレ」とハッシュタグをつけてツイートしてね!ソッコーでいいねしに向かいまする!びゅーーーーーん
次回は構成のsection3「GALLERY」を実装していきます!
ここまでお付き合いいただきありがとうございました!!!
次回もお楽しみに!
